動態按鈕
動態按鈕的的概念就是在鼠標懸停、鼠標點擊、鼠標離開控件時,組件呈現不同的外觀,這三種不同的外觀可以通過背景位圖圖片,背景 SWF 文件實現。
位圖實現
位圖實現是將二進制圖像文件作為控件背景,這里使用 Flex 的 Button 控件作為例子,通過定義 Button 的 upSkin、overSkin 以及 downSkin 樣式分別設置鼠標離開 Button 時、鼠標懸停 Button 上方時以及鼠標點擊 Button 時的皮膚,皮膚制作則使用 Embed 標簽加載圖片,使之成為 Class 對象,通過 Button 的 setStyle 方法將 Class 對象作為皮膚設置進去,清單 1 展示了其中設置 upSkin 的方法 .downSkin 和 overSkin 的設置方法相同。
清單 1. Button 控件設置 upSkin
var btn:Button= … ;
[Embed(source="images/up.jpg",
scaleGridTop="26",
scaleGridBottom="64",
scaleGridLeft="30",
scaleGridRight="106")]
private var upSkin:Class;
btn.setStyle("upSkin",upSkin);
|
清單 1 中,Embed 標簽內的 scaleGridTop、scaleGridBottom、scaleGridLeft、scaleGridRight 屬性涉及到一種 Web 技術,名為九宮格的縮放技術,為了解釋該技術,請先看圖 1.
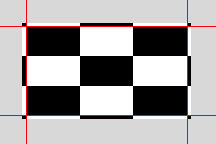
圖 1. 九宮格原理圖 
注:原圖是 ,5 * 5 方格圖,每個方格 4 個像素,上圖是被放大后的效果
,5 * 5 方格圖,每個方格 4 個像素,上圖是被放大后的效果
圖 1 在四條紅線的位置把圖片塊成了 9 塊,四個角,四條邊和中間一塊,在縮放的時候,四個角始終不變,兩條橫向邊只縮放寬度,高度不變,兩條縱向的邊只縮放高度,寬度不變,中間一塊寬和高同時縮放,這就是九宮格縮放的原理。這種技術一般是在使用圖片做控件的皮膚時使用,很多控件的皮膚樣式,在四個角的為位置是圓的或不規則的,所以使用這種縮放技術可以保證控件與圖片的大小不一致的時候,圖片看起來并不變形。
了解了九宮格技術再看 scaleGridTop、scaleGridBottom、scaleGridLeft、scaleGridRight 四個屬性,它們分別代表圖 1 中四條紅色切割線的位置,scaleGridTop 代表橫向頂部的切割線距離圖像頂部的像素距離;scaleGridBottom 代表橫向底部的切割線距離圖像頂部的像素距離;scaleGridLeft 代表縱向左部的切割線距離圖像左部的像素距離;scaleGridRight 代表縱向右部的切割線距離圖像左部的像素距離。
通過上述技術和方法的使用,具體實例效果展示如圖 2. 從左至右分別是 upSkin、downSkin、overSkin 的效果。
圖 2. 位圖實現效果展示圖 


SWF 文件實現
SWF 文件實現就是用 SWF 文件中具體的某一幀(MoiveClip)作為控件皮膚,修改 位圖實現部分的 Embed 標簽,構建的新的示例,如清單 2.
清單 2. 使用 SWF 具體某幀作為皮膚
<mx:Style>
Button{
up-skin:Embed(source="images/bg.swf",symbol="btnUP");
over-skin:Embed(source="images/bg.swf",symbol="btnOVER");
down-skin:Embed(source="images/bg.swf",symbol="btnDOWN");
}
</mx:Style>
<mx:Button id="btn" label="Hello World" width="100" height="60"/>
|
上面代碼 Embed 中的 source 指向了一個 SWF 文件,沒有與九宮格相關的布局屬性,出現了新的屬性:symbol,它是 SWF 文件中某一幀的標識符,意思是使用指定的幀作為皮膚。清單 2 的效果如圖 3. 從左至右分別是 upSkin、downSkin、overSkin 的效果。
圖 3. SWF 實現效果展示圖 


這種特殊的 SWF 文件需要用到 Flash 開發工具,具體的開發方法讀者可以查閱相關的 Flash 資料。
冒泡信息提示框
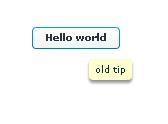
冒泡信息提示框是自定義的 ToolTip,傳統的 Flex ToolTip 效果如圖 4 所示。
圖 4. 傳統 ToolTip 
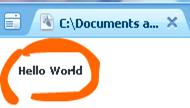
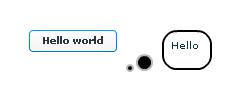
可以看到效果還是比較簡陋的,為了增強用戶體驗,文章實現了新的 ToolTip 讓其擁有冒泡效果,效果展示如圖 5.
圖 5. 冒泡 ToolTip 
冒泡 ToolTip 的思想是新建名為 BubbleToolTip 的類,繼承于 Canvas,實現 IToolTip 接口,IToolTip 是自定義 ToolTip 必須實現的接口。重寫 BubbleToolTip 的 updateDisplayList 方法,目的是重新繪畫 BubbleToolTip 的皮膚,皮膚的繪制依賴 BubbleToolTip 內部的 Graphics 對象,通過 this.graphics 語句可以獲得該 Graphics 對象的引用,調用 Graphics 對象的 drawRoundRect 方法繪制冒泡的圓形,提示的具體內容則使用子對象 Canvas 存放。清單 3 是 BubbleToolTip 的 updateDisplayList 方法代碼。
清單 3. BubbleToolTip 的 updateDisplayList 方法
override protected function updateDisplayList(
unscaledWidth:Number, unscaledHeight:Number ) : void
{
super.updateDisplayList( unscaledWidth, unscaledHeight );
this.graphics.clear();
this.graphics.beginFill( getStyle('backgroundColor'), 1 );
this.graphics.lineStyle(2, getStyle('borderColor'), 1);
this.graphics.drawRoundRect(0, 35, 6, 6, 24, 24);
this.graphics.endFill();
this.graphics.beginFill( getStyle('backgroundColor'), 1 );
this.graphics.lineStyle(2, getStyle('borderColor'), 1);
this.graphics.drawRoundRect(10, 25, 15, 15, 24, 24);
this.graphics.endFill();
}
|
清單 3 的作用是繪畫圖 5 中黑色的兩個圓圈,顯示 Hello 信息的則是使用 Canvas 組件,該 Canvas 是在主 MXML 文件中定義,代碼如清單 4 所示。
清單 4. 使用 BubbleToolTip 的 MXML 文件
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"
xmlns:component="component.*" backgroundGradientAlphas="[1.0, 1.0]"
backgroundGradientColors="[#FFFFFF, #FFFFFF]">
<mx:Script><![CDATA[
import mx.events.ToolTipEvent;
import component.BubbleToolTip;
private function createCustomTip(title:String,event:ToolTipEvent):void {
var bt:BubbleToolTip = new BubbleToolTip();
bt.text=title;
content.text = title;
bt.addChild(ppp);
ppp.visible=true;
event.toolTip = bt;
}
private function positionTip(event:ToolTipEvent):void{
event.toolTip.x=event.currentTarget.x + event.currentTarget.width + 10;
event.toolTip.y=event.currentTarget.y;
}
]]></mx:Script>
<mx:Button id="b1"
label="Hello world" x="60" y="60"
toolTip=" "
toolTipCreate="createCustomTip('Hello World',event)"
toolTipShow="positionTip(event)"
/>
<mx:Canvas id="ppp" visible="false" width="50" height="40" cornerRadius="15"
borderColor="#000000" x="35" y="0" borderStyle="solid" borderThickness="2">
<mx:Text id= "content" text="xixi" x="4.5" y="5" width="40" height="23.5">
</mx:Text>
</mx:Canvas>
</mx:Application>
|
清單 4 中定義了存放信息的 Canvas ,id 為 ppp,首先設置 ppp 的 visible 為 false,不可見,在顯示 ToolTip 的時候將 ppp 加到 BubbleToolTip 中,并且設置 ppp 為可見。設置 event.tooltip 為指定的 BubbleToolTip 對象。在 createCutomTip 方法中設置新的 ToolTip,在 positionTip 方法中定義 tooltip 的顯示位置。
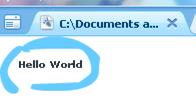
為了形象的表現出重寫 updateDisplayList 方法前后的 BubbleToolTip 的對比,圖 5顯示的是重寫后彈出的信息提示框,圖 6 是不重寫 updateDisplayList 的信息提示框,從兩張圖片可以看出重寫后發生的變化。
圖 6. 不重寫 updateDisplayList 方法的 BubbleToolTip
可以看到子對象的 Canvas 前后不變,因為并沒有重寫它的 updateDisplayList,而重寫 BubbleToolTip 的 updateDisplayList 方法后邊框變成了兩個冒泡。注意 BubbleToolTip 對象實際上也是一個 Canvas。
網格背景
網格背景在一些 Flex 流程編輯器中可以看到,畫布的網格背景不僅可以增強用戶體驗,對于流程編輯中的流程節點的對齊也有很大的幫助。
網格背景的容器使用畫布 Canvas 對象,使用 CSS 重新定義容器的皮膚。定義新皮膚的 CSS 代碼如清單 5.
清單 5. CSS 定義新皮膚 Canvas
{
borderSkin: ClassReference("skins.GridSkin");
}
|
skins.GridSkin 是一個 Flex 類,繼承于 ProgrammaticSkin,ProgrammaticSkin 類代表編程式的皮膚定義,重寫它的 updateDisplayList 方法可以設置新的皮膚,這和直接重寫 Canvas 的 updateDisplayList 方法效果上是一致的,本文重在講解新的定義方法,因此使用 CSS 定義。清單 6 顯示網格定義的代碼。
清單 6. ProgrammaticSkin 的 updateDisplayList 實現代碼
override protected function updateDisplayList(unscaledWidth:Number,
unscaledHeight:Number):void {
var g:Graphics = this.graphics;
g.clear();
g.beginFill(0x000000, 0);
g.drawRect(0, 0, unscaledWidth, unscaledHeight);
g.endFill();
g.lineStyle(1, 0x000000, 0.1);
var squareSize:Number = 15;
var numRows:Number = unscaledHeight / squareSize;
var numCols:Number = unscaledWidth / squareSize;
for(var row:Number = 0; row< numRows; row++) {
g.moveTo(0, row * squareSize);
g.lineTo(unscaledWidth, row * squareSize);
}
for(var col:Number = 0; col< numCols; col++) {
g.moveTo(col * squareSize, 0);
g.lineTo(col * squareSize, unscaledHeight);
}
}
|
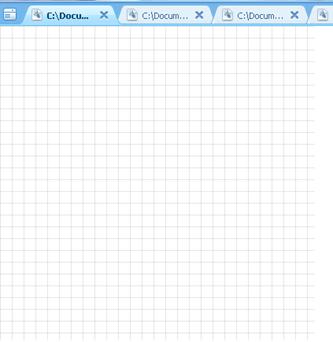
清單 6 中的 unscaledWidth 和 unscaledHeight 代表了 Canvas 畫布實際的寬和高,畫布內的 Graphics 對象默認的繪畫原點是畫布左上角(0,0)點。代碼 drawRect(0, 0, unscaledWidth, unscaledHeight) 用于繪畫整個畫布的邊框,lineStyle(1, 0x000000, 0.1) 設置將要畫的線的樣式,黑色、透明度 0.1、粗細 1,squareSize 定義網格的大小(網格為正方形)。通過 unscaledHeight / squareSize 和 unscaledWidth / squareSize 獲得畫布允許的行數和列數,moveTo 移動繪畫原點,lineTo 表示從原點到目標點畫線。For 循環代表每畫一行(列),原點向下(右)移動 squareSize 的距離,再從原點平行畫直線到畫布右邊緣(底邊緣)。那么網格效果就出來了 . 效果如圖 7 所示 .
圖 7. 網格背景效果 
圖像圓角
圖像圓角是 Web2.0 重要的標志,如果你用過 CSS 進行圓角的開發,那么不管在開發過程中或者處理瀏覽器兼容問題時一定會大喊痛苦。然而在 Flex 中,圖像圓角變的非常簡單,使用 Mask 技術就可以輕松得實現。這種技術的直觀感覺是將某一控件 A 覆蓋在另一控件 B 之上,而 B 顯示的部分則是被 A 遮蓋的部分。如果 A 具有透明度,那么 B 也會有透明度。例子代碼如清單 7. 所示。
清單 7. 圖像圓角組件
<?xml version="1.0" encoding="utf-8"?>
<mx:Canvas
xmlns:mx="http://www.adobe.com/2006/mxml"
xmlns:filters="flash.filters.*"
width="100%" height="100%" >
<mx:Image source="assets/ygy.jpg" x="10" y="10" mask="{maskCanvas}">
<mx:filters>
<filters:DropShadowFilter />
</mx:filters>
</mx:Image>
<mx:Canvas x="81" y="62" width="344" height="274" backgroundColor="#ff0000"
id="maskCanvas" cornerRadius="15" borderStyle="solid"/>
</mx:Canvas>
|
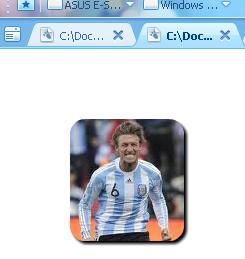
清單 7 中圖像圓角組件實際上是一個 Canvas,該組件內顯示的是一個 Image(A),該 Image 指定 mask 為 maskCanvas,也就是一個 id 為 maskCanvas 的 Canvas(B),代碼的意思是使用 B 遮蓋 A,那么 B 的樣式決定了 A 顯示的樣式,B 的樣式中重要的是 backgroundColor 和 cornerRadius,backgroundColor 設置成紅色,并不透明,cornerRadius 設置 B 的圓角(注意,Image 沒有這個屬性),那么使用深色的 B 遮蓋 A,A 將顯示被 B 遮蓋的部分,也就是顯示了圖像的圓角,效果如圖 8。
圖 8. 圖像圓角效果 
該效果使用的原圖像如圖 9 所示。這是一張方形的圖像。
圖 9. 原圖像

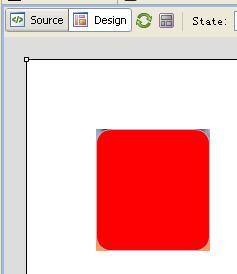
從清單 7 的 Design 視圖可以看出 A 和 B 的遮蓋結果,效果如圖 10。
圖 10. Design 視圖 
原圖像主要內容被紅色背景的 Canvas 遮蓋,四個角沒被遮蓋因此運行時則不被顯示。運行后效果就會如圖 8 所示了。