解決沖突的法則
- 在不了解對方動機(jī)之前千萬不要表明自己的立場
- 準(zhǔn)確把握自己的需求底線
- 解決沖突的最好辦法是談判
決策的法則
- 首先,以事實而后數(shù)據(jù)為依據(jù),如果沒有,
- 以嚴(yán)密的邏輯推理為依據(jù),如果沒有,
- 以民主評議,如果沒有,
- 以最終負(fù)責(zé)人來決斷
獎懲制度
- 在構(gòu)建獎勵制度的同時不要忘記處罰制度的建設(shè)
- 物質(zhì)與非物質(zhì)的獎勵(以非物質(zhì)的獎勵)
- 側(cè)重獎勵行為還是結(jié)果?
表揚要及時(3天為限)、有理有據(jù)、真誠。
表揚是最不花錢最辭舊的激勵手段,表揚是為下一個成功設(shè)立起點。
不要過度的物質(zhì)獎勵,在這種方式的激勵下,員工永遠(yuǎn)得不到激勵。
要注重精神上的獎勵,只有精神是永存的。
posted @
2010-11-24 10:31 josson 閱讀(365) |
評論 (0) |
編輯 收藏posted @
2010-07-28 14:37 josson 閱讀(248) |
評論 (0) |
編輯 收藏最近一個項目主要涉及前端的交互優(yōu)化,由于UED資源不足,所以一起做了一些前端的工作,
由于各瀏覽器的標(biāo)準(zhǔn)不一樣,如要兼容像ie6,7,8及firefox,樣式調(diào)整比較費事,現(xiàn)在css相關(guān)
的一些技巧分享一下,希望對大家有所幫助。
1、什么是css hack.
針對不同的瀏覽器去寫不同的CSS,讓它能夠同時兼容不同的瀏覽器,能在不同的瀏覽器中也
能得到我們想要的頁面效果,這種針對不同的瀏覽器寫不同的CSS code的過程,稱之為CSS hack。
通過下表中的hack
code就可以實現(xiàn)不同版本ie瀏覽器間的兼容:
|
hack code
|
ie6
|
ie7
|
firefox
|
|
_
|
√
|
×
|
×
|
|
*
|
√
|
√
|
×
|
|
!import
|
×
|
√
|
√
|
‘_’ : 只有ie6能識別_,如ie7,8下”width:100px; “的樣式是OK,但ie6不夠?qū)挄r,可以在”width:100px”后面增加一段”_width:105px;” 那么ie7,8不會解析_width:105px,但ie6會執(zhí)行。
‘*’ : ie6,7都能識別*,但firefox不能識別;
‘!import’ : ie 6不能識別,ie7和ie8都能識別;
2、css調(diào)試工具
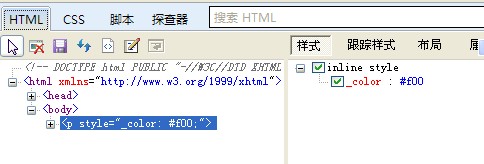
(1). ie8的調(diào)試工具,ie8下按F12能呼出開發(fā)人員開發(fā)工具,如下圖:

選中圖中的箭頭鼠標(biāo)按鈕,在瀏覽器中選中需要優(yōu)化的HTML對象,HTML窗口就會
定位到選中HTML對象的代碼上(如上圖左),則右窗口中則顯示當(dāng)前對象的所有樣式,
通過對右窗口中的樣式調(diào)整,達(dá)到預(yù)期效果后,找到css文件的class,并作相同修
改。通過這個工具,修改樣式后所見即所得,確定樣式后再修改樣式文件。
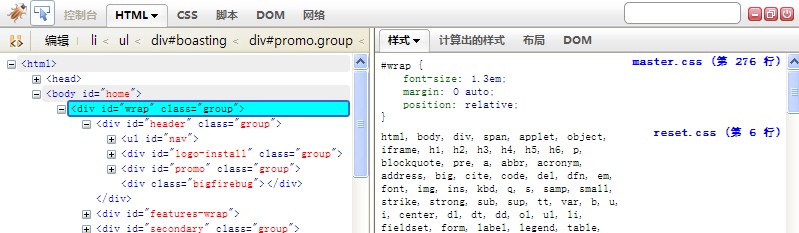
(2). Firebug,firefox下可以通過Firebug工具,來定位HTML對象并調(diào)試該對象的樣式,如下圖:

posted @
2010-06-29 11:03 josson 閱讀(2194) |
評論 (0) |
編輯 收藏
| 事件 |
解說 |
| 一般事件 |
onclick |
鼠標(biāo)點擊時觸發(fā)此事件 |
| ondblclick |
鼠標(biāo)雙擊時觸發(fā)此事件 |
| onmousedown |
按下鼠標(biāo)時觸發(fā)此事件 |
| onmouseup |
鼠標(biāo)按下后松開鼠標(biāo)時觸發(fā)此事件 |
| onmouseover |
當(dāng)鼠標(biāo)移動到某對象范圍的上方時觸發(fā)此事件 |
| onmousemove |
鼠標(biāo)移動時觸發(fā)此事件 |
| onmouseout |
當(dāng)鼠標(biāo)離開某對象范圍時觸發(fā)此事件 |
| onkeypress |
當(dāng)鍵盤上的某個鍵被按下并且釋放時觸發(fā)此事件. |
| onkeydown |
當(dāng)鍵盤上某個按鍵被按下時觸發(fā)此事件 |
| onkeyup |
當(dāng)鍵盤上某個按鍵被按放開時觸發(fā)此事件 |
| 頁面相關(guān)事件 |
onabort |
圖片在下載時被用戶中斷 |
| onbeforeunload |
當(dāng)前頁面的內(nèi)容將要被改變時觸發(fā)此事件 |
| onerror |
出現(xiàn)錯誤時觸發(fā)此事件 |
| onload |
頁面內(nèi)容完成時觸發(fā)此事件 |
| onmove |
瀏覽器的窗口被移動時觸發(fā)此事件 |
| onresize |
當(dāng)瀏覽器的窗口大小被改變時觸發(fā)此事件 |
| onscroll |
瀏覽器的滾動條位置發(fā)生變化時觸發(fā)此事件 |
| onstop |
瀏覽器的停止按鈕被按下時觸發(fā)此事件或者正在下載的文件被中斷 |
| oncontextmenu |
當(dāng)彈出右鍵上下文菜單時發(fā)生 |
| onunload |
當(dāng)前頁面將被改變時觸發(fā)此事件 |
| 表單相關(guān)事件 |
onblur |
當(dāng)前元素失去焦點時觸發(fā)此事件 |
| onchange |
當(dāng)前元素失去焦點并且元素的內(nèi)容發(fā)生改變而觸發(fā)此事件 |
| onfocus |
當(dāng)某個元素獲得焦點時觸發(fā)此事件 |
| onreset |
當(dāng)表單中RESET的屬性被激發(fā)時觸發(fā)此事件 |
| onsubmit |
一個表單被遞交時觸發(fā)此事件 |
posted @
2010-04-11 13:05 josson 閱讀(154) |
評論 (0) |
編輯 收藏
1、讓用戶隨時了解系統(tǒng)的狀態(tài);
2、系統(tǒng)應(yīng)與真實世界相符合;
3、給予用戶控制權(quán)和自主權(quán);
4、提倡一致性和標(biāo)準(zhǔn)化;
5、幫助用戶識別、診斷和修復(fù)錯誤;
6、預(yù)防錯誤;
7、依賴識別而不是記憶;
8、強(qiáng)調(diào)使用的靈活性及有效性;
9、最小化設(shè)計;
10、提供幫助及文檔;
posted @
2010-04-11 13:05 josson 閱讀(204) |
評論 (0) |
編輯 收藏
1、新建 archetype 項目(模板項目):
mvn archetype:genera -DgroupId=org.simple -DartifactId=simple -DarchetypeArtifactId=maven-archetype-archetype
2、修改主要模板文件:archetype-resources/pom.xml
1)修改 META-INF/maven/archetype.xml 中相關(guān)的 sources
2)安裝此項目:mvn install
3、根據(jù)模板項目創(chuàng)建新項目:
mvn archetype:generate
-DarchetypeGroupId=org.simple\
-DarchetypeArtifactId= simple \
-DarchetypeVersion=1.0-SNAPSHOT
【安裝私有庫】
1、復(fù)制 mylib-1.2.3.jar 到本地代碼庫
2、編寫 mylib-1.2.3.pom 文件:
<project>
<modelVersion>4.0.0</modelVersion>
<groupId>com.mylib</groupId>
<artifactId>mylib</artifactId>
<version>1.2.3</version>
</project>
如果有依賴關(guān)系,可以將依賴關(guān)系描述在 pom 中
3、用Ant 來生成 jar 包和 pom 文件的 checksum 文件:
build.xml:
<project default="checksum">
<target name="checksum">
<checksum file="mylib-1.2.3.jar" algorithm="SHA" fileext=".sha1"/>
<checksum file="mylib-1.2.3.pom" algorithm="SHA" fileext=".sha1"/>
</target>
</project>
4、生成 mylib-1.2.3.jar.sha1 和 mylib-1.2.3.pom.sha1 文件
ant build.xml
【使用版本控制】
提交:mvn scm:checkin -Dmessage="Message"
檢出:mvn scm:checkout
更新:mvn scm:update
posted @
2010-04-11 13:02 josson 閱讀(874) |
評論 (0) |
編輯 收藏
作為一名開發(fā)者,通常會忽視系統(tǒng)可用性及用戶體驗。但系統(tǒng)的可用性和用戶體驗對于一個真正優(yōu)秀的Web-based系統(tǒng)卻至關(guān)重要,因此,我們有必要花一些時間來了解和學(xué)習(xí)一下。
一、相關(guān)的概念:
用戶體驗,user experience(或稱ux/ue),指用戶訪問或使用一個產(chǎn)品/服務(wù)時的全部感受。具有主觀性,不同的用戶本身的知識、愛好、價值觀等會有不同的結(jié)果,因人而異。
可用性,指產(chǎn)品是否易學(xué)、使用是否有效果,以及通用性是否良好等。衡量一個產(chǎn)品的可用性,可以通過一些具體目標(biāo)來評判,相對用戶體驗而言,比較客觀。考察產(chǎn)品可用性的目標(biāo)可分為:
1、可行性,指產(chǎn)品使用的效果;
2、有效性,產(chǎn)品使用的工作效率;
3、安全性,指產(chǎn)品能否安全的使用,或稱為容錯性;
4、通用性,指產(chǎn)品是否具備良好的通用性;
5、易學(xué)性,指產(chǎn)品的是否容易上手,易操作;
6、易記性,指產(chǎn)品的操作方法簡單,易記性;
二、開發(fā)人員的特點
作為一名開發(fā)者,通常會對目標(biāo)用戶的判斷有較大的偏差,往往高估實際用戶的操作能力和理解能力,忽視產(chǎn)品的易學(xué)性和易操作性。再者,作為技術(shù)人員,開發(fā)工作者通常重視功能實現(xiàn),忽視產(chǎn)品界面、視覺外觀,不重視用戶體驗。
三、一些案例
1、iPhone的成功
iPhone的成功,產(chǎn)品的可用度及用戶體驗有者至關(guān)重要的作用。其產(chǎn)品的很多細(xì)節(jié),都凝聚著apple公司的創(chuàng)新。如3.5吋屏幕上觸摸輸入,比較費輕且易出錯,但iphone在輸入過程中,會放大選中的字符,便于用戶確認(rèn),同時,作一些輸入校驗,進(jìn)行容錯處理,避免用戶輸入錯誤字符引起的麻煩。
2、在線訂票、論壇注冊
再如個在線訂票系統(tǒng),用戶興沖沖的跑上來想體驗一把,千辛萬苦輸入一大段信息,終于注冊成功,想下單的時候,即發(fā)現(xiàn)自己有的銀行卡不支持,試想此時用戶的心情會多么的糟糕。試想一下,如果在用戶注冊前,提示系統(tǒng)當(dāng)前支持的銀行卡的話,用戶可以第一時間選擇其他的方式來實現(xiàn)自己的目的。
再談?wù)搲臅T管理機(jī)制,網(wǎng)上這種案例也很多。用戶費了好大的勁完成注冊后,即告知新注冊用戶不能立即發(fā)言,很可能這個用戶就這樣失去了。
所以要做好一個產(chǎn)品,需要每位項目成員的投入,從用戶角度出度,解決用戶的實際問題。
posted @
2009-11-18 11:32 josson 閱讀(333) |
評論 (0) |
編輯 收藏Codereivew是開發(fā)團(tuán)隊中經(jīng)常采用的,為提高代碼質(zhì)量、提高編碼規(guī)范的一種手段。針對實際工作組織review過程中的一些想法、見解,作一下總結(jié)。
關(guān)于CodeReview的幾點作用:
1、提高團(tuán)隊的編碼規(guī)范,培養(yǎng)良好的coding風(fēng)格
旨在提高整個團(tuán)隊的編碼規(guī)范程度,統(tǒng)一編碼風(fēng)格。通過每次的codereivew,發(fā)現(xiàn)團(tuán)隊成員在實際開發(fā)中的一些細(xì)節(jié)問題,如不良的編碼習(xí)慣、錯誤的調(diào)用方式等。通過多次的發(fā)現(xiàn)、解決問題,使大家都養(yǎng)成良好的編碼習(xí)慣。review的內(nèi)容一般包括:
1)、異常、日志的處理;
2)、常量的定義及使用;
3)、字符串處理、BigDecimal.ZERO等;
4)、代碼的封裝,提高重用性;
5)、代碼注釋情況;
6)、javascript文件的抽取情況;
2、檢查業(yè)務(wù)邏輯
對項目實現(xiàn)的功能邏輯進(jìn)行一次reivew,結(jié)合眾人發(fā)散思維,檢查業(yè)務(wù)邏輯是否有盲點或錯誤。通常需要參與review的成員能夠靜下心來深入地認(rèn)真分析,比較耗費時間。
3、分享和培訓(xùn)
每個項目的工作安排相對來說都是比較緊湊的,所以每個團(tuán)隊成員在完成自己的開發(fā)任務(wù)完,沒有太多的時間去了解或熟悉其他成員的功能實現(xiàn)。但對于敏捷開發(fā)來說,每個功能模塊的開發(fā)者并不是固定的,根據(jù)項目需要,很有可能由非原開發(fā)人員來完成增值功能或重構(gòu),所以codereivew是一次不錯的培訓(xùn)及分享機(jī)會,特別是對功能相對復(fù)雜的需求實現(xiàn)。可以讓團(tuán)隊成員了解或熟悉基本的設(shè)計思想和相關(guān)的類定義,確保在今后接手這一塊工作時,可以更快的上手或找到最到最合適的人去了解更深層的邏輯。
關(guān)于reivew的方式:
1、集體review;
項目成員一起參與codereive,成本比較大,一般一個項目組織一次。比較適合開發(fā)經(jīng)驗分享,以及新功能的實現(xiàn)介紹,利于其他成員了解、熟悉實現(xiàn)者的設(shè)計思路及代碼結(jié)構(gòu),在后續(xù)項目接手這些新功能時,更加從容。
2、TM組織若干開發(fā)經(jīng)驗豐富的一起review;
3、分組、交叉review;
具有較好的靈活性,根據(jù)情況隨時找相關(guān)人員一起對已實現(xiàn)的代碼進(jìn)行review,及時發(fā)現(xiàn)過程中問題并予以修正。比較適合分組\抱團(tuán)開發(fā),以2-3人為單位,對具體的功能模塊負(fù)責(zé),一起分析、設(shè)計、編碼,每位成員對于功能邏輯都比較邏輯,對業(yè)務(wù)邏輯reivew有比較好的效果。
實際工作中,根據(jù)實際情況靈活選擇合適的review方式,不應(yīng)拘于某種形式。review過程,應(yīng)有明確的目的,具有針對性,而不是停留于表面,避免逐漸成為一種負(fù)擔(dān),流于形式。另外,應(yīng)對每次review結(jié)果,整理出一份問題列表,進(jìn)行分析和總結(jié),避免相同問題的重復(fù)出現(xiàn)。同時,也應(yīng)按排相關(guān)人員跟進(jìn)并解決問題。總之,通過codereivew這一手段,盡可能的在提交測試之前去發(fā)現(xiàn)代碼中存在的一些實際問題,從項目經(jīng)歷中得到成長。
posted @
2009-09-20 16:50 josson 閱讀(421) |
評論 (0) |
編輯 收藏
因項目需要,實現(xiàn)系統(tǒng)對IE8的支持,安裝了ie8版本。安裝完后,發(fā)現(xiàn)一個奇怪問題,打開一個窗口(window.open方式)后,再打開時,新窗口的頁面顯示空白,無法加載其內(nèi)容。關(guān)閉ie后,重新償亦是如此,第一次能打開,第二次就不行。無論是ie7模式,還是兼容模式。
網(wǎng)上搜了很多內(nèi)容,都沒有找相應(yīng)的解決方案。后來償試了一下,ie設(shè)置重置(工具-Internet選項-高級-重置),刪除所有個性化設(shè)置,完成后,重試后該問題不再出現(xiàn),窗口能正常打開。回想,可能是裝完ie后,ie設(shè)置向?qū)е凶隽四承┎划?dāng)?shù)脑O(shè)置有關(guān),但具體是哪項尚不得而知。
posted @
2009-09-12 15:01 josson 閱讀(4055) |
評論 (2) |
編輯 收藏
在原網(wǎng)頁窗口高度根據(jù)內(nèi)容自適應(yīng)的基礎(chǔ)上,做了一些調(diào)整:
1、解決窗口底部靠近任務(wù)欄時,
window.resizeBy 不能調(diào)整窗口高度問題;
1、增加寬度自適功能(注:只針對寬度不足,進(jìn)行擴(kuò)展的情況;無法調(diào)整窗口寬度比實際內(nèi)容寬的情況)
Ext.util.ResizeWin = function() {
try {
var sh = document.documentElement.scrollHeight
|| document.body.scrollHeight;
var ch = document.documentElement.clientHeight
|| document.body.clientHeight;
var sw = document.documentElement.scrollWidth
|| document.body.scrollWidth
var cw = document.documentElement.clientWidth
|| document.body.scrollWidth;
var xHeight = 55;//任務(wù)欄高度(double).
var statHeigth = 30;//狀態(tài)欄高度
var maxHeight = window.screen.height - xHeight; //最大可顯示網(wǎng)頁高度
var wHeight = window.screenTop + sh + statHeigth;
if(wHeight > maxHeight){
//窗口位置過底時,向上移動若干象素,使窗口狀態(tài)欄在任務(wù)欄上面.
var newTop = (window.screenTop - xHeight) + (maxHeight - wHeight);
if(newTop < 0) newTop = 0;
window.moveTo(window.screenLeft, newTop);
}
//寬度調(diào)整時,實際內(nèi)容不夠?qū)捒梢赃m用,過寬無法調(diào)整.
window.resizeBy((sw-cw),(sh-ch));
}catch (e){}
};
以下從網(wǎng)上收集的一些相關(guān)資料:
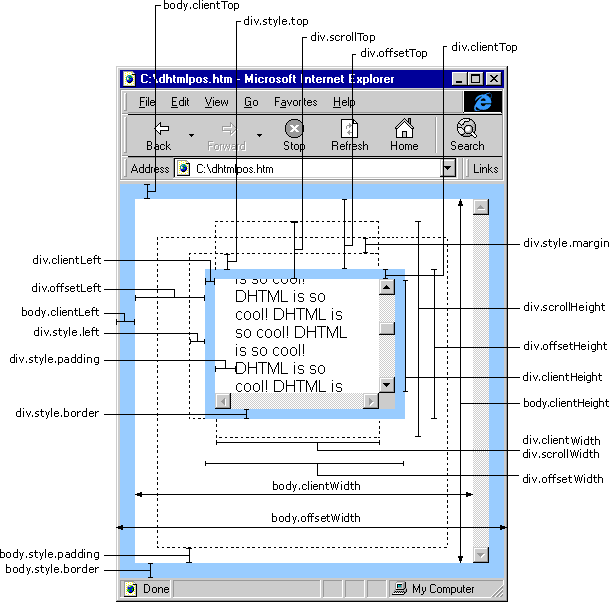
1、關(guān)于網(wǎng)頁窗口高、寬示意圖:

2、更多屬性:
網(wǎng)頁可見區(qū)域?qū)挘篸ocument.body.clientWidth
網(wǎng)頁可見區(qū)域高:document.body.clientHeight
網(wǎng)頁可見區(qū)域?qū)挘篸ocument.body.offsetWidth (包括邊線的寬)
網(wǎng)頁可見區(qū)域高:document.body.offsetHeight (包括邊線的寬)
網(wǎng)頁正文全文寬:document.body.scrollWidth
網(wǎng)頁正文全文高:document.body.scrollHeight
網(wǎng)頁被卷去的高:document.body.scrollTop
網(wǎng)頁被卷去的左:document.body.scrollLeft
網(wǎng)頁正文部分上:window.screenTop
網(wǎng)頁正文部分左:window.screenLeft
屏幕分辨率的高:window.screen.height
屏幕分辨率的寬:window.screen.width
屏幕可用工作區(qū)高度:window.screen.availHeight
屏幕可用工作區(qū)寬度:window.screen.availWidth
HTML精確定位:scrollLeft,scrollWidth,clientWidth,offsetWidth
scrollHeight: 獲取對象的滾動高度。
scrollLeft:設(shè)置或獲取位于對象左邊界和窗口中目前可見內(nèi)容的最左端之間的距離
scrollTop:設(shè)置或獲取位于對象最頂端和窗口中可見內(nèi)容的最頂端之間的距離
scrollWidth:獲取對象的滾動寬度
offsetHeight:獲取對象相對于版面或由父坐標(biāo) offsetParent 屬性指定的父坐標(biāo)的高度
offsetLeft:獲取對象相對于版面或由 offsetParent 屬性指定的父坐標(biāo)的計算左側(cè)位置
offsetTop:獲取對象相對于版面或由 offsetTop 屬性指定的父坐標(biāo)的計算頂端位置
event.clientX 相對文檔的水平座標(biāo)
event.clientY 相對文檔的垂直座標(biāo)
event.offsetX 相對容器的水平坐標(biāo)
event.offsetY 相對容器的垂直坐標(biāo)
document.documentElement.scrollTop 垂直方向滾動的值
event.clientX+document.documentElement.scrollTop 相對文檔的水平座標(biāo)+垂直方向滾動的量
IE,F(xiàn)ireFox 差異如下:
IE6.0、FF1.06+:
clientWidth = width + padding
clientHeight = height + padding
offsetWidth = width + padding + border
offsetHeight = height + padding + border
IE5.0/5.5:
clientWidth = width - border
clientHeight = height - border
offsetWidth = width
offsetHeight = height
(需要提一下:CSS中的margin屬性,與clientWidth、offsetWidth、clientHeight、offsetHeight均無關(guān))
網(wǎng)頁可見區(qū)域?qū)挘?document.body.clientWidth
網(wǎng)頁可見區(qū)域高: document.body.clientHeight
網(wǎng)頁可見區(qū)域?qū)挘?document.body.offsetWidth (包括邊線的寬)
網(wǎng)頁可見區(qū)域高: document.body.offsetHeight (包括邊線的高)
網(wǎng)頁正文全文寬: document.body.scrollWidth
網(wǎng)頁正文全文高: document.body.scrollHeight
網(wǎng)頁被卷去的高: document.body.scrollTop
網(wǎng)頁被卷去的左: document.body.scrollLeft
網(wǎng)頁正文部分上: window.screenTop
網(wǎng)頁正文部分左: window.screenLeft
屏幕分辨率的高: window.screen.height
屏幕分辨率的寬: window.screen.width
屏幕可用工作區(qū)高度: window.screen.availHeight
屏幕可用工作區(qū)寬度: window.screen.availWidt
posted @
2009-09-05 18:15 josson 閱讀(444) |
評論 (0) |
編輯 收藏