由于Ext JS的布局設(shè)計(jì),基本上是持開箱即用,HTML-FREE的布局方式,開發(fā)人員,幾乎不需要知道CSS的布局技術(shù),也不用寫HTML代碼,就能做出可伸縮的、跨瀏覽器的、看起來還不錯(cuò)的界面來。
很多人很推崇,更多的是盲從。
我覺得EXT的UI中需要慎重的一些地方:
1)HTML Free, 并不代表工作量的FREE,清晰的HTML結(jié)構(gòu)被繁雜的Javascript所代替,從Form、Grid到Menu,武裝到牙齒了,打開頁面,看到的是一排排的Javascript代碼,徹底打破了結(jié)構(gòu)與行為分離的前端設(shè)計(jì)思想,維護(hù)這樣的頁面,并不輕松,考慮到界面是用戶最容易變動(dòng)的部分,這個(gè)成本不能不考慮。
2)開發(fā)人員大量使用EXT默認(rèn)的風(fēng)格,界面各個(gè)部分的區(qū)隔線條太過于明顯,沒有柔和的過渡,大量使用漸變色,堆砌的跡象明顯。如果不用EXT的Theme, 你需要重新設(shè)計(jì)一套Theme, 這不是個(gè)簡單過程,而且仍然擺脫不了EXT的基于Panel布局自身的缺點(diǎn)。
3) 組件的方式,看似通過積木塊的堆砌,造出界面,但卻容易濫用,缺少針對(duì)具體情況、用戶體驗(yàn)的靈活設(shè)計(jì)
參與界面設(shè)計(jì)的人,容易與一線用戶脫鉤,很少有一種簡潔、直接、樸素、持久的設(shè)計(jì)風(fēng)格,首先考慮的不是信息的組織、用戶的體驗(yàn),而是如何的炫,如何能表現(xiàn)自己很高的設(shè)計(jì)水平,動(dòng)感,漸進(jìn)、半透明、滑門、延遲、手風(fēng)琴、背景圖片等效果,總想用上一用,濫用顏色,這些除了造成視覺疲勞、操作繁瑣外,起不到真正的用戶體驗(yàn)。
傳統(tǒng)設(shè)計(jì)的思維仍然存在,很多人在設(shè)計(jì)菜單時(shí),都是按照功能模塊劃分的,樹狀菜單設(shè)計(jì)時(shí),并沒有去主動(dòng)考慮用戶的操作、點(diǎn)擊習(xí)慣。同時(shí),設(shè)計(jì)者在看到的界面的時(shí),用的是超級(jí)管理員的權(quán)限,所以看到很多的菜單,很多的功能。很少有思考真正的用戶的日常操作,一般直接照搬套用某套控件,而且經(jīng)常一根筋的說:“我就是喜歡QQ、Outlook的界面,我就是...”。

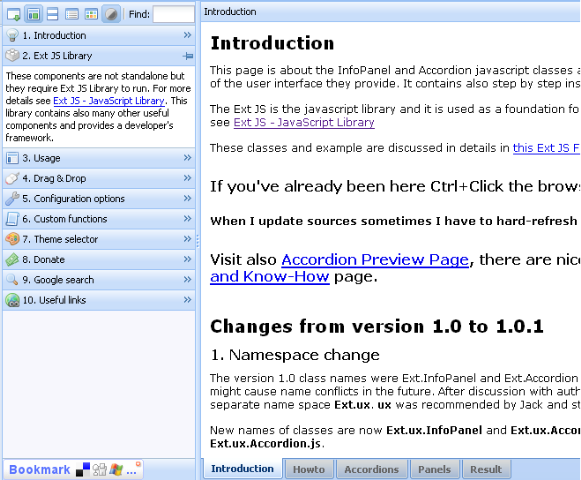
如Ext accordion界面,很炫,一般適合用戶自有功能非常的多的情況,但卻有它自身的缺點(diǎn)。
最需要點(diǎn)擊的菜單,有可能都被隱藏起來,平均一個(gè)功能,要至少點(diǎn)擊兩次,才能找到,如果不太熟悉界面,可能要一個(gè)一個(gè)點(diǎn)開每個(gè)菜單。

普通的工作站的使用者,每天做的事情都幾乎是一樣的,他們經(jīng)常重復(fù)使用、操作某一個(gè)功能,有權(quán)限操作的功能并不很多,同時(shí)他們的工作也是最繁忙的,我們?cè)O(shè)計(jì)時(shí),應(yīng)當(dāng)首先為他們來考慮界面,考慮他們的操作習(xí)慣,給功能提供盡量直接、方便的來回切換、跳轉(zhuǎn)、導(dǎo)航,應(yīng)當(dāng)顯眼、直接、簡約,一步到位。

另一種用戶,是manager的管理決策用戶,他們的時(shí)間寶貴,最好設(shè)計(jì)成傻瓜式的操作,同時(shí),將最關(guān)鍵、最重要的信息,組織、放置在一屏當(dāng)中,達(dá)到At a glance的效果。
