最近一個項目主要涉及前端的交互優(yōu)化,由于UED資源不足,所以一起做了一些前端的工作,
由于各瀏覽器的標準不一樣,如要兼容像ie6,7,8及firefox,樣式調(diào)整比較費事,現(xiàn)在css相關
的一些技巧分享一下,希望對大家有所幫助。
1、什么是css hack.
針對不同的瀏覽器去寫不同的CSS,讓它能夠同時兼容不同的瀏覽器,能在不同的瀏覽器中也
能得到我們想要的頁面效果,這種針對不同的瀏覽器寫不同的CSS code的過程,稱之為CSS hack。
通過下表中的hack
code就可以實現(xiàn)不同版本ie瀏覽器間的兼容:
|
hack code
|
ie6
|
ie7
|
firefox
|
|
_
|
√
|
×
|
×
|
|
*
|
√
|
√
|
×
|
|
!import
|
×
|
√
|
√
|
‘_’ : 只有ie6能識別_,如ie7,8下”width:100px; “的樣式是OK,但ie6不夠寬時,可以在”width:100px”后面增加一段”_width:105px;” 那么ie7,8不會解析_width:105px,但ie6會執(zhí)行。
‘*’ : ie6,7都能識別*,但firefox不能識別;
‘!import’ : ie 6不能識別,ie7和ie8都能識別;
2、css調(diào)試工具
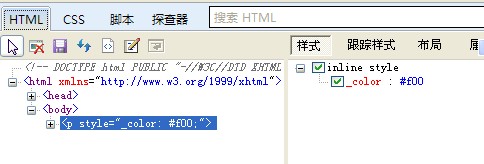
(1). ie8的調(diào)試工具,ie8下按F12能呼出開發(fā)人員開發(fā)工具,如下圖:

選中圖中的箭頭鼠標按鈕,在瀏覽器中選中需要優(yōu)化的HTML對象,HTML窗口就會
定位到選中HTML對象的代碼上(如上圖左),則右窗口中則顯示當前對象的所有樣式,
通過對右窗口中的樣式調(diào)整,達到預期效果后,找到css文件的class,并作相同修
改。通過這個工具,修改樣式后所見即所得,確定樣式后再修改樣式文件。
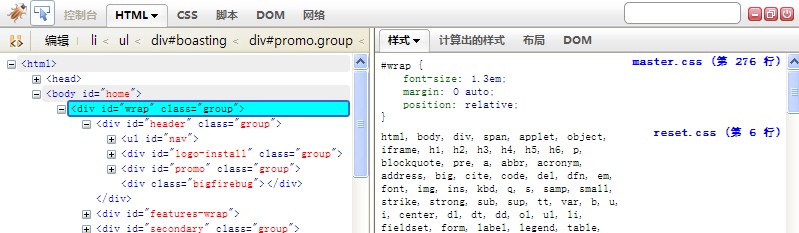
(2). Firebug,firefox下可以通過Firebug工具,來定位HTML對象并調(diào)試該對象的樣式,如下圖:

posted on 2010-06-29 11:03
josson 閱讀(2194)
評論(0) 編輯 收藏 所屬分類:
web開發(fā)