EXT JS 中的Ext.form.ComboBox 是基于輸入框封裝的widget,很靈活,代價(jià)是易用性非常差,特別是針對復(fù)雜的多級(jí)級(jí)聯(lián)框。
調(diào)用者需要針對自己的需求做一下靈活的封裝,來降低復(fù)雜度,讓開發(fā)人員更容易調(diào)用,同時(shí)代讓碼復(fù)用的程度更高。
無論是省市鄉(xiāng)鎮(zhèn),還是商品分類,無論是兩級(jí),還是多級(jí),還是同級(jí)多個(gè)Child, API的行為都應(yīng)當(dāng)保持一致。
特點(diǎn):
1.將數(shù)據(jù)源封裝在內(nèi)部,簡化調(diào)用代碼
2.一個(gè)下拉框允許設(shè)置同級(jí)多個(gè)child下拉框
3.允許設(shè)置默認(rèn)值,并觸發(fā)Select事件
4.下拉框中,允許設(shè)置特有的POST request 參數(shù),在發(fā)送請求時(shí),自動(dòng)發(fā)送。

調(diào)用方式:
?1
 Ext.onReady(function()
Ext.onReady(function() {
{
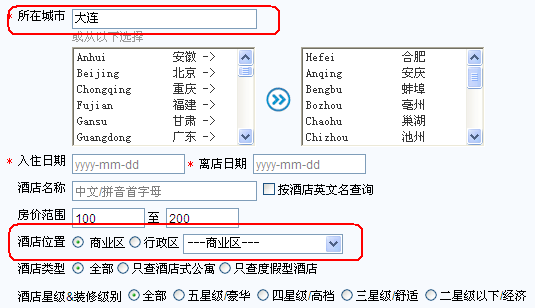
?2 ????????//城市下級(jí)有商業(yè)區(qū)和行政區(qū),兩種同級(jí)類型,
????????//城市下級(jí)有商業(yè)區(qū)和行政區(qū),兩種同級(jí)類型,
?3 ????????//后端通過?data2.html?及?Post?參數(shù)?type?和?parent來?輸出不同的數(shù)據(jù)
????????//后端通過?data2.html?及?Post?參數(shù)?type?和?parent來?輸出不同的數(shù)據(jù)
?4
 ????????var?myCmb1?=?new?MyComboBox(
????????var?myCmb1?=?new?MyComboBox( {
{
?5 ?????????????dataUrl:'data2.html',
?????????????dataUrl:'data2.html',
?6 ?????????????applyTo:'select1',???
?????????????applyTo:'select1',???
?7 ?????????????defaultValue:'2',
?????????????defaultValue:'2',
?8
 ?????????????params:
?????????????params: {type:'city'}??//城市
{type:'city'}??//城市
?9 ????????????
????????????
10 ????????});????
????????});????
11
12
 ????????var?myCmb2?=?new?MyComboBox(
????????var?myCmb2?=?new?MyComboBox( {
{
13 ?????????????dataUrl:'data2.html',
?????????????dataUrl:'data2.html',
14 ?????????????applyTo:'select2',???
?????????????applyTo:'select2',???
15
 ?????????????params:
?????????????params: {type:'business'}??//商業(yè)區(qū)
{type:'business'}??//商業(yè)區(qū)
16 ????????????
????????????
17 ????????});????
????????});????
18
19
 ????????var?myCmb3?=?new?MyComboBox(
????????var?myCmb3?=?new?MyComboBox( {
{
20 ?????????????dataUrl:'data2.html',
?????????????dataUrl:'data2.html',
21 ?????????????applyTo:'select3',?
?????????????applyTo:'select3',?
22
 ?????????????params:
?????????????params: {type:'district'}??//行政區(qū)
{type:'district'}??//行政區(qū)
23 ????????????
????????????
24 ????????});????
????????});????
25
26 ????????myCmb1.addChild(myCmb2).addChild(myCmb3);??
????????myCmb1.addChild(myCmb2).addChild(myCmb3);??
27
28 ????????myCmb1.reload();
????????myCmb1.reload();
29
30 });
}); 代碼:
?1
 MyComboBox?=?Ext.extend(Ext.form.ComboBox,?
MyComboBox?=?Ext.extend(Ext.form.ComboBox,? {
{
?2 ????????????????valueField:?'id',??????
????????????????valueField:?'id',??????
?3 ????????????????displayField:?'label',
????????????????displayField:?'label',
?4 ????????????????emptyText:'請選擇
????????????????emptyText:'請選擇 ',//默認(rèn)值?
',//默認(rèn)值?
?5 ????????????????mode:'local',
????????????????mode:'local',
?6 ????????????????triggerAction:'all',
????????????????triggerAction:'all',
?7
 ????????????????initComponent:?function()
????????????????initComponent:?function() {
{
?8 ???????????????????//在組件初始化期間調(diào)用的代碼
???????????????????//在組件初始化期間調(diào)用的代碼
?9
10 ???????????????????this.children?=?[];????????????
???????????????????this.children?=?[];????????????
11 ?????????????
?????????????
12 ????????????????????//調(diào)用父類構(gòu)造函數(shù)(必須)
????????????????????//調(diào)用父類構(gòu)造函數(shù)(必須)
13 ????????????????????MyComboBox.superclass.initComponent.apply(this,?arguments);
????????????????????MyComboBox.superclass.initComponent.apply(this,?arguments);
14
15 ????????????????????//**設(shè)置數(shù)據(jù)源**
????????????????????//**設(shè)置數(shù)據(jù)源**
16
 ????????????????????this.store?=?new?Ext.data.Store(
????????????????????this.store?=?new?Ext.data.Store( {??
{??
17
 ?????????????????????????baseParams:?this.params?||?
?????????????????????????baseParams:?this.params?||? {},??
{},??
18
 ?????????????????????????proxy:?new?Ext.data.HttpProxy(
?????????????????????????proxy:?new?Ext.data.HttpProxy( {???
{???
19 ?????????????????????????????url:?this.dataUrl??
?????????????????????????????url:?this.dataUrl??
20 ?????????????????????????}),???
?????????????????????????}),???
21
 ?????????????????????????reader:?new?Ext.data.JsonReader(
?????????????????????????reader:?new?Ext.data.JsonReader( {???
{???
22 ?????????????????????????????root:?'dms',???
?????????????????????????????root:?'dms',???
23 ?????????????????????????????id:?'id',
?????????????????????????????id:?'id',
24 ?????????????????????????????totalProperty:?'recordCount',?
?????????????????????????????totalProperty:?'recordCount',?
25 ?????????????????????????????},?[???
?????????????????????????????},?[???
26
 ?????????????????????????????????
????????????????????????????????? {name:?'id',?mapping:?'id'},???
{name:?'id',?mapping:?'id'},???
27
 ?????????????????????????????????
????????????????????????????????? {name:?'label',?mapping:?'label'}???
{name:?'label',?mapping:?'label'}???
28 ?????????????????????????????])???
?????????????????????????????])???
29 ????????????????????????});?
????????????????????????});?
30 ????????????????},
????????????????},
31 ????????????????//設(shè)置默認(rèn)值,并觸發(fā)Select?事件
????????????????//設(shè)置默認(rèn)值,并觸發(fā)Select?事件
32
 ????????????????setDefaultValue:function(v)
????????????????setDefaultValue:function(v) {
{
33 ????????????????????this.setValue(v);
????????????????????this.setValue(v);
34
35 ????????????????????this.fireEvent('select',?this);
????????????????????this.fireEvent('select',?this);
36 ????????????????},
????????????????},
37
 ????????????????/**//**?向數(shù)據(jù)源添加request參數(shù)?*/
????????????????/**//**?向數(shù)據(jù)源添加request參數(shù)?*/
38
 ????????????????addParam:function(parameters)
????????????????addParam:function(parameters) {
{
39 ????????????????????Ext.apply(this.store.baseParams,?parameters);
????????????????????Ext.apply(this.store.baseParams,?parameters);
40 ????????????????},
????????????????},
41 ????????????????
????????????????
42
 ????????????????listeners:
????????????????listeners: {????????
{????????
43
 ???????????????????select?:?function(combo,?record,index)
???????????????????select?:?function(combo,?record,index) {??????
{??????
44
 ??????????????????????Ext.each(this.children,?function(child)
??????????????????????Ext.each(this.children,?function(child) {
{
45 ???????????????????????????????//child.clearValue();
???????????????????????????????//child.clearValue();
46 ????????????????????????????????//級(jí)聯(lián)的子下拉框會(huì)多發(fā)送一個(gè)&parent=..的參數(shù),后端據(jù)此可以做出判斷如何加載數(shù)據(jù)
????????????????????????????????//級(jí)聯(lián)的子下拉框會(huì)多發(fā)送一個(gè)&parent=..的參數(shù),后端據(jù)此可以做出判斷如何加載數(shù)據(jù)
47
 ???????????????????????????????child.addParam(
???????????????????????????????child.addParam( {parent:combo.value});??
{parent:combo.value});??
48
49 ???????????????????????????????child.reload();
???????????????????????????????child.reload();
50
51 ??????????????????????});???
??????????????????????});???
52 ???????????????????}??????
???????????????????}??????
53 ???????????????},???
???????????????},???
54
 ???????????????/**//**?添加下級(jí)級(jí)聯(lián)的下拉框?*/
???????????????/**//**?添加下級(jí)級(jí)聯(lián)的下拉框?*/
55
 ???????????????addChild:function(child)
???????????????addChild:function(child) {
{
56 ???????????????????this.children.push(child);
???????????????????this.children.push(child);
57
58 ???????????????????return?this;
???????????????????return?this;
59 ???????????????},
???????????????},
60
 ???????????????/**//**?重新加載數(shù)據(jù)源?*/
???????????????/**//**?重新加載數(shù)據(jù)源?*/
61
 ???????????????reload:function()
???????????????reload:function() {
{
62 ??????????????????if(this.store)
??????????????????if(this.store)
63 ???????????????????????this.store.load();????
???????????????????????this.store.load();????
64
 ??????????????????if(this.defaultValue)
??????????????????if(this.defaultValue) {
{
65 ?????????????????????this.setDefaultValue(this.defaultValue);
?????????????????????this.setDefaultValue(this.defaultValue);
66 ?????????????????????this.defaultValue?=?null;???//默認(rèn)值,只初始化一次
?????????????????????this.defaultValue?=?null;???//默認(rèn)值,只初始化一次
67 ??????????????????}
??????????????????}
68
69
70 ??????????????????return?this;
??????????????????return?this;
71 ???????????????}
???????????????}
72
73 ????????????});
????????????}); 應(yīng)用庫:
1 ?link?rel="stylesheet"?type="text/css"?href="../../resources/css/ext-all.css"?/>
?link?rel="stylesheet"?type="text/css"?href="../../resources/css/ext-all.css"?/>
2 ????link?rel="stylesheet"?type="text/css"?href="../../resources/css/xtheme-gray.css"?/>
????link?rel="stylesheet"?type="text/css"?href="../../resources/css/xtheme-gray.css"?/>
3
4 script?src="../../js/ext-base.js">span style="COLOR: #800000">script>
script?src="../../js/ext-base.js">span style="COLOR: #800000">script>
5 script?src="../../js/ext-all-debug.js">span style="COLOR: #800000">script>
script?src="../../js/ext-all-debug.js">span style="COLOR: #800000">script> 20人合租600元/年