Nodejs給Javascript賦予了服務(wù)端應(yīng)用的生命,Jquery讓Javascript成為瀏覽中開發(fā)的利器。 最近學(xué)習(xí)了Nodejs的Express3.0的開發(fā)框架,本來是按照“node.js開發(fā)指南”書中介紹,但“node.js開發(fā)指南”講的是Express2.x的,從Express2.x到Express3.0自己模索中還是走了不少彎路的。寫篇文章總結(jié)一下。
關(guān)于作者
張丹(Conan), 程序員Java,R,PHP,Javacript
weibo:@Conan_Z
blog: http://blog.fens.me
email: bsspirit@gmail.com
轉(zhuǎn)載請注明出處:
http://blog.fens.me/nodejs-express3/
程序代碼已經(jīng)上傳到github有需要的同學(xué),自行下載。
https://github.com/bsspirit/nodejs-demo
從零開始nodejs系列文章
從零開始nodejs系列文章,將介紹如何利Javascript做為服務(wù)端腳本,通過Nodejs框架web開發(fā)。Nodejs框架是基于V8的引擎,是目前速度最快的Javascript引擎。chrome瀏覽器就基于V8,同時(shí)打開20-30個(gè)網(wǎng)頁都很流暢。Nodejs標(biāo)準(zhǔn)的web開發(fā)框架Express,可以幫助我們迅速建立web站點(diǎn),比起PHP的開發(fā)效率更高,而且學(xué)習(xí)曲線更低。非常適合小型網(wǎng)站,個(gè)性化網(wǎng)站,我們自己的Geek網(wǎng)站!!
張丹(Conan), 程序員Java,R,PHP,Javacript
weibo:@Conan_Z
blog: http://blog.fens.me
email: bsspirit@gmail.com
轉(zhuǎn)載請注明出處:
http://blog.fens.me/nodejs-express3/
程序代碼已經(jīng)上傳到github有需要的同學(xué),自行下載。
https://github.com/bsspirit/nodejs-demo
從零開始nodejs系列文章
從零開始nodejs系列文章,將介紹如何利Javascript做為服務(wù)端腳本,通過Nodejs框架web開發(fā)。Nodejs框架是基于V8的引擎,是目前速度最快的Javascript引擎。chrome瀏覽器就基于V8,同時(shí)打開20-30個(gè)網(wǎng)頁都很流暢。Nodejs標(biāo)準(zhǔn)的web開發(fā)框架Express,可以幫助我們迅速建立web站點(diǎn),比起PHP的開發(fā)效率更高,而且學(xué)習(xí)曲線更低。非常適合小型網(wǎng)站,個(gè)性化網(wǎng)站,我們自己的Geek網(wǎng)站!!
目錄
此文重點(diǎn)介紹Express3.0的開發(fā)框架,其中還會(huì)涉及到Mongoose,Ejs,Bootstrap等相關(guān)內(nèi)容。
- 建立工程
- 目錄結(jié)構(gòu)
- Express3.0配置文件
- Ejs模板使用
- Bootstrap界面框架
- 路由功能
- Session使用
- 頁面提示
- 頁面訪問控制
此文重點(diǎn)介紹Express3.0的開發(fā)框架,其中還會(huì)涉及到Mongoose,Ejs,Bootstrap等相關(guān)內(nèi)容。
- 建立工程
- 目錄結(jié)構(gòu)
- Express3.0配置文件
- Ejs模板使用
- Bootstrap界面框架
- 路由功能
- Session使用
- 頁面提示
- 頁面訪問控制
開發(fā)環(huán)境:
Win7旗艦版 64bit
MonogoDB: v2.4.3
Tue May 14 09:24:50.118 [initandlisten] MongoDB starting : pid=1716 port=27017 dbpath=./data 64-bit host=PC201304202140
Tue May 14 09:24:50.119 [initandlisten] db version v2.4.3
Tue May 14 09:24:50.119 [initandlisten] git version: fe1743177a5ea03e91e0052fb5e2cb2945f6d95f
Tue May 14 09:24:50.119 [initandlisten] build info: windows sys.getwindowsversion(major=6, minor=1, build=7601, platform=2, service_pack='Service Pack 1') BOOST_LIB_VERSION=1_49
Tue May 14 09:24:50.119 [initandlisten] allocator: system
Tue May 14 09:24:50.119 [initandlisten] options: { dbpath: "./data" }
Tue May 14 09:24:50.188 [initandlisten] journal dir=./data\journal
Tue May 14 09:24:50.189 [initandlisten] recover : no journal files present, no recovery needed
Tue May 14 09:24:50.441 [initandlisten] preallocateIsFaster=true 3.26
Tue May 14 09:24:50.778 [initandlisten] preallocateIsFaster=true 5.88
Tue May 14 09:24:51.827 [initandlisten] waiting for connections on port 27017
Tue May 14 09:24:51.827 [websvr] admin web console waiting for connections on port 28017
nodejs: v0.10.5, npm 1.2.19
node -v
v0.10.5
npm -v
1.2.19
Win7旗艦版 64bit
MonogoDB: v2.4.3
Tue May 14 09:24:50.118 [initandlisten] MongoDB starting : pid=1716 port=27017 dbpath=./data 64-bit host=PC201304202140
Tue May 14 09:24:50.119 [initandlisten] db version v2.4.3
Tue May 14 09:24:50.119 [initandlisten] git version: fe1743177a5ea03e91e0052fb5e2cb2945f6d95f
Tue May 14 09:24:50.119 [initandlisten] build info: windows sys.getwindowsversion(major=6, minor=1, build=7601, platform=2, service_pack='Service Pack 1') BOOST_LIB_VERSION=1_49
Tue May 14 09:24:50.119 [initandlisten] allocator: system
Tue May 14 09:24:50.119 [initandlisten] options: { dbpath: "./data" }
Tue May 14 09:24:50.188 [initandlisten] journal dir=./data\journal
Tue May 14 09:24:50.189 [initandlisten] recover : no journal files present, no recovery needed
Tue May 14 09:24:50.441 [initandlisten] preallocateIsFaster=true 3.26
Tue May 14 09:24:50.778 [initandlisten] preallocateIsFaster=true 5.88
Tue May 14 09:24:51.827 [initandlisten] waiting for connections on port 27017
Tue May 14 09:24:51.827 [websvr] admin web console waiting for connections on port 28017
nodejs: v0.10.5, npm 1.2.19
node -v
v0.10.5
npm -v
1.2.19
1. 建立工程
進(jìn)入工程目錄
cd D:\workspace\project
全局安裝express,express作為命令被安裝到了系統(tǒng)中
npm install -g express
查看express版本
express -V
3.2.2
使用express命令創(chuàng)建工程,并支持ejs
D:\workspace\project>express -e nodejs-demo
create : nodejs-demo
create : nodejs-demo/package.json
create : nodejs-demo/app.js
create : nodejs-demo/public
create : nodejs-demo/public/javascripts
create : nodejs-demo/public/images
create : nodejs-demo/public/stylesheets
create : nodejs-demo/public/stylesheets/style.css
create : nodejs-demo/routes
create : nodejs-demo/routes/index.js
create : nodejs-demo/routes/user.js
create : nodejs-demo/views
create : nodejs-demo/views/index.ejs
install dependencies:
$ cd nodejs-demo && npm install
run the app:
$ node app
根據(jù)提示,下載依賴包
cd nodejs-demo && npm install
express@3.2.2 node_modules\express
├── methods@0.0.1
├── fresh@0.1.0
├── buffer-crc32@0.2.1
├── range-parser@0.0.4
├── cookie-signature@1.0.1
├── cookie@0.0.5
├── qs@0.6.3
├── commander@0.6.1
├── debug@0.7.2
├── mkdirp@0.3.4
├── send@0.1.0 (mime@1.2.6)
└── connect@2.7.8 (pause@0.0.1, bytes@0.2.0, formidable@1.0.13)
模板項(xiàng)目建立成功,啟動(dòng)模板項(xiàng)目。
D:\workspace\project\nodejs-demo>node app.js
Express server listening on port 3000
本地的3000端口被打開,通過瀏覽器訪問: localhost:3000
通過node啟動(dòng)程序,每次代碼修改都需要重新啟動(dòng)。 有一個(gè)工具supervisor,每次修改代碼后會(huì)自動(dòng)重啟,會(huì)我們開發(fā)省很多的時(shí)間。
npm install supervisor
再啟動(dòng)服務(wù)
D:\workspace\project\nodejs-demo>supervisor app.js
DEBUG: Running node-supervisor with
DEBUG: program 'app.js'
DEBUG: --watch '.'
DEBUG: --ignore 'undefined'
DEBUG: --extensions 'node|js'
DEBUG: --exec 'node'
DEBUG: Starting child process with 'node app.js'
DEBUG: Watching directory 'D:\workspace\project\nodejs-demo' for changes.
Express server listening on port 3000
進(jìn)入工程目錄
cd D:\workspace\project
全局安裝express,express作為命令被安裝到了系統(tǒng)中
npm install -g express
查看express版本
express -V
3.2.2
使用express命令創(chuàng)建工程,并支持ejs
D:\workspace\project>express -e nodejs-demo
create : nodejs-demo
create : nodejs-demo/package.json
create : nodejs-demo/app.js
create : nodejs-demo/public
create : nodejs-demo/public/javascripts
create : nodejs-demo/public/images
create : nodejs-demo/public/stylesheets
create : nodejs-demo/public/stylesheets/style.css
create : nodejs-demo/routes
create : nodejs-demo/routes/index.js
create : nodejs-demo/routes/user.js
create : nodejs-demo/views
create : nodejs-demo/views/index.ejs
install dependencies:
$ cd nodejs-demo && npm install
run the app:
$ node app
根據(jù)提示,下載依賴包
cd nodejs-demo && npm install
express@3.2.2 node_modules\express
├── methods@0.0.1
├── fresh@0.1.0
├── buffer-crc32@0.2.1
├── range-parser@0.0.4
├── cookie-signature@1.0.1
├── cookie@0.0.5
├── qs@0.6.3
├── commander@0.6.1
├── debug@0.7.2
├── mkdirp@0.3.4
├── send@0.1.0 (mime@1.2.6)
└── connect@2.7.8 (pause@0.0.1, bytes@0.2.0, formidable@1.0.13)
模板項(xiàng)目建立成功,啟動(dòng)模板項(xiàng)目。
D:\workspace\project\nodejs-demo>node app.js
Express server listening on port 3000
本地的3000端口被打開,通過瀏覽器訪問: localhost:3000
通過node啟動(dòng)程序,每次代碼修改都需要重新啟動(dòng)。 有一個(gè)工具supervisor,每次修改代碼后會(huì)自動(dòng)重啟,會(huì)我們開發(fā)省很多的時(shí)間。
npm install supervisor
再啟動(dòng)服務(wù)
D:\workspace\project\nodejs-demo>supervisor app.js
DEBUG: Running node-supervisor with
DEBUG: program 'app.js'
DEBUG: --watch '.'
DEBUG: --ignore 'undefined'
DEBUG: --extensions 'node|js'
DEBUG: --exec 'node'
DEBUG: Starting child process with 'node app.js'
DEBUG: Watching directory 'D:\workspace\project\nodejs-demo' for changes.
Express server listening on port 3000
2. 目錄結(jié)構(gòu)
D:\workspace\project\nodejs-demo>dir
2013/05/14 09:42 877 app.js
2013/05/14 09:48 <DIR> node_modules
2013/05/14 09:42 184 package.json
2013/05/14 09:42 <DIR> public
2013/05/14 09:42 <DIR> routes
2013/05/14 09:42 <DIR> views
目錄介紹:
- node_modules, 存放所有的項(xiàng)目依賴庫。(每個(gè)項(xiàng)目管理自己的依賴,與Maven,Gradle等不同)
- package.json,項(xiàng)目依賴配置及開發(fā)者信息
- app.js,程序啟動(dòng)文件
- public,靜態(tài)文件(css,js,img)
- routes,路由文件(MVC中的C,controller)
- Views,頁面文件(Ejs模板)
D:\workspace\project\nodejs-demo>dir
2013/05/14 09:42 877 app.js
2013/05/14 09:48 <DIR> node_modules
2013/05/14 09:42 184 package.json
2013/05/14 09:42 <DIR> public
2013/05/14 09:42 <DIR> routes
2013/05/14 09:42 <DIR> views
目錄介紹:
- node_modules, 存放所有的項(xiàng)目依賴庫。(每個(gè)項(xiàng)目管理自己的依賴,與Maven,Gradle等不同)
- package.json,項(xiàng)目依賴配置及開發(fā)者信息
- app.js,程序啟動(dòng)文件
- public,靜態(tài)文件(css,js,img)
- routes,路由文件(MVC中的C,controller)
- Views,頁面文件(Ejs模板)
3. Express3.0配置文件
打開app.js文件
/**
* 模塊依賴
*/
var express = require('express')
, routes = require('./routes')
, user = require('./routes/user')
, http = require('http')
, path = require('path');
var app = express();
//環(huán)境變量
app.set('port', process.env.PORT || 3000);
app.set('views', __dirname + '/views');
app.set('view engine', 'ejs');
app.use(express.favicon());
app.use(express.logger('dev'));
app.use(express.bodyParser());
app.use(express.methodOverride());
app.use(app.router);
app.use(express.static(path.join(__dirname, 'public')));
// 開發(fā)模式
if ('development' == app.get('env')) {
app.use(express.errorHandler());
}
// 路徑解析
app.get('/', routes.index);
app.get('/users', user.list);
// 啟動(dòng)及端口
http.createServer(app).listen(app.get('port'), function(){
console.log('Express server listening on port ' + app.get('port'));
});
打開app.js文件
/**
* 模塊依賴
*/
var express = require('express')
, routes = require('./routes')
, user = require('./routes/user')
, http = require('http')
, path = require('path');
var app = express();
//環(huán)境變量
app.set('port', process.env.PORT || 3000);
app.set('views', __dirname + '/views');
app.set('view engine', 'ejs');
app.use(express.favicon());
app.use(express.logger('dev'));
app.use(express.bodyParser());
app.use(express.methodOverride());
app.use(app.router);
app.use(express.static(path.join(__dirname, 'public')));
// 開發(fā)模式
if ('development' == app.get('env')) {
app.use(express.errorHandler());
}
// 路徑解析
app.get('/', routes.index);
app.get('/users', user.list);
// 啟動(dòng)及端口
http.createServer(app).listen(app.get('port'), function(){
console.log('Express server listening on port ' + app.get('port'));
});
4. Ejs模板使用
讓ejs模板文件,使用擴(kuò)展名為html的文件。
修改:app.js
app.engine('.html', ejs.__express);
app.set('view engine', 'html');// app.set('view engine', 'ejs');
修改后,ejs變量沒有定義,supervisor的程序會(huì)一直報(bào)錯(cuò)
ReferenceError: ejs is not defined
at Object. (D:\workspace\project\nodejs-demo\app.js:17:21)
at Module._compile (module.js:456:26)
at Object.Module._extensions..js (module.js:474:10)
at Module.load (module.js:356:32)
at Function.Module._load (module.js:312:12)
at Function.Module.runMain (module.js:497:10)
at startup (node.js:119:16)
at node.js:901:3
DEBUG: Program node app.js exited with code 8
在app.js中增加ejs變量
var express = require('express')
, routes = require('./routes')
, user = require('./routes/user')
, http = require('http')
, path = require('path')
, ejs = require('ejs');
訪問localhost:3000,程序報(bào)錯(cuò)
Error: Failed to lookup view "index"
at Function.app.render (D:\workspace\project\nodejs-demo\node_modules\express\lib\application.js:495:17)
at ServerResponse.res.render (D:\workspace\project\nodejs-demo\node_modules\express\lib\response.js:756:7)
at exports.index (D:\workspace\project\nodejs-demo\routes\index.js:7:7)
at callbacks (D:\workspace\project\nodejs-demo\node_modules\express\lib\router\index.js:161:37)
at param (D:\workspace\project\nodejs-demo\node_modules\express\lib\router\index.js:135:11)
at pass (D:\workspace\project\nodejs-demo\node_modules\express\lib\router\index.js:142:5)
at Router._dispatch (D:\workspace\project\nodejs-demo\node_modules\express\lib\router\index.js:170:5)
at Object.router (D:\workspace\project\nodejs-demo\node_modules\express\lib\router\index.js:33:10)
at next (D:\workspace\project\nodejs-demo\node_modules\express\node_modules\connect\lib\proto.js:190:15)
at Object.methodOverride [as handle] (D:\workspace\project\nodejs-demo\node_modules\express\node_modules\connect\lib\middleware\methodOverride.js:37:5)
GET / 500 26ms
重命名:views/indes.ejs 為 views/index.html
訪問localhost:3000正確
讓ejs模板文件,使用擴(kuò)展名為html的文件。
修改:app.js
app.engine('.html', ejs.__express);
app.set('view engine', 'html');// app.set('view engine', 'ejs');
修改后,ejs變量沒有定義,supervisor的程序會(huì)一直報(bào)錯(cuò)
ReferenceError: ejs is not defined
at Object. (D:\workspace\project\nodejs-demo\app.js:17:21)
at Module._compile (module.js:456:26)
at Object.Module._extensions..js (module.js:474:10)
at Module.load (module.js:356:32)
at Function.Module._load (module.js:312:12)
at Function.Module.runMain (module.js:497:10)
at startup (node.js:119:16)
at node.js:901:3
DEBUG: Program node app.js exited with code 8
在app.js中增加ejs變量
var express = require('express')
, routes = require('./routes')
, user = require('./routes/user')
, http = require('http')
, path = require('path')
, ejs = require('ejs');
訪問localhost:3000,程序報(bào)錯(cuò)
Error: Failed to lookup view "index"
at Function.app.render (D:\workspace\project\nodejs-demo\node_modules\express\lib\application.js:495:17)
at ServerResponse.res.render (D:\workspace\project\nodejs-demo\node_modules\express\lib\response.js:756:7)
at exports.index (D:\workspace\project\nodejs-demo\routes\index.js:7:7)
at callbacks (D:\workspace\project\nodejs-demo\node_modules\express\lib\router\index.js:161:37)
at param (D:\workspace\project\nodejs-demo\node_modules\express\lib\router\index.js:135:11)
at pass (D:\workspace\project\nodejs-demo\node_modules\express\lib\router\index.js:142:5)
at Router._dispatch (D:\workspace\project\nodejs-demo\node_modules\express\lib\router\index.js:170:5)
at Object.router (D:\workspace\project\nodejs-demo\node_modules\express\lib\router\index.js:33:10)
at next (D:\workspace\project\nodejs-demo\node_modules\express\node_modules\connect\lib\proto.js:190:15)
at Object.methodOverride [as handle] (D:\workspace\project\nodejs-demo\node_modules\express\node_modules\connect\lib\middleware\methodOverride.js:37:5)
GET / 500 26ms
重命名:views/indes.ejs 為 views/index.html
訪問localhost:3000正確
5. 增加Bootstrap界面框架
其實(shí)就是把js,css文件復(fù)制到項(xiàng)目中對應(yīng)該的目錄里。 包括4個(gè)文件:
復(fù)制到public/stylesheets目錄
bootstrap.min.css
bootstrap-responsive.min.css
復(fù)制到public/javascripts目錄
bootstrap.min.js
jquery-1.9.1.min.js
接下來,我們把index.html頁面切分成3個(gè)部分:header.html, index.html, footer.html
header.html, 為html頁面的頭部區(qū)域
index.html, 為內(nèi)容顯示區(qū)域
footer.html,為頁面底部區(qū)域
header.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title><%=: title %></title>
<!-- Bootstrap -->
<link href="/stylesheets/bootstrap.min.css" rel="stylesheet" media="screen">
<!-- <link href="css/bootstrap-responsive.min.css" rel="stylesheet" media="screen"> -->
</head>
<body screen_capture_injected="true">
index.html
<% include header.html %>
<h1><%= title %></h1>
<p>Welcome to <%= title %></p>
<% include footer.html %>
注:express3.0時(shí),ejs嵌入其他頁面時(shí)使用include,express2.x用法不一樣。
footer.html
<script src="/javascripts/jquery-1.9.1.min.js"></script>
<script src="/javascripts/bootstrap.min.js"></script>
</body>
</html>
訪問localhost:3000正確。
我們已經(jīng)成功的使用了EJS模板的功能,把公共的頭部和底部從頁面中分離出來了。
并已經(jīng)引入了bootstrap界面框架,后面講到“登陸界面”的時(shí)候,就會(huì)看到bootstrap界面效果了。
其實(shí)就是把js,css文件復(fù)制到項(xiàng)目中對應(yīng)該的目錄里。 包括4個(gè)文件:
復(fù)制到public/stylesheets目錄
bootstrap.min.css
bootstrap-responsive.min.css
復(fù)制到public/javascripts目錄
bootstrap.min.js
jquery-1.9.1.min.js
接下來,我們把index.html頁面切分成3個(gè)部分:header.html, index.html, footer.html
header.html, 為html頁面的頭部區(qū)域
index.html, 為內(nèi)容顯示區(qū)域
footer.html,為頁面底部區(qū)域
header.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title><%=: title %></title>
<!-- Bootstrap -->
<link href="/stylesheets/bootstrap.min.css" rel="stylesheet" media="screen">
<!-- <link href="css/bootstrap-responsive.min.css" rel="stylesheet" media="screen"> -->
</head>
<body screen_capture_injected="true">
index.html
<% include header.html %>
<h1><%= title %></h1>
<p>Welcome to <%= title %></p>
<% include footer.html %>
注:express3.0時(shí),ejs嵌入其他頁面時(shí)使用include,express2.x用法不一樣。
footer.html
<script src="/javascripts/jquery-1.9.1.min.js"></script>
<script src="/javascripts/bootstrap.min.js"></script>
</body>
</html>
訪問localhost:3000正確。
我們已經(jīng)成功的使用了EJS模板的功能,把公共的頭部和底部從頁面中分離出來了。
并已經(jīng)引入了bootstrap界面框架,后面講到“登陸界面”的時(shí)候,就會(huì)看到bootstrap界面效果了。
6. 路由功能
我們設(shè)計(jì)一下用戶登陸業(yè)務(wù)需求。
訪問路徑:/,頁面:index.html,不需要登陸,可以直接訪問。
訪問路徑:/home,頁面:home.html,必須用戶登陸后,才可以訪問。
訪問路徑:/login,頁面:login.html,登陸頁面,用戶名密碼輸入正確,自動(dòng)跳轉(zhuǎn)到home.html
訪問路徑:/logout,頁面:無,退出登陸后,自動(dòng)回到index.html頁面
打開app.js文件,在增加路由配置
app.get('/', routes.index);
app.get('/login', routes.login);
app.post('/login', routes.doLogin);
app.get('/logout', routes.logout);
app.get('/home', routes.home);
注:get為get請求,post為post請求,all為所有針對這個(gè)路徑的請求
我們打開routes/index.js文件,增加對應(yīng)的方法。
exports.index = function(req, res){
res.render('index', { title: 'Index' });
};
exports.login = function(req, res){
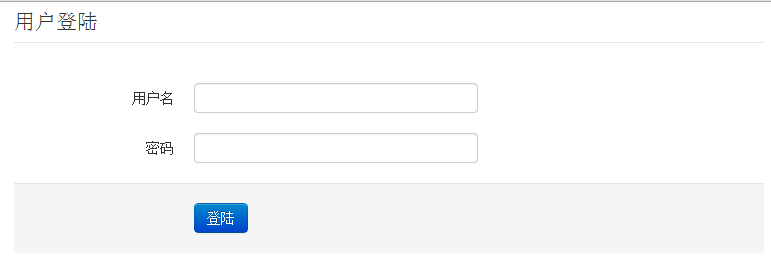
res.render('login', { title: '用戶登陸'});
};
exports.doLogin = function(req, res){
var user={
username:'admin',
password:'admin'
}
if(req.body.username===user.username && req.body.password===user.password){
res.redirect('/home');
}
res.redirect('/login');
};
exports.logout = function(req, res){
res.redirect('/');
};
exports.home = function(req, res){
var user={
username:'admin',
password:'admin'
}
res.render('home', { title: 'Home',user: user});
};
創(chuàng)建views/login.html和views/home.html兩個(gè)文件
login.html
<% include header.html %>
<div class="container-fluid">
<form class="form-horizontal" method="post">
<fieldset>
<legend>用戶登陸</legend>
<div class="control-group">
<label class="control-label" for="username">用戶名</label>
<div class="controls">
<input type="text" class="input-xlarge" id="username" name="username">
</div>
</div>
<div class="control-group">
<label class="control-label" for="password">密碼</label>
<div class="controls">
<input type="password" class="input-xlarge" id="password" name="password">
</div>
</div>
<div class="form-actions">
<button type="submit" class="btn btn-primary">登陸</button>
</div>
</fieldset>
</form>
</div>
<% include footer.html %>

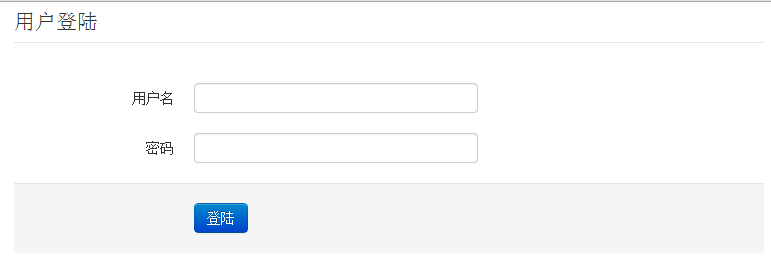
注:使用了bootstrap界面框架,效果還不錯(cuò)吧.
home.html
<% include header.html %>
<h1>Welcome <%= user.username %>, 歡迎登陸!!</h1>
<a claa="btn" href="/logout">退出</a>
<% include footer.html %>
修改index.html,增加登陸鏈接
index.html
<% include header.html %>
<h1>Welcome to <%= title %></h1>
<p><a href="/login">登陸</a></p>
<% include footer.html %>
路由及頁面我們都寫好了,快去網(wǎng)站上試試吧。
我們設(shè)計(jì)一下用戶登陸業(yè)務(wù)需求。
訪問路徑:/,頁面:index.html,不需要登陸,可以直接訪問。
訪問路徑:/home,頁面:home.html,必須用戶登陸后,才可以訪問。
訪問路徑:/login,頁面:login.html,登陸頁面,用戶名密碼輸入正確,自動(dòng)跳轉(zhuǎn)到home.html
訪問路徑:/logout,頁面:無,退出登陸后,自動(dòng)回到index.html頁面
打開app.js文件,在增加路由配置
app.get('/', routes.index);
app.get('/login', routes.login);
app.post('/login', routes.doLogin);
app.get('/logout', routes.logout);
app.get('/home', routes.home);
注:get為get請求,post為post請求,all為所有針對這個(gè)路徑的請求
我們打開routes/index.js文件,增加對應(yīng)的方法。
exports.index = function(req, res){
res.render('index', { title: 'Index' });
};
exports.login = function(req, res){
res.render('login', { title: '用戶登陸'});
};
exports.doLogin = function(req, res){
var user={
username:'admin',
password:'admin'
}
if(req.body.username===user.username && req.body.password===user.password){
res.redirect('/home');
}
res.redirect('/login');
};
exports.logout = function(req, res){
res.redirect('/');
};
exports.home = function(req, res){
var user={
username:'admin',
password:'admin'
}
res.render('home', { title: 'Home',user: user});
};
創(chuàng)建views/login.html和views/home.html兩個(gè)文件
login.html
<% include header.html %>
<div class="container-fluid">
<form class="form-horizontal" method="post">
<fieldset>
<legend>用戶登陸</legend>
<div class="control-group">
<label class="control-label" for="username">用戶名</label>
<div class="controls">
<input type="text" class="input-xlarge" id="username" name="username">
</div>
</div>
<div class="control-group">
<label class="control-label" for="password">密碼</label>
<div class="controls">
<input type="password" class="input-xlarge" id="password" name="password">
</div>
</div>
<div class="form-actions">
<button type="submit" class="btn btn-primary">登陸</button>
</div>
</fieldset>
</form>
</div>
<% include footer.html %>

注:使用了bootstrap界面框架,效果還不錯(cuò)吧.
home.html
<% include header.html %>
<h1>Welcome <%= user.username %>, 歡迎登陸!!</h1>
<a claa="btn" href="/logout">退出</a>
<% include footer.html %>
修改index.html,增加登陸鏈接
index.html
<% include header.html %>
<h1>Welcome to <%= title %></h1>
<p><a href="/login">登陸</a></p>
<% include footer.html %>
路由及頁面我們都寫好了,快去網(wǎng)站上試試吧。
7. Session使用
從剛來的例子上面看,執(zhí)行exports.doLogin時(shí),如果用戶名和密碼正確,我們使用redirect方法跳轉(zhuǎn)到的home
res.redirect('/home');
執(zhí)行exports.home時(shí),我們又用render渲染頁面,并把user對象傳給home.html頁面
res.render('home', { title: 'Home',user: user});
為什么不能在doLogin時(shí),就把user對象賦值給session,每個(gè)頁面就不再傳值了。
session這個(gè)問題,其實(shí)是涉及到服務(wù)器的底層處理方式。
像Java的web服務(wù)器,是多線程調(diào)用模型。每用戶請求會(huì)打開一個(gè)線程,每個(gè)線程在內(nèi)容中維護(hù)著用戶的狀態(tài)。
像PHP的web服務(wù)器,是交行CGI的程序處理,CGI是無狀態(tài)的,所以一般用cookie在客戶的瀏覽器是維護(hù)用戶的狀態(tài)。但cookie在客戶端維護(hù)的信息是不夠的,所以CGI應(yīng)用要模仿用戶session,就需要在服務(wù)器端生成一個(gè)session文件存儲起來,讓原本無狀態(tài)的CGI應(yīng)用,通過中間文件的方式,達(dá)到session的效果。
Nodejs的web服務(wù)器,也是CGI的程序無狀態(tài)的,與PHP不同的地方在于,單線程應(yīng)用,所有請求都是異步響應(yīng),通過callback方式返回?cái)?shù)據(jù)。如果我們想保存session數(shù)據(jù),也是需要找到一個(gè)存儲,通過文件存儲,redis,Mongdb都可以。
接下來,我將演示如何通過mongodb來保存session,并實(shí)現(xiàn)登陸后用戶對象傳遞。
app.js文件
var express = require('express')
, routes = require('./routes')
, user = require('./routes/user')
, http = require('http')
, path = require('path')
, ejs = require('ejs')
, SessionStore = require("session-mongoose")(express);
var store = new SessionStore({
url: "mongodb://localhost/session",
interval: 120000
});
....
app.use(express.favicon());
app.use(express.logger('dev'));
app.use(express.bodyParser());
app.use(express.methodOverride());
app.use(express.cookieParser());
app.use(express.cookieSession({secret : 'fens.me'}));
app.use(express.session({
secret : 'fens.me',
store: store,
cookie: { maxAge: 900000 }
}));
app.use(function(req, res, next){
res.locals.user = req.session.user;
next();
});
app.use(app.router);
app.use(express.static(path.join(__dirname, 'public')));
注:app.js文件有順序要求,一定要注意!!!
安裝session-mongoose依賴庫
D:\workspace\project\nodejs-demo>npm install session-mongoose
D:\workspace\project\nodejs-demo\node_modules\session-mongoose\node_modules\mongoose\node_modules\mongodb\node_modules\bson>node "D:\toolkit\nodejs\node_modules\npm\bin\node-gyp-bin\\..\..\node_modules\node-gyp\bin\node-gyp.js" rebuild
C:\Program Files (x86)\MSBuild\Microsoft.Cpp\v4.0\Microsoft.Cpp.InvalidPlatform.Targets(23,7): error MSB8007: 項(xiàng)目“kerberos.vcxproj”的平臺無效。平臺為“x64”。您會(huì)看到此消息的可能原因是,您嘗試在沒有解決方案文件的情況下生成項(xiàng)目,并且為
oose\node_modules\mongoose\node_modules\mongodb\node_modules\bson\build\bson.vcxproj]
session-mongoose@0.2.2 node_modules\session-mongoose
└── mongoose@3.6.10 (mpath@0.1.1, ms@0.1.0, hooks@0.2.1, sliced@0.0.3, muri@0.3.1, mpromise@0.2.1, mongodb@1.3.3)
安裝有錯(cuò)誤但是沒關(guān)系。
訪問:http://localhost:3000/login,正常
修改routes/index.js文件
exports.doLogin方法
exports.doLogin = function(req, res){
var user={
username:'admin',
password:'admin'
}
if(req.body.username===user.username && req.body.password===user.password){
req.session.user=user;
return res.redirect('/home');
} else {
return res.redirect('/login');
}
};
exports.logout方法
exports.logout = function(req, res){
req.session.user=null;
res.redirect('/');
};
exports.home方法
exports.home = function(req, res){
res.render('home', { title: 'Home'});
};
這個(gè)時(shí)候session已經(jīng)起作用了,exports.home的user顯示傳值已經(jīng)被去掉了。 是通過app.js中app.use的res.locals變量,通過框架進(jìn)行的賦值。
app.use(function(req, res, next){
res.locals.user = req.session.user;
next();
});
注:這個(gè)session是express3.0的寫法,與express2.x是不一樣的。原理是在框架內(nèi)每次賦值,把我們剛才手動(dòng)傳值的過程,讓框架去完成了。
從剛來的例子上面看,執(zhí)行exports.doLogin時(shí),如果用戶名和密碼正確,我們使用redirect方法跳轉(zhuǎn)到的home
res.redirect('/home');執(zhí)行exports.home時(shí),我們又用render渲染頁面,并把user對象傳給home.html頁面
res.render('home', { title: 'Home',user: user});為什么不能在doLogin時(shí),就把user對象賦值給session,每個(gè)頁面就不再傳值了。
session這個(gè)問題,其實(shí)是涉及到服務(wù)器的底層處理方式。
像Java的web服務(wù)器,是多線程調(diào)用模型。每用戶請求會(huì)打開一個(gè)線程,每個(gè)線程在內(nèi)容中維護(hù)著用戶的狀態(tài)。
像PHP的web服務(wù)器,是交行CGI的程序處理,CGI是無狀態(tài)的,所以一般用cookie在客戶的瀏覽器是維護(hù)用戶的狀態(tài)。但cookie在客戶端維護(hù)的信息是不夠的,所以CGI應(yīng)用要模仿用戶session,就需要在服務(wù)器端生成一個(gè)session文件存儲起來,讓原本無狀態(tài)的CGI應(yīng)用,通過中間文件的方式,達(dá)到session的效果。
Nodejs的web服務(wù)器,也是CGI的程序無狀態(tài)的,與PHP不同的地方在于,單線程應(yīng)用,所有請求都是異步響應(yīng),通過callback方式返回?cái)?shù)據(jù)。如果我們想保存session數(shù)據(jù),也是需要找到一個(gè)存儲,通過文件存儲,redis,Mongdb都可以。
接下來,我將演示如何通過mongodb來保存session,并實(shí)現(xiàn)登陸后用戶對象傳遞。
app.js文件
var express = require('express')
, routes = require('./routes')
, user = require('./routes/user')
, http = require('http')
, path = require('path')
, ejs = require('ejs')
, SessionStore = require("session-mongoose")(express);
var store = new SessionStore({
url: "mongodb://localhost/session",
interval: 120000
});
....
app.use(express.favicon());
app.use(express.logger('dev'));
app.use(express.bodyParser());
app.use(express.methodOverride());
app.use(express.cookieParser());
app.use(express.cookieSession({secret : 'fens.me'}));
app.use(express.session({
secret : 'fens.me',
store: store,
cookie: { maxAge: 900000 }
}));
app.use(function(req, res, next){
res.locals.user = req.session.user;
next();
});
app.use(app.router);
app.use(express.static(path.join(__dirname, 'public')));
注:app.js文件有順序要求,一定要注意!!!
安裝session-mongoose依賴庫
D:\workspace\project\nodejs-demo>npm install session-mongoose
D:\workspace\project\nodejs-demo\node_modules\session-mongoose\node_modules\mongoose\node_modules\mongodb\node_modules\bson>node "D:\toolkit\nodejs\node_modules\npm\bin\node-gyp-bin\\..\..\node_modules\node-gyp\bin\node-gyp.js" rebuild
C:\Program Files (x86)\MSBuild\Microsoft.Cpp\v4.0\Microsoft.Cpp.InvalidPlatform.Targets(23,7): error MSB8007: 項(xiàng)目“kerberos.vcxproj”的平臺無效。平臺為“x64”。您會(huì)看到此消息的可能原因是,您嘗試在沒有解決方案文件的情況下生成項(xiàng)目,并且為
oose\node_modules\mongoose\node_modules\mongodb\node_modules\bson\build\bson.vcxproj]
session-mongoose@0.2.2 node_modules\session-mongoose
└── mongoose@3.6.10 (mpath@0.1.1, ms@0.1.0, hooks@0.2.1, sliced@0.0.3, muri@0.3.1, mpromise@0.2.1, mongodb@1.3.3)
安裝有錯(cuò)誤但是沒關(guān)系。
訪問:http://localhost:3000/login,正常
修改routes/index.js文件
exports.doLogin方法
exports.doLogin = function(req, res){
var user={
username:'admin',
password:'admin'
}
if(req.body.username===user.username && req.body.password===user.password){
req.session.user=user;
return res.redirect('/home');
} else {
return res.redirect('/login');
}
};
exports.logout方法
exports.logout = function(req, res){
req.session.user=null;
res.redirect('/');
};
exports.home方法
exports.home = function(req, res){
res.render('home', { title: 'Home'});
};
這個(gè)時(shí)候session已經(jīng)起作用了,exports.home的user顯示傳值已經(jīng)被去掉了。 是通過app.js中app.use的res.locals變量,通過框架進(jìn)行的賦值。
app.use(function(req, res, next){
res.locals.user = req.session.user;
next();
});
注:這個(gè)session是express3.0的寫法,與express2.x是不一樣的。原理是在框架內(nèi)每次賦值,把我們剛才手動(dòng)傳值的過程,讓框架去完成了。
8. 頁面提示
登陸的大體我們都已經(jīng)講完了,最后看一下登陸失敗的情況。
我們希望如果用戶登陸時(shí),用戶名或者密碼出錯(cuò)了,會(huì)給用戶提示,應(yīng)該如何去實(shí)現(xiàn)。
打開app.js的,增加res.locals.message
app.use(function(req, res, next){
res.locals.user = req.session.user;
var err = req.session.error;
delete req.session.error;
res.locals.message = '';
if (err) res.locals.message = '<div class="alert alert-error">' + err + '</div>';
next();
});
修改login.html頁面,<%- message %>
<% include header.html %>
<div class="container-fluid">
<form class="form-horizontal" method="post">
<fieldset>
<legend>用戶登陸</legend>
<%- message %>
<div class="control-group">
<label class="control-label" for="username">用戶名</label>
<div class="controls">
<input type="text" class="input-xlarge" id="username" name="username" value="admin">
</div>
</div>
<div class="control-group">
<label class="control-label" for="password">密碼</label>
<div class="controls">
<input type="password" class="input-xlarge" id="password" name="password" value="admin">
</div>
</div>
<div class="form-actions">
<button type="submit" class="btn btn-primary">登陸</button>
</div>
</fieldset>
</form>
</div>
<% include footer.html %>
修改routes/index.js,增加req.session.error
exports.doLogin = function(req, res){
var user={
username:'admin',
password:'admin'
}
if(req.body.username===user.username && req.body.password===user.password){
req.session.user=user;
return res.redirect('/home');
} else {
req.session.error='用戶名或密碼不正確';
return res.redirect('/login');
}
};
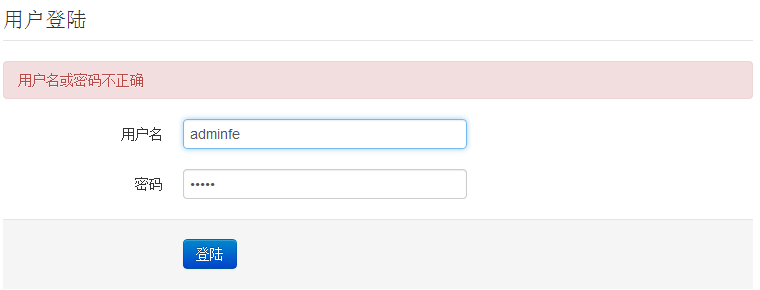
讓我們來看看效果: http://localhost:3000/login 輸入錯(cuò)誤的和密碼, 用戶名:adminfe,密碼:12121
登陸的大體我們都已經(jīng)講完了,最后看一下登陸失敗的情況。
我們希望如果用戶登陸時(shí),用戶名或者密碼出錯(cuò)了,會(huì)給用戶提示,應(yīng)該如何去實(shí)現(xiàn)。
打開app.js的,增加res.locals.message
app.use(function(req, res, next){
res.locals.user = req.session.user;
var err = req.session.error;
delete req.session.error;
res.locals.message = '';
if (err) res.locals.message = '<div class="alert alert-error">' + err + '</div>';
next();
});
修改login.html頁面,<%- message %>
<% include header.html %>
<div class="container-fluid">
<form class="form-horizontal" method="post">
<fieldset>
<legend>用戶登陸</legend>
<%- message %>
<div class="control-group">
<label class="control-label" for="username">用戶名</label>
<div class="controls">
<input type="text" class="input-xlarge" id="username" name="username" value="admin">
</div>
</div>
<div class="control-group">
<label class="control-label" for="password">密碼</label>
<div class="controls">
<input type="password" class="input-xlarge" id="password" name="password" value="admin">
</div>
</div>
<div class="form-actions">
<button type="submit" class="btn btn-primary">登陸</button>
</div>
</fieldset>
</form>
</div>
<% include footer.html %>
修改routes/index.js,增加req.session.error
exports.doLogin = function(req, res){
var user={
username:'admin',
password:'admin'
}
if(req.body.username===user.username && req.body.password===user.password){
req.session.user=user;
return res.redirect('/home');
} else {
req.session.error='用戶名或密碼不正確';
return res.redirect('/login');
}
};
讓我們來看看效果: http://localhost:3000/login 輸入錯(cuò)誤的和密碼, 用戶名:adminfe,密碼:12121
9. 頁面訪問控制
網(wǎng)站登陸部分按照我們的求已經(jīng)完成了,但網(wǎng)站并不安全。
localhost:3000/home,頁面本來是登陸以后才訪問的,現(xiàn)在我們不要登陸,直接在瀏覽器輸入也可訪問。
頁面報(bào)錯(cuò)了,提示<%= user.username %> 變量出錯(cuò)。
GET /home?user==a 500 15ms TypeError: D:\workspace\project\nodejs-demo\views\home.html:2 1| <% include header.html %> >> 2| <h1>Welcome <%= user.username %>, 歡迎登陸!!</h1> 3| <a claa="btn" href="/logout">退出</a> 4| <% include header.html %> Cannot read property 'username' of null at eval (eval at <anonymous> (D:\workspace\project\nodejs-demo\node_modules\ejs\lib\ejs.js: at eval (eval at <anonymous> (D:\workspace\project\nodejs-demo\node_modules\ejs\lib\ejs.js: at D:\workspace\project\nodejs-demo\node_modules\ejs\lib\ejs.js:249:15 at Object.exports.render (D:\workspace\project\nodejs-demo\node_modules\ejs\lib\ejs.js:287: at View.exports.renderFile [as engine] (D:\workspace\project\nodejs-demo\node_modules\ejs\l at View.render (D:\workspace\project\nodejs-demo\node_modules\express\lib\view.js:75:8) at Function.app.render (D:\workspace\project\nodejs-demo\node_modules\express\lib\applicati at ServerResponse.res.render (D:\workspace\project\nodejs-demo\node_modules\express\lib\res at exports.home (D:\workspace\project\nodejs-demo\routes\index.js:36:8) at callbacks (D:\workspace\project\nodejs-demo\node_modules\express\lib\router\index.js:161 這個(gè)頁面被打開發(fā),因?yàn)闆]有user.username參數(shù)。我們避免這樣的錯(cuò)誤發(fā)生。
還記錄路由部分里說的get,post,all的作用嗎?我現(xiàn)在要回到路由配置中,再做點(diǎn)事情。
修改app.js文件
app.all('/login', notAuthentication); app.get('/login', routes.login); app.post('/login', routes.doLogin); app.get('/logout', authentication); app.get('/logout', routes.logout); app.get('/home', authentication); app.get('/home', routes.home); 訪問控制:
- / ,誰訪問都行,沒有任何控制
- /login,用all攔截所有訪問/login的請求,先調(diào)用authentication,用戶登陸檢查
- /logout,用get攔截訪問/login的請求,先調(diào)用notAuthentication,用戶不登陸檢查
- /home,用get攔截訪問/home的請求,先調(diào)用Authentication,用戶登陸檢查
修改app.js文件,增加authentication,notAuthentication兩個(gè)方法
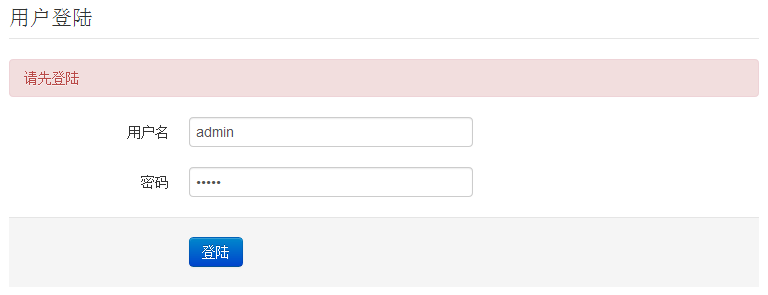
function authentication(req, res, next) { if (!req.session.user) { req.session.error='請先登陸'; return res.redirect('/login'); } next(); } function notAuthentication(req, res, next) { if (req.session.user) { req.session.error='已登陸'; return res.redirect('/'); } next(); } 配置好后,我們未登陸,直接訪問localhost:3000/home時(shí),就會(huì)跳到/login頁面
如果你也出現(xiàn)圖片顯示的內(nèi)容,那么恭喜你了。
Nodejs使用Express3.0框架的第一步你已經(jīng)完成了,并且還使用了ejs,bootstrap,mongoose庫的使用。
希望此文對大家有所幫助。
從零開始nodejs系列文章,將介紹如何利Javascript做為服務(wù)端腳本,通過Nodejs框架web開發(fā)。Nodejs框架是基于V8的引擎,是目前速度最快的Javascript引擎。chrome瀏覽器就基于V8,同時(shí)打開20-30個(gè)網(wǎng)頁都很流暢。Nodejs標(biāo)準(zhǔn)的web開發(fā)框架Express,可以幫助我們迅速建立web站點(diǎn),比起PHP的開發(fā)效率更高,而且學(xué)習(xí)曲線更低。非常適合小型網(wǎng)站,個(gè)性化網(wǎng)站,我們自己的Geek網(wǎng)站!!
關(guān)于作者
- 張丹(Conan), 程序員Java,R,PHP,Javascript
- weibo:@Conan_Z
- blog: http://blog.fens.me
- email: bsspirit@gmail.com
轉(zhuǎn)載請注明出處:
http://blog.fens.me/nodejs-bower-intro/
前言
一個(gè)新的web項(xiàng)目開始,我們總是很自然地去下載需要用到的js類庫文件,比如jQuery,去官網(wǎng)下載名為jquery-1.10.2.min.js文件,放到我們的項(xiàng)目里。當(dāng)項(xiàng)目又需要bootstrap的時(shí)候,我們會(huì)重復(fù)剛才的工作,去bootstrap官網(wǎng)下載對應(yīng)的類庫。如果bootstrap所依賴的jQuery并不是1.10.2,而是2.0.3時(shí),我們會(huì)再重新下載一個(gè)對應(yīng)版本的jQuery替換原來的。
包管理是個(gè)復(fù)雜的問題,我們要知道誰依賴誰,還要明確哪個(gè)版本依賴哪個(gè)版本。這些對于開發(fā)人員來說,負(fù)擔(dān)過重了。bower作為一個(gè)js依賴管理的工具,提供一種理想包管理方式,借助了npm的一些思想,為我們提供一個(gè)舒服的開發(fā)環(huán)境。
你要還不動(dòng)起手來試試bower,那你一定不會(huì)知道,前端開發(fā)是件多么享受的事。
目錄
- bower介紹
- bower安裝
- bower命令
- bower使用
- 用bower提交自己類庫
從零開始nodejs系列文章,將介紹如何利Javascript做為服務(wù)端腳本,通過Nodejs框架web開發(fā)。Nodejs框架是基于V8的引擎,是目前速度最快的Javascript引擎。chrome瀏覽器就基于V8,同時(shí)打開20-30個(gè)網(wǎng)頁都很流暢。Nodejs標(biāo)準(zhǔn)的web開發(fā)框架Express,可以幫助我們迅速建立web站點(diǎn),比起PHP的開發(fā)效率更高,而且學(xué)習(xí)曲線更低。非常適合小型網(wǎng)站,個(gè)性化網(wǎng)站,我們自己的Geek網(wǎng)站!!
關(guān)于作者
- 張丹(Conan), 程序員Java,R,PHP,Javascript
- weibo:@Conan_Z
- blog: http://blog.fens.me
- email: bsspirit@gmail.com
轉(zhuǎn)載請注明出處:
http://blog.fens.me/nodejs-bower-intro/
前言
一個(gè)新的web項(xiàng)目開始,我們總是很自然地去下載需要用到的js類庫文件,比如jQuery,去官網(wǎng)下載名為jquery-1.10.2.min.js文件,放到我們的項(xiàng)目里。當(dāng)項(xiàng)目又需要bootstrap的時(shí)候,我們會(huì)重復(fù)剛才的工作,去bootstrap官網(wǎng)下載對應(yīng)的類庫。如果bootstrap所依賴的jQuery并不是1.10.2,而是2.0.3時(shí),我們會(huì)再重新下載一個(gè)對應(yīng)版本的jQuery替換原來的。
包管理是個(gè)復(fù)雜的問題,我們要知道誰依賴誰,還要明確哪個(gè)版本依賴哪個(gè)版本。這些對于開發(fā)人員來說,負(fù)擔(dān)過重了。bower作為一個(gè)js依賴管理的工具,提供一種理想包管理方式,借助了npm的一些思想,為我們提供一個(gè)舒服的開發(fā)環(huán)境。
你要還不動(dòng)起手來試試bower,那你一定不會(huì)知道,前端開發(fā)是件多么享受的事。
目錄
- bower介紹
- bower安裝
- bower命令
- bower使用
- 用bower提交自己類庫
1. bower介紹
Bower 是 twitter 推出的一款包管理工具,基于nodejs的模塊化思想,把功能分散到各個(gè)模塊中,讓模塊和模塊之間存在聯(lián)系,通過 Bower 來管理模塊間的這種聯(lián)系。
包管理工具一般有以下的功能:
- 注冊機(jī)制:每個(gè)包需要確定一個(gè)唯一的 ID 使得搜索和下載的時(shí)候能夠正確匹配,所以包管理工具需要維護(hù)注冊信息,可以依賴其他平臺。
- 文件存儲:確定文件存放的位置,下載的時(shí)候可以找到,當(dāng)然這個(gè)地址在網(wǎng)絡(luò)上是可訪問的。
- 上傳下載:這是工具的主要功能,能提高包使用的便利性。比如想用 jquery 只需要 install 一下就可以了,不用到處找下載。上傳并不是必備的,根據(jù)文件存儲的位置而定,但需要有一定的機(jī)制保障。
- 依賴分析:這也是包管理工具主要解決的問題之一,既然包之間是有聯(lián)系的,那么下載的時(shí)候就需要處理他們之間的依賴。下載一個(gè)包的時(shí)候也需要下載依賴的包。
Bower 是 twitter 推出的一款包管理工具,基于nodejs的模塊化思想,把功能分散到各個(gè)模塊中,讓模塊和模塊之間存在聯(lián)系,通過 Bower 來管理模塊間的這種聯(lián)系。
包管理工具一般有以下的功能:
- 注冊機(jī)制:每個(gè)包需要確定一個(gè)唯一的 ID 使得搜索和下載的時(shí)候能夠正確匹配,所以包管理工具需要維護(hù)注冊信息,可以依賴其他平臺。
- 文件存儲:確定文件存放的位置,下載的時(shí)候可以找到,當(dāng)然這個(gè)地址在網(wǎng)絡(luò)上是可訪問的。
- 上傳下載:這是工具的主要功能,能提高包使用的便利性。比如想用 jquery 只需要 install 一下就可以了,不用到處找下載。上傳并不是必備的,根據(jù)文件存儲的位置而定,但需要有一定的機(jī)制保障。
- 依賴分析:這也是包管理工具主要解決的問題之一,既然包之間是有聯(lián)系的,那么下載的時(shí)候就需要處理他們之間的依賴。下載一個(gè)包的時(shí)候也需要下載依賴的包。
2. bower安裝
bower插件是通過npm, Node.js包管理器安裝和管理的.
我的系統(tǒng)環(huán)境
- win7 64bit
- Nodejs:v0.10.5
- Npm:1.2.19
~ D:\workspace\javascript>node -v
v0.10.5
~ D:\workspace\javascript>npm -v
1.2.19
在系統(tǒng)中,我們已經(jīng)安裝好了Nodejs和npm。win7安裝nodejs請參考文章:Nodejs開發(fā)框架Express3.0開發(fā)手記–從零開始
安裝bower
全局安裝bower
~ D:\workspace\javascript>npm install bower -g
新建一個(gè)express3的項(xiàng)目nodejs-bower
~ D:\workspace\javascript>express -e nodejs-bower
~ D:\workspace\javascript>cd nodejs-bower && npm install
bower插件是通過npm, Node.js包管理器安裝和管理的.
我的系統(tǒng)環(huán)境
- win7 64bit
- Nodejs:v0.10.5
- Npm:1.2.19
~ D:\workspace\javascript>node -v
v0.10.5
~ D:\workspace\javascript>npm -v
1.2.19
在系統(tǒng)中,我們已經(jīng)安裝好了Nodejs和npm。win7安裝nodejs請參考文章:Nodejs開發(fā)框架Express3.0開發(fā)手記–從零開始
安裝bower
全局安裝bower
~ D:\workspace\javascript>npm install bower -g
新建一個(gè)express3的項(xiàng)目nodejs-bower
~ D:\workspace\javascript>express -e nodejs-bower
~ D:\workspace\javascript>cd nodejs-bower && npm install
3. bower命令
bower安裝后,我們就可以用bower這個(gè)命令了。
~ D:\workspace\javascript\nodejs-bower>bower
Usage:
bower ] []
Commands:
cache Manage bower cache
help Display help information about Bower
home Opens a package homepage into your favorite browser
info Info of a particular package
init Interactively create a bower.json file
install Install a package locally
link Symlink a package folder
list List local packages
lookup Look up a package URL by name
prune Removes local extraneous packages
register Register a package
search Search for a package by name
update Update a local package
uninstall Remove a local package
Options:
-f, --force Makes various commands more forceful
-j, --json Output consumable JSON
-l, --log-level What level of logs to report
-o, --offline Do not hit the network
-q, --quiet Only output important information
-s, --silent Do not output anything, besides errors
-V, --verbose Makes output more verbose
--allow-root Allows running commands as root
See 'bower help
Commands,列出了bower支持的各種命令。
- cache:bower緩存管理
- help:顯示Bower命令的幫助信息
- home:通過瀏覽器打開一個(gè)包的github發(fā)布頁
- info:查看包的信息
- init:創(chuàng)建bower.json文件
- install:安裝包到項(xiàng)目
- link:在本地bower庫建立一個(gè)項(xiàng)目鏈接
- list:列出項(xiàng)目已安裝的包
- lookup:根據(jù)包名查詢包的URL
- prune:刪除項(xiàng)目無關(guān)的包
- register:注冊一個(gè)包
- search:搜索包
- update:更新項(xiàng)目的包
- uninstall:刪除項(xiàng)目的包
bower安裝后,我們就可以用bower這個(gè)命令了。
~ D:\workspace\javascript\nodejs-bower>bower
Usage:
bower ] []
Commands:
cache Manage bower cache
help Display help information about Bower
home Opens a package homepage into your favorite browser
info Info of a particular package
init Interactively create a bower.json file
install Install a package locally
link Symlink a package folder
list List local packages
lookup Look up a package URL by name
prune Removes local extraneous packages
register Register a package
search Search for a package by name
update Update a local package
uninstall Remove a local package
Options:
-f, --force Makes various commands more forceful
-j, --json Output consumable JSON
-l, --log-level What level of logs to report
-o, --offline Do not hit the network
-q, --quiet Only output important information
-s, --silent Do not output anything, besides errors
-V, --verbose Makes output more verbose
--allow-root Allows running commands as root
See 'bower help Commands,列出了bower支持的各種命令。
- cache:bower緩存管理
- help:顯示Bower命令的幫助信息
- home:通過瀏覽器打開一個(gè)包的github發(fā)布頁
- info:查看包的信息
- init:創(chuàng)建bower.json文件
- install:安裝包到項(xiàng)目
- link:在本地bower庫建立一個(gè)項(xiàng)目鏈接
- list:列出項(xiàng)目已安裝的包
- lookup:根據(jù)包名查詢包的URL
- prune:刪除項(xiàng)目無關(guān)的包
- register:注冊一個(gè)包
- search:搜索包
- update:更新項(xiàng)目的包
- uninstall:刪除項(xiàng)目的包
4. bower使用
1). 安裝jQuery到項(xiàng)目nodejs-bower
~ D:\workspace\javascript\nodejs-bower>bower install jquery
bower jquery#* not-cached git://github.com/components/jquery.git#*
bower jquery#* resolve git://github.com/components/jquery.git#*
bower jquery#* download https://github.com/components/jquery/archive/2.0.3.tar.gz
bower jquery#* extract archive.tar.gz
bower jquery#* resolved git://github.com/components/jquery.git#2.0.3
bower jquery#~2.0.3 install jquery#2.0.3
jquery#2.0.3 bower_components\jquery
通過執(zhí)行命令,我們可以看到j(luò)Query的最新版本被下載,并安裝到項(xiàng)目的bower_components\jquery目錄
查看bower_components/jquery目錄,發(fā)現(xiàn)了3個(gè)文件。
~ D:\workspace\javascript\nodejs-bower>ls bower_components/jquery -a
. .. .bower.json component.json jquery.js
同樣地,我們的項(xiàng)目還需要d3的類庫
~ D:\workspace\javascript\nodejs-bower>bower install d3
bower d3#* not-cached git://github.com/mbostock/d3.git#*
bower d3#* resolve git://github.com/mbostock/d3.git#*
bower d3#* download https://github.com/mbostock/d3/archive/v3.2.8.tar.gz
bower d3#* extract archive.tar.gz
bower d3#* resolved git://github.com/mbostock/d3.git#3.2.8
bower d3#~3.2.8 install d3#3.2.8
d3#3.2.8 bower_components\d3
非常方便,下載并安裝完成!
2). 查看項(xiàng)目中已導(dǎo)入的類庫
~ D:\workspace\javascript\nodejs-bower>bower list
bower check-new Checking for new versions of the project dependencies..
nodejs-bower#0.0.0 D:\workspace\javascript\nodejs-bower
├── d3#3.2.8
└── jquery#2.0.3
3). 安裝bootstrap庫,并查看依賴情況
~ D:\workspace\javascript\nodejs-bower>bower install bootstrap
bower bootstrap#* cached git://github.com/twbs/bootstrap.git#3.0.0-rc1
bower bootstrap#* validate 3.0.0-rc1 against git://github.com/twbs/bootstrap.git#*
bower jquery#>= 1.9.0 cached git://github.com/components/jquery.git#2.0.3
bower jquery#>= 1.9.0 validate 2.0.3 against git://github.com/components/jquery.git#>= 1.9.0
bower bootstrap#~3.0.0-rc1 install bootstrap#3.0.0-rc1
bootstrap#3.0.0-rc1 bower_components\bootstrap
└── jquery#2.0.3
~ D:\workspace\javascript\nodejs-bower>bower list
bower check-new Checking for new versions of the project dependencies..
nodejs-bower#0.0.0 D:\workspace\javascript\nodejs-bower
├─┬ bootstrap#3.0.0-rc1 extraneous
│ └── jquery#2.0.3
├── d3#3.2.8
└── jquery#2.0.3
我們發(fā)現(xiàn)bootstrap,對jquery是有依賴的。
4). 刪除jQuery庫,破壞依賴關(guān)系
~ D:\workspace\javascript\nodejs-bower>bower uninstall jquery
bower conflict bootstrap depends on jquery
Continue anyway? (y/n) y
bower uninstall jquery
~ D:\workspace\javascript\nodejs-bower>bower list
bower check-new Checking for new versions of the project dependencies..
nodejs-bower#0.0.0 D:\workspace\javascript\nodejs-bower
├─┬ bootstrap#3.0.0-rc1 extraneous
│ └── jquery missing
├── d3#3.2.8
└── jquery missing
5). 安裝低版本的jQuery,制造不版本兼容
~ D:\workspace\javascript\nodejs-bower>bower install jquery#1.7.2
bower jquery#~2.0.3 cached git://github.com/components/jquery.git#2.0.3
bower jquery#~2.0.3 validate 2.0.3 against git://github.com/components/jquery.git#~2.0.3
bower jquery#>= 1.9.0 cached git://github.com/components/jquery.git#2.0.3
bower jquery#>= 1.9.0 validate 2.0.3 against git://github.com/components/jquery.git#>= 1.9.0
bower jquery#1.7.2 cached git://github.com/components/jquery.git#1.7.2
bower jquery#1.7.2 validate 1.7.2 against git://github.com/components/jquery.git#1.7.2
Unable to find a suitable version for jquery, please choose one:
1) jquery#1.7.2 which resolved to 1.7.2
2) jquery#~2.0.3 which resolved to 2.0.3 and has nodejs-bower as dependants
3) jquery#>= 1.9.0 which resolved to 2.0.3 and has bootstrap#3.0.0-rc1 as dependants
Prefix the choice with ! to persist it to bower.json
Choice: 1
bower jquery#1.7.2 install jquery#1.7.2
jquery#1.7.2 bower_components\jquery
~ D:\workspace\javascript\nodejs-bower>bower list
bower check-new Checking for new versions of the project dependencies..
nodejs-bower#0.0.0 D:\workspace\javascript\nodejs-bower
├─┬ bootstrap#3.0.0-rc1 extraneous
│ └── jquery#1.7.2 incompatible with >= 1.9.0 (2.0.3 available)
├── d3#3.2.8
└── jquery#1.7.2 incompatible with ~2.0.3 (2.0.3 available)
我們可以清楚的看到bower,很明確的告訴了我們,jquery和bootstrap是不兼容的,強(qiáng)大之處大家應(yīng)該有所體會(huì)。
6).升級jQuery,讓版本兼容
~ D:\workspace\javascript\nodejs-bower>bower update jquery
bower jquery#~2.0.3 cached git://github.com/components/jquery.git#2.0.3
bower jquery#~2.0.3 validate 2.0.3 against git://github.com/components/jquery.git#~2.0.3
bower jquery#>= 1.9.0 cached git://github.com/components/jquery.git#2.0.3
bower jquery#>= 1.9.0 validate 2.0.3 against git://github.com/components/jquery.git#>= 1.9.0
bower jquery#~2.0.3 install jquery#2.0.3
jquery#2.0.3 bower_components\jquery
~ D:\workspace\javascript\nodejs-bower>bower list
bower check-new Checking for new versions of the project dependencies..
nodejs-bower#0.0.0 D:\workspace\javascript\nodejs-bower
├─┬ bootstrap#3.0.0-rc1 extraneous
│ └── jquery#2.0.3
├── d3#3.2.8
└── jquery#2.0.3
多么智能,一鍵搞定,這才是高效的開發(fā)。
7). 查看本地bower已經(jīng)緩存的類庫
~ D:\workspace\javascript\nodejs-bower>bower cache list
bootstrap=git://github.com/twbs/bootstrap.git#3.0.0-rc1
d3=git://github.com/mbostock/d3.git#3.2.8
jquery=git://github.com/components/jquery.git#1.7.2
jquery=git://github.com/components/jquery.git#2.0.3
8). 查看D3庫信息
~ D:\workspace\javascript\nodejs-bower>bower info d3
d3
Versions:
- 3.2.8
- 3.2.7
- 3.2.6
- 3.2.5
- 3.2.4
- 3.2.3
...
9). 查看dojo庫的url
~ D:\workspace\javascript\nodejs-bower>bower lookup dojo
dojo git://github.com/dojo/dojo.git
10). 用瀏覽器打開dojo的發(fā)布主頁
~ D:\workspace\javascript\nodejs-bower>bower home dojo
bower dojo#* not-cached git://github.com/dojo/dojo.git#*
bower dojo#* resolve git://github.com/dojo/dojo.git#*
bower dojo#* download https://github.com/dojo/dojo/archive/1.9.1.tar.gz
bower dojo#* extract archive.tar.gz
bower dojo#* resolved git://github.com/dojo/dojo.git#1.9.1
瀏覽器自動(dòng)打開:https://github.com/dojo/dojo
11). 查詢包含dojo的類庫
~ D:\workspace\javascript\nodejs-bower>bower search dojo
Search results:
dojo git://github.com/dojo/dojo.git
dojox git://github.com/dojo/dojox.git
dojo-util git://github.com/dojo/util.git
dojo-bootstrap git://github.com/samvdb/Dojo-Bootstrap
真是方便實(shí)用的技術(shù)。
1). 安裝jQuery到項(xiàng)目nodejs-bower
~ D:\workspace\javascript\nodejs-bower>bower install jquery
bower jquery#* not-cached git://github.com/components/jquery.git#*
bower jquery#* resolve git://github.com/components/jquery.git#*
bower jquery#* download https://github.com/components/jquery/archive/2.0.3.tar.gz
bower jquery#* extract archive.tar.gz
bower jquery#* resolved git://github.com/components/jquery.git#2.0.3
bower jquery#~2.0.3 install jquery#2.0.3
jquery#2.0.3 bower_components\jquery
通過執(zhí)行命令,我們可以看到j(luò)Query的最新版本被下載,并安裝到項(xiàng)目的bower_components\jquery目錄
查看bower_components/jquery目錄,發(fā)現(xiàn)了3個(gè)文件。
~ D:\workspace\javascript\nodejs-bower>ls bower_components/jquery -a
. .. .bower.json component.json jquery.js
同樣地,我們的項(xiàng)目還需要d3的類庫
~ D:\workspace\javascript\nodejs-bower>bower install d3
bower d3#* not-cached git://github.com/mbostock/d3.git#*
bower d3#* resolve git://github.com/mbostock/d3.git#*
bower d3#* download https://github.com/mbostock/d3/archive/v3.2.8.tar.gz
bower d3#* extract archive.tar.gz
bower d3#* resolved git://github.com/mbostock/d3.git#3.2.8
bower d3#~3.2.8 install d3#3.2.8
d3#3.2.8 bower_components\d3
非常方便,下載并安裝完成!
2). 查看項(xiàng)目中已導(dǎo)入的類庫
~ D:\workspace\javascript\nodejs-bower>bower list
bower check-new Checking for new versions of the project dependencies..
nodejs-bower#0.0.0 D:\workspace\javascript\nodejs-bower
├── d3#3.2.8
└── jquery#2.0.3
3). 安裝bootstrap庫,并查看依賴情況
~ D:\workspace\javascript\nodejs-bower>bower install bootstrap
bower bootstrap#* cached git://github.com/twbs/bootstrap.git#3.0.0-rc1
bower bootstrap#* validate 3.0.0-rc1 against git://github.com/twbs/bootstrap.git#*
bower jquery#>= 1.9.0 cached git://github.com/components/jquery.git#2.0.3
bower jquery#>= 1.9.0 validate 2.0.3 against git://github.com/components/jquery.git#>= 1.9.0
bower bootstrap#~3.0.0-rc1 install bootstrap#3.0.0-rc1
bootstrap#3.0.0-rc1 bower_components\bootstrap
└── jquery#2.0.3
~ D:\workspace\javascript\nodejs-bower>bower list
bower check-new Checking for new versions of the project dependencies..
nodejs-bower#0.0.0 D:\workspace\javascript\nodejs-bower
├─┬ bootstrap#3.0.0-rc1 extraneous
│ └── jquery#2.0.3
├── d3#3.2.8
└── jquery#2.0.3
我們發(fā)現(xiàn)bootstrap,對jquery是有依賴的。
4). 刪除jQuery庫,破壞依賴關(guān)系
~ D:\workspace\javascript\nodejs-bower>bower uninstall jquery
bower conflict bootstrap depends on jquery
Continue anyway? (y/n) y
bower uninstall jquery
~ D:\workspace\javascript\nodejs-bower>bower list
bower check-new Checking for new versions of the project dependencies..
nodejs-bower#0.0.0 D:\workspace\javascript\nodejs-bower
├─┬ bootstrap#3.0.0-rc1 extraneous
│ └── jquery missing
├── d3#3.2.8
└── jquery missing
5). 安裝低版本的jQuery,制造不版本兼容
~ D:\workspace\javascript\nodejs-bower>bower install jquery#1.7.2
bower jquery#~2.0.3 cached git://github.com/components/jquery.git#2.0.3
bower jquery#~2.0.3 validate 2.0.3 against git://github.com/components/jquery.git#~2.0.3
bower jquery#>= 1.9.0 cached git://github.com/components/jquery.git#2.0.3
bower jquery#>= 1.9.0 validate 2.0.3 against git://github.com/components/jquery.git#>= 1.9.0
bower jquery#1.7.2 cached git://github.com/components/jquery.git#1.7.2
bower jquery#1.7.2 validate 1.7.2 against git://github.com/components/jquery.git#1.7.2
Unable to find a suitable version for jquery, please choose one:
1) jquery#1.7.2 which resolved to 1.7.2
2) jquery#~2.0.3 which resolved to 2.0.3 and has nodejs-bower as dependants
3) jquery#>= 1.9.0 which resolved to 2.0.3 and has bootstrap#3.0.0-rc1 as dependants
Prefix the choice with ! to persist it to bower.json
Choice: 1
bower jquery#1.7.2 install jquery#1.7.2
jquery#1.7.2 bower_components\jquery
~ D:\workspace\javascript\nodejs-bower>bower list
bower check-new Checking for new versions of the project dependencies..
nodejs-bower#0.0.0 D:\workspace\javascript\nodejs-bower
├─┬ bootstrap#3.0.0-rc1 extraneous
│ └── jquery#1.7.2 incompatible with >= 1.9.0 (2.0.3 available)
├── d3#3.2.8
└── jquery#1.7.2 incompatible with ~2.0.3 (2.0.3 available)
我們可以清楚的看到bower,很明確的告訴了我們,jquery和bootstrap是不兼容的,強(qiáng)大之處大家應(yīng)該有所體會(huì)。
6).升級jQuery,讓版本兼容
~ D:\workspace\javascript\nodejs-bower>bower update jquery
bower jquery#~2.0.3 cached git://github.com/components/jquery.git#2.0.3
bower jquery#~2.0.3 validate 2.0.3 against git://github.com/components/jquery.git#~2.0.3
bower jquery#>= 1.9.0 cached git://github.com/components/jquery.git#2.0.3
bower jquery#>= 1.9.0 validate 2.0.3 against git://github.com/components/jquery.git#>= 1.9.0
bower jquery#~2.0.3 install jquery#2.0.3
jquery#2.0.3 bower_components\jquery
~ D:\workspace\javascript\nodejs-bower>bower list
bower check-new Checking for new versions of the project dependencies..
nodejs-bower#0.0.0 D:\workspace\javascript\nodejs-bower
├─┬ bootstrap#3.0.0-rc1 extraneous
│ └── jquery#2.0.3
├── d3#3.2.8
└── jquery#2.0.3
多么智能,一鍵搞定,這才是高效的開發(fā)。
7). 查看本地bower已經(jīng)緩存的類庫
~ D:\workspace\javascript\nodejs-bower>bower cache list
bootstrap=git://github.com/twbs/bootstrap.git#3.0.0-rc1
d3=git://github.com/mbostock/d3.git#3.2.8
jquery=git://github.com/components/jquery.git#1.7.2
jquery=git://github.com/components/jquery.git#2.0.3
8). 查看D3庫信息
~ D:\workspace\javascript\nodejs-bower>bower info d3
d3
Versions:
- 3.2.8
- 3.2.7
- 3.2.6
- 3.2.5
- 3.2.4
- 3.2.3
...
9). 查看dojo庫的url
~ D:\workspace\javascript\nodejs-bower>bower lookup dojo
dojo git://github.com/dojo/dojo.git
10). 用瀏覽器打開dojo的發(fā)布主頁
~ D:\workspace\javascript\nodejs-bower>bower home dojo
bower dojo#* not-cached git://github.com/dojo/dojo.git#*
bower dojo#* resolve git://github.com/dojo/dojo.git#*
bower dojo#* download https://github.com/dojo/dojo/archive/1.9.1.tar.gz
bower dojo#* extract archive.tar.gz
bower dojo#* resolved git://github.com/dojo/dojo.git#1.9.1
瀏覽器自動(dòng)打開:https://github.com/dojo/dojo
11). 查詢包含dojo的類庫
~ D:\workspace\javascript\nodejs-bower>bower search dojo
Search results:
dojo git://github.com/dojo/dojo.git
dojox git://github.com/dojo/dojox.git
dojo-util git://github.com/dojo/util.git
dojo-bootstrap git://github.com/samvdb/Dojo-Bootstrap
真是方便實(shí)用的技術(shù)。
5. 用bower提交自己類庫
1). 生成bower.json配置文件
~ D:\workspace\javascript\nodejs-bower>bower init bower existing The existing bower.json file will be used and filled in [?] name: nodejs-bower [?] version: 0.0.0 [?] main file: [?] set currently installed components as dependencies? No [?] add commonly ignored files to ignore list? Yes 查看生成的文件bower.json
{ "name": "nodejs-bower", "version": "0.0.0", "ignore": [ "**/.*", "node_modules", "bower_components", "test", "tests" ], "dependencies": { "d3": "git://github.com/mbostock/d3.git#~3.2.8", "jquery": "git://github.com/components/jquery.git#~2.0.3" } } 2). 在github創(chuàng)建一個(gè)資源庫:nodejs-bower
3). 本地工程綁定github
~ D:\workspace\javascript\nodejs-bower>git init Initialized empty Git repository in D:/workspace/javascript/nodejs-bower/.git/ ~ D:\workspace\javascript\nodejs-bower>git add . ~ D:\workspace\javascript\nodejs-bower>git commit -m "first commit" # On branch master # # Initial commit # # Untracked files: # (use "git add ..." to include in what will be committed) # # app.js # bower.json # bower_components/ # node_modules/ # package.json # public/ # routes/ # views/ nothing added to commit but untracked files present (use "git add" to track) ~ D:\workspace\javascript\nodejs-bower>git remote add origin https://github.com/bsspirit/nodejs-bower ~ D:\workspace\javascript\nodejs-bower>git push -u origin master Counting objects: 565, done. Delta compression using up to 4 threads. Compressing objects: 100% (516/516), done. Writing objects: 100% (565/565), 803.08 KiB, done. Total 565 (delta 26), reused 0 (delta 0) To https://github.com/bsspirit/nodejs-bower * [new branch] master -> master Branch master set up to track remote branch master from origin. 4). 注冊到bower官方類庫
~ D:\workspace\javascript\nodejs-bower>bower register nodejs-bower git@github.com:bsspirit/nodejs-bower.git bower convert Converted git@github.com:bsspirit/nodejs-bower.git to git://github.com/bsspirit/n odejs-bower.git bower nodejs-bower#* resolve git://github.com/bsspirit/nodejs-bower.git#* bower nodejs-bower#* checkout master bower nodejs-bower#* resolved git://github.com/bsspirit/nodejs-bower.git#af3ceaac07 Registering a package will make it visible and installable via the registry (https://bower.herokuapp.com), continue? (y/ n) y bower nodejs-bower register git://github.com/bsspirit/nodejs-bower.git Package nodejs-bower registered successfully! All valid semver tags on git://github.com/bsspirit/nodejs-bower.git will be available as versions. To publish a new version, you just need release a valid semver tag. Run bower info nodejs-bower to list the package versions. 5). 查詢我們自己的包
D:\workspace\javascript\nodejs-bower>bower search nodejs-bower Search results: nodejs-bower git://github.com/bsspirit/nodejs-bower.git 6). 安裝我們自己的包
D:\workspace\javascript\nodejs-bower>bower install nodejs-bower bower nodejs-bower#* cached git://github.com/bsspirit/nodejs-bower.git#af3ceaac07 bower nodejs-bower#* validate af3ceaac07 against git://github.com/bsspirit/nodejs-bower.git#* bower nodejs-bower#* install nodejs-bower#af3ceaac07 nodejs-bower#af3ceaac07 bower_components\nodejs-bower ├── d3#3.2.8 └── jquery#2.0.3 其實(shí)模塊化,版本依賴,開發(fā)類庫,發(fā)布類庫,安裝類庫,都是一條命令!還能再簡單一點(diǎn)么!快把項(xiàng)目模塊化,然后分享給大家吧!!未來是屬于開發(fā)者的。
- 獲取node.exe
下載Windows Binary版本,不要下載Windows Installer版本,直接放到H:\nodejs\ - 獲取npm(Node Package Manage)
下載最新zip版本,不要下載tgz版本,下載后解壓到H:\nodejs\ - 添加環(huán)境變量
- NODE_HOME=H:\nodejs
- NODE_PATH=%NODE_HOME%\node_modules
- path增加%NODE_HOME%\
最終得到文件目錄結(jié)構(gòu)H:\nodejs\:
. ├—— node.exe ├—— npm.cmd └—— node_modules └—— npm
測試一下,出現(xiàn)版本號,說明配置成功:
node --version npm --version
至此,綠色版制作完畢,您已經(jīng)可以正常使用node/npm,也可以遷移到其他機(jī)器使用。
下面使用npm命令安裝第三方模塊,使用方法可以查看:
npm -h npm install -h npm help install
默認(rèn)安裝倉庫是https://registry.npmjs.org,查找包可以到這里http://search.npmjs.org,一切都很像maven。有兩種安裝模式可選,參考npm 1.0 Global vs Local installation:
locally
默認(rèn)是locally模式,安裝到當(dāng)前命令的執(zhí)行目錄。在其他位置執(zhí)行xxx會(huì)報(bào)“xxx不是內(nèi)部或外部命令,也不是可運(yùn)行的程序”。
npm install xxx
globally
-g參數(shù)代表全局方式,使用全局模式會(huì)安裝到H:\nodejs\node_modules\中的xxx下。
npm install xxx -g
你可以重新設(shè)置prefix位置,方法有二:
- 重新設(shè)置prefix的位置:npm config set prefix "H:\hexo"
- 或直接修改 『當(dāng)前用戶』.npmrc 文件,添加prefix = H:\hexo