最近一個(gè)項(xiàng)目主要涉及前端的交互優(yōu)化,由于UED資源不足,所以一起做了一些前端的工作,
由于各瀏覽器的標(biāo)準(zhǔn)不一樣,如要兼容像ie6,7,8及firefox,樣式調(diào)整比較費(fèi)事,現(xiàn)在css相關(guān)
的一些技巧分享一下,希望對(duì)大家有所幫助。
1、什么是css hack.
針對(duì)不同的瀏覽器去寫(xiě)不同的CSS,讓它能夠同時(shí)兼容不同的瀏覽器,能在不同的瀏覽器中也
能得到我們想要的頁(yè)面效果,這種針對(duì)不同的瀏覽器寫(xiě)不同的CSS code的過(guò)程,稱(chēng)之為CSS hack。
通過(guò)下表中的hack code就可以實(shí)現(xiàn)不同版本ie瀏覽器間的兼容:
|
hack code |
ie6 |
ie7 |
firefox |
|
_ |
√ |
× |
× |
|
* |
√ |
√ |
× |
|
!import |
× |
√ |
√ |
‘_’ : 只有ie6能識(shí)別_,如ie7,8下”width:100px; “的樣式是OK,但ie6不夠?qū)挄r(shí),可以在”width:100px”后面增加一段”_width:105px;” 那么ie7,8不會(huì)解析_width:105px,但ie6會(huì)執(zhí)行。
‘*’ : ie6,7都能識(shí)別*,但firefox不能識(shí)別;
‘!import’ : ie 6不能識(shí)別,ie7和ie8都能識(shí)別;
2、css調(diào)試工具
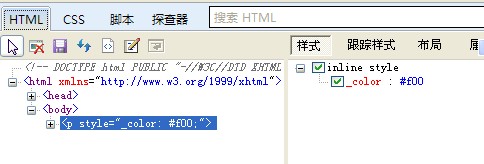
(1). ie8的調(diào)試工具,ie8下按F12能呼出開(kāi)發(fā)人員開(kāi)發(fā)工具,如下圖:

選中圖中的箭頭鼠標(biāo)按鈕,在瀏覽器中選中需要優(yōu)化的HTML對(duì)象,HTML窗口就會(huì)
定位到選中HTML對(duì)象的代碼上(如上圖左),則右窗口中則顯示當(dāng)前對(duì)象的所有樣式,
通過(guò)對(duì)右窗口中的樣式調(diào)整,達(dá)到預(yù)期效果后,找到css文件的class,并作相同修
改。通過(guò)這個(gè)工具,修改樣式后所見(jiàn)即所得,確定樣式后再修改樣式文件。
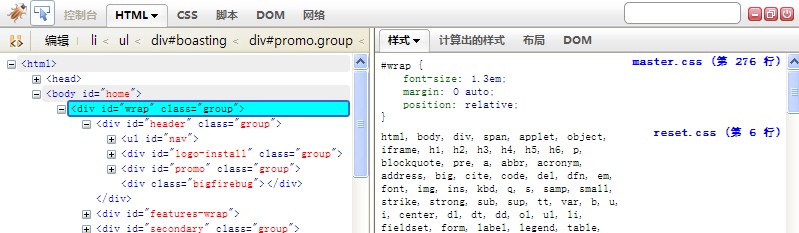
(2). Firebug,firefox下可以通過(guò)Firebug工具,來(lái)定位HTML對(duì)象并調(diào)試該對(duì)象的樣式,如下圖:

網(wǎng)上搜了很多內(nèi)容,都沒(méi)有找相應(yīng)的解決方案。后來(lái)償試了一下,ie設(shè)置重置(工具-Internet選項(xiàng)-高級(jí)-重置),刪除所有個(gè)性化設(shè)置,完成后,重試后該問(wèn)題不再出現(xiàn),窗口能正常打開(kāi)。回想,可能是裝完ie后,ie設(shè)置向?qū)е凶隽四承┎划?dāng)?shù)脑O(shè)置有關(guān),但具體是哪項(xiàng)尚不得而知。
1、解決窗口底部靠近任務(wù)欄時(shí),window.resizeBy 不能調(diào)整窗口高度問(wèn)題;
1、增加寬度自適功能(注:只針對(duì)寬度不足,進(jìn)行擴(kuò)展的情況;無(wú)法調(diào)整窗口寬度比實(shí)際內(nèi)容寬的情況)
try {
var sh = document.documentElement.scrollHeight
|| document.body.scrollHeight;
var ch = document.documentElement.clientHeight
|| document.body.clientHeight;
var sw = document.documentElement.scrollWidth
|| document.body.scrollWidth
var cw = document.documentElement.clientWidth
|| document.body.scrollWidth;
var xHeight = 55;//任務(wù)欄高度(double).
var statHeigth = 30;//狀態(tài)欄高度
var maxHeight = window.screen.height - xHeight; //最大可顯示網(wǎng)頁(yè)高度
var wHeight = window.screenTop + sh + statHeigth;
if(wHeight > maxHeight){
//窗口位置過(guò)底時(shí),向上移動(dòng)若干象素,使窗口狀態(tài)欄在任務(wù)欄上面.
var newTop = (window.screenTop - xHeight) + (maxHeight - wHeight);
if(newTop < 0) newTop = 0;
window.moveTo(window.screenLeft, newTop);
}
//寬度調(diào)整時(shí),實(shí)際內(nèi)容不夠?qū)捒梢赃m用,過(guò)寬無(wú)法調(diào)整.
window.resizeBy((sw-cw),(sh-ch));
}catch (e){}
};
以下從網(wǎng)上收集的一些相關(guān)資料:
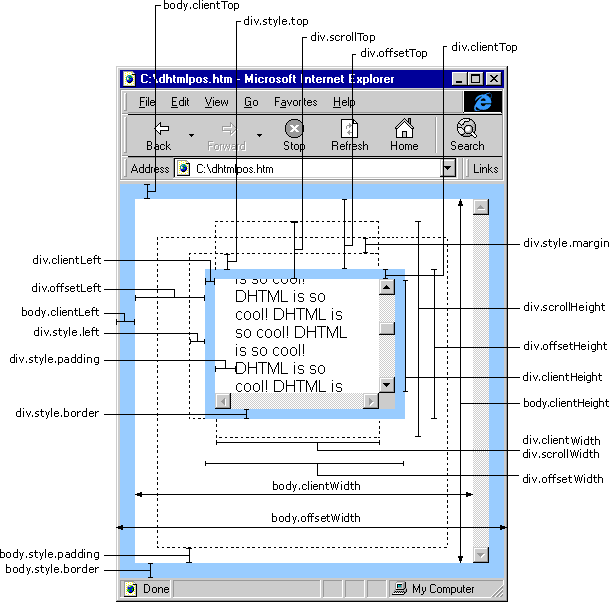
1、關(guān)于網(wǎng)頁(yè)窗口高、寬示意圖:

2、更多屬性:
網(wǎng)頁(yè)可見(jiàn)區(qū)域?qū)挘篸ocument.body.clientWidth
網(wǎng)頁(yè)可見(jiàn)區(qū)域高:document.body.clientHeight
網(wǎng)頁(yè)可見(jiàn)區(qū)域?qū)挘篸ocument.body.offsetWidth (包括邊線(xiàn)的寬)
網(wǎng)頁(yè)可見(jiàn)區(qū)域高:document.body.offsetHeight (包括邊線(xiàn)的寬)
網(wǎng)頁(yè)正文全文寬:document.body.scrollWidth
網(wǎng)頁(yè)正文全文高:document.body.scrollHeight
網(wǎng)頁(yè)被卷去的高:document.body.scrollTop
網(wǎng)頁(yè)被卷去的左:document.body.scrollLeft
網(wǎng)頁(yè)正文部分上:window.screenTop
網(wǎng)頁(yè)正文部分左:window.screenLeft
屏幕分辨率的高:window.screen.height
屏幕分辨率的寬:window.screen.width
屏幕可用工作區(qū)高度:window.screen.availHeight
屏幕可用工作區(qū)寬度:window.screen.availWidth
HTML精確定位:scrollLeft,scrollWidth,clientWidth,offsetWidth
scrollHeight: 獲取對(duì)象的滾動(dòng)高度。
scrollLeft:設(shè)置或獲取位于對(duì)象左邊界和窗口中目前可見(jiàn)內(nèi)容的最左端之間的距離
scrollTop:設(shè)置或獲取位于對(duì)象最頂端和窗口中可見(jiàn)內(nèi)容的最頂端之間的距離
scrollWidth:獲取對(duì)象的滾動(dòng)寬度
offsetHeight:獲取對(duì)象相對(duì)于版面或由父坐標(biāo) offsetParent 屬性指定的父坐標(biāo)的高度
offsetLeft:獲取對(duì)象相對(duì)于版面或由 offsetParent 屬性指定的父坐標(biāo)的計(jì)算左側(cè)位置
offsetTop:獲取對(duì)象相對(duì)于版面或由 offsetTop 屬性指定的父坐標(biāo)的計(jì)算頂端位置
event.clientX 相對(duì)文檔的水平座標(biāo)
event.clientY 相對(duì)文檔的垂直座標(biāo)
event.offsetX 相對(duì)容器的水平坐標(biāo)
event.offsetY 相對(duì)容器的垂直坐標(biāo)
document.documentElement.scrollTop 垂直方向滾動(dòng)的值
event.clientX+document.documentElement.scrollTop 相對(duì)文檔的水平座標(biāo)+垂直方向滾動(dòng)的量
IE,F(xiàn)ireFox 差異如下:
IE6.0、FF1.06+:
clientWidth = width + padding
clientHeight = height + padding
offsetWidth = width + padding + border
offsetHeight = height + padding + border
IE5.0/5.5:
clientWidth = width - border
clientHeight = height - border
offsetWidth = width
offsetHeight = height
(需要提一下:CSS中的margin屬性,與clientWidth、offsetWidth、clientHeight、offsetHeight均無(wú)關(guān))
網(wǎng)頁(yè)可見(jiàn)區(qū)域?qū)挘?document.body.clientWidth
網(wǎng)頁(yè)可見(jiàn)區(qū)域高: document.body.clientHeight
網(wǎng)頁(yè)可見(jiàn)區(qū)域?qū)挘?document.body.offsetWidth (包括邊線(xiàn)的寬)
網(wǎng)頁(yè)可見(jiàn)區(qū)域高: document.body.offsetHeight (包括邊線(xiàn)的高)
網(wǎng)頁(yè)正文全文寬: document.body.scrollWidth
網(wǎng)頁(yè)正文全文高: document.body.scrollHeight
網(wǎng)頁(yè)被卷去的高: document.body.scrollTop
網(wǎng)頁(yè)被卷去的左: document.body.scrollLeft
網(wǎng)頁(yè)正文部分上: window.screenTop
網(wǎng)頁(yè)正文部分左: window.screenLeft
屏幕分辨率的高: window.screen.height
屏幕分辨率的寬: window.screen.width
屏幕可用工作區(qū)高度: window.screen.availHeight
屏幕可用工作區(qū)寬度: window.screen.availWidt
在IE、FireFox、Netscape等不同的瀏覽器里,對(duì)于document.body 的 clientHeight、offsetHeight 和 scrollHeight 有著不同的含義,比較容易搞混,現(xiàn)整理一下相關(guān)的內(nèi)容:
clientHeight:在上述瀏覽器中, clientHeight 的含義是一致的,定義為網(wǎng)頁(yè)內(nèi)容可視區(qū)域的高度,即在瀏覽器中可以看到網(wǎng)頁(yè)內(nèi)容的高度,通常是工具條以下到狀態(tài)欄以上的整個(gè)區(qū)域高度,與具體的網(wǎng)頁(yè)頁(yè)面內(nèi)容無(wú)關(guān)。可以理解為,在屏幕上通過(guò)瀏覽器窗口所能看到網(wǎng)頁(yè)內(nèi)容的高度。
offsetHeight:關(guān)于offsetHeight,ie和firefox等不同瀏覽中意義有所不同,需要加以區(qū)別。在ie中,offsetHeight 的取值為 clientHeight加上滾動(dòng)條及邊框的高度;而firefox、netscape中,其取值為是實(shí)際網(wǎng)頁(yè)內(nèi)容的高度,可能會(huì)小于clientHeight。
scrollHeight:scrollHeight都表示瀏覽器中網(wǎng)頁(yè)內(nèi)容的高度,但稍有區(qū)別。在ie里為實(shí)際網(wǎng)頁(yè)內(nèi)容的高度,可以小于 clientHeight;在firefox 中為網(wǎng)頁(yè)內(nèi)容高度,最小值等于 clientHeight,即網(wǎng)頁(yè)實(shí)際內(nèi)容比clientHeight時(shí),取clientHeight。
clientWidth、offsetWidth 和 scrollWidth 的含義與上述內(nèi)容雷同,不過(guò)是高度變成寬度而已。
若希望clientHeight、offsetHeight和scrollHeight三個(gè)屬性能取值一致的話(huà),可以通過(guò)設(shè)置DOCTYPE,啟用不同的解析器,如:<!DOCTYPE HTML PUBLIC "DTD XHTML 1.0 Transitional">,設(shè)置DOCTYPE后,這三個(gè)屬性都表示實(shí)際網(wǎng)頁(yè)內(nèi)容的高度。
通過(guò)以下HTML代碼,可以了解一下這三個(gè)屬性的含義:
<HTML>
<HEAD>
<TITLE> 測(cè)試。 </TITLE>
</HEAD>
<script type='text/javascript'>
window.onload = function(){
var ch = document.body.clientHeight;
var sh = document.body.offsetHeight;
var ssh = document.body.scrollHeight;
alert('clientHeight:'+ch+'; offsetHeight:'+sh+"; scrollHeight:"+ssh);
}
</script>
<BODY style='margin:0px'>
<div style='background-color:#ccc; height:400px; padding:0px'>
text
</div>
</BODY>
</HTML>
根據(jù)頁(yè)面內(nèi)容調(diào)整窗口高度的方法:
try {
var sh = document.documentElement.scrollHeight
|| document.body.scrollHeight;
var ch = document.documentElement.clientHeight
|| document.body.clientHeight;
window.resizeBy(0,(sh-ch));
}catch (e){}
};
2、通過(guò)gzip.exe 將js文件壓縮打包成gzjs文件。gzip.exe 下載地址:http://www.gzip.org
相關(guān)文件請(qǐng)下載附件:js 壓縮批處理 。
使用方法:
a. 雙擊運(yùn)行 gzjs.bat ,提示輸入javascript文件名(帶路徑).
b. 輸入待壓縮的js文件,或者拖動(dòng)js文件到command窗口(可直接在eclipse視圖中拖動(dòng)js文件到cmd窗口)。
c. 回車(chē)后,在js文件所在目錄會(huì)生成一個(gè)相同文件名的gzjs文件。
批處理文件內(nèi)容如下:
 @echo off
@echo off
 if not "%1" == "" (
if not "%1" == "" ( set JSFILE=%1
set JSFILE=%1 goto ZIPING
goto ZIPING )
)
 :INPUT_FILENAME
:INPUT_FILENAME set /P JSFILE=請(qǐng)輸入待壓縮的JS文件名:
set /P JSFILE=請(qǐng)輸入待壓縮的JS文件名:  if "%JSFILE%"=="" (
if "%JSFILE%"=="" ( echo ERROR: JS文件名稱(chēng)必須指定!
echo ERROR: JS文件名稱(chēng)必須指定! goto INPUT_FILENAME
goto INPUT_FILENAME )
)
 :ZIPING
:ZIPING set MINJS_FILENAME=c-ziped.js
set MINJS_FILENAME=c-ziped.js if not exist %JSFILE% (
if not exist %JSFILE% ( echo ERROR: 文件:%JSFILE%不存在!
echo ERROR: 文件:%JSFILE%不存在! goto INPUT_FILENAME
goto INPUT_FILENAME )
)
 rem 壓縮Javascript文件.
rem 壓縮Javascript文件. if exist %MINJS_FILENAME% del %MINJS_FILENAME%
if exist %MINJS_FILENAME% del %MINJS_FILENAME% CScript /nologo pack.wsf %JSFILE% >> %MINJS_FILENAME%
CScript /nologo pack.wsf %JSFILE% >> %MINJS_FILENAME% if not "%ERRORLEVEL%"=="0" (
if not "%ERRORLEVEL%"=="0" ( echo ERROR: JS文件壓縮失敗:%JSFILE%
echo ERROR: JS文件壓縮失敗:%JSFILE% goto END
goto END )
)
 rem 打包js文件為.gzjs
rem 打包js文件為.gzjs gzip -9 %MINJS_FILENAME%
gzip -9 %MINJS_FILENAME% for %%i in ("%JSFILE%") do (
for %%i in ("%JSFILE%") do ( set FILENAME=%%~ni
set FILENAME=%%~ni set JS_FILEPATH=%%~di%%~pi
set JS_FILEPATH=%%~di%%~pi rem echo %JS_FILEPATH%
rem echo %JS_FILEPATH% )
)
 rem 壓縮文件名及重命名的文件名.
rem 壓縮文件名及重命名的文件名. set GZIPED_FILE=%FILENAME%.gzjs
set GZIPED_FILE=%FILENAME%.gzjs set TMP_GZIPED_FILE="%MINJS_FILENAME%.gz"
set TMP_GZIPED_FILE="%MINJS_FILENAME%.gz"
 rem 重命名.
rem 重命名. if exist %GZIPED_FILE% del %GZIPED_FILE%
if exist %GZIPED_FILE% del %GZIPED_FILE% call ren %TMP_GZIPED_FILE% %GZIPED_FILE%
call ren %TMP_GZIPED_FILE% %GZIPED_FILE% if not "%ERRORLEVEL%"=="0" (
if not "%ERRORLEVEL%"=="0" ( echo ERROR: JS壓縮文件打包失敗:%TMP_GZIPED_FILE%
echo ERROR: JS壓縮文件打包失敗:%TMP_GZIPED_FILE% goto END
goto END )
)
 rem 移動(dòng)壓縮文件到源目錄.
rem 移動(dòng)壓縮文件到源目錄. set TARGET_GZJS=%JS_FILEPATH%%GZIPED_FILE%
set TARGET_GZJS=%JS_FILEPATH%%GZIPED_FILE% call move /Y %GZIPED_FILE% %TARGET_GZJS%
call move /Y %GZIPED_FILE% %TARGET_GZJS% echo done. %TARGET_GZJS%
echo done. %TARGET_GZJS%
 :END
:END pause
pauseApache配置,以支持gzjs文件格式(http header的Content-Encoding=gzip):
 <FilesMatch "\.gzjs$">
<FilesMatch "\.gzjs$"> Header add Content-Encoding gzip
Header add Content-Encoding gzip </FilesMatch>
</FilesMatch>完成聊天室之類(lèi)的項(xiàng)目時(shí),利用DWR推模式向所有客戶(hù)端推送數(shù)據(jù),的確是很方便,只要客戶(hù)端的訪(fǎng)問(wèn)頁(yè)面確定就可以了。但是,若需要對(duì)訪(fǎng)問(wèn)同一頁(yè)面的兩個(gè)客戶(hù)端(特別是根據(jù)用戶(hù)身份作不同處理),加以區(qū)分,推送不同數(shù)據(jù)時(shí),就沒(méi)這么簡(jiǎn)單了。
有兩種方式可以解決這個(gè)問(wèn)題:
a)、服務(wù)端不處理,只管往客戶(hù)端推送數(shù)據(jù),由客戶(hù)端對(duì)收到的數(shù)據(jù)進(jìn)行過(guò)濾,然后再顯示出來(lái)。但這種方式的缺點(diǎn)很明顯,數(shù)據(jù)包多且不安全。
b)、對(duì)每個(gè)客戶(hù)端進(jìn)行單兒標(biāo)識(shí)。DWR中以ScriptSession來(lái)代表一個(gè)客戶(hù)端連接,我們可以通過(guò)設(shè)置ScriptSession的屬性,來(lái)達(dá)到標(biāo)識(shí)客戶(hù)端的作用。如將sessionid或用戶(hù)登錄名保存在相應(yīng)的ScriptSession屬性中,向客戶(hù)端推送數(shù)據(jù)時(shí),根據(jù)這個(gè)屬性加以過(guò)濾。相應(yīng)的代碼片段如下:
* 返回有效的ScriptSession.
* @param user
* @return
*/
@SuppressWarnings("unchecked")
private ScriptSession getCurrentSession(String user){
ScriptSession xSession = null;
Collection<ScriptSession> sessions = new HashSet<ScriptSession>();
sessions.addAll(sctx.getScriptSessionsByPage(PAGE_MAIN));
for (ScriptSession session : sessions) {
//查詢(xún)與消息接收者相符的客戶(hù)端頁(yè)面,并輸出消息內(nèi)容
String xuser = (String)session.getAttribute(SESSION_ATTRNAME_USER);
if(xuser != null && xuser .equals(user)){
xSession = session;
}
}
return xSession;
}
/**
* 清除已有連接, 標(biāo)識(shí)當(dāng)前連接用戶(hù)(登錄或刷新頁(yè)面時(shí),進(jìn)行必要的清理).
* @param user
* @param session
*/
private void cleanDwrConnection(user,ScriptSession session){
String jid = StringUtils.parseBareAddress(user);
ScriptSession oldSession = getCurrentSession(jid);
if(oldSession != null && oldSession != session){
oldSession.invalidate();
oldSession = null;
}
session = WebContextFactory.get().getScriptSession();
session.setAttribute(SESSION_ATTRNAME_USER, jid);
}
2、使用DWR推模式的實(shí)現(xiàn)中,刷新頁(yè)面引起長(zhǎng)連接丟失問(wèn)題
最近在做web版即時(shí)消息客戶(hù)端時(shí),遇到這樣一個(gè)問(wèn)題:為了減少無(wú)用的服務(wù)連接,只在登錄后才激活長(zhǎng)連接(dwr.engine.setActiveReverseAjax(true),注銷(xiāo)后取消長(zhǎng)連接)。登錄客戶(hù)端后,用了一段時(shí)間后,無(wú)法收消息了(消息無(wú)法推送到客戶(hù)端)。后來(lái)調(diào)試后,發(fā)現(xiàn)ScriptSession實(shí)例沒(méi)有綁定物理連接信息(conduits:m:root為空)。測(cè)試后發(fā)現(xiàn),當(dāng)刷新頁(yè)面后,會(huì)產(chǎn)生一個(gè)新的ScriptSession實(shí)例,而這個(gè)ScriptSession的conduits:m:root為空,所以怎么都無(wú)法將數(shù)據(jù)推送到客戶(hù)端去了。
客戶(hù)端激活長(zhǎng)連接后(dwr.engine.setActiveReverseAjax(true);),對(duì)應(yīng)的ScriptSession實(shí)例會(huì)綁定物理連接信息,而刷新頁(yè)面刷新而不重新激活長(zhǎng)連接,新產(chǎn)生的ScriptSession是沒(méi)有綁定物理連接信息的,一旦綁定物理連接信息的ScriptSession被銷(xiāo)毀后,就產(chǎn)生了這個(gè)問(wèn)題。
IE:有window.event對(duì)象
FF:沒(méi)有window.event對(duì)象。可以通過(guò)給函數(shù)的參數(shù)傳遞event對(duì)象。如onmousemove=doMouseMove(event)
IE:event.x和event.y。
FF:event.pageX和event.pageY。
通用:兩者都有event.clientX和event.clientY屬性。
IE:event.offsetX和event.offsetY。
FF:event.layerX和event.layerY。
通用:event.clientY+document.documentElement.scrollTop(加垂直滾動(dòng)條)。
通用:event.clientX+document.documentElement.scrollLeft(加水平滾動(dòng)條)。
示例:
function xyzb(xy){
xl = xy.clientX+document.documentElement.scrollLeft;
yr = xy.clientY+document.documentElement.scrollTop;
document.getElementById("xys").innerHTML=xl+","+yr;
}
</script>
<div id="xys" style="width:500px;height:500px;border:1px solid;" onmousemove="xyzb(event);"></div>
IE:有。
FF:沒(méi)有。
通用:object.offsetLeft 和 object.offsetTop。
IE:document.body.offsetWidth和document.body.offsetHeight。注意:此時(shí)頁(yè)面一定要有body標(biāo)簽。
FF:window.innerWidth和window.innerHegiht,以及document.documentElement.clientWidth和document.documentElement.clientHeight。
通用:document.body.clientWidth和document.body.clientHeight。
IE:element.attachEvent("onclick", func);。
FF:element.addEventListener("click", func, true)。
通用:element.onclick=func。雖然都可以使用onclick事件,但是onclick和上面兩種方法的效果是不一樣的,onclick只有執(zhí)行一個(gè)過(guò)程,而attachEvent和addEventListener執(zhí)行的是一個(gè)過(guò)程列表,也就是多個(gè)過(guò)程。例如:element.attachEvent("onclick", func1);element.attachEvent("onclick", func2)這樣func1和func2都會(huì)被執(zhí)行。
IE:如果給標(biāo)簽div1定義了一個(gè)屬性value,可以div1.value和div1["value"]取得該值。
FF:不能用div1.value和div1["value"]取。
通用:div1.getAttribute("value")。
IE:parentElement、parement.children,element.romoveNode(true)。
FF:parentNode、parentNode.childNodes,node.parentNode.removeChild(node)。
IE:VML。
FF:SVG。
IE:filter:progid:DXImageTransform.Microsoft.Alpha(style=0,opacity=60)。
FF:opacity:0.6。
IE:不支持圓角。
FF:-moz-border-radius:4px,或者-moz-border-radius-topleft:4px;-moz-border-radius-topright:4px;-moz-border-radius-bottomleft:4px;-moz-border-radius-bottomright:4px;。
IE:border:2px outset;。
FF:-moz-border-top-colors: #d4d0c8 white;-moz-border-left-colors: #d4d0c8 white;-moz-border-right-colors:#404040 #808080;-moz-border-bottom-colors:#404040 #808080;。
現(xiàn)將dhtmlxTree 使用樣例記錄如下(包括目錄樹(shù)、上下文菜單):
1、所需js文件
dhtmlxtree.js
dhtmlxtree_json.js
//菜單控件所需的js
dhtmlxprotobar.js
dhtmlxmenubar.js
dhtmlxmenubar.js
2、sample.html代碼:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無(wú)標(biāo)題文檔</title>
<script src="./dhtmlxcommon.js"></script>
<script src="./dhtmlxtree.js"></script>
<script language="JavaScript" src="./extend/dhtmlxtree_json.js"></script>
<script language="JavaScript" src="./dhtmlxprotobar.js"></script>
<script language="JavaScript" src="./dhtmlxmenubar.js"></script>
<script language="JavaScript" src="./dhtmlxmenubar_cp.js"></script>
<link rel="STYLESHEET" type="text/css" href="./dhtmlxtree.css">
<link rel="STYLESHEET" type="text/css" href="./context.css">
<link rel="STYLESHEET" type="text/css" href="./dhtmlxmenu.css">
</head>
<body>
<div id="treeBox" style="width:200;height:200"></div>
<script>
//init menu
aMenu=new dhtmlXContextMenuObject('120',0,"images/");
aMenu.menu.loadXML("./_context.xml");
aMenu.setContextMenuHandler(onMenuClick);
tree=new dhtmlXTreeObject('treeBox',"100%","100%",0);
tree.setImagePath("images/");
tree.enableCheckBoxes(true);
tree.enableDragAndDrop(true);
tree.enableContextMenu(aMenu); //link context menu to tree
tree.loadCSV("./data.txt");//for loading from file
function onMenuClick(id,s){ alert("Menu item "+id+" was clicked"+s); }
</script>
</body>
</html>
3、數(shù)據(jù)文件data.txt
2,1,node 1.1
3,2,node 1.1.1
4,0,node 2
bd2f46a212ffae3b011305afd5eb0108,4,node 2.1
6,1,node 1.2
4、菜單文件_context.xml
<menu absolutePosition="auto" mode="popup" maxItems="8" globalCss="contextMenu" globalSecondCss="contextMenu" globalTextCss="contextMenuItem">
<MenuItem name="Red" src="./images/red.gif" id="edit_Red"/>
<MenuItem name="Green" src="./images/green.gif" id="edit_Green"/>
<MenuItem name="Blue" src="./images/blue.gif" id="edit_Blue"/>
<MenuItem name="Other
 " src="" id="outher" width="120px" panelWidth="120">
" src="" id="outher" width="120px" panelWidth="120"><MenuItem name="Yellow" src="./images/yellow.gif" id="edit_Yellow"/>
<MenuItem name="White" src="./images/white.gif" id="edit_White"/>
</MenuItem>
</menu>
注:dhtmlxTree 標(biāo)準(zhǔn)版不支持菜單功能,所以需要對(duì)dhtmlxtree.js做些修改,在腳本的最后面加上如下方法:
{
if(menu) this.cMenu=menu
};
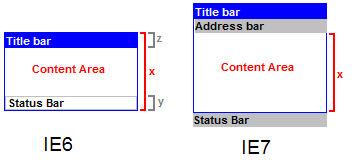
在Internet Explorer中定義window.open 和 window.showModalDialog以打開(kāi)一個(gè)網(wǎng)頁(yè)對(duì)話(huà)框的時(shí)候,在不同版本的Windows和不同版本的IE中,窗口的大小和樣式都是不同的。 在IE7中更是有了很大的不同,狀態(tài)欄,主要內(nèi)容被默認(rèn)保留(下詳),還加了一個(gè)只讀狀態(tài)的地址欄.窗口的最小尺寸被限定在了250*150:

如上圖所示:在ie7中,定義的高度僅僅是窗體內(nèi)容高度,狀態(tài)欄及地址欄的高度都不算在內(nèi)的;而ie6則包含了狀態(tài)欄及地址欄的高度。所以,我們需要依據(jù)不同的操作系統(tǒng)及ie版本,高度自適應(yīng)的js代碼如下:
* 模態(tài)窗口高度調(diào)整.
* 根據(jù)操作系統(tǒng)及ie不同版本,重新設(shè)置窗口高度,避免滾動(dòng)條出現(xiàn).
*/
function resetDialogHeight(){
if(window.dialogArguments == null){
return; //忽略非模態(tài)窗口
}
var ua = navigator.userAgent;
var height = document.body.offsetHeight;
if(ua.lastIndexOf("MSIE 6.0") != -1){
if(ua.lastIndexOf("Windows NT 5.1") != -1){
//alert("xp.ie6.0");
var height = document.body.offsetHeight;
window.dialogHeight=(height+102)+"px";
}
else if(ua.lastIndexOf("Windows NT 5.0") != -1){
//alert("w2k.ie6.0");
var height = document.body.offsetHeight;
window.dialogHeight=(height+49)+"px";
}
}
}
模態(tài)窗口頁(yè)面加上如下代碼:
window.onload = resetDialogHeight;
2、ie7中模態(tài)窗口提交時(shí)新開(kāi)窗口問(wèn)題:
IE 7.0對(duì)模態(tài)窗口<base target='_self'>屬性的放置位置更加嚴(yán)格。<base>標(biāo)簽必須放置在<head>標(biāo)簽對(duì)中,否則提交表單時(shí)總是會(huì)新開(kāi)窗口。示例如下 :
<head>
<title>標(biāo)題</title>
<base target="_self"/>
.. .. ..
</head>
<body onload="pageClose();" scroll="no">
.. .. ..
</body>
</html>
a.不同的網(wǎng)頁(yè)內(nèi)容多少不一致,導(dǎo)致iframe的高度無(wú)法與實(shí)現(xiàn)內(nèi)容或?yàn)g覽器高度相匹配。
b.窗口縮放時(shí),不能iframe不能進(jìn)行自動(dòng)調(diào)整。
針對(duì)這兩個(gè)問(wèn)題,寫(xiě)了一些js方法,使iframe自動(dòng)適應(yīng)內(nèi)容或?yàn)g覽器高度。
2、js代碼
在主框回頁(yè)面中包括如下js方法:
* 內(nèi)嵌頁(yè)面的高度設(shè)置
*/
function handleFrameLoad() {
var hDoc = getBodyHeight(document);
var tblmain = document.getElementById('tblMain');
var mFrame = window.mainFrame;
var hFrameDoc = getFrameHeight(mFrame);
var hTable = hDoc-80; //減去該頁(yè)面除iframe外其他控件所占的高度.
if(hFrameDoc > hTable) hTable = hFrameDoc;
tblmain.style.height = hTable;
mFrame.height = hTable;
if(window.mainFrame.moduleRight != null){
//表示該內(nèi)嵌頁(yè),包含內(nèi)嵌的頁(yè)面,頁(yè)iframe的id固定為moduleRight。
initFrameHeight(mFrame,hTable);
}
}
/**
* 獲取當(dāng)前頁(yè)面的高度
*/
function getBodyHeight(doc){
if(doc.all) return doc.body.offsetHeight;
else return doc.body.scrollHeight;
}
/**
* 獲取內(nèi)嵌頁(yè)中的高度.
* 若另含子內(nèi)嵌(moduleRight)頁(yè)時(shí),應(yīng)考慮該頁(yè)面的高度.
*/
function getFrameHeight(mFrame){
var h1 = mFrame.document.body.offsetHeight;
var h2 = mFrame.document.body.scrollHeight;
if(mFrame.moduleRight != null){
var h3 = mFrame.moduleRight.document.body.scrollHeight;
if(h3 > h2) h2 = h3;
}
return h2;
}
/**
* 設(shè)置子內(nèi)嵌頁(yè)面的高度.
* 通過(guò)設(shè)置iframe所在table的高度來(lái)調(diào)整。
*/
function initFrameHeight(frame,hFrame){
var tbl = frame.document.getElementById('tblMainFrame');
tbl.style.height = hFrame;
}
3、其他設(shè)置
主頁(yè)面(main.jsp),在加載完畢(onload)、窗口大小調(diào)整(onresize),以及iframe的加載完畢時(shí),需調(diào)用:handleFrameLoad,代碼如下:


<body onload="handleFrameLoad();" onResize="handleFrameLoad();">


<iframe src="" id="mainFrame" name="mainFrame" border=0 width=100% height=100% frameborder="0" marginwidth="0" hspace="0" scrolling="no" onload="handleFrameLoad();"/>


</body>
</html
其他內(nèi)嵌頁(yè)如下(注:此處的iframe高度設(shè)為100%,其高度由父頁(yè)面通過(guò)設(shè)置table<tblMainFrame>的高度來(lái)進(jìn)行調(diào)整):


<body class="body" style="overflow:hidden;margin:0px;padding:0px">
<table width="100%" height="100%" id="tblMainFrame" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td id='content' height=100%>
<iframe src="about:blank" width="100%" height="100%" name="moduleRight" id="moduleRight" frameborder="0" hspace="0"/>
</td>
</tr>
</table>
</body>
</html
4、樣例下載: sample
<servlet-name>dwr-invoker</servlet-name>
<servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class>
<init-param>
<param-name>activeReverseAjaxEnabled</param-name>
<param-value>true</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>dwr-invoker</servlet-name>
<url-pattern>/dwr/*</url-pattern>
</servlet-mapping>
2、client端將 setActiveReverseAjax設(shè)為true
使用Reverse AJAX,client端就不用指定call back function,當(dāng)執(zhí)行server端的method時(shí),會(huì)自動(dòng)調(diào)用client端javascript來(lái)執(zhí)行。
3、Server端通過(guò)ScriptSession,找到對(duì)到的client端JS方法
WebContext wctx = WebContextFactory.get();
String currentPage = wctx.getCurrentPage();
//取得目前執(zhí)行中的ScriptSession
ScriptSession scriptSession = wctx.getScriptSession();
//或是取得某page開(kāi)啟中的client ScriptSession
Collection sessions = wctx.getScriptSessionsByPage("/ajax/client.jsp");
//根據(jù)ScriptSession來(lái)執(zhí)行client端的 DWRUtil
Util utilThis = new Util(wctx.getScriptSession());
//調(diào)用WRUtil,在客戶(hù)端生成相應(yīng)的腳本,實(shí)現(xiàn)消息的輸出
utilAll.removeAllOptions("chatlog");
utilAll.addOptions("chatlog", messages, "text");
4、網(wǎng)上的范例
chat.jsp頁(yè)面,點(diǎn)擊發(fā)送按鈕,調(diào)用javascript的sendMessage()方法將消息發(fā)送出(注意這里沒(méi)有指定call back function。)。
JavaChat.addMessage();
}
服務(wù)端JavaChat代碼,調(diào)用DWRUtil,在客戶(hù)端生成腳本,將消息輸出到頁(yè)面中。
public void addMessage(String messsage){
Util utilAll = new Util(sessions);
utilAll.addScriptSessions(wctx.getScriptSessionsByPage("/chat.jsp"));
utilAll.removeAllOptions("chatlog");
utilAll.addOptions("chatlog", message, "text");
}
包括樹(shù)、菜單、表格、工具條等。。。
文章地址:http://www.ibm.com/developerworks/cn/java/j-jettydwr/
一些問(wèn)題:
1、web.xml配配置,DWR使用2.0RC3以下版本時(shí)須全用選項(xiàng):pollAndCometEnabled代替activeReverseAjaxEnabled,如下:
<servlet-name>dwr-invoker</servlet-name>
<servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class>
<!-- 2.0 RC3以上版本使用.
<init-param>
<param-name>activeReverseAjaxEnabled</param-name>
<param-value>true</param-value>
</init-param>
-->
<init-param>
<param-name>pollAndCometEnabled</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>initApplicationScopeCreatorsAtStartup</param-name>
<param-value>true</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>dwr-invoker</servlet-name>
<url-pattern>/dwr/*</url-pattern>
</servlet-mapping>
選項(xiàng)說(shuō)明(http://getahead.org/dwr/server/servlet 可查詢(xún)更多參數(shù)的說(shuō)明):
1)、activeReverseAjaxEnabled
true 表示激活輪詢(xún)和 Comet 功能。2.0 RC3以前版本,參數(shù)名為:pollAndCometEnabled。
2)、initApplicationScopeCreatorsAtStartup 通知 DWR 在應(yīng)用程序啟動(dòng)時(shí)初始化
ReverseAjaxTracker。這將在對(duì) bean 生成第一個(gè)請(qǐng)求時(shí)改寫(xiě)延遲初始化(lazy initialization)的常規(guī)行為 —— 在本例中這是必須的,因?yàn)榭蛻?hù)機(jī)不會(huì)主動(dòng)對(duì) ReverseAjaxTracker 調(diào)用方法。http://www.javatang.com/archives/tag/dwr
a.配置web.xml文件,dwr定義時(shí)加入以下參數(shù)設(shè)置:
<param-name>allowGetForSafariButMakeForgeryEasier</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>crossDomainSessionSecurity</param-name>
<param-value>false</param-value>
</init-param>
<init-param>
<param-name>allowScriptTagRemoting</param-name>
<param-value>true</param-value>
</init-param>
b.客戶(hù)端調(diào)用:
//故未設(shè)置Remote._path時(shí),很可能提示你"dwr/call/plaincall/XXX.ZZZ.dwr"的信息。
//Remote 為dwr.xml中定義的java類(lèi)對(duì)應(yīng)的jascript名稱(chēng)
Remote._path = 'http://otherdomain.com/webapp/dwr';
//或:dwr.engine._defaultPath = 'http://otherdomain.com/webapp/dwr';
Remote.someFunction();
更詳細(xì)的說(shuō)明可參見(jiàn)官網(wǎng) Remoting Options 章節(jié)(http://getahead.org/dwr/browser/engine/options)。
2、DWR的Session支持
DWR通過(guò) WebContext / WebContextFactory 來(lái)取得HttpServletRequest、HttpServletResponse、HttpSession、ServletContext、 ServletConfig等對(duì)象。(DWR2.0)實(shí)現(xiàn)可參見(jiàn)DWR內(nèi)部腳本,engine.js文件"dwr.engine._getJSessionId"部份代碼。
更多詳細(xì)信息見(jiàn)官網(wǎng)API:http://getahead.org/dwr/server/javaapi。
所以SESSION根據(jù)jsessionid來(lái)確定的,jsessionid存放在cookie中,若客戶(hù)端禁止cookie的話(huà),jsessionid每次都新生成,所以無(wú)法確保在服務(wù)端的SESSION唯一。跨域調(diào)用DWR時(shí),瀏覽器默認(rèn)禁止第三方cookie,所以會(huì)有正常使用SESSION功能。設(shè)置Internet選項(xiàng),"隱私","高級(jí)",開(kāi)始對(duì)第三方cookie的支持,即可解決這個(gè)問(wèn)題。
"^((-\\d+)|(0+))$" //非正整數(shù)(負(fù)整數(shù) + 0)
"^-[0-9]*[1-9][0-9]*$" //負(fù)整數(shù)
"^-?\\d+$" //整數(shù)
"^\\d+(\\.\\d+)?$" //非負(fù)浮點(diǎn)數(shù)(正浮點(diǎn)數(shù) + 0)
"^(([0-9]+\\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\\.[0-9]+)|([0-9]*[1-9][0-9]*))$" //正浮點(diǎn)數(shù)
"^((-\\d+(\\.\\d+)?)|(0+(\\.0+)?))$" //非正浮點(diǎn)數(shù)(負(fù)浮點(diǎn)數(shù) + 0)
"^(-(([0-9]+\\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\\.[0-9]+)|([0-9]*[1-9][0-9]*)))$" //負(fù)浮點(diǎn)數(shù)
"^(-?\\d+)(\\.\\d+)?$" //浮點(diǎn)數(shù)
"^[A-Za-z]+$" //由26個(gè)英文字母組成的字符串
"^[A-Z]+$" //由26個(gè)英文字母的大寫(xiě)組成的字符串
"^[a-z]+$" //由26個(gè)英文字母的小寫(xiě)組成的字符串
"^[A-Za-z0-9]+$" //由數(shù)字和26個(gè)英文字母組成的字符串
"^\\w+$" //由數(shù)字、26個(gè)英文字母或者下劃線(xiàn)組成的字符串
"^[\\w-]+(\\.[\\w-]+)*@[\\w-]+(\\.[\\w-]+)+$" //email地址
"^[a-zA-z]+://(\\w+(-\\w+)*)(\\.(\\w+(-\\w+)*))*(\\?\\S*)?$" //url
"^[A-Za-z0-9_]*$"
* 校驗(yàn)是否全由數(shù)字組成
*/
function isDigit(s)
{
var patrn=/^[0-9]{1,20}$/;
if (!patrn.exec(s)) return false
return true
}
/**
* 校驗(yàn)登錄名:只能輸入5-20個(gè)以字母開(kāi)頭、可帶數(shù)字、“_”、“.”的字串
*/
function isRegisterUserName(s)
{
var patrn=/^[a-zA-Z]{1}([a-zA-Z0-9]|[._]){4,19}$/;
if (!patrn.exec(s)) return false
return true
}
/**
* 校驗(yàn)用戶(hù)姓名:只能輸入1-30個(gè)以字母開(kāi)頭的字串
*/
function isTrueName(s)
{
var patrn=/^[a-zA-Z]{1,30}$/;
if (!patrn.exec(s)) return false
return true
}
/**
* 校驗(yàn)密碼:只能輸入6-20個(gè)字母、數(shù)字、下劃線(xiàn)
*/
function isPasswd(s)
{
var patrn=/^(\w){6,20}$/;
if (!patrn.exec(s)) return false
return true
}
/**
* 校驗(yàn)普通電話(huà)、傳真號(hào)碼:可以“+”開(kāi)頭,除數(shù)字外,可含有“-”
*/
function isTel(s)
{
var patrn=/^[+]{0,1}(\d){1,3}[ ]?([-]?((\d)|[ ]){1,12})+$/;
if (!patrn.exec(s)) return false
return true
}
/**
* 校驗(yàn)手機(jī)號(hào)碼:必須以數(shù)字開(kāi)頭,除數(shù)字外,可含有“-”
*/
function isMobil(s)
{
var patrn=/^[+]{0,1}(\d){1,3}[ ]?([-]?((\d)|[ ]){1,12})+$/;
if (!patrn.exec(s)) return false
return true
}
/**
* 校驗(yàn)郵政編碼
*/
function isPostalCode(s)
{
var patrn=/^[a-zA-Z0-9 ]{3,12}$/;
if (!patrn.exec(s)) return false
return true
}
/**
* 校驗(yàn)搜索關(guān)鍵字
*/
function isSearch(s)
{
var patrn=/^[^`~!@#$%^&*()+=|\\\][\]\{\}:;'\,.<>/?]{1}[^`~!@$%^&()+=|\\\]
[\]\{\}:;'\,.<>?]{0,19}$/;
if (!patrn.exec(s)) return false
return true
}
/**
* 檢查是否是有效的IP地址
*/
function isIpAddr(addr)
{
var patrn=/^[0-9.]{1,20}$/;
if (!patrn.exec(s)) return false
return true
}
* 用途:檢查輸入字符串是否只由英文字母和數(shù)字和下劃線(xiàn)組成
* 輸入:s, 字符串
* 返回:如果通過(guò)驗(yàn)證返回true,否則返回false
*/
function isNumberOr_Letter( s ){
var regu = "^[0-9a-zA-Z\_]+$";
var re = new RegExp(regu);
if (re.test(s)) return true;
else return false;
}
/**
* 用途:檢查輸入字符串是否只由英文字母和數(shù)字組成
* 輸入:s, 字符串
* 返回:如果通過(guò)驗(yàn)證返回true,否則返回false
*/
function isNumberOrLetter( s ){//判斷是否是數(shù)字或字母
var regu = "^[0-9a-zA-Z]+$";
var re = new RegExp(regu);
if (re.test(s)) return true;
else return false;
}
/**
* 用途:檢查輸入字符串是否只由漢字、字母、數(shù)字組成
* 輸入:value, 字符串
* 返回:如果通過(guò)驗(yàn)證返回true,否則返回false
*/
function isChinaOrNumbOrLett( s ){
var regu = "^[0-9a-zA-Z\u4e00-\u9fa5]+$";
var re = new RegExp(regu);
if (re.test(s)) return true;
else return false;
}
/**
* 用途:判斷是否是日期
* 輸入:date:日期;fmt:日期格式
* 返回:如果通過(guò)驗(yàn)證返回true,否則返回false
*/
function isDate( date, fmt ) {
if (fmt==null) fmt="yyyyMMdd";
var yIndex = fmt.indexOf("yyyy");
if(yIndex==-1) return false;
var year = date.substring(yIndex,yIndex+4);
var mIndex = fmt.indexOf("MM");
if(mIndex==-1) return false;
var month = date.substring(mIndex,mIndex+2);
var dIndex = fmt.indexOf("dd");
if(dIndex==-1) return false;
var day = date.substring(dIndex,dIndex+2);
if(!isNumber(year)||year>"2100" || year< "1900") return false;
if(!isNumber(month)||month>"12" || month< "01") return false;
if(day>getMaxDay(year,month) || day< "01") return false;
return true;
}
/**
* 用途:獲取每月的最后一天日期值.
* 輸入:date:年份;month:月份
* 返回:如果通過(guò)驗(yàn)證返回true,否則返回false
*/
function getMaxDay(year,month) {
if(month==4||month==6||month==9||month==11)
return "30";
if(month==2)
if(year%4==0&&year%100!=0 || year%400==0)
return "29";
else
return "28";
return "31";
}
/**
* 用途:字符1是否以字符串2結(jié)束
* 輸入:str1:字符串;str2:被包含的字符串
* 返回:如果通過(guò)驗(yàn)證返回true,否則返回false
*/
function isLastMatch(str1,str2){
var index = str1.lastIndexOf(str2);
if(str1.length==index+str2.length) return true;
return false;
}
/**
* 用途:字符1是否以字符串2開(kāi)始
* 輸入:str1:字符串;str2:被包含的字符串
* 返回:如果通過(guò)驗(yàn)證返回true,否則返回false
*/
function isFirstMatch(str1,str2){
var index = str1.indexOf(str2);
if(index==0) return true;
return false;
}
/**
* 用途:字符1是包含字符串2
* 輸入:str1:字符串;str2:被包含的字符串
* 返回:如果通過(guò)驗(yàn)證返回true,否則返回false
*/
function isMatch(str1,str2){
var index = str1.indexOf(str2);
if(index==-1) return false;
return true;
}
/**
* 用途:檢查輸入的起止日期是否正確,規(guī)則為兩個(gè)日期的格式正確,且結(jié)束如期>=起始日期
* 輸入:startDate:起始日期(字符串), endDate:結(jié)束如期(字符串)
* 返回:如果通過(guò)驗(yàn)證返回true,否則返回false
*/
function checkTwoDate( startDate,endDate ) {
if( !isDate(startDate) ) {
alert("起始日期不正確!");
return false;
} else if( !isDate(endDate) ) {
alert("終止日期不正確!");
return false;
} else if( startDate > endDate ) {
alert("起始日期不能大于終止日期!");
return false;
}
return true;
}
* 用途:校驗(yàn)ip地址的格式
* 輸入:strIP:ip地址
* 返回:如果通過(guò)驗(yàn)證返回true,否則返回false;
*/
function isIP(strIP) {
if (isNull(strIP)) return false;
var re=/^(\d+)\.(\d+)\.(\d+)\.(\d+)$/g //匹配IP地址的正則表達(dá)式
if(re.test(strIP)){
if( RegExp.$1 <256 && RegExp.$2<256 && RegExp.$3<256 && RegExp.$4<256) return true;
}
return false;
}
/**
* 用途:檢查輸入字符串是否為空或者全部都是空格
* 輸入:str
* 返回:
* 如果全是空返回true,否則返回false
*/
function isNull( str ){
if ( str == "" ) return true;
var regu = "^[ ]+$";
var re = new RegExp(regu);
return re.test(str);
}
/**
* 用途:檢查輸入對(duì)象的值是否符合整數(shù)格式
* 輸入:str 輸入的字符串
* 返回:如果通過(guò)驗(yàn)證返回true,否則返回false
*/
function isInteger( str ){
var regu = /^[-]{0,1}[0-9]{1,}$/;
return regu.test(str);
}
/**
* 用途:檢查輸入手機(jī)號(hào)碼是否正確
* 輸入:s, 字符串
* 返回:如果通過(guò)驗(yàn)證返回true,否則返回false
*/
function checkMobile( s ){
var regu =/^[1][3][0-9]{9}$/;
var re = new RegExp(regu);
if (re.test(s)) return true;
else return false;
}
/**
* 用途:檢查輸入字符串是否符合正整數(shù)格式
* 輸入:s, 字符串
* 返回:如果通過(guò)驗(yàn)證返回true,否則返回false
*/
function isNumber( s ){
var regu = "^[0-9]+$";
var re = new RegExp(regu);
if (s.search(re) != -1) return true;
else return false;
}
}
/**
* 用途:檢查輸入字符串是否是帶小數(shù)的數(shù)字格式,可以是負(fù)數(shù)
* 輸入:s, 字符串
* 返回:如果通過(guò)驗(yàn)證返回true,否則返回false
*/
function isDecimal( str ){
if(isInteger(str)) return true;
var re = /^[-]{0,1}(\d+)[\.]+(\d+)$/;
if (re.test(str)) {
if(RegExp.$1==0&&RegExp.$2==0) return false;
return true;
} else {
return false;
}
}
/**
* 用途:檢查輸入對(duì)象的值是否符合端口號(hào)格式
* 輸入:str 輸入的字符串
* 返回:如果通過(guò)驗(yàn)證返回true,否則返回false
*/
function isPort( str ){
return (isNumber(str) && str<65536);
}
/**
* 用途:檢查輸入對(duì)象的值是否符合E-Mail格式
* 輸入:str 輸入的字符串
* 返回:如果通過(guò)驗(yàn)證返回true,否則返回false
*/
function isEmail( str ){
var myReg = /^[-_A-Za-z0-9]+@([_A-Za-z0-9]+\.)+[A-Za-z0-9]{2,3}$/;
if(myReg.test(str)) return true;
return false;
}
/**
* 用途:檢查輸入字符串是否符合金額格式
* 格式定義為帶小數(shù)的正數(shù),小數(shù)點(diǎn)后最多三位
* 輸入:s, 字符串
* 返回:如果通過(guò)驗(yàn)證返回true,否則返回false
*/
function isMoney( s ){
var regu = "^[0-9]+[\.][0-9]{0,3}$";
var re = new RegExp(regu);
if (re.test(s)) return true;
else return false;
}