業界知名的電子商務軟件開發商
Elasticpath
發布了
5.1
版本,讓我們先睹為快,看看有那些值得借鑒。前臺
demo
:
http://demo.elasticpath.com/
?
一、???????????
首頁
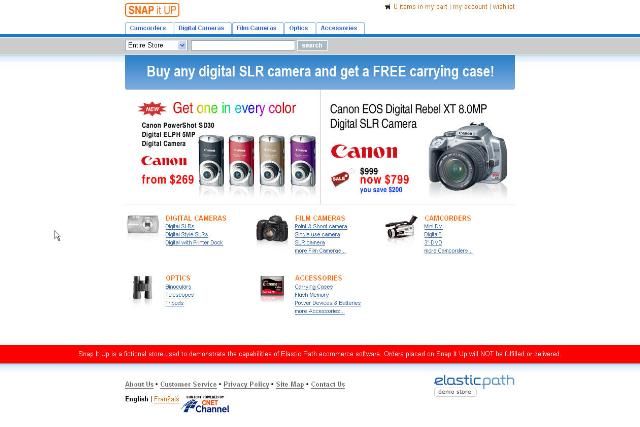
首頁截圖如下:
1.????????
排版組織
分為上中下三部分:
a)????????
頂部
Header
是
Logo
、常用功能、導航和搜索欄;
b)???????
主體部分
Main
是主體內容,放置廣告和推薦產品;
c)???????
底部
Footer
是常用信息、語言選擇等。
?
2.????????
詳細說明
a)????????
頂部
Header
。
SNAP it UP
圖標在實施時可以將客戶的
Logo
代替它。
minicart
是最精簡的那種,只顯示當前購物車的產品數量,系統負荷可以減到最小。搜索欄,可以搜索全部或者按產品一級目錄搜索。對于非百貨式的電子商務足夠了。
b)???????
主體部分
Main
。中間三個廣告呈品字形排列,感覺比不上現在流行的選號切換的排版(普通版見
http://www.joyo.com/
,復雜版見
http://www.buy.com/
)。廣告下面是商家的推薦產品,但是沒有欄目標題,這樣會讓顧客疑惑。
c)???????
底部
Footer
,特別之處是將語言選擇放在左下角,感覺還是放在右上邊比較好,因為當主體部分內容比較多時,要切換語言則需要將屏拉到底部。
?
3.????????
分析評價
a)????????
作為一個主題商店(數碼產品),由于產品種類較少,數量也不多,那么排版風格傾向清爽、簡約對于視覺上的感受是比較良好的。這個百貨式的電子商務網站有所不同,百貨式的商店突出是類別眾多,商品齊全,而這個感覺應該在主頁就呈現給顧客。
b)???????
主頁放置的內容不多,對于顯示速度很有幫助,經驗表明,如果一個電子商務網站的主頁裝載過慢,顧客將在等待中離去,這個過程往往只有十幾秒,即使說,主頁最好在
5
秒到
10
秒內顯示完畢。
c)???????
對于主題商店而言,首頁在一屏內顯示完是有必要的,對于第一次訪問的顧客,他能夠在一個屏幕上了解該網站的大致情況。而中間放置大大的廣告圖片,將產生很好的促銷效果,吸引顧客點擊進入網站。
?
?
二、???????????
目錄頁面。
點擊
file cameras
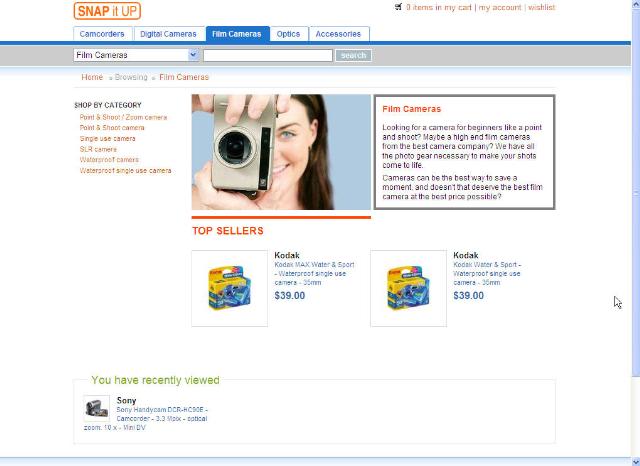
目錄,截圖如下:

1.????????
排版組織
a)????????
一級目錄頁面頂部和底部和主頁一樣,應該是使用
include
或者裝飾器方式添加上去。主要看中間主體部分。
b)???????
中間劃分為
5
個部分。頂部為當前位置欄;中左為二級目錄;中右上為當前目錄的介紹;中右下為
Top Sellers
(賣得最好)的產品推薦;底部為
Recently Viewed
(最近歷史),注意最近歷史只針對產品,不包括目錄。
2.????????
詳細說明
a)????????
當前位置欄在電子商務網站中必不可少,就如同超市的導航一般,不要讓顧客迷失在產品的海洋中。
b)???????
只有二級目錄,利于排版,對于主題商店而言,二級足夠,太多會增加管理難度。
c)???????
產品目錄介紹。對于新推出的產品類別,可以增加目錄介紹,讓顧客有初步的了解,對于社會上已經熟知的產品類別則可以將目錄介紹去掉。
Elasticpath
是這樣處理的。
3.????????
分析評價
a)????????
整個主體頁面內容分為
5
塊,但是塊與塊之間只用空白來分隔,筆者覺得最好為每塊加上分隔的線條,這樣看上去更加清晰。
?
?
三、???????????
進入子目錄
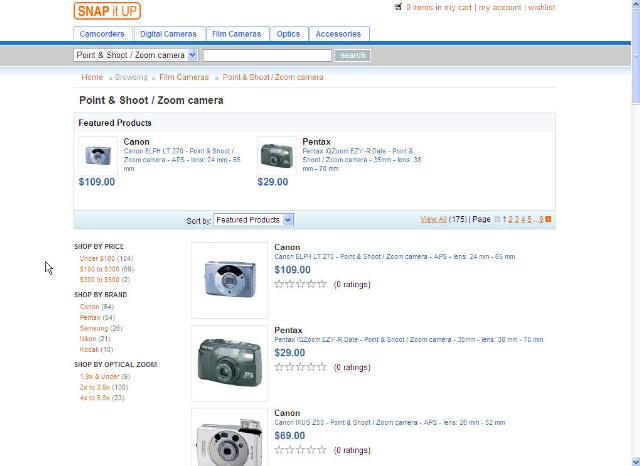
Point
&
Shoot / Zoom camera
。
 ?
?
1.????????
排版組織
a)????????
由上到下劃分為
5
行。分別是你的位置、標題、特色產品、目錄及產品列表和最近瀏覽。
2.????????
詳細說明
a)????????
特色產品欄目安排得很好,一個產品目錄下可能有很多產品,對于目的性不是很強得顧客,要他一個一個產品查看比較浪費時間,在特色產品欄將商家推薦的產品第一時間呈現給顧客,有利于吸引顧客點擊。
b)???????
第
4
行分為兩列,目錄及產品列表。左邊提供一些常用的過濾方式(
Filter
),如低于
$100
的產品。這些
filter
相當好用,特別對于數碼產品而言,顧客往往對于某個品牌有忠誠度,這樣他便可以點擊
Shop By Brand
下的某個品牌來查看當前產品類別的該品牌產品了。
c)???????
產品列表對每個產品的排列比較清爽,圖片、標題、簡述、價格和評級。內容控制得比較好。
3.????????
分析評價
a)????????
進入
2
級目錄下產品目錄頁面后,一級導航目錄失去了焦點,這樣不好,任何時候都要讓顧客很容易的知道他當前在那個位置。
????b)? 分類的過濾器功能設計得很好,值得借鑒。
待續。。。。
=================================
顏超敏
專注電子商務、工作流企業級Java軟件系統研發;
個人博客:
Craft6.cn 唯心六藝
=================================
posted on 2007-03-16 11:47
顏超敏 閱讀(2352)
評論(1) 編輯 收藏 所屬分類:
電子商務分析設計 、
電子商務網站研究