介紹:
TinyMCE是一個輕量級的基于瀏覽器的所見即所得編輯器,由JavaScript寫成。它對IE6+和Firefox1.5+都有著非常良好的支持。功能方面雖然不能稱得上是最強(qiáng),但絕對能夠滿足大部分網(wǎng)站的需求,并且功能配置靈活簡單。另一特點(diǎn)是加載速度非常快,如果你的服務(wù)器采用的腳本語言是PHP,那還可以進(jìn)一步優(yōu)化。最重要的是,TinyMCE是一個根據(jù)LGPL license發(fā)布的自由軟件,你可以把它用于商業(yè)應(yīng)用。

使用:
1、首先將TinyMCE解壓縮,會建立如下的目錄結(jié)構(gòu):
/tinymce/
/tinymce/docs/
/tinymce/docs/zh_cn/
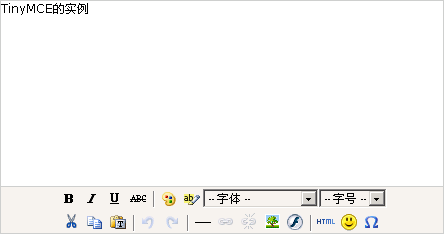
/tinymce/examples/
/tinymce/examples/zh_cn/
/tinymce/jscripts/
/tinymce/jscripts/tiny_mce/
/tinymce/jscripts/tiny_mce/langs/
/tinymce/jscripts/tiny_mce/plugins/
/tinymce/jscripts/tiny_mce/plugins/
/tinymce/jscripts/tiny_mce/themes/
/tinymce/jscripts/tiny_mce/themes/advanced/
/tinymce/jscripts/tiny_mce/themes/default/
/tinymce/jscripts/tiny_mce/themes/simple/
其中docs/目錄下是TinyMCE的說明文檔,examples/目錄下是4個實(shí)例頁面,而jscripts/目錄下則是真正的JS文件。實(shí)際使用時候只需要將jscripts/目錄上傳到服務(wù)器上即可。
2、然后在需要使用TinyMCE的頁面里加入如下的JS代碼:
<!-- tinyMCE -->
<script language="javascript" type="text/javascript"
src="jscripts/tiny_mce/tiny_mce.js"></script>
<script language="javascript" type="text/javascript">
tinyMCE.init({
mode : "textareas",
theme : "advanced",
language :"zh_cn"
});
</script>
<!-- /tinyMCE --> |
這里假設(shè)頁面與jscripts/處于同一目錄下,否則請修改代碼里的路徑。
現(xiàn)在頁面里所有的textarea元素就會被渲染成TinyMCE實(shí)例。
3、初始化配置介紹:
tinyMCE.init({
mode : "exact",
elements : "example_textarea",
theme : "advanced",
language :"zh_cn",
plugins : "flash,emotions,paste",
theme_advanced_buttons1 : "bold,italic,underline,
strikethrough, separator, forecolor,backcolor,
fontselect,fontsizeselect",
theme_advanced_buttons2_add_before: "cut,copy,
pastetext,separator",
theme_advanced_buttons2 : "undo,redo,separator,hr,
link,unlink,image,flash,separator",
theme_advanced_buttons2_add :"code,emotions,charmap",
theme_advanced_buttons3 : "",
theme_advanced_toolbar_location : "bottom",
theme_advanced_toolbar_align : "center",
relative_urls : false,
remove_script_host : false
});
引用內(nèi)容
mode與elements是搭配使用的,用來指定渲染name在elements中的HTML元素為TinyMCE編輯器(可以是DIV或者Textarea),比如:
mode : "exact",elements : "example_textarea"
也可以單獨(dú)用 mode : "textareas",這樣頁面中所有的Textarea元素都會被渲染。
theme 可以是advanced或者simple(受功能限制),也可以自定義主題。
language 常用選擇可以是:en,zh_cn,zh_cn_utf8,zh_tw,zh_tw_utf8(和語言包名字對應(yīng))
plugins 用來指定加載相應(yīng)的插件,以提供特別功能
theme_advanced_buttons 后面的數(shù)字用來指定工具欄的第幾行,前3行可以不寫,系統(tǒng)會自動用默認(rèn)圖標(biāo)填在前3個工具欄,如果你不想顯示前3行,可以像例子里面一樣這樣寫:theme_advanced_buttons3 : "",_add_before后綴指在默認(rèn)工具欄前面加圖標(biāo),_add后綴指在默認(rèn)工具欄后面加圖標(biāo),具體每個按鈕資料可以查看文檔(/doc目錄)。
theme_advanced_toolbar_location和theme_advanced_toolbar_align很簡單,一看就明白。
relative_urls : false,remove_script_host : false一般也配對使用,因?yàn)門inyMce會自動把本地鏈接改成相對鏈接的形式,比如會把絕對路徑http://www.jacklam.cn /2006/03/abc.html改成相對路徑/2006/03/abc.html。加了上面的代碼后就不會自動改寫了。