Linux系統中很多東西都是以腳本代碼、配置文件的形式存在,使用Linux系統時,需經常對這些文件進行編輯。很顯然,如果沒有文本編輯器,江湖之路寸步難行。
我的選擇是Vim。Vim是Linux系統上的最著名的文本/代碼編輯器,也是早年的Vi編輯器的加強版,被譽為文本/代碼編輯器之中最為優秀經典的上古神器。 它之所以會獲得如此美譽,我想主要有以下原因:1.它古老而神秘,學習曲線陡峭,難以駕馭,但是一旦學會則受益匪淺。如今被看作是高手、Geek們專用的編輯器。所以盡管 Vim 已經是古董級的軟件,但還是有無數新人迎著困難去學習使用。 2.輕便,無需多言,當僅僅只需要對某一文本文件(比如腳本代碼、配置文件)進行簡單的編輯的時候,所使用的工具當然是越輕便越好。Vim同時也是閱讀文本文件的利器。 3.經典巧妙的編輯方式及強大的功能。它全程使用鍵盤操作,用戶必須記住一堆快捷鍵、按鍵組合以及各種命令才能開始使用,一旦使用熟練則編輯效率遠超其余編輯器,而且具有各種插件、語法高亮、代碼補全、配色方案等極其豐富的資源以及靈活的配置;
我主要在以下情況下使用Vim: 1.用來修改服務器系統的配置文件; 很多時候, Linux 作為服務器是不會開啟圖形界面的,當需要遠程操作時,只能利用 SSH “命令字符式”的 Shell 界面對其進行操作,這種情況下,Vim自然是首選。 2.用來閱讀內核源代碼和系統的腳本; 理由同上。 3.用來寫簡單的程序,一般都是單文件的程序,或多文件但是只有少數幾個文件的項目,比如學習一門編程語言的時候做練習題,喜歡看到文件夾內干干凈凈,不喜歡一大堆類似.project的文件; 4.裝B,花花綠綠的全文本字符界面,很酷。
不適合Vim使用的場景: 1.大的編程項目,大的項目還是最好使用IDE,如果要遠程連接沒有圖形界面的服務器寫大項目,最好還是在服務器上建立代碼倉庫;理由:VIM沒有好的項目管理功能,VIM的自動補全只建立在文本匹配上,沒有程序語言的語義分析功能。 2.對內容的輸入要求不高,但是經常需要設置顯示格式,且每個動作之間本身就有很多的停頓的工作,用其他GUI編輯器(如LibreOffice Writer)效率反而比VIM高。
有人說,Vim是“成也插件、敗也插件”。Vim靈活的配置和豐富的插件極大地增強了它的功能,但是也極大地增加了我們管理Vim的難度。首先,在使用Vim之前,必須經過適當的配置,而Vim的配置又極其繁瑣。所以網上有很多諸如“萬能配置”、“最強配置”的文章,這些都可以參考。但是這些文章中有些存在很多錯誤,甚至前后內容重復、沖突,而且這些文章是“授人以魚,而不是授人以漁”,它們給出的配置雖然可以照抄,但是經常會讓人不明所以。 Vim的插件豐富,在網上不乏使用各種插件將Vim配置成強大IDE的文章,但是Vim的插件管理非常困難,因為每安裝一個插件,都需要將該插件的文件分別放到Vim安裝路徑下的plugin、autoload、syntax、doc等目錄下。好在是Vundle橫空出世,它不僅解決了Vim插件在文件系 統中分散的問題,同時能夠自動搜索和下載插件。
安裝和配置Vim
使用Vim之前當然需要先安裝,不過在Ubuntu中這都不算個事,一條 sudo aptitude install命令就可以搞定。由于Vundle搜索和下載插件需要git,所以需要同時安裝vim、gvim和git,如下:
sudo aptitude install vim
sudo aptitude install gvim
sudo aptitude install git
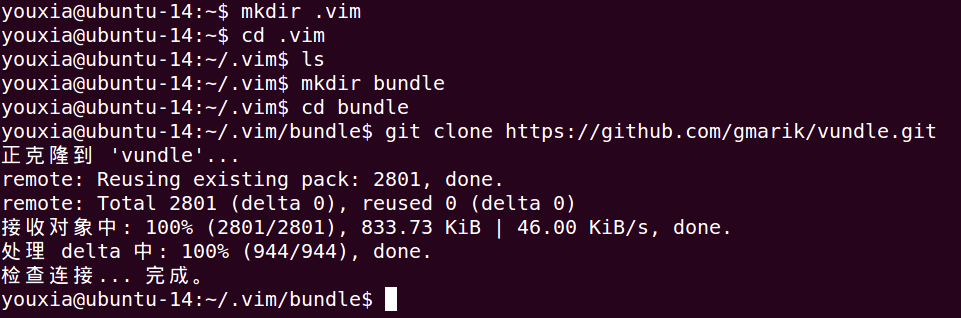
然后,在用戶的主目錄中建立 .vim 目錄,在 .vim 目錄中建立 bundle 目錄,以后Vundle自動下載的插件都保存在這里。然后,進入 Bundle 目錄,使用 git clone 命令下載vundle。

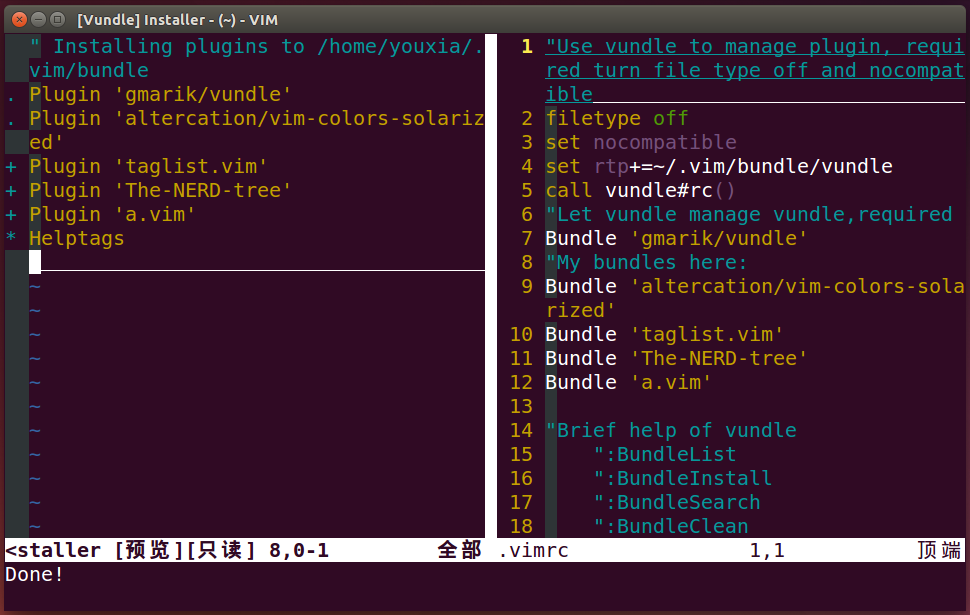
下面開始展示我的配置文件(主目錄下的 .vimrc 文件)。我的配置不同于網上流傳的“萬能配置”、“最強配置”。我的配置是能夠達到我想要的效果的 “最簡單配置”。下圖是第1到17行,這里配置了Vundle,使用Vundle來管理插件。在網上的一些配置中,常把Vundle的配置放到配置文件的最后,這是不對的。Vundle的配置必須放到最前面。(如果不用Vundle,用Pathogen插件也一樣要把配置放到最前面。)這是因為,只有 Vundle插件運行以后,Vim才會到 ~/.vim/bundle 目錄下加載其它的插件,如果Vundle沒有先運行,Vim當然找不到下載的插件了。

第18到44行,如下圖,這是在GVim中截的圖,順便展示一下GVim的效果:

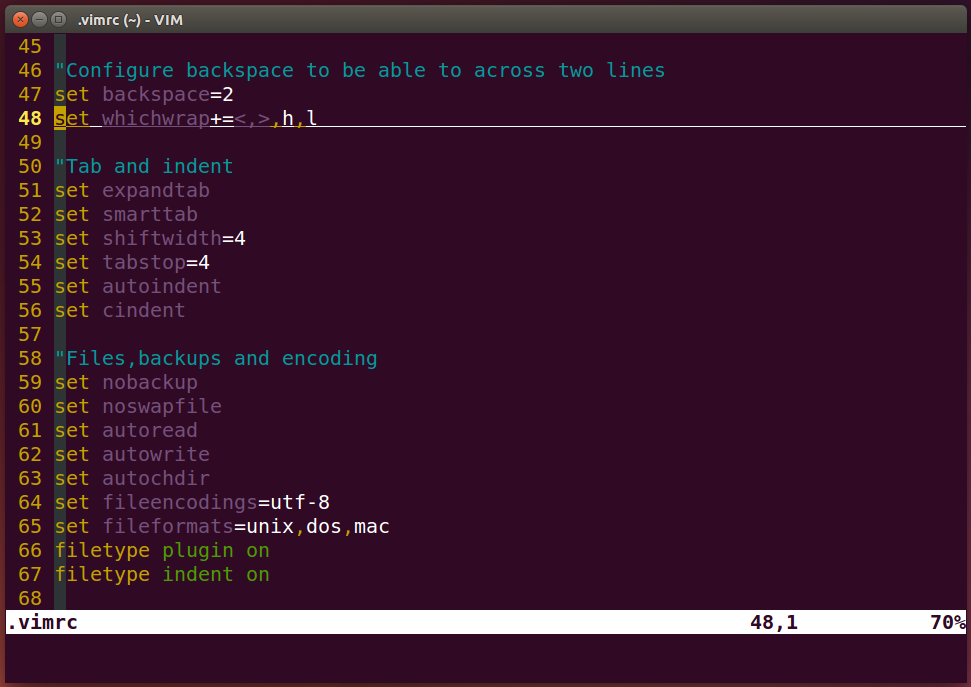
第45到68行:

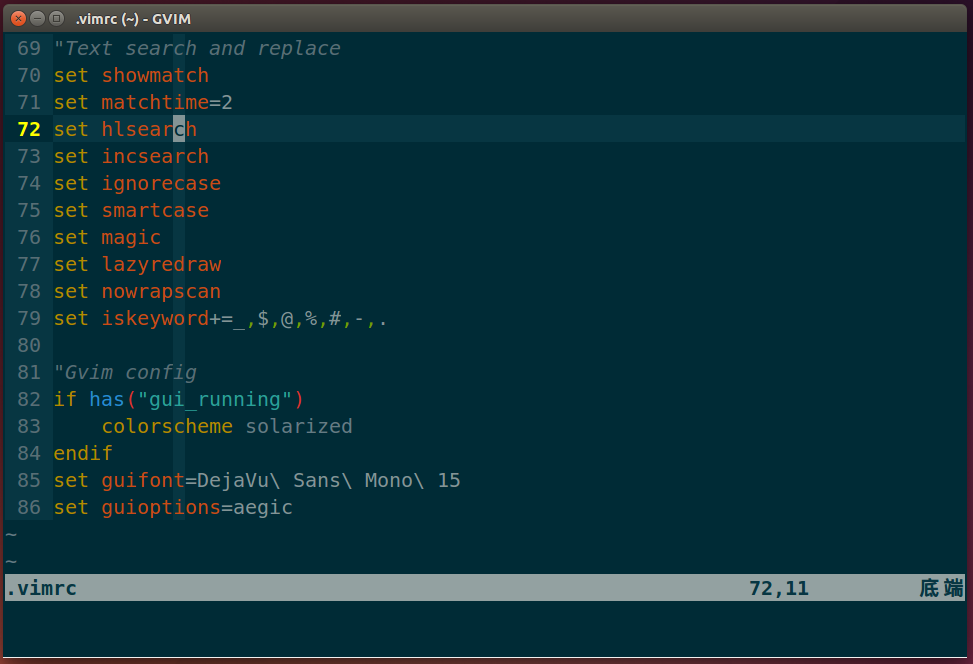
第69到86行:

從截圖中可以看出,我的配置文件很簡潔,并且將各種設置初略地分了類,并進行了簡單的注釋。該配置文件只對Vim進行最基本的設置,不包含任何鍵盤映射,也不包含任何腳本代碼。我把Vim和GVim使用了不同的配色方案,Vim使用經典的desert,而GVim則是網上被眾多人推崇的solarized,而且該配色方案是使用Vundle自動下載的。
使用Vundle管理插件
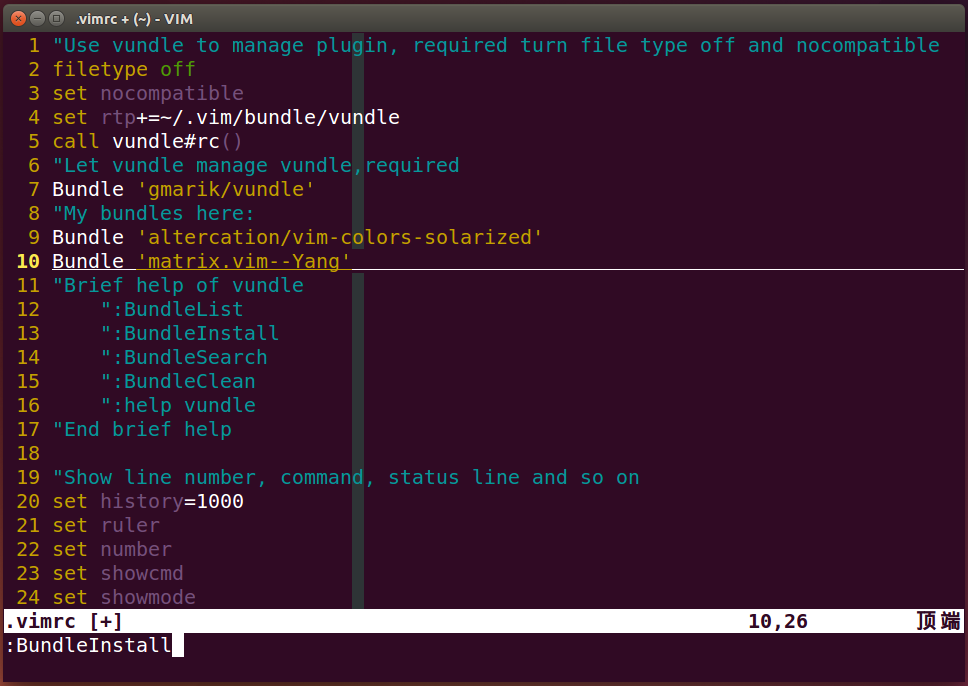
Vundle可以自動下載和安裝插件,只需要在“My Bundles Here”注釋后面使用 Bundle 命令把所需要的插件列出來,每個插件一行,然后運行 :BundleInstall 命令即可。Vundle支持 github.com 和Vim的官網 vim.org 。前面的配置文件中,solarized配色方案就是Vundle從 github.com 上下載的插 件。下面,看看怎么從 vim.org 下載一個模擬黑客帝國的插件。如下圖,在 .vimrc 中增加一行配置:

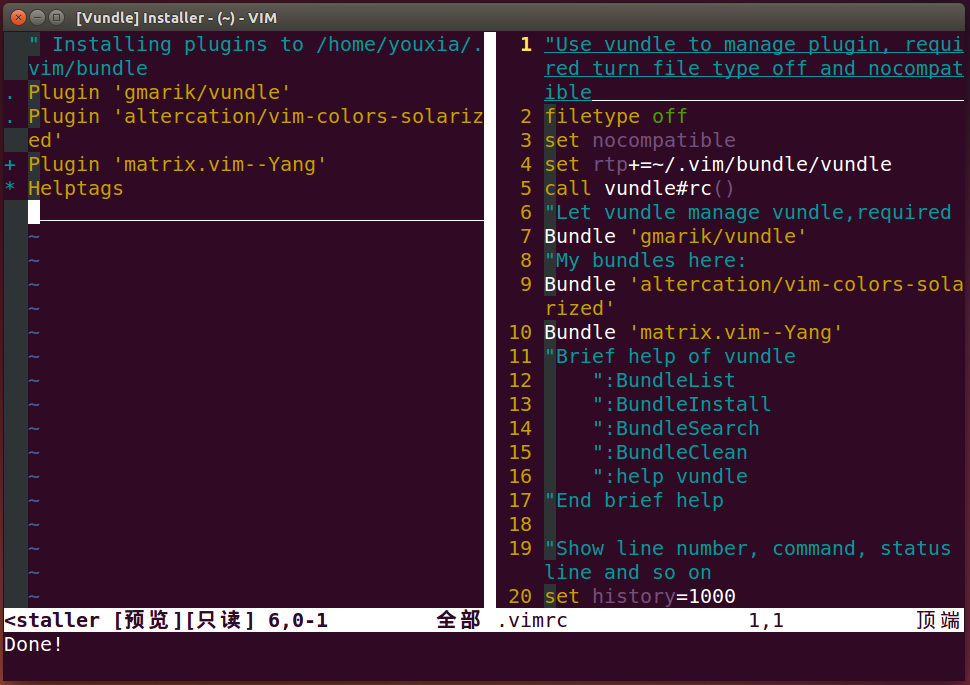
保存該配置文件,并重新啟動Vim后,使用 :BundleInstall 命令,可以看到自動下載和安裝插件:

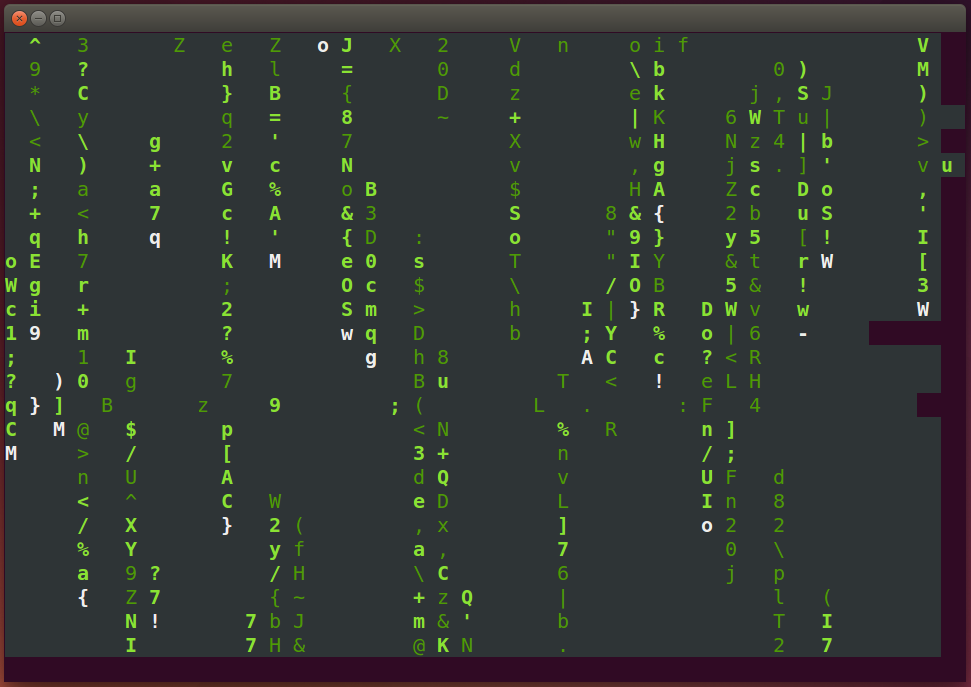
輸入 :Matrix 命令,可以看到如下效果:

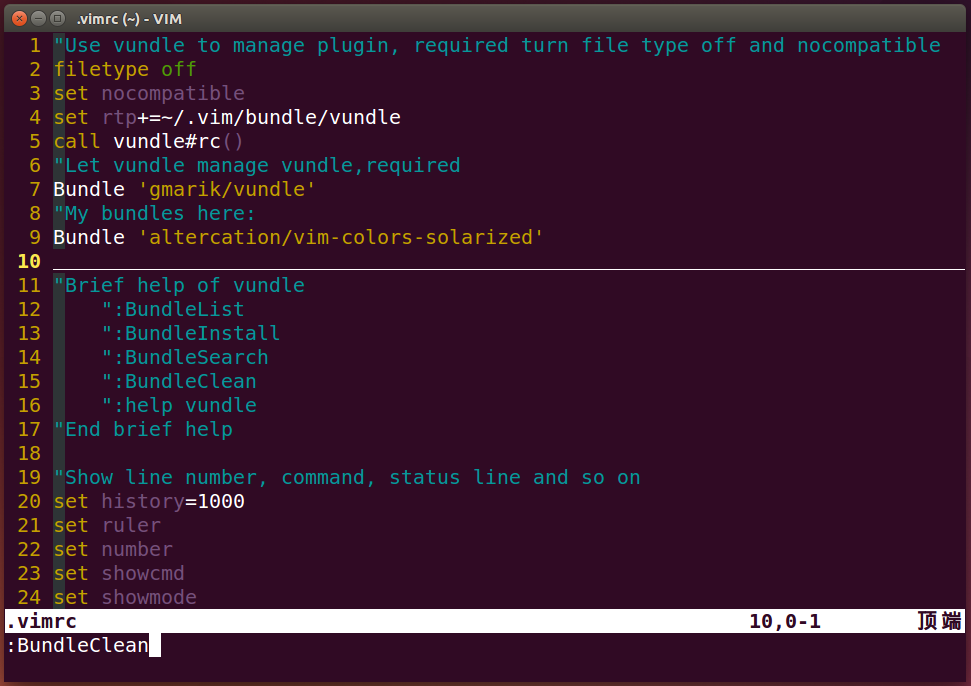
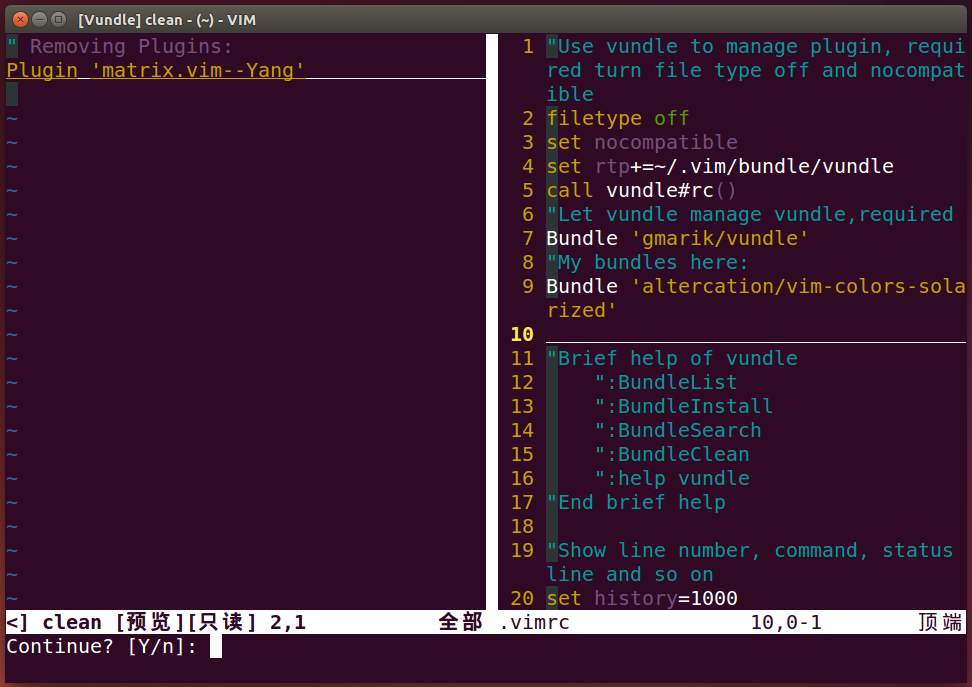
當然,該插件純屬娛樂。娛樂過后還是刪除掉比較好。要刪除一個插件,首先要從配置文件中將 Bundle 'matrix.vim--Yang' 這一行刪掉或注釋掉,如下圖:

然后保存配置文件,重新啟動Vim,運行 :BundleClean 命令,如下圖,刪除一個插件后的效果:

怎么學習使用Vim
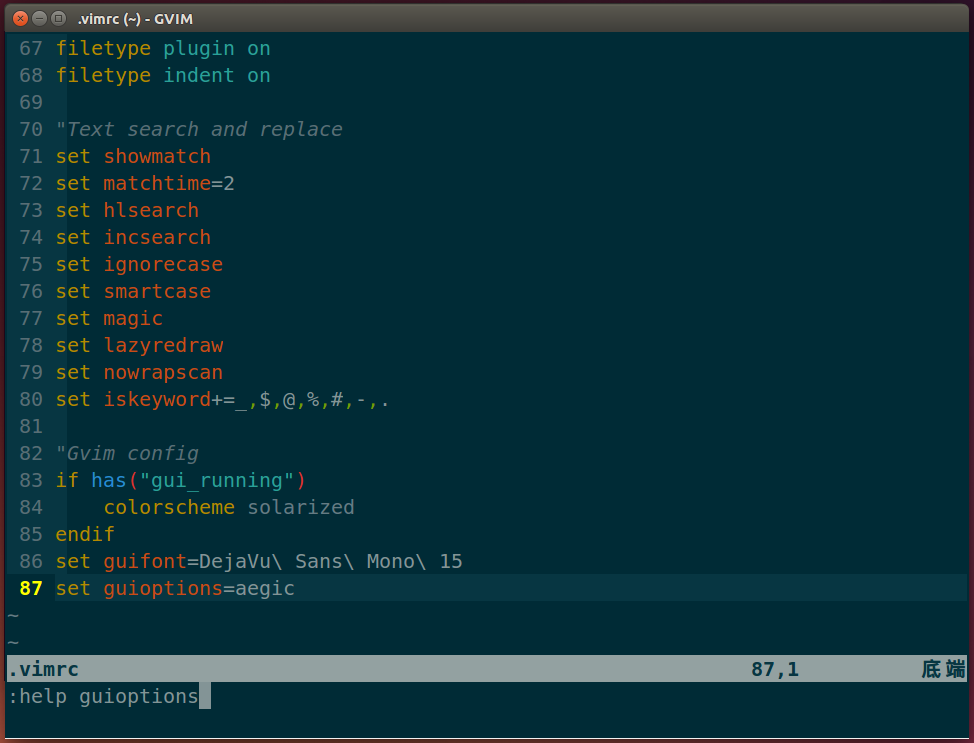
使用Vim之前必須得先做點功課,否則根本玩不轉,Vim只會滴滴滴亂響,讓人一頭霧水。好在Vim有一個非常棒的幫助系統,通過該幫助系統, 可以非常方便地學習Vim。比如前面展示的配置文件,我并沒有做過多的解釋,因為如果想了解某條設置的作用,只需要 :help 一下即可。下面以 guioptions 設置為例,來了解該幫助系統的用法。從我的截圖中可以看到,我的GVim是去掉了工具欄、狀態欄、菜單、滾動條的,只保留了編輯界面,要達到該效果,需要使用 set guioptions=... 來設置。要想對 guioptions 有更深入的了解,可以使用 :help guioptions 命令,如下圖:

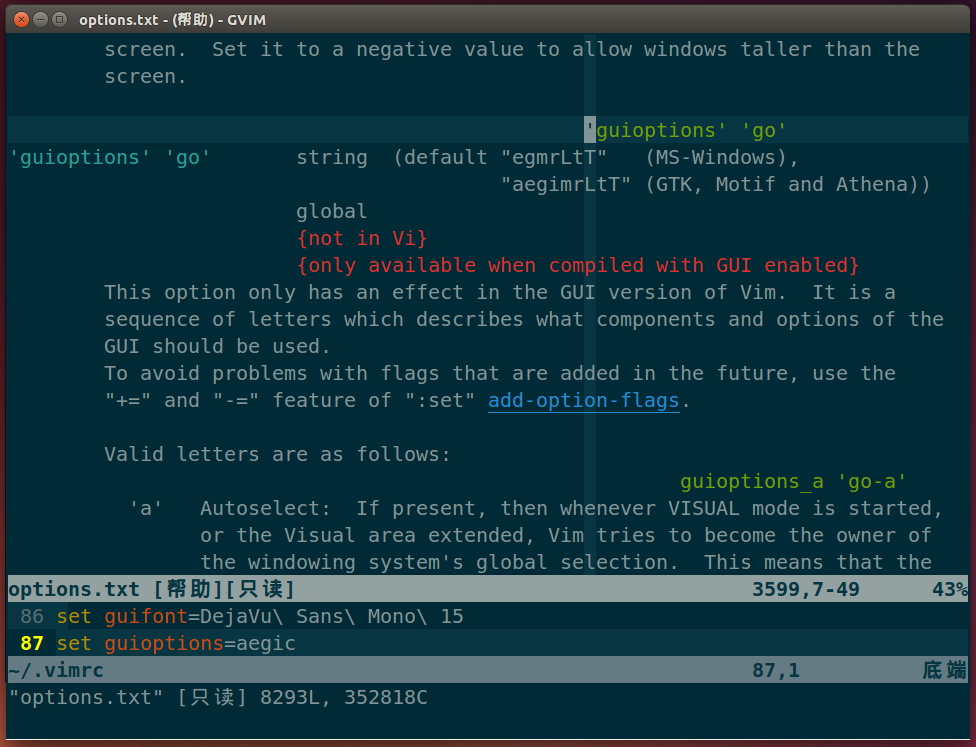
彈出的幫助文檔:

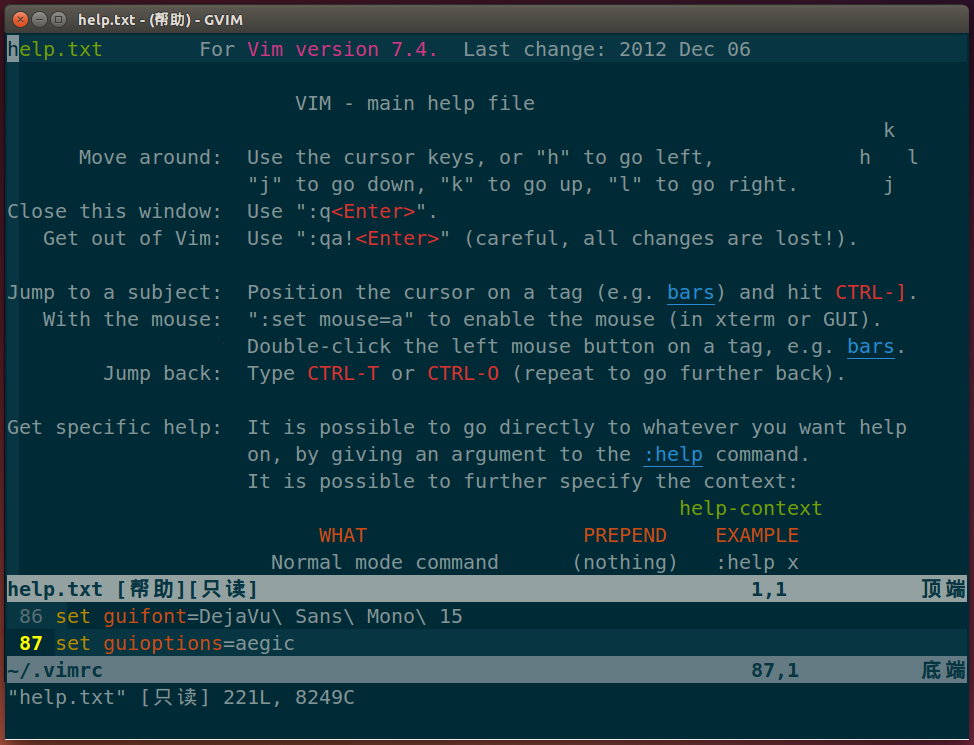
如果想對Vim進行系統的學習,可以使用不帶參數的 :help 命令,如下圖:

Vim的命令非常多,幾乎鍵盤上的每一個按鍵都有特定的用途,學習Vim的時候一定要做筆記哦。下面,我給大家分享一個Vim的鍵盤布局圖:

(該圖片非常大,可以保存下來觀看,或者在新的窗口中打開觀看。)
VIM的使用技巧,看這里http://vim.wikia.com/wiki/Vim_Tips_Wiki
使用Vim閱讀Linux內核源代碼
實戰演示如何使用Vim閱讀Linux內核源代碼。工欲善其事、必先利其器,所以在開始工作前需要先安裝合適的插件。我前面講到了使用 Vundle可以自動管理插件,但是沒有講到Vim中究竟有哪些插件可用。可以到Vim的官網看看哪些插件的下載率比較靠前。地址這里:http://www.vim.org/scripts/script_search_results.php?order_by=downloads

上圖是排名前15名的插件的截圖。如果只是閱讀源代碼的話,我覺得taglist.vim和The NERD tree這兩個插件就夠了,The NERD tree是瀏覽目錄樹的利器,taglist.vim是瀏覽代碼的利器,可以非常方便地顯示源代碼中定義的各種類型、變量、函數等信息,也可以非常方便地在各個符號之間跳轉。taglist.vim必須配合tags文件使用,Linux的內核源代碼是C語言的,可以使用 ctags 命令生成tags文件。如果是想把Vim打造成強勁的IDE,還需要別的功能,比如自動補全、自動生成代碼塊、自動注釋、自動Make、自動運行/調試等,以后需要用到相關功能的時候我再介紹相應的插件。在這里,只是Read Only,我覺得taglist.vim和The-NERD-tree足以。
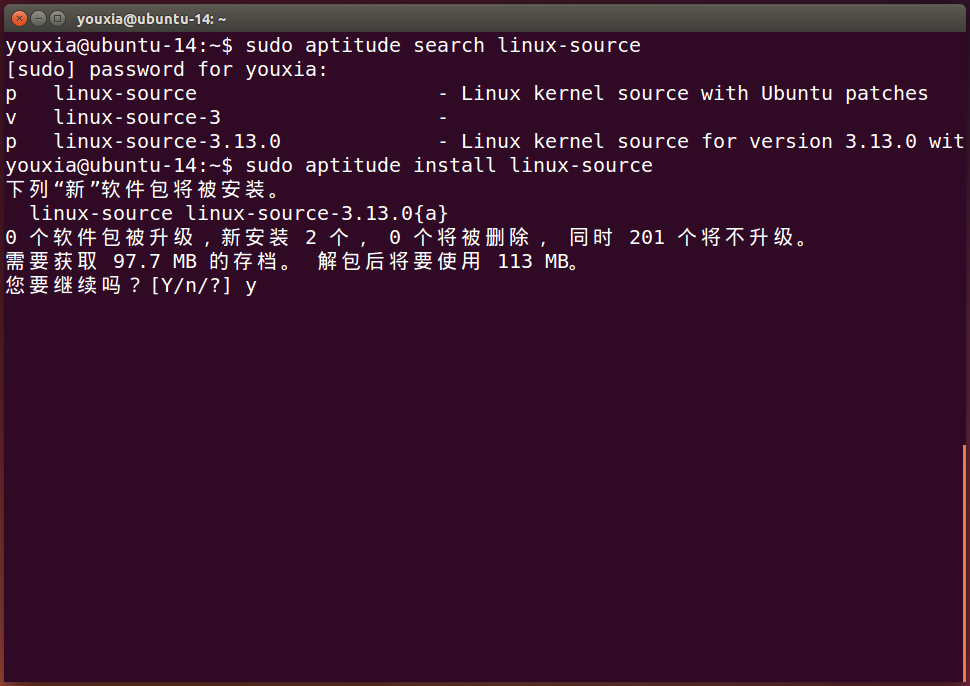
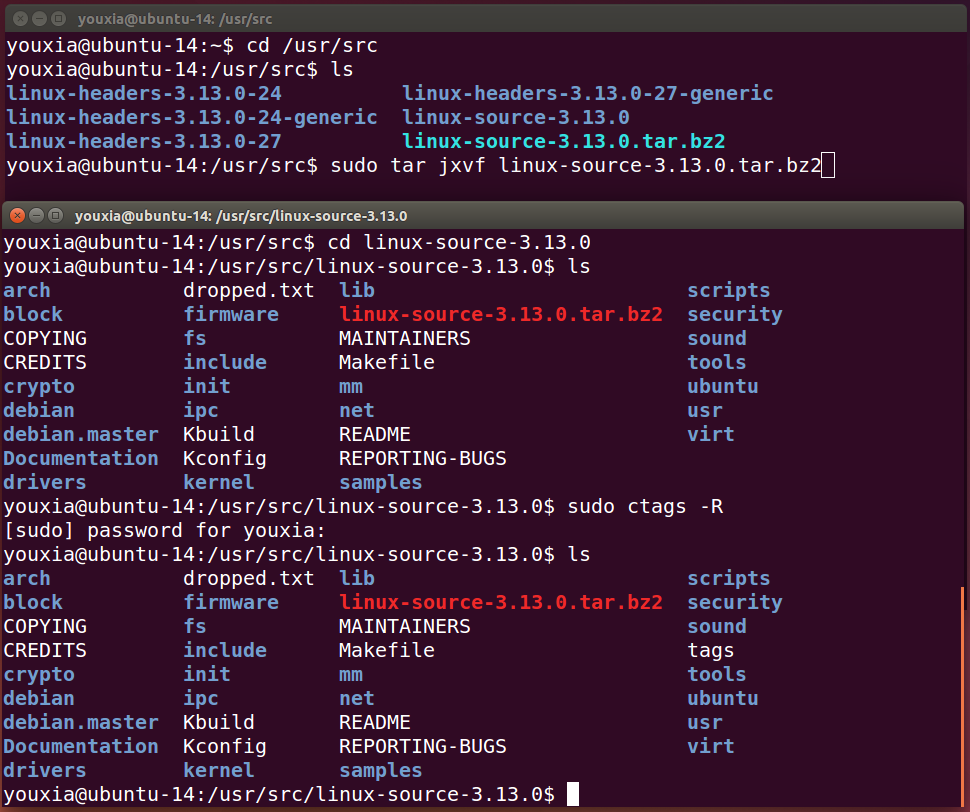
首先,使用前文《玩轉Linux系統的方法論》中介紹的方法,找到Linux的內核源代碼,并安裝:

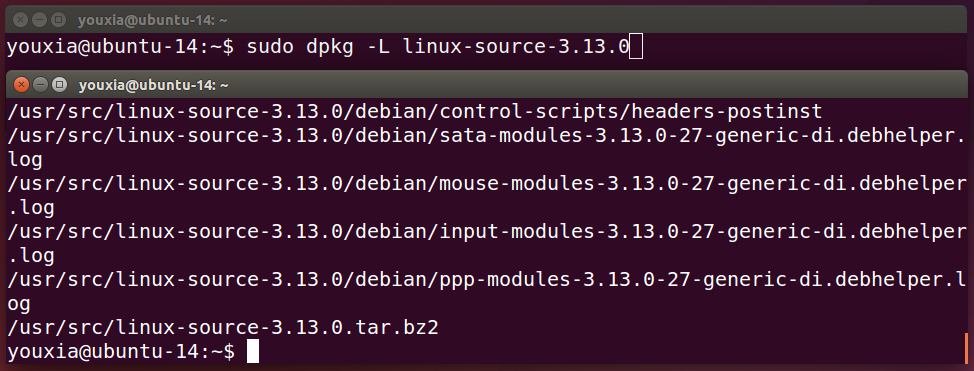
然后找出它們都在文件系統的什么地方:

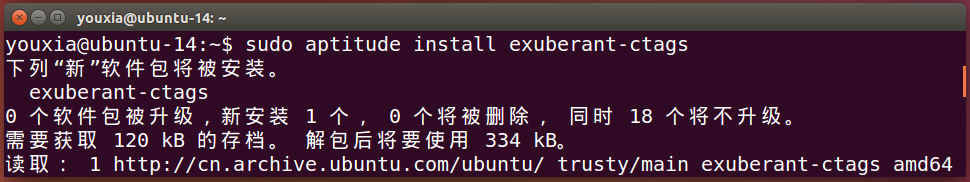
taglist.vim需要tags文件的支持,而tags文件需要使用tags命令生成,所以需要安裝exuberant-ctags,如下圖:

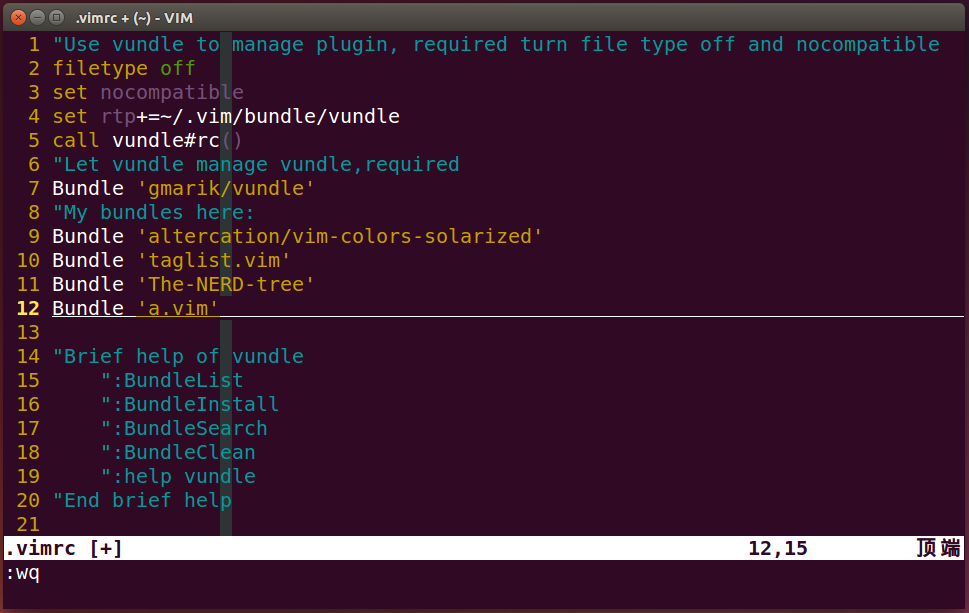
再然后,為Vim安裝插件。從下面的圖中可以看出,除了taglist.vim和The-NERD-tree,我還安裝了a.vim,該插件可以方便地實現在.c文件和.h文件之間跳轉。當插件名稱中含有空格的時候,以“-”代替,如The NERD tree插件,在配置文件中需寫成“The-NERD-tree”。配置插件如下圖:

安裝插件如下圖:

再然后,進入Linux內核源代碼包的安裝目錄,解壓Linux內核源代碼,并生成tags文件,如下圖:(這兩個步驟都需要有點耐心,因為解壓和生成tags這兩個操作都很花時間。)

閱讀代碼前,需要告訴Vim使用哪一個tags文件,在這里,就是剛剛使用 ctags 生成的文件,可以通過 :set tags=/usr/src/linux-source-3.13.0/tags 來設置。為了方便起見,我把該設置放到了 .vimrc配置文件中,如下圖:

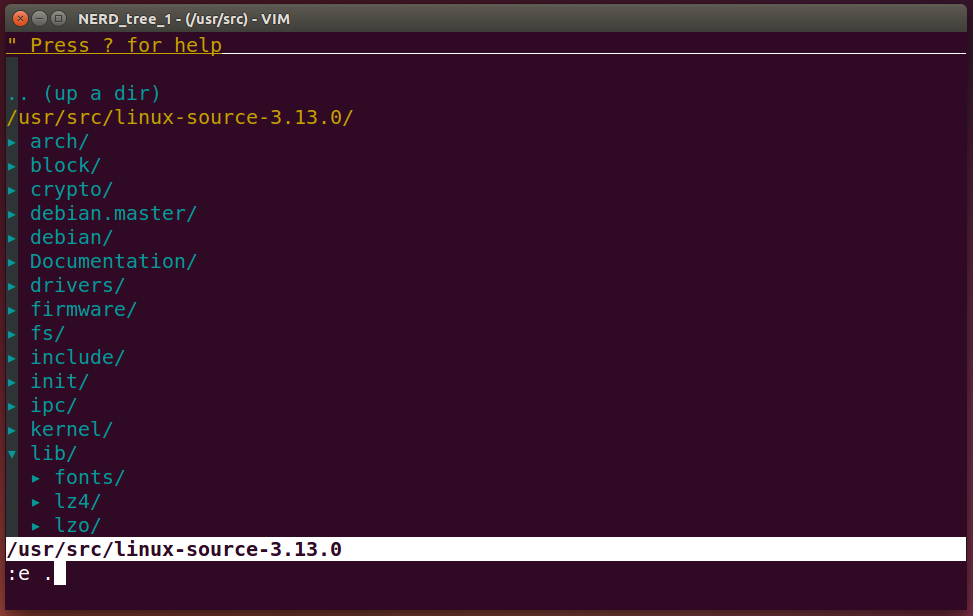
最后,啟動Vim,找到相應的代碼進行瀏覽。如果編輯的是一個目錄的話(如下面的 :e . 命令,表示編輯當前目錄),會自動跳出The-NERD-tree的界面,在目錄之間導航非常方便,如下圖:

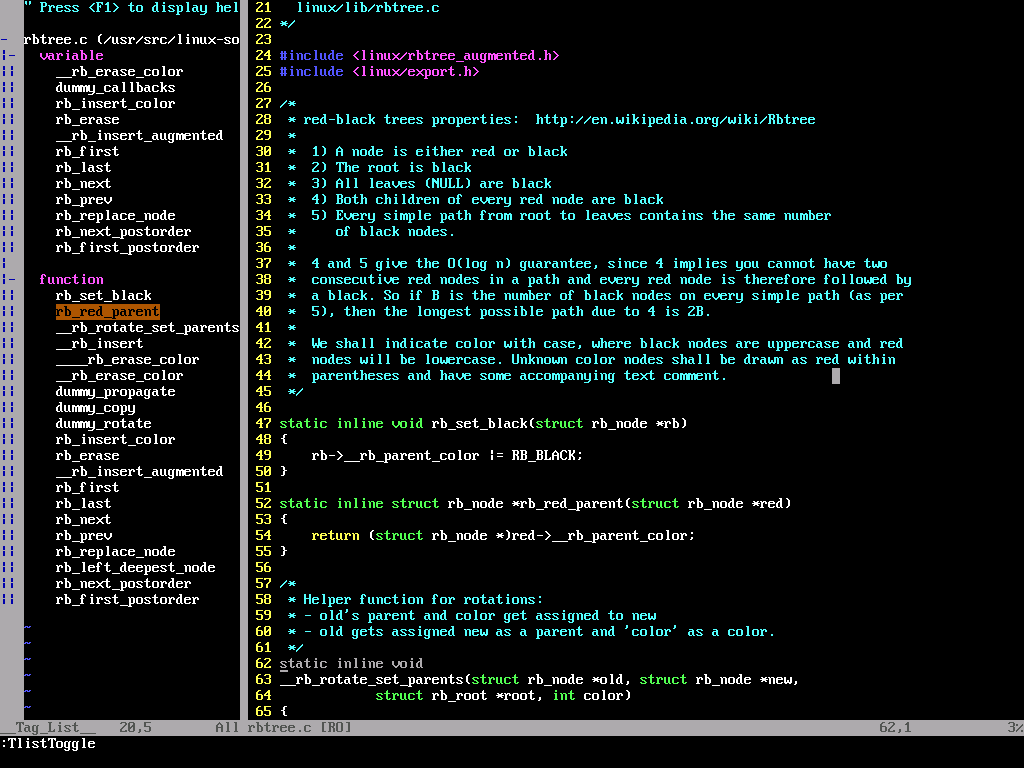
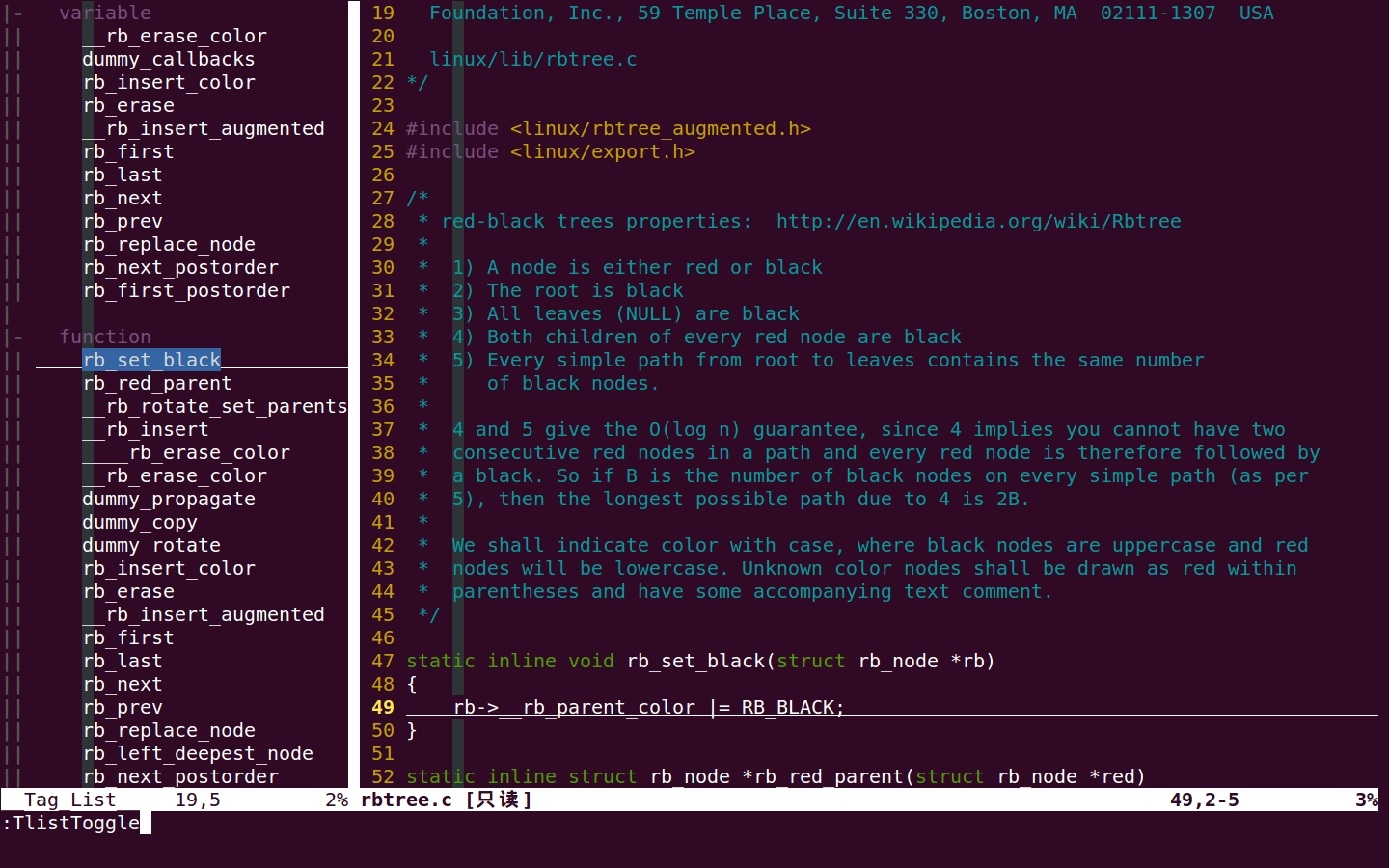
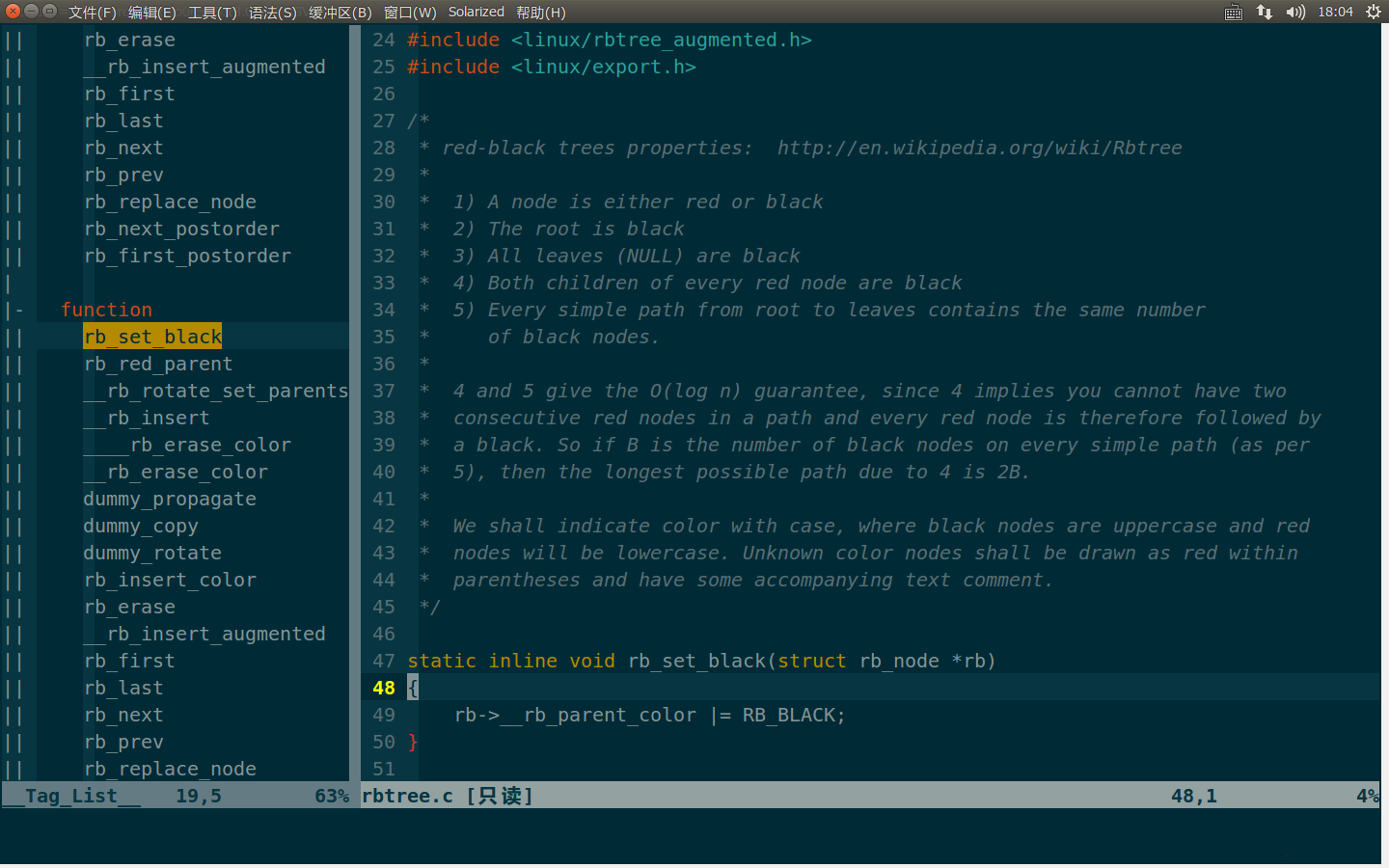
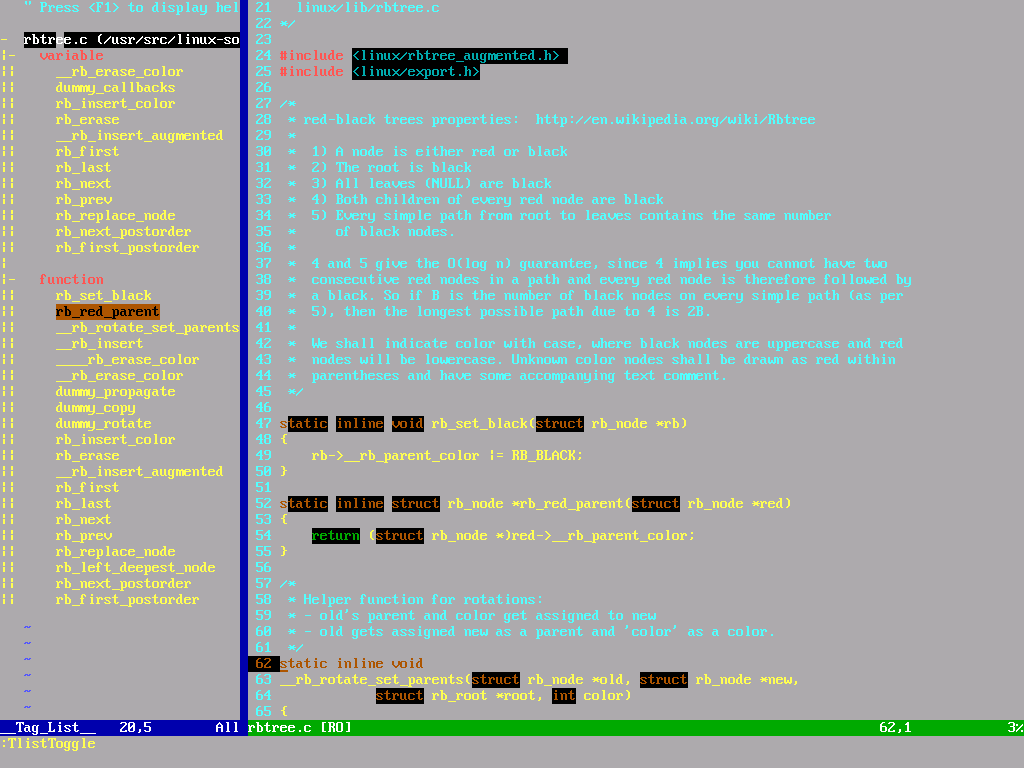
這里以Linux內核中紅黑樹的實現為例。使用The-NERD-tree定位到 lib 目錄下的 rbtree.c 文件,按Enter鍵即可打開代碼。輸入 :TlistToggle 命令可以打開Taglist窗口,如下圖:

在源文件中瀏覽時,使用Ctrl+]快捷鍵,可以非常方便地在符號的使用和定義之間跳轉。上面的截圖是將控制臺全屏后的效果,是不是很拉風?
再看看在GVim中閱讀內核代碼的效果:

上圖是將GVim窗口最大化后的效果,Solarized的深色主題和Ubuntu自己的紫色主題之間似乎不是很和諧,所以我在系統設置中將Ubuntu左側的launcher隱藏了。Ubuntu不僅可以隱藏左側的launcher,而且Gvim的菜單和系統的狀態欄合并到了一起,增加了工作區域,閱讀代碼那是非常舒服的。
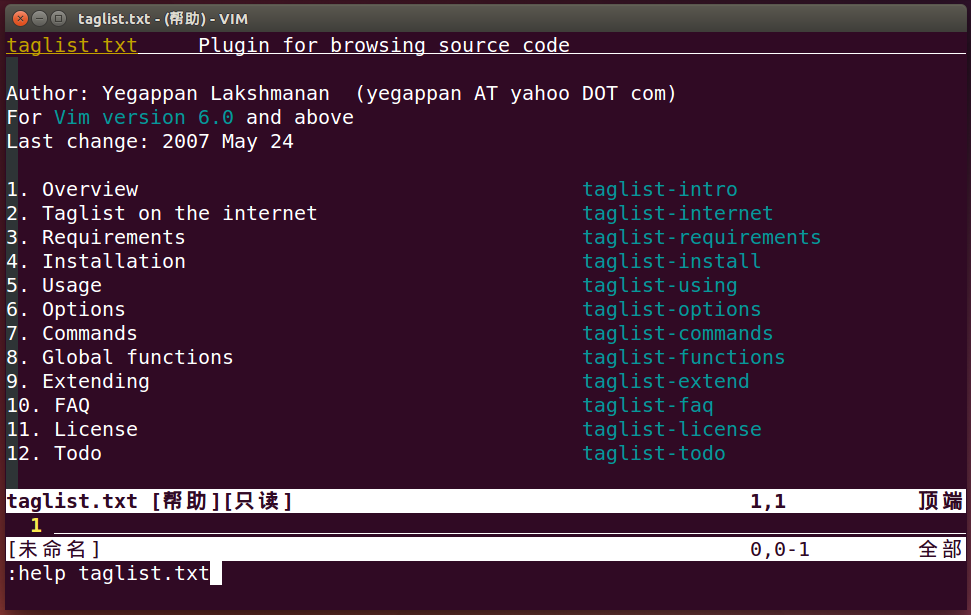
關于The NERD tree和taglist.vim這兩個插件,如果想知道關于它們的更高級的用法的話,可以使用 :help NERD_tree.txt 和 :help taglist.txt 命令查看它們自己的幫助文檔,如下兩圖:


以上截圖全是圖形界面下的效果。如果在全字符界面下會是什么樣子的呢?
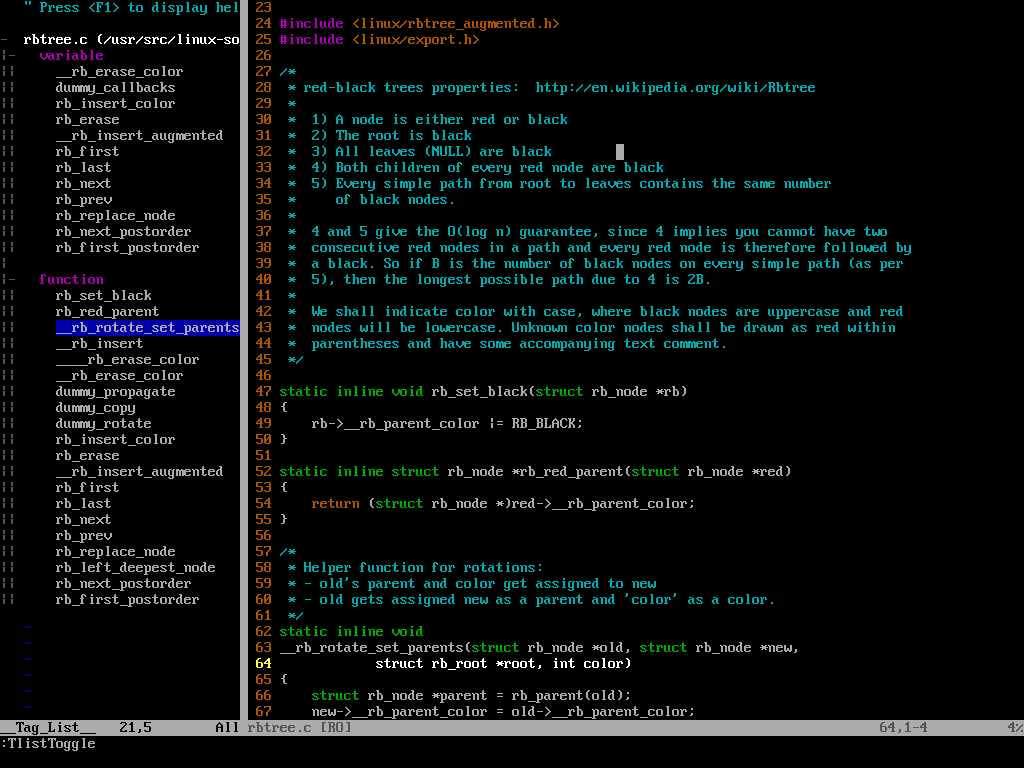
在CentOS 5.10的全字符界面下截圖。如果是默認的80×25的字符界面,工作區域就太小了,經常不能完整顯示一整行代碼。所以我開啟了Framebuffer, 在1024×768的分辨率下工作。下圖的配色方案為desert,background=dark的效果:

還是很漂亮的,不是嗎?這也是我曾經最喜歡的工作環境。可是現在已經很難再找到1024×768的4:3的顯示器了。對于現在的高清寬屏顯示器,點距太小,屏幕太大,眼睛就會很吃力。
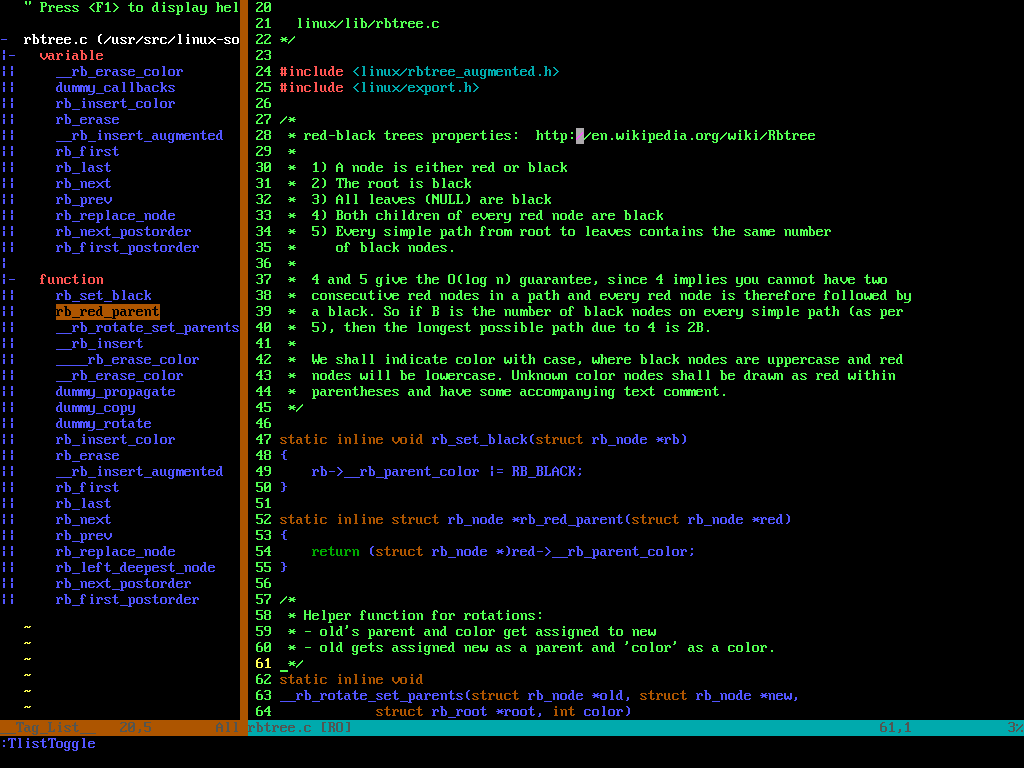
下圖是使用solarized配色方案,background=dark時的效果:

對比度比desert要更強烈一些,也還過得去。
如果在solarized配色方案中設置background=light,則根本沒法看:

由此可見,solarized是一個專為GUI設計的配色方案。同一個配色方案,在圖形界面下和在字符界面下,其效果是不同的。
除了經典的desert,還有一個經典的配色方案,那就是evening,效果見下圖: