本文轉自http://xphnet.hpsbhq.com/paperdetail.aspx?paperid=31

1、功能講解:
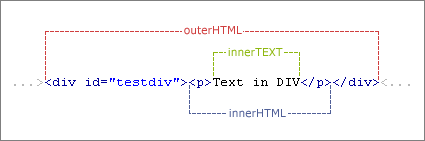
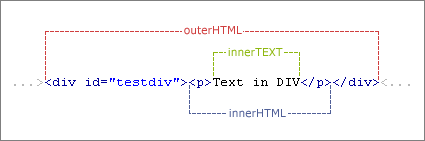
innerHTML 設置或獲取位于對象起始和結束標簽內的 HTML
outerHTML 設置或獲取對象及其內容的 HTML 形式
innerText 設置或獲取位于對象起始和結束標簽內的文本
outerText 設置(包括標簽)或獲取(不包括標簽)對象的文本
2、示例代碼(可直接復制后轉存執行):
<html>
<head>
<title>Demo</title>
<style><!--
body {font-family:"宋體";color="blue";font-size="9pt"}
--> </style>
<script language="JavaScript">
//.innerHTML
function innerHTMLDemo()
{
test_id1.innerHTML="<i><u>設置或獲取位于對象起始和結束標簽內的 HTML.</u></i>";
}
//.innerText
function innerTextDemo()
{
test_id2.innerText="<i><u>設置或獲取位于對象起始和結束標簽內的文本.</u></i>";
}
//.outerHTML
function outerHTMLDemo()
{
test_id3.outerHTML="<i><u>設置或獲取對象及其內容的 HTML 形式.</u></i>";
}
//.outerText
function outerTextDemo()
{
test_id4.outerText="<i><u>設置(包括標簽)或獲取(不包括標簽)對象的文本.</u></i>";
}
</script>
</head>
<body>
<ul>
<li id="test_id1" onclick="innerHTMLDemo()">innerHTML效果.</li>
<li id="test_id2" onclick="innerTextDemo()">innerText效果.</li>
<li id="test_id3" onclick="outerHTMLDemo()">outerHTML效果.</li>
<li id="test_id4" onclick="outerTextDemo()">outerText效果.</li>
</ul>
</body>
</html>
3、不同之處:
簡單的說innerHTML和outerHTML、innerText與outerText的不同之處在于:
1)、innerHTML與outerHTML在設置對象的內容時包含的HTML會被解析,而innerText與outerText則不會。
2)、在設置時,innerHTML與innerText僅設置標簽內的文本,而outerHTML與outerText設置包括標簽在內的文本。