1、SSH
遠程登錄遠程服務器:ssh root@192.168.1.100,按提示輸入密碼,即可登錄遠程服務器進行操作。
2、SCP
scp
就是
secure copy,
是用來進行遠程文件拷貝。數據傳輸使用ssh1,并且和ssh1使用相同的認證方式,
提供相同的安全保證。
與rcp不同的是,scp會要求你輸入密碼。命令格式如下:
scp 本地用戶名@IP地址:文件名1 遠程用戶名@IP地址:文件名2
選項說明(詳細的可用 man scp查詢):
-v
和大多數
linux
命令中的
-v
意思一樣
,
用來顯示進度
.
可以用來查看連接
,
認證
,
或是配置錯誤
.
-C
使能壓縮選項
.
-P
選擇端口
.
注意
-p
已經被
rcp
使用
.
-4
強行使用
IPV4
地址
.
-6
強行使用
IPV6
地址
.
-r
Recursively copy entire directories.
注:ip地址和文件名之間有":",且兩臺服務器的ssh1版本不一致的話可能會有問題。
posted @
2008-01-23 10:38 josson 閱讀(516) |
評論 (0) |
編輯 收藏
tcpdump是一個Sniffer工具,實際上就是一個網絡上的抓包工具,同時還可以對抓到的包進行分析。一般系統都默認安裝。相關介紹及安裝說明可參見:
Tcpdump的安裝和使用。
tcpdump命令說明:
tcpdump采用命令行方式,它的命令格式為:
tcpdump [ -adeflnNOpqStvx ] [ -c 數量 ] [ -F 文件名 ]
[ -i 網絡接口 ] [ -r 文件名] [ -s snaplen ]
[ -T 類型 ] [ -w 文件名 ] [表達式 ]
tcpdump的選項介紹:
-a 將網絡地址和廣播地址轉變成名字;
-d 將匹配信息包的代碼以人們能夠理解的匯編格式給出;
-dd 將匹配信息包的代碼以c語言程序段的格式給出;
-ddd 將匹配信息包的代碼以十進制的形式給出;
-e 在輸出行打印出數據鏈路層的頭部信息;
-f 將外部的Internet地址以數字的形式打印出來;
-l 使標準輸出變為緩沖行形式;
-n 不把網絡地址轉換成名字;
-t 在輸出的每一行不打印時間戳;
-v 輸出一個稍微詳細的信息,例如在ip包中可以包括ttl和服務類型的信息;
-vv 輸出詳細的報文信息;
-c 在收到指定的包的數目后,tcpdump就會停止;
-F 從指定的文件中讀取表達式,忽略其它的表達式;
-i 指定監聽的網絡接口;
-r 從指定的文件中讀取包(這些包一般通過-w選項產生);
-w 直接將包寫入文件中,并不分析和打印出來;
-T 將監聽到的包直接解釋為指定的類型的報文,常見的類型有rpc (遠程過程 調用)和snmp(簡單 網絡管理協議;)
-s 設置抓包大小限制,默認抓包大小限制在96個BYTE(包括以太網幀)。修改參數為:
-s 0。0 則忽略包的大小限制,按包的長度實際長度抓取。
例:tcpdump
-vv tcp port 5270
-c 100
-s 1500
-w /opt/sniffer.pack
posted @
2008-01-21 15:39 josson 閱讀(8767) |
評論 (0) |
編輯 收藏
在Internet Explorer中定義window.open 和 window.showModalDialog以打開一個網頁對話框的時候,在不同版本的Windows和不同版本的IE中,窗口的大小和樣式都是不同的。
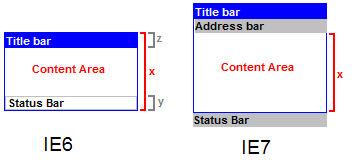
在IE7中更是有了很大的不同,狀態欄,主要內容被默認保留(下詳),還加了一個只讀狀態的地址欄.窗口的最小尺寸被限定在了250*150:

如上圖所示:在ie7中,定義的高度僅僅是窗體內容高度,狀態欄及地址欄的高度都不算在內的;而ie6則包含了狀態欄及地址欄的高度。所以,我們需要依據不同的操作系統及ie版本,高度自適應的js代碼如下:
/**
* 模態窗口高度調整.
* 根據操作系統及ie不同版本,重新設置窗口高度,避免滾動條出現.
*/
function resetDialogHeight(){
if(window.dialogArguments == null){
return; //忽略非模態窗口
}
var ua = navigator.userAgent;
var height = document.body.offsetHeight;
if(ua.lastIndexOf("MSIE 6.0") != -1){
if(ua.lastIndexOf("Windows NT 5.1") != -1){
//alert("xp.ie6.0");
var height = document.body.offsetHeight;
window.dialogHeight=(height+102)+"px";
}
else if(ua.lastIndexOf("Windows NT 5.0") != -1){
//alert("w2k.ie6.0");
var height = document.body.offsetHeight;
window.dialogHeight=(height+49)+"px";
}
}
}
模態窗口頁面加上如下代碼:
//窗口加載后,判斷系統及其ie版本調整高度
window.onload = resetDialogHeight;
2、ie7中模態窗口提交時新開窗口問題:
IE 7.0對模態窗口<base target='_self'>屬性的放置位置更加嚴格。<base>標簽必須放置在<head>標簽對中,否則提交表單時總是會新開窗口。示例如下 :
<html>
<head>
<title>標題</title>
<base target="_self"/>
.. .. ..
</head>
<body onload="pageClose();" scroll="no">
.. .. ..
</body>
</html>
posted @
2008-01-21 09:46 josson 閱讀(1278) |
評論 (1) |
編輯 收藏 JSON,JavaScript
Object Notation,一種更輕、更友好的用于接口(AJAX、REST等)數據交換的格式。作為XML的一種替代品,用于表示客戶端與服務器間數據交換有效負載的格式。
關于json的文章:
JSON 簡介
posted @
2008-01-17 14:36 josson 閱讀(3825) |
評論 (0) |
編輯 收藏
1、目的
系統通過一內嵌頁面(iframe)
來展現網頁內容(也包括內嵌頁中再嵌一個網頁),這將會引起如下幾個問題:
a.不同的網頁內容多少不一致,導致iframe的高度無法與實現內容或瀏覽器高度相匹配。
b.窗口縮放時,不能iframe不能進行自動調整。
針對這兩個問題,寫了一些js方法,使iframe自動適應內容或瀏覽器高度。
2、js代碼
在主框回頁面中包括如下js方法:
/**
* 內嵌頁面的高度設置
*/
function handleFrameLoad() {
var hDoc = getBodyHeight(document);
var tblmain = document.getElementById('tblMain');
var mFrame = window.mainFrame;
var hFrameDoc = getFrameHeight(mFrame);
var hTable = hDoc-80; //減去該頁面除iframe外其他控件所占的高度.
if(hFrameDoc > hTable) hTable = hFrameDoc;
tblmain.style.height = hTable;
mFrame.height = hTable;
if(window.mainFrame.moduleRight != null){
//表示該內嵌頁,包含內嵌的頁面,頁iframe的id固定為moduleRight。
initFrameHeight(mFrame,hTable);
}
}
/**
* 獲取當前頁面的高度
*/
function getBodyHeight(doc){
if(doc.all) return doc.body.offsetHeight;
else return doc.body.scrollHeight;
}
/**
* 獲取內嵌頁中的高度.
* 若另含子內嵌(moduleRight)頁時,應考慮該頁面的高度.
*/
function getFrameHeight(mFrame){
var h1 = mFrame.document.body.offsetHeight;
var h2 = mFrame.document.body.scrollHeight;
if(mFrame.moduleRight != null){
var h3 = mFrame.moduleRight.document.body.scrollHeight;
if(h3 > h2) h2 = h3;
}
return h2;
}
/**
* 設置子內嵌頁面的高度.
* 通過設置iframe所在table的高度來調整。
*/
function initFrameHeight(frame,hFrame){
var tbl = frame.document.getElementById('tblMainFrame');
tbl.style.height = hFrame;
}
3、其他設置
主頁面(main.jsp),在加載完畢(onload)、窗口大小調整(onresize),以及iframe的加載完畢時,需調用:handleFrameLoad,代碼如下:
<html>


<body onload="handleFrameLoad();" onResize="handleFrameLoad();">


<iframe src="" id="mainFrame" name="mainFrame" border=0 width=100% height=100% frameborder="0" marginwidth="0" hspace="0" scrolling="no" onload="handleFrameLoad();"/>


</body>
</html
其他內嵌頁如下(注:此處的iframe高度設為100%,其高度由父頁面通過設置table<
tblMainFrame>的高度來進行調整):
<html>


<body class="body" style="overflow:hidden;margin:0px;padding:0px">
<table width="100%" height="100%" id="tblMainFrame" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td id='content' height=100%>
<iframe src="about:blank" width="100%" height="100%" name="moduleRight" id="moduleRight" frameborder="0" hspace="0"/>
</td>
</tr>
</table>
</body>
</html
4、樣例下載:
sample
posted @
2008-01-17 13:56 josson 閱讀(9304) |
評論 (2) |
編輯 收藏
文摘摘錄如下:
- LDAP是什么東西,我需要它么?
- 我需要LDAP還是數據庫?
- LDAP精煉總結
posted @
2008-01-15 10:57 josson 閱讀(381) |
評論 (0) |
編輯 收藏
XML/JSON的操作類庫,
codehaus的xstream
,很簡單的在xml/json和java對象間轉換。
1、所需jar包:
xstream-[version].jar 和
xpp3-[version].jar 。xpp3不是必須的,也可以用標準的JAXP DOM parser 來代替,如:
XStream xstream = new XStream(new DomDriver()); // does not require XPP3 library
另外,通過
alias可實現xml屬性的支持。更多功能,請參閱
Tutorial 。
2、XML轉換代碼片段:
Class 轉換為 xml 的代碼片段:
XStream xstream = new XStream();
xstream.alias("person", Person.class);
xstream.alias("phonenumber", PhoneNumber.class);
Person joe = new Person("Joe", "Walnes");
joe.setPhone(new PhoneNumber(123, "1234-456"));
joe.setFax(new PhoneNumber(123, "9999-999"));
String xml = xstream.toXML(joe);
The resulting XML looks like this:
<person>
<firstname>Joe</firstname>
<lastname>Walnes</lastname>
<phone>
<code>123</code>
<number>1234-456</number>
</phone>
<fax>
<code>123</code>
<number>9999-999</number>
</fax>
</person>
xml轉換為java類的代碼片段:
Person newJoe = (Person)xstream.fromXML(xml);
3、JSON
另需jar包:jettison.jar 、stax-api.jar。JSON Turorial 。
Write to json:
package org.sensatic.json.test;
import com.thoughtworks.xstream.XStream;
import com.thoughtworks.xstream.io.json.JettisonMappedXmlDriver;
public class WriteTest {
public static void main(String[] args) {
Product product = new Product("Banana", "123", 23.00);
XStream xstream = new XStream(new JettisonMappedXmlDriver());
xstream.alias("product", Product.class);
System.out.println(xstream.toXML(product));
}
}
Read from json:
package org.sensatic.json.test;
import com.thoughtworks.xstream.XStream;
import com.thoughtworks.xstream.io.json.JettisonMappedXmlDriver;
public class ReadTest {
public static void main(String[] args) {
String json = "{\"product\":{\"name\":\"Banana\",\"id\":\"123\""
+ ",\"price\":\"23.0\"}}";
XStream xstream = new XStream(new JettisonMappedXmlDriver());
xstream.alias("product", Product.class);
Product product = (Product)xstream.fromXML(json);
System.out.println(product.getName());
}
}
And that's how simple XStream is!
posted @
2008-01-15 10:11 josson 閱讀(942) |
評論 (0) |
編輯 收藏posted @
2008-01-14 10:21 josson 閱讀(463) |
評論 (0) |
編輯 收藏
1、web.xml設置
<servlet>
<servlet-name>dwr-invoker</servlet-name>
<servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class>
<init-param>
<param-name>activeReverseAjaxEnabled</param-name>
<param-value>true</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>dwr-invoker</servlet-name>
<url-pattern>/dwr/*</url-pattern>
</servlet-mapping>
2、client端將 setActiveReverseAjax設為true
dwr.engine.setActiveReverseAjax(true);
使用Reverse AJAX,client端就不用指定call back function,當執行server端的method時,會自動調用client端javascript來執行。
3、Server端通過ScriptSession,找到對到的client端JS方法
//取得當前執行頁面
WebContext wctx = WebContextFactory.get();
String currentPage = wctx.getCurrentPage();
//取得目前執行中的ScriptSession
ScriptSession scriptSession = wctx.getScriptSession();
//或是取得某page開啟中的client ScriptSession
Collection sessions = wctx.getScriptSessionsByPage("/ajax/client.jsp");
//根據ScriptSession來執行client端的 DWRUtil
Util utilThis = new Util(wctx.getScriptSession());
//調用WRUtil,在客戶端生成相應的腳本,實現消息的輸出
utilAll.removeAllOptions("chatlog");
utilAll.addOptions("chatlog", messages, "text");
4、網上的范例
chat.jsp頁面,點擊發送按鈕,調用javascript的sendMessage()方法將消息發送出(注意這里沒有指定call back function。)。
function sendMessage() {
JavaChat.addMessage();
}
服務端JavaChat代碼,調用DWRUtil,在客戶端生成腳本,將消息輸出到頁面中。
//JavaChat.java
public void addMessage(String messsage){
Util utilAll = new Util(sessions);
utilAll.addScriptSessions(wctx.getScriptSessionsByPage("/chat.jsp"));
utilAll.removeAllOptions("chatlog");
utilAll.addOptions("chatlog", message, "text");
}
posted @
2008-01-04 12:37 josson 閱讀(1761) |
評論 (4) |
編輯 收藏
包括樹、菜單、表格、工具條等。。。
posted @
2008-01-04 12:11 josson 閱讀(1177) |
評論 (1) |
編輯 收藏