業(yè)界知名的電子商務(wù)軟件開發(fā)商
Elasticpath
發(fā)布了
5.1
版本,讓我們先睹為快,看看有那些值得借鑒。前臺(tái)
demo
:
http://demo.elasticpath.com/
?
一、???????????
首頁
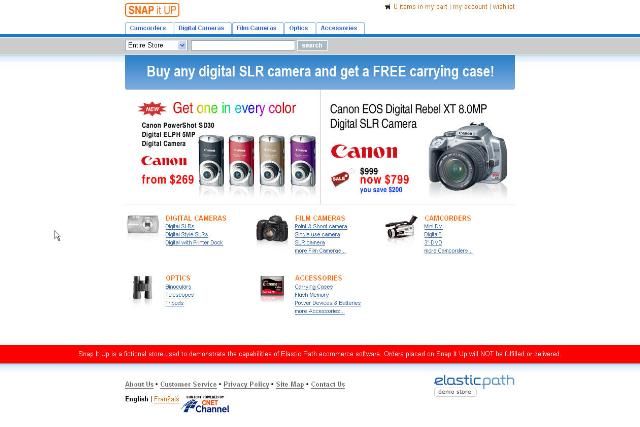
首頁截圖如下:
1.????????
排版組織
分為上中下三部分:
a)????????
頂部
Header
是
Logo
、常用功能、導(dǎo)航和搜索欄;
b)???????
主體部分
Main
是主體內(nèi)容,放置廣告和推薦產(chǎn)品;
c)???????
底部
Footer
是常用信息、語言選擇等。
?
2.????????
詳細(xì)說明
a)????????
頂部
Header
。
SNAP it UP
圖標(biāo)在實(shí)施時(shí)可以將客戶的
Logo
代替它。
minicart
是最精簡(jiǎn)的那種,只顯示當(dāng)前購(gòu)物車的產(chǎn)品數(shù)量,系統(tǒng)負(fù)荷可以減到最小。搜索欄,可以搜索全部或者按產(chǎn)品一級(jí)目錄搜索。對(duì)于非百貨式的電子商務(wù)足夠了。
b)???????
主體部分
Main
。中間三個(gè)廣告呈品字形排列,感覺比不上現(xiàn)在流行的選號(hào)切換的排版(普通版見
http://www.joyo.com/
,復(fù)雜版見
http://www.buy.com/
)。廣告下面是商家的推薦產(chǎn)品,但是沒有欄目標(biāo)題,這樣會(huì)讓顧客疑惑。
c)???????
底部
Footer
,特別之處是將語言選擇放在左下角,感覺還是放在右上邊比較好,因?yàn)楫?dāng)主體部分內(nèi)容比較多時(shí),要切換語言則需要將屏拉到底部。
?
3.????????
分析評(píng)價(jià)
a)????????
作為一個(gè)主題商店(數(shù)碼產(chǎn)品),由于產(chǎn)品種類較少,數(shù)量也不多,那么排版風(fēng)格傾向清爽、簡(jiǎn)約對(duì)于視覺上的感受是比較良好的。這個(gè)百貨式的電子商務(wù)網(wǎng)站有所不同,百貨式的商店突出是類別眾多,商品齊全,而這個(gè)感覺應(yīng)該在主頁就呈現(xiàn)給顧客。
b)???????
主頁放置的內(nèi)容不多,對(duì)于顯示速度很有幫助,經(jīng)驗(yàn)表明,如果一個(gè)電子商務(wù)網(wǎng)站的主頁裝載過慢,顧客將在等待中離去,這個(gè)過程往往只有十幾秒,即使說,主頁最好在
5
秒到
10
秒內(nèi)顯示完畢。
c)???????
對(duì)于主題商店而言,首頁在一屏內(nèi)顯示完是有必要的,對(duì)于第一次訪問的顧客,他能夠在一個(gè)屏幕上了解該網(wǎng)站的大致情況。而中間放置大大的廣告圖片,將產(chǎn)生很好的促銷效果,吸引顧客點(diǎn)擊進(jìn)入網(wǎng)站。
?
?
二、???????????
目錄頁面。
點(diǎn)擊
file cameras
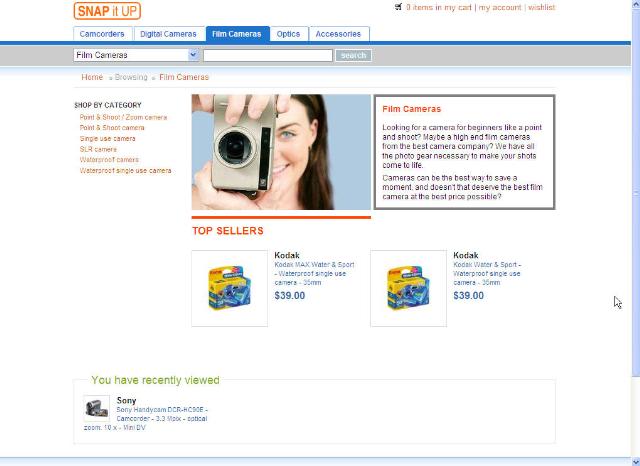
目錄,截圖如下:

1.????????
排版組織
a)????????
一級(jí)目錄頁面頂部和底部和主頁一樣,應(yīng)該是使用
include
或者裝飾器方式添加上去。主要看中間主體部分。
b)???????
中間劃分為
5
個(gè)部分。頂部為當(dāng)前位置欄;中左為二級(jí)目錄;中右上為當(dāng)前目錄的介紹;中右下為
Top Sellers
(賣得最好)的產(chǎn)品推薦;底部為
Recently Viewed
(最近歷史),注意最近歷史只針對(duì)產(chǎn)品,不包括目錄。
2.????????
詳細(xì)說明
a)????????
當(dāng)前位置欄在電子商務(wù)網(wǎng)站中必不可少,就如同超市的導(dǎo)航一般,不要讓顧客迷失在產(chǎn)品的海洋中。
b)???????
只有二級(jí)目錄,利于排版,對(duì)于主題商店而言,二級(jí)足夠,太多會(huì)增加管理難度。
c)???????
產(chǎn)品目錄介紹。對(duì)于新推出的產(chǎn)品類別,可以增加目錄介紹,讓顧客有初步的了解,對(duì)于社會(huì)上已經(jīng)熟知的產(chǎn)品類別則可以將目錄介紹去掉。
Elasticpath
是這樣處理的。
3.????????
分析評(píng)價(jià)
a)????????
整個(gè)主體頁面內(nèi)容分為
5
塊,但是塊與塊之間只用空白來分隔,筆者覺得最好為每塊加上分隔的線條,這樣看上去更加清晰。
?
?
三、???????????
進(jìn)入子目錄
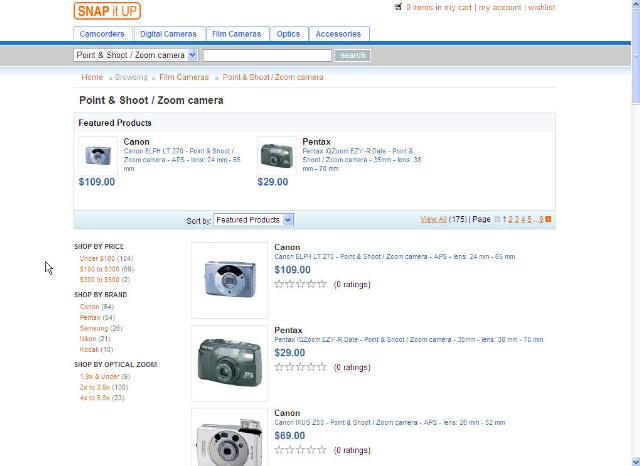
Point
&
Shoot / Zoom camera
。
 ?
?
1.????????
排版組織
a)????????
由上到下劃分為
5
行。分別是你的位置、標(biāo)題、特色產(chǎn)品、目錄及產(chǎn)品列表和最近瀏覽。
2.????????
詳細(xì)說明
a)????????
特色產(chǎn)品欄目安排得很好,一個(gè)產(chǎn)品目錄下可能有很多產(chǎn)品,對(duì)于目的性不是很強(qiáng)得顧客,要他一個(gè)一個(gè)產(chǎn)品查看比較浪費(fèi)時(shí)間,在特色產(chǎn)品欄將商家推薦的產(chǎn)品第一時(shí)間呈現(xiàn)給顧客,有利于吸引顧客點(diǎn)擊。
b)???????
第
4
行分為兩列,目錄及產(chǎn)品列表。左邊提供一些常用的過濾方式(
Filter
),如低于
$100
的產(chǎn)品。這些
filter
相當(dāng)好用,特別對(duì)于數(shù)碼產(chǎn)品而言,顧客往往對(duì)于某個(gè)品牌有忠誠(chéng)度,這樣他便可以點(diǎn)擊
Shop By Brand
下的某個(gè)品牌來查看當(dāng)前產(chǎn)品類別的該品牌產(chǎn)品了。
c)???????
產(chǎn)品列表對(duì)每個(gè)產(chǎn)品的排列比較清爽,圖片、標(biāo)題、簡(jiǎn)述、價(jià)格和評(píng)級(jí)。內(nèi)容控制得比較好。
3.????????
分析評(píng)價(jià)
a)????????
進(jìn)入
2
級(jí)目錄下產(chǎn)品目錄頁面后,一級(jí)導(dǎo)航目錄失去了焦點(diǎn),這樣不好,任何時(shí)候都要讓顧客很容易的知道他當(dāng)前在那個(gè)位置。
????b)? 分類的過濾器功能設(shè)計(jì)得很好,值得借鑒。
待續(xù)。。。。
=================================
顏超敏
專注電子商務(wù)、工作流企業(yè)級(jí)Java軟件系統(tǒng)研發(fā);
個(gè)人博客:
Craft6.cn 唯心六藝
=================================