第一章,購物車需求調研。
只要是電子商務購物網站,購物車是必不可少的功能。
設計一個功能強大、易用性好的購物車絕對是提高顧客購買興趣和達成購買的一個重要因素。
縱觀國內外的電子商務網站,做得比較好,在國內有卓越(
www
.joyo.com
),當當(www.dangdang.com),
國外的則比較多,主要有亞馬遜書店(www.amazon.com),GAP(www.gap.com),
www.target.com
,
www
.buy.com
等。
這些網站對于購物車的設計各有特色,但大致是分為兩種購物車:
MiniCart(迷你車)
和
ShoppingCart(購物車)
。
MiniCart 是購物車的一個微縮版,一般是顯示最后加入購物車的一個商品,當然也有顯示多個的,但這要注意尺度,
一般顯示最后3個已經很足夠,再多使到排版過長,影響瀏覽。
在
MiniCart
頁面,現在流行的安排是左邊顯示推薦的相關產品,右邊是
MiniCart
。這是根據用戶當前選購商品的一
種業務需求挖掘,來進一步推動銷售。具體如圖1。

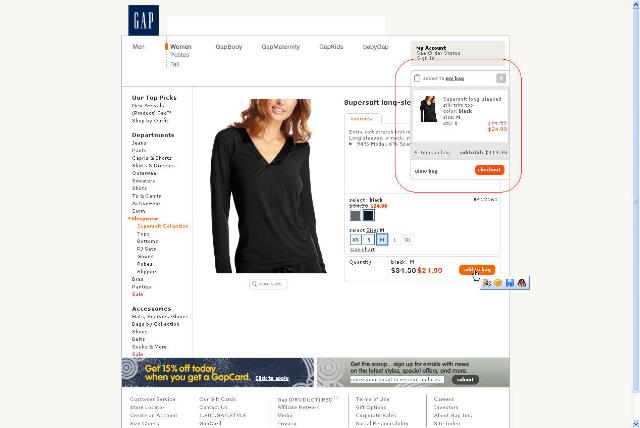
另外一種
MiniCart
則為
www
.gap.com
獨創,筆者瀏覽過國內外各大電子商務產品及網站,暫時只是發現
GAP
系的網站有這種設計。
見下圖。

讀者請注意我用紅色圈住的地方,就是它的
MiniCart
,當顧客點擊
[Add
to cart
]
時,系統將在右上欄的
MiniCart
柔和地展開,第一部分是顧客剛才加入購物車的商品,如果該商品存在相關促銷活動或者是屬于某個產品包
(購買
A
+B
將節省n%等),將在第二部分顯示相關的推薦。
整個動態效果做得非常舒服,很吸引顧客眼球。只是它的實現較復雜。
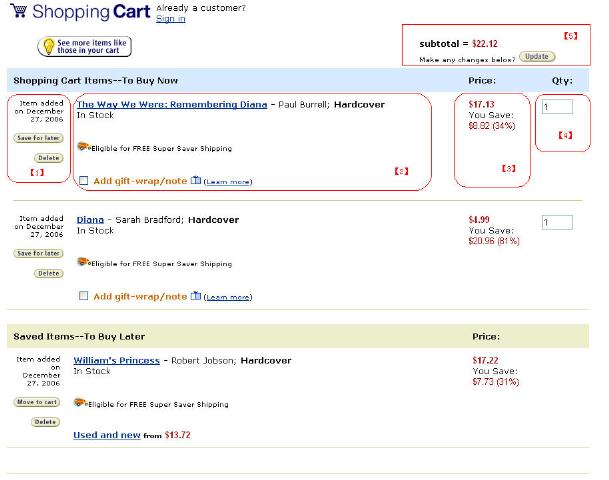
購物車(
ShoppingCart
)的設計則大同小異,如
Amazon
的設計如下:

見圖中紅色圈圈。
【
1
】列功能區:放置該列商品加入購物車的時間、對每個商品的操作按鈕。
【
2
】商品詳細信息區:包括產品名稱、庫存、是否免運費及是否需要禮品包裝等。
【
3
】價格區:該商品折后價格及節省了多少。
【
4
】數量區:可以修改購買數量。
【
5
】總體功能區:提供操作整個購物車區域(分為
Buy
Now
和Buy Later兩個取悅)
的操作按鈕和統計信息。
經過分析,大致需要提供給用戶操作的功能有:
更新數量;
刪除
(1…n)
;
Save
for later
(Joyo描述為收藏)(1...n);
Move to cart
移到購物車(對Save for later的商品)(1…n)。
而在系統內部我們還需要對購物車進行更多的處理,比如對購物車的商品進行計費、計算出
折后價格,統計數據,對有促銷活動的商品給顧客以明顯的提示,
Also
buy
等等。
到這里,購物車的業務需求分析研究就過一段落了,下一章將會進行購物車的建模設計。
請留意。
【轉載請注明出處!】
筆者對
J
2EE
相關技術及電子商務方面有所研究,歡迎進行交流。
QQ:16399476
MSN
:
yanchaomin
@hotmail.com
=================================
顏超敏
專注電子商務、工作流企業級Java軟件系統研發;
個人博客:
Craft6.cn 唯心六藝
=================================
posted on 2006-12-27 23:47
顏超敏 閱讀(3587)
評論(0) 編輯 收藏 所屬分類:
電子商務分析設計