原理:
構(gòu)造函數(shù)使用this關(guān)鍵字給所有屬性和方法賦值.因?yàn)闃?gòu)造函數(shù)只是一個(gè)函數(shù),所以可使ClassA的構(gòu)造方法稱為ClassB的方法,然后調(diào)用它.
ClassB就會(huì)收到ClassA的構(gòu)造方法中定義的屬性和方法.
例子:
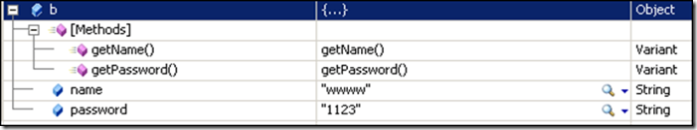
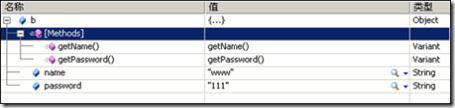
function ClassA(name){ this.name=name; this.getName=function(){ return this.name; } } function ClassB(name,password){ this.ClassA=ClassA; this.ClassA(name); delete this.ClassA; this.password=password; this.getPassword=function(){ return this.password; } } var b =new ClassB('wwww','1123'); document.write(b.getName());經(jīng)過(guò)調(diào)試,我們可以看到:

變量b中已經(jīng)包含了ClassA中定義的方法.
代碼理解:
在ClassB中,this.ClassA(name)等價(jià)于以下代碼:
this.name=name;
this.getName=function(){
return this.name;
}
即:將ClassA函數(shù)中的代碼復(fù)制過(guò)來(lái),即:ClassB中的代碼如下:
function ClassB(name,password){ this.ClassA=ClassA; this.name=name; this.getName=function(){ return this.name; } delete this.ClassA; this.password=password; this.getPassword=function(){ return this.password; } }然后通過(guò)delete this.ClassA之后,ClassB中的實(shí)際代碼如下:
function ClassB(name,password){ this.name=name; this.getName=function(){ return this.name; } this.password=password; this.getPassword=function(){ return this.password; } }從而實(shí)現(xiàn)了對(duì)象冒充.
注意:
對(duì)象冒充可以支持多重繼承,也就是說(shuō)一個(gè)類可以繼承多個(gè)類.例子如下:
function ClassC(){ this.ClassX=ClassX; this.ClassX(); delete this.ClassX; this.ClassY=ClassY; this.ClassY(); delete this.ClassY; }這樣就ClassC就實(shí)現(xiàn)了繼承自ClassX,ClassY.但此處存在一個(gè)弊端:
若ClassX和ClassY中存在兩個(gè)同名的變量或方法,則ClassY會(huì)覆蓋ClassX中的變量或方法.
此外:
我們還可以通過(guò)call()和apply()方法實(shí)現(xiàn)對(duì)象冒充.
對(duì)于call方法:
它的第一個(gè)參數(shù)用做this的對(duì)象,其他參數(shù)都直接傳遞給函數(shù)自身.我們來(lái)看下面這個(gè)小例子:
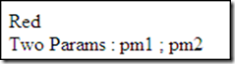
function ShowColor(param1,param2){ this.getColor=function(){ document.write(this.color+"<br/>Two Params : "+param1+" ; "+param2); } } var obj = new Object; obj.color='Red'; ShowColor.call(obj,"pm1",'pm2'); obj.getColor();運(yùn)行此段代碼后,我們發(fā)現(xiàn)頁(yè)面上顯示為:

解釋:
ShowColor方法是在對(duì)象外定義的,調(diào)用call時(shí),它將第一個(gè)參數(shù),也就是將ClassA的this指向了obj,將后面的參數(shù)"pm1"傳遞給了param1,'pm2'傳遞給了param2.
var obj = new Object; obj.color='Red'; ShowColor.call(obj,"pm1",'pm2');
也就實(shí)現(xiàn)了以下效果:
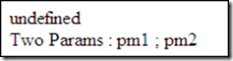
我們將上面代碼中的obj.color='Red'給注釋起來(lái),再運(yùn)行代碼,結(jié)果如下:

原因是obj并沒有color屬性,而obj.getColor()方法中需要this.color,即obj.color,所以會(huì)出現(xiàn)undefined的結(jié)果.
我們?cè)賮?lái)看如何利用call來(lái)實(shí)現(xiàn)對(duì)象冒充,繼續(xù)以剛才的ClassA,ClassB為例:
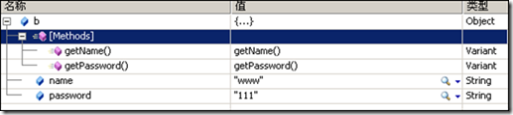
function ClassA(name){ this.name=name; this.getName=function(){ return this.name; } } function ClassB(name,password){ //this.ClassA=ClassA; //this.ClassA(name); //delete this.ClassA; ClassA.call(this,name); this.password=password; this.getPassword=function(){ return this.password; } } var b = new ClassB('www','111'); b.getPassword();調(diào)試效果:

解釋:
此處的ClassA.call(this,name); 即將ClassA的this指向了ClassB的this.從而實(shí)現(xiàn)了對(duì)象冒充.
現(xiàn)在,我們?cè)賮?lái)看apply方法.
apply方法有兩個(gè)參數(shù),用作this的對(duì)象和要傳傳遞給函數(shù)的參數(shù)的數(shù)組.
例子:
function ShowColor(param1,param2){ this.getColor=function(){ document.write(this.color+"<br/>Two Params : "+param1+" ; "+param2); } } var obj = new Object; obj.color='Red'; ShowColor.apply(obj,new Array("pm1",'pm2')); obj.getColor();此方法可以被用于對(duì)象冒充:
function ClassA(name){ this.name=name; this.getName=function(){ return this.name; } } function ClassB(name,password){ //this.ClassA=ClassA; //this.ClassA(name); //delete this.ClassA; ClassA.apply(this,new Array(name)); this.password=password; this.getPassword=function(){ return this.password; } } var b = new ClassB('www','111'); b.getPassword();調(diào)試效果:

原型繼承
Javascript對(duì)象的創(chuàng)建和繼承使用了一套特別的模式,稱作原型式繼承.
原理是:對(duì)象的構(gòu)造函數(shù)可以從其他對(duì)象中繼承方法,它創(chuàng)建出一個(gè)原型對(duì)象后,所有其他的新對(duì)象都可以基于這個(gè)原型對(duì)象來(lái)構(gòu)建.
原型本身并不會(huì)從其他原型或者構(gòu)造函數(shù)中繼承屬性,而屬性都是從實(shí)際對(duì)象那里繼承過(guò)來(lái)的.
例1:
function Person(name){ this.name=name; } Person.prototype.GetName=function(){ return this.name; } function User(name,password){ this.name = name; this.password = password; } User.prototype = new Person(); User.prototype.GetPassword=function(){ return this.password; }解釋:
User.prototype = new Person();這句話如何理解呢?User是對(duì)User對(duì)象構(gòu)造函數(shù)的引用,new Person()使用person構(gòu)造函數(shù)創(chuàng)建了一個(gè)Person對(duì)象,然后把Person對(duì)象的原型置為這個(gè)操作的結(jié)果.也就是說(shuō),當(dāng)每次new User()時(shí),得到的新User對(duì)象都會(huì)帶有Person對(duì)象的所有方法.