前面一段時間學(xué)過一些Struts2的知識,感覺Struts2和1.x還是有很大的差別的,我還不好說1.x肯定會過時還是2.0會很快流行,這畢竟是需要作為導(dǎo)向的。
在Struts2中驗證真的比較容易,可以在Action中直接寫validate,也可以使用validate框架進行驗證,這個我覺得比Struts1.x方便了很多,但是有個問題一直困擾了我,直到現(xiàn)在有個小程序要用到這個方面的知識,那就是驗證后如何很好地人性化地在jsp頁面中顯示了。
大家都知道,Struts2顯示驗證結(jié)果有一些方式,一般通過兩種方式,介紹如下:
1. 在頁面的上面或者某個位置全部顯示錯誤
代碼:<s:fielderror cssStyle="color: red"></s:fielderror>
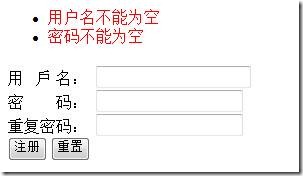
這樣會顯示所有的錯誤信息,模擬效果如下:

2.在每個字段下面或上面顯示,通過
<s:fielderror cssStyle="color: red">
<s:param>XXX(標(biāo)簽的name屬性,象user.username)</s:param>
</s:fielderror>
例: 用 戶 名:
<input type="text" name="user.username" />
<s:fielderror cssStyle="color: red">
<s:param>user.username</s:param>
</s:fielderror>顯示效果如下:


上面的差不多是Struts默認(rèn)顯示的兩種方式,但是我們常見的顯示方式并不是這樣的,所有我們需要自定義這種格式,我們的習(xí)慣是把錯誤信息顯示在某個出錯字段的后面,一行顯示,而它給了一個小黑點并且換了行,我們現(xiàn)在就來解決這個問題。
這個問題困擾了我很久,真的很久以前想過,但是沒有徹底地解決,一直留到現(xiàn)在,今天在google上搜了很久,終于給解決了,現(xiàn)在分享一下解決的途徑。
先提供網(wǎng)上的思路給大家(關(guān)鍵解決的思路)
1. struts2表單驗證_錯誤信息的顯示問題 中提到
引用 10 樓 starwar2030 的回復(fù):
可以在CSS中定義
.formFieldError {
font-family: verdana, arial, helvetica, sans-serif;
font-size: 12px;
color: #FF3300;
vertical-align: bottom;
}
.formFieldError ul{
margin: 0px;
padding: 3px;
vertical-align: middle;
}
而后使用類似用
<td class="formFieldError"> <s:fielderror> <s:param value="%{'userRecord.…
不需要那么復(fù)雜的,你將struts-core*中的template解出來,然后你把它放到項目的WEB-INF下,在struts.properties中添加代碼
struts.ui.theme=simple
struts.ui.templateDir=WEB-INF/template
然后修改下simple下的fielderror.ftl文件,將該文件中的 <li>和 </li>刪除;
或者完全拷貝simple的內(nèi)容定義一個自己的UI;
比如將simple拷貝一份命名為default,同樣修改fielderror.ftl,在新建一個文件為theme.properties,添加內(nèi)容parent = simple
再修改struts.properties的struts.ui.theme=default;這樣每個文件的theme就不要指定了
發(fā)表于:2008-08-04 09:47:3114樓 得分:0
建議需要定義樣式的同志看下自定義theme 這章的內(nèi)容
還有 theme="simple" 是放在form標(biāo)簽內(nèi)的
2. struts2 的 fielderror 樣式問題 中提到
可以改一下STRUTS2的錯誤信息模板.
fielderror.ftl 這個里面可以改它的樣式
3. Struts2 模板 中提到
先前有網(wǎng)友問過我,他用了 Struts2 的校驗,但是錯誤輸出是在輸入框的上方,但希望錯誤信息是顯示在輸入框的右方,該如何做。當(dāng)時我只告訴了他要修改模板文件,也只是大概告訴了他是在某個 template 目錄下的一個 ftl 文件,因那時具體操作自己也不太清楚。現(xiàn)在知道了線索,但實際修改還是很麻煩的。
輸入框 <s:textfield .../> 默認(rèn)是用的 xhtml/text.flt 模板,text.ftl 包裝了 smple/text.ftl,錯誤信息可以追溯發(fā)現(xiàn)是在 controlheader-core.ftl 中定義顯示的,所以你可以把 xthml/text.ftl 和 controlheader-core.ftl 拷到 WEB-INF/classes/template/xhtml 目錄中進行修改,WEB-INF/classes/template/xhtml 中的模板文件是優(yōu)先于 struts2-core-2.x.x.jar 里的 template/xhtml 目錄中的模板文件加載
這是我整理出來的一些思路,但是看到這些的時候,特別是第三條Struts2模板的時候,感覺自己有點思路了,后面就是一步一步地進行,發(fā)現(xiàn)還真的解決了。這個時候也希望能夠看看上面的文章。現(xiàn)提供我解決自定義錯誤顯示方式的步驟。
1. 找到你的struts2-core-2.XXX.jar這個核心包,用軟件解壓;
2. 在\struts2-core-2. XXX\template\simple目錄下找到fielderror.ftl(跟我們自定義格式非常有關(guān)系的文件);
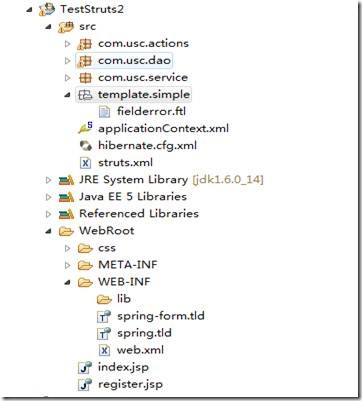
3. 根據(jù)Struts2模板中提到的,把上面的fielderror.ftl放到WEB-INF/classes/template/simple目錄下,這個我當(dāng)時以為就在WEB-INF下新建一個classes的文件夾,后來提示已經(jīng)存在,想想整個工程的結(jié)構(gòu)發(fā)現(xiàn),classes是放Java編譯后的文件的,所有,這個時候的操作是在Src目錄下新建一個template的文件夾,再在里面新建一個simple的文件夾(template/simple)(一定要注意建文件夾的步驟,是分兩個文件夾建而不是建一個文件夾template.simple),把fielderror.ftl放到里面,目錄結(jié)構(gòu)如下:

4. 修改fielderror.ftl配置文件,這一步才是關(guān)鍵,如何修改了,實際上也很簡單,就是把<ul></ul><li></li>標(biāo)簽刪除(僅僅是刪除標(biāo)簽而不刪除標(biāo)簽里面的內(nèi)容),簡便的方法就是用記事本打開這個文件并用空格替換上面的每個標(biāo)簽(一個一個來哦)。后面我會提供我已經(jīng)修改后的這個文件,如果大家不想修改的話就直接把我修改后的文件放到上面的目錄即可。
5. 上面一步就是把錯誤信息顯示前面的小黑點和換行都去掉了,是個關(guān)鍵步驟了,后面就來顯示了,還是用上面的方式
<s:fielderror cssStyle="color: red">
<s:param>XXX(標(biāo)簽的name屬性,象user.username)</s:param>
</s:fielderror>
要不要加theme="simple"大家看著辦,反正我是沒加,也是可以的,還有,這個時候,你就可以通過css來定義一下錯誤信息顯示的字體啊,顏色啊等,這里不再敘述。
6. 整個步驟的原理就是Struts會加載一些配置文件,如果我們的classess里面沒有的話會找到j(luò)ar包里面的,如果有的話優(yōu)先使用配置文件。我們這里的就是用我們修改的fielderror.ftl配置文件來覆蓋jar包里面的文件。
7. 來看看我們修改后的自定義顯示錯誤信息吧,截圖如下:


是不是很舒服哦。有什么問題和好的方法的話,非常歡迎聯(lián)系木子(QQ:5068今天在這里,也僅是整理和學(xué)習(xí),其中也算有一種新的方法來分享給大家。(Struts2 顯示錯誤的時候出現(xiàn)黑點和換行問題)
環(huán)境
Struts 2.1.8.1 + Myeclipse 8.6 + Tomcat 7.0.2
前提
請大家搭建好Struts2的Web項目,這個應(yīng)該很簡單,就不在敘述,本篇文章主要做的是如何顯示Struts的錯誤信息,那么這里就建立一個Action類,來模擬產(chǎn)生的錯誤。請看下面的Action類。(源碼會在后面提供)
|
public class DisplayErrorInfoAction extends ActionSupport
{
private static final long serialVersionUID = -2690064846056775963L;
@Override
public String execute() throws Exception
{
/**
* 添加一些FieldError供測試,如果需要請自寫validater方法
*/
this.addFieldError("displayErrorInfo", "error!Please check it.");
this.addFieldError("user.username", "名字有錯誤啦");
return INPUT;
}
} |
方案
第一種方案:使用OGNL拿值棧(ValueStack)的內(nèi)容(重點推薦使用)
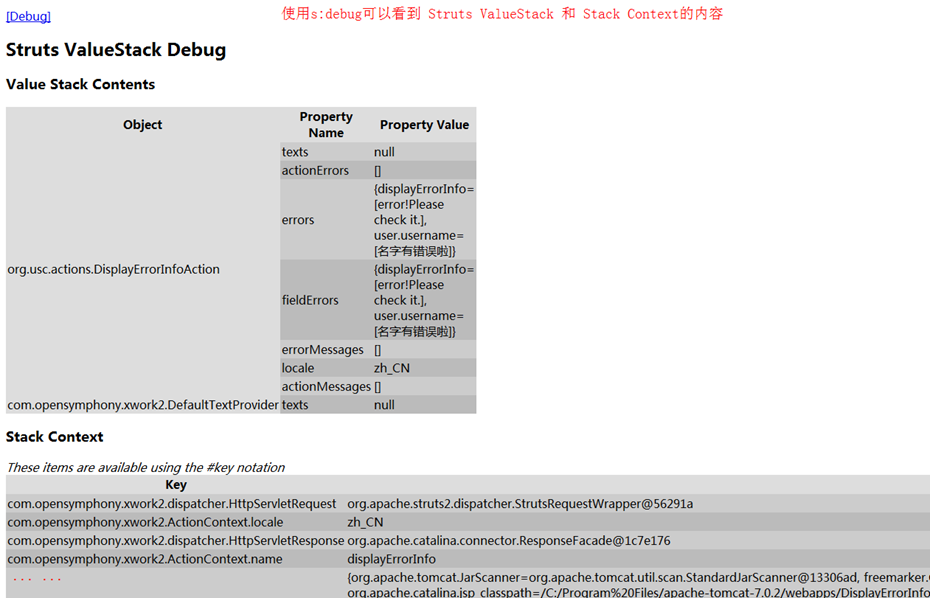
主要是通過OGNL來取得Value Stack 中 errors 和fieldErrors的值。這里先來介紹下s:debug 的標(biāo)簽。
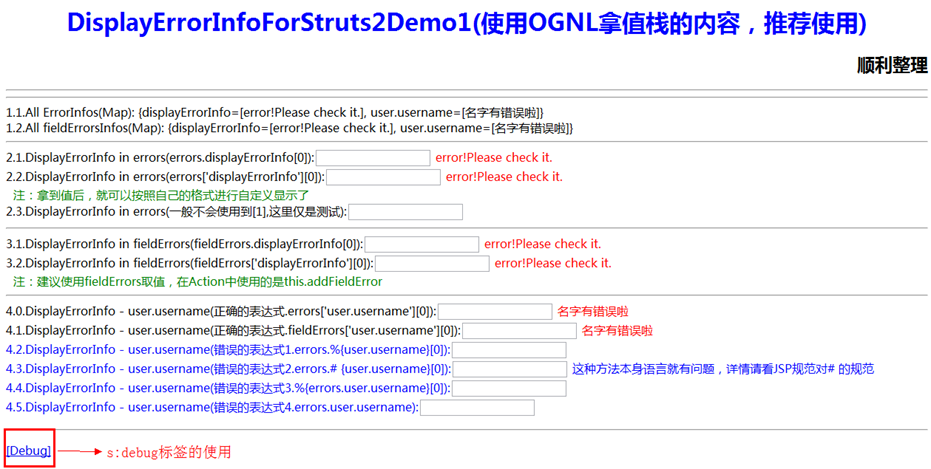
debug標(biāo)簽主要用于輔助測試,它在頁面上生成一個超鏈接,通過該鏈接可以查看ValueStack和Stack Context 中的所有值信息。可以通過OGNL 中 s:property來取得相應(yīng)的值(順利提醒: s:debug 使用請放在 s:form外面,放在里面有什么效果,請大家試試就知道了)。附上本案例使用的代碼。
注:請大家關(guān)注下error code 包含‘.’(類似于user.username)的取值方法:
<s:property value="errors['user.username'][0]" /> 和 <s:property value="fieldErrors['user.username'][0]" />
(網(wǎng)上“struts2 property標(biāo)簽的 value屬性” 的解決方案)
|
<body>
<s:form action="displayErrorInfo" method="post" theme="simple">
<h1 align="center" style="color: blue">
DisplayErrorInfoForStruts2Demo1(使用OGNL拿值棧的內(nèi)容,推薦使用)
</h1>
<h2 dir="rtl">
順利整理
</h2><hr><hr>
1.1.All ErrorInfos(Map): <s:property value="errors" /><br>
1.2.All fieldErrorsInfos(Map): <s:property value="fieldErrors" /><br>
<hr>
2.1.DisplayErrorInfo in errors(errors.displayErrorInfo[0]):<s:textfield />
<font color="red">
<s:property value="errors.displayErrorInfo[0]" />
</font><br>
2.2.DisplayErrorInfo in errors(errors['displayErrorInfo'][0]):<s:textfield />
<font color="red">
<s:property value="errors['displayErrorInfo'][0]" />
</font>
<br>
<font color="green">注:拿到值后,就可以按照自己的格式進行自定義顯示了</font>
<br>
2.3.DisplayErrorInfo in errors(一般不會使用到[1],這里僅是測試):<s:textfield />
<font color="red">
<s:property value="errors.displayErrorInfo[1]" />
</font>
<br>
<hr>
3.1.DisplayErrorInfo in fieldErrors(fieldErrors.displayErrorInfo[0]):<s:textfield />
<font color="red">
<s:property value="fieldErrors.displayErrorInfo[0]" />
</font>
<br>
3.2.DisplayErrorInfo in fieldErrors(fieldErrors['displayErrorInfo'][0]):<s:textfield />
<font color="red">
<s:property value="fieldErrors['displayErrorInfo'][0]" />
</font>
<br>
<font color="green">注:建議使用fieldErrors取值,在Action中使用的是this.addFieldError</font>
<br>
<hr>
4.0.DisplayErrorInfo - user.username(正確的表達式.errors['user.username'][0]):<s:textfield />
<font color="red">
<s:property value="errors['user.username'][0]" />
</font>
<br>
4.1.DisplayErrorInfo - user.username(正確的表達式.fieldErrors['user.username'][0]):<s:textfield />
<font color="red">
<s:property value="fieldErrors['user.username'][0]" />
</font>
<br>
<font color="blue">
4.2.DisplayErrorInfo - user.username(錯誤的表達式1.errors.%{user.username}[0]):<s:textfield />
<font color="red">
<s:property value="errors.%{user.username}[0]" />
</font>
<br> 4.3.DisplayErrorInfo - user.username(錯誤的表達式2.errors.# {user.username}[0]):<s:textfield />
這種方法本身語言就有問題,詳情請看JSP規(guī)范對# 的規(guī)范
<br> 4.4.DisplayErrorInfo - user.username(錯誤的表達式3.%{errors.user.username}[0]):<s:textfield />
<font color="red">
<s:property value="%{errors.user.username}[0]" />
</font>
<br> 4.5.DisplayErrorInfo - user.username(錯誤的表達式4.errors.user.username):<s:textfield />
<font color="red">
<s:property value="errors.user.username" />
</font>
<br>
</font>
</s:form>
<hr>
<s:debug />
</body> |
效果如下:

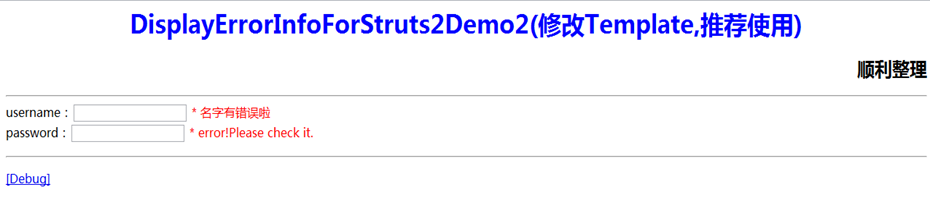
 第二種方案 修改Template(推薦使用)
第二種方案 修改Template(推薦使用)
修改Struts的Template 首先要知道Struts2 的UI Theme的概念,在Struts2中有四種Theme(也就是有四種Template),分別是archive、css_xhtml、simple、xhtml,可以通過解壓Struts-core 的Jar包來查看這四種Theme的Template。

而Struts2使用的默認(rèn)Template是xhtml,但是這根本不能滿足需要,一般我們都會改用simple的Template,會使用類似下面的語句,切換到simple的template。
<s:form action="XXX" method="post" theme="simple"> 或者在 Struts.xml 加上<constant name="struts.ui.theme" value="simple"></constant>(使用了constant這個就不需要在使用前面)
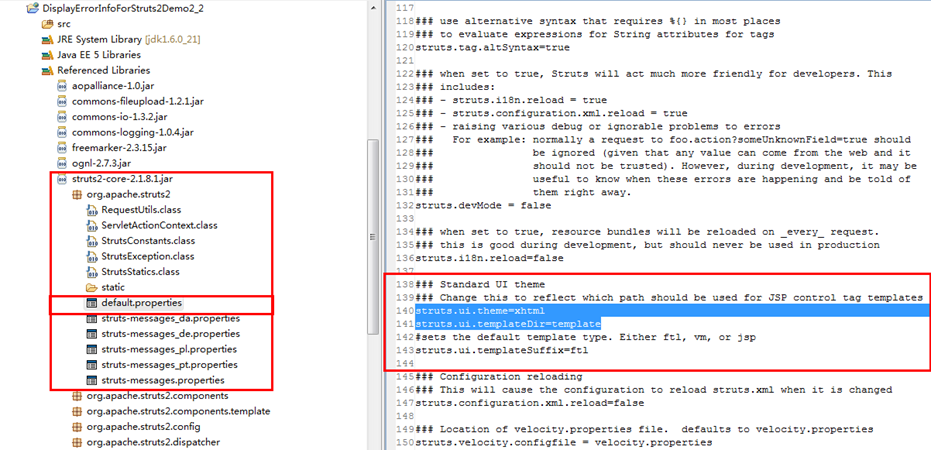
是如何知道xhtml是struts2默認(rèn)template的,這可以看看Struts-core.jar 下面的org.apache.struts2 package下的default.properties文件里關(guān)于struts.ui.theme的配置。

現(xiàn)在Theme已經(jīng)使用了simple了,那么就知道Struts2為什么會在顯示錯誤信息的時候,加上黑點和換行了,在simple theme的fielderror.ftl(struts2-core-2.1.8.1\template\simple下) 文件里定義了,fielderror的顯示template,其中加了<ul></ul><li></li>標(biāo)簽 ,那么我們刪除它們并把修改后的ftl放到工程目錄src\template\simple 下就可以了。
具體的如何修改template請看如何自定義Struts2表單驗證后的錯誤信息顯示格式/樣式。
在這里提醒一下大家,
一、使用這種方案的使用,請一定要切換到simple主題下。
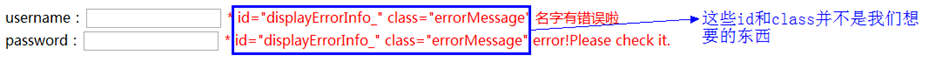
二、在struts2-core-2.1以前只是使用了<ul></ul><li></li>,但是在struts2-core-2.1以后比如struts2-core-2.1.8.1相應(yīng)的文件中是<ul<#rt/> ..>(不是<ul>,還有注意最后的一個匹配的">")</ul><li></li>,而且現(xiàn)在如果僅是刪除這些標(biāo)簽,還是有問題的,出現(xiàn)的頁面是:

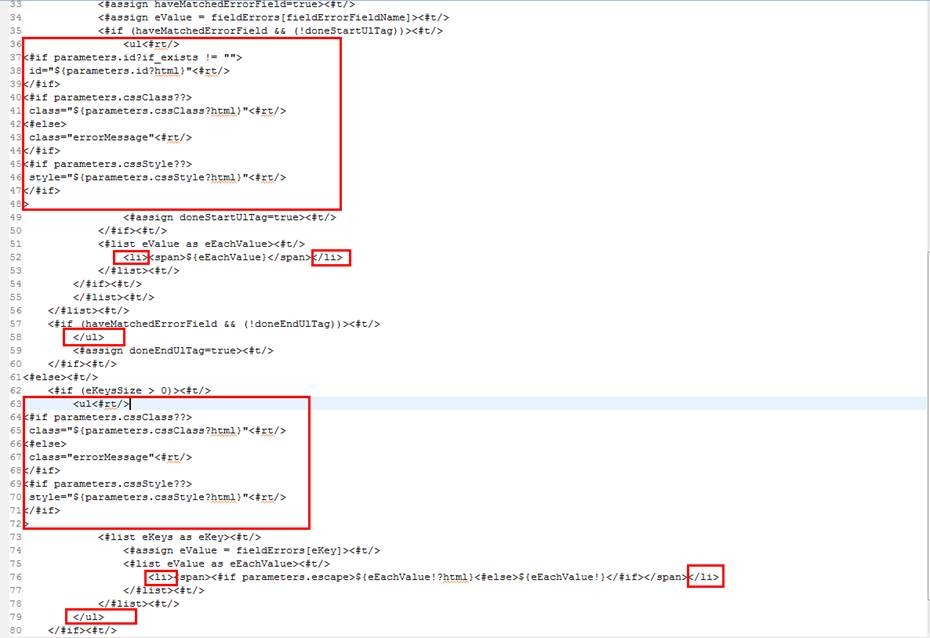
所以,徹底地修改是(紅色方框內(nèi)內(nèi)容全部刪除)

效果如下:

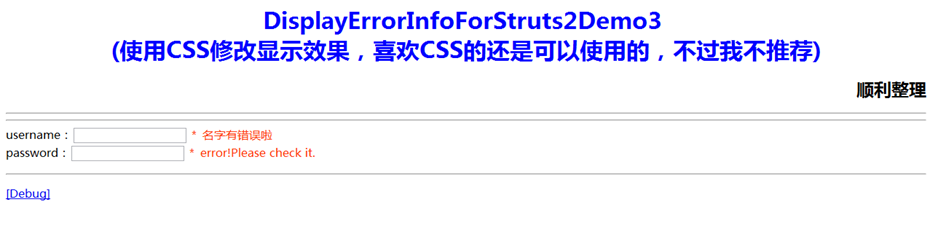
第三種方案 使用CSS修改顯示效果(喜歡CSS的還是可以使用的,不過我不推薦)
這種方案的原理就是使用CSS來修改ul和li標(biāo)簽的顯示效果,可以嘗試一下,我不太推薦。CSS如下:
|
<STYLE type="text/css">
.formFieldError {
color: #FF3300;
}
.formFieldError ul {
list-style-type: none;
display: inline;
margin: 0px;
padding: 3px;
}
.formFieldError ul li {
list-style-type: none;
display: inline;
}
</STYLE>
|
|
<span class="formFieldError"></span> |
效果如下:

源碼下載
順利提供下載:
文 件 名:DisplayErrorInfoForStruts Src And Jars.zip
下載地址:http://usc.googlecode.com/files/DisplayErrorInfoForStruts%20Src%20And%20Jars.zip

總結(jié)和交流
這篇文章也算是對前面Struts2錯誤信息顯示效果的繼續(xù)學(xué)習(xí)總結(jié),也謝謝大家的支持。
如果有什么建議或意見可以通過Q:506817493 或 E:leeshunli@qq.com 或 MSN:lishunli@live.com,大家一起交流學(xué)習(xí)。順利也提供源碼下載供大家一起學(xué)習(xí)探討(見上)。