例如:
var transactType= $("#transactType").attr("value");
var content=encodeURIComponent($("#content").html());
var title=encodeURIComponent($("#title").val());
$.post(
"${path}/transact!addTransact.action",
{"content":content,"title":title},
function(data){
if(data=='1'){
alert("保存成功!");
DG.cancel();
}else{
alert("保存失敗!");
}
});
后臺:
用UTF-8轉(zhuǎn)譯
transactType = URLDecoder.decode(getStringParameter("transactType"),"UTF-8");
content = URLDecoder.decode(getStringParameter("content"),"UTF-8");
title = URLDecoder.decode(getStringParameter("title"),"UTF-8");
即可解決jQuery post請求中文亂碼問題。
]]>
var iframeids=["videoframe"]
var iframehide="yes"
function dyniframesize()
{
var dyniframe=new Array()
for (i=0; i<iframeids.length; i++)
{
if (document.getElementById)
{
dyniframe[dyniframe.length] = window.parent.document.getElementById(iframeids[i]);
if (dyniframe[i] && !window.opera)
{
dyniframe[i].style.display="block"
if (dyniframe[i].contentDocument && dyniframe[i].contentDocument.body.offsetHeight){
dyniframe[i].height = dyniframe[i].contentDocument.body.offsetHeight; }
else if (dyniframe[i].Document && dyniframe[i].Document.body.scrollHeight){
dyniframe[i].height = dyniframe[i].Document.body.scrollHeight;}
}
}
if ((document.all || document.getElementById) && iframehide=="no")
{
var tempobj=window.parent.document.all? window.parent.document.all[iframeids[i]] : window.parent.document.getElementById(iframeids[i])
tempobj.style.display="block"
}
}
}
if (window.addEventListener)
window.addEventListener("load", dyniframesize, false)
else if (window.attachEvent)
window.attachEvent("onload", dyniframesize)
else
window.onload=dyniframesize
]]>
<script type="text/javascript">
var iframeids=["navFrame"]
var iframehide="yes"
//alert(iframeids.length);
function dyniframesize()
{
var dyniframe=new Array()
for (i=0; i<iframeids.length; i++)
{
if (document.getElementById)
{
dyniframe[dyniframe.length] = document.getElementById(iframeids[i]);
if (dyniframe[i] && !window.opera)
{
dyniframe[i].style.display="block"
if (dyniframe[i].contentDocument && dyniframe[i].contentDocument.body.offsetHeight){
dyniframe[i].height = dyniframe[i].contentDocument.body.offsetHeight; }
else if (dyniframe[i].Document && dyniframe[i].Document.body.scrollHeight){
dyniframe[i].height = dyniframe[i].Document.body.scrollHeight;}
}
}
if ((document.all || document.getElementById) && iframehide=="no")
{
var tempobj=document.all? document.all[iframeids[i]] : document.getElementById(iframeids[i])
tempobj.style.display="block"
}
}
}
if (window.addEventListener)
window.addEventListener("load", dyniframesize, false)
else if (window.attachEvent)
window.attachEvent("onload", dyniframesize)
else
window.onload=dyniframesize
</script>
]]>
]]>
Internet選項 -> 安全 -> 自定義級別 -> 將本地文件上載至服務(wù)器時包含本地目錄路徑 -> 選“啟動” -> 確定
但是,作為開發(fā)者,我們不能指望客戶去這么做,所以我們必須通過代碼解決這個問題。
例如我的上傳文件控件的HTML代碼是:
<input id="file_upl" type="file" />
那么在JS代碼中我就可以這樣來獲取真實的文件路徑:
var file_upl = document.getElementById('file_upl');
file_upl.select();
var realpath = document.selection.createRange().text;
此方案只針對IE瀏覽器,對其他瀏覽器火狐,js代碼如下:
//附帶不用修改瀏覽器安全配置的javascript代碼,兼容ie, firefox全系列
function getPath(obj) //參數(shù)obj為input file對象
{
if(obj)
{
if (window.navigator.userAgent.indexOf("MSIE")>=1)
{
obj.select();
return document.selection.createRange().text;
}
else if(window.navigator.userAgent.indexOf("Firefox")>=1)
{
if(obj.files)
{
return obj.files.item(0).getAsDataURL();
}
return obj.value;
}
return obj.value;
}
}
]]>
html, body { margin: 0; padding: 0; height: 100%; }
iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: none;
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
}
</style>
<iframe src="http://www.google.com/"></iframe>
參考:http://stackoverflow.com/questions/1303729/iframe-100-height-inside-body-with-padding
]]>
function bringToExcel(){
var pasteText="全部統(tǒng)計表 ";
pasteText=pasteText+document.all.ExcelBiao.innerHTML;
window.clipboardData.setData ("Text", pasteText);
var oXL = new ActiveXObject("Excel.Application");
oXL.Visible = true;
var oWB = oXL.Workbooks.Add();
var oSheet = oWB.ActiveSheet;
oSheet.Paste();
oXL.Visible = true;
oXL.UserControl = true;
}
//導出word
function OpenWord2(){
ExcelSheet = new ActiveXObject('Word.Application');
ExcelSheet.Application.Visible = true;
var mydoc=ExcelSheet.Documents.Add('',0,0);
myRange =mydoc.Range(0,1);
myRange =mydoc.Range(myRange.End-1,myRange.End);//設(shè)定起始點
var sel=document.body.createTextRange();
sel.moveToElementText(AoutWord);//設(shè)置要導出的表格名稱
sel.select();
document.execCommand('Copy');
sel.moveEnd('character');
myRange.Paste();
myRange =mydoc.Range(myRange.End-1,myRange.End);
myRange.InsertAfter("\n");
ExcelSheet.ActiveWindow.View.TableGridlines = false;
}
</script>
具體看附件
ExportWordAndExcel
]]>
登錄頁面

管理頁面

下載地址 http://struts2typeconverter.googlecode.com/files/sitemesh.zip
]]>
]]>
]]>
]]>
據(jù)說jquery就是使用它來壓縮,以減小體積的,大家不妨試試,很不錯的.
]]>

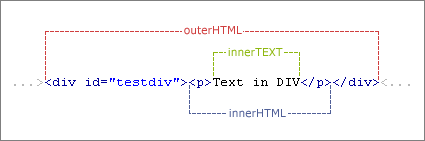
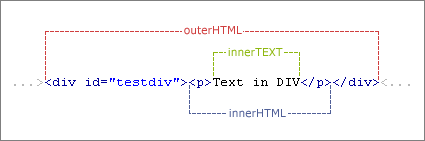
1、功能講解:
innerHTML 設(shè)置或獲取位于對象起始和結(jié)束標簽內(nèi)的 HTML
outerHTML 設(shè)置或獲取對象及其內(nèi)容的 HTML 形式
innerText 設(shè)置或獲取位于對象起始和結(jié)束標簽內(nèi)的文本
outerText 設(shè)置(包括標簽)或獲取(不包括標簽)對象的文本
2、示例代碼(可直接復(fù)制后轉(zhuǎn)存執(zhí)行):
<html>
<head>
<title>Demo</title>
<style><!--
body {font-family:"宋體";color="blue";font-size="9pt"}
--> </style>
<script language="JavaScript">
//.innerHTML
function innerHTMLDemo()
{
test_id1.innerHTML="<i><u>設(shè)置或獲取位于對象起始和結(jié)束標簽內(nèi)的 HTML.</u></i>";
}
//.innerText
function innerTextDemo()
{
test_id2.innerText="<i><u>設(shè)置或獲取位于對象起始和結(jié)束標簽內(nèi)的文本.</u></i>";
}
//.outerHTML
function outerHTMLDemo()
{
test_id3.outerHTML="<i><u>設(shè)置或獲取對象及其內(nèi)容的 HTML 形式.</u></i>";
}
//.outerText
function outerTextDemo()
{
test_id4.outerText="<i><u>設(shè)置(包括標簽)或獲取(不包括標簽)對象的文本.</u></i>";
}
</script>
</head>
<body>
<ul>
<li id="test_id1" onclick="innerHTMLDemo()">innerHTML效果.</li>
<li id="test_id2" onclick="innerTextDemo()">innerText效果.</li>
<li id="test_id3" onclick="outerHTMLDemo()">outerHTML效果.</li>
<li id="test_id4" onclick="outerTextDemo()">outerText效果.</li>
</ul>
</body>
</html>
3、不同之處:
簡單的說innerHTML和outerHTML、innerText與outerText的不同之處在于:
1)、innerHTML與outerHTML在設(shè)置對象的內(nèi)容時包含的HTML會被解析,而innerText與outerText則不會。
2)、在設(shè)置時,innerHTML與innerText僅設(shè)置標簽內(nèi)的文本,而outerHTML與outerText設(shè)置包括標簽在內(nèi)的文本。

]]>
由于項目需求,在處理文件上傳時需要使用到文件的異步上傳。這里使用Jquery Ajax File Uploader這個組件下載地址:http://www.phpletter.com/download_project_version.php?version_id=6
服務(wù)器端采用struts2來處理文件上傳。
所需環(huán)境:
jquery.js
ajaxfileupload.js
struts2所依賴的jar包
及struts2-json-plugin-2.1.8.1.jar
編寫文件上傳的Action
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import org.apache.struts2.ServletActionContext;
import com.opensymphony.xwork2.ActionSupport;
@SuppressWarnings("serial")
public class FileAction extends ActionSupport {
private File file;
private String fileFileName;
private String fileFileContentType;
private String message = "你已成功上傳文件";
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
public File getFile() {
return file;
}
public void setFile(File file) {
this.file = file;
}
public String getFileFileName() {
return fileFileName;
}
public void setFileFileName(String fileFileName) {
this.fileFileName = fileFileName;
}
public String getFileFileContentType() {
return fileFileContentType;
}
public void setFileFileContentType(String fileFileContentType) {
this.fileFileContentType = fileFileContentType;
}
@SuppressWarnings("deprecation")
@Override
public String execute() throws Exception {
String path = ServletActionContext.getRequest().getRealPath("/upload");
try {
File f = this.getFile();
if(this.getFileFileName().endsWith(".exe")){
message="對不起,你上傳的文件格式不允許!!!";
return ERROR;
}
FileInputStream inputStream = new FileInputStream(f);
FileOutputStream outputStream = new FileOutputStream(path + "/"+ this.getFileFileName());
byte[] buf = new byte[1024];
int length = 0;
while ((length = inputStream.read(buf)) != -1) {
outputStream.write(buf, 0, length);
}
inputStream.close();
outputStream.flush();
} catch (Exception e) {
e.printStackTrace();
message = "對不起,文件上傳失敗了!!!!";
}
return SUCCESS;
}
}
<!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.1//EN" "http://struts.apache.org/dtds/struts-2.1.dtd">
<struts>
<package name="struts2" extends="json-default">
<action name="fileUploadAction" class="com.ajaxfile.action.FileAction">
<result type="json" name="success">
<param name="contentType">
text/html
</param>
</result>
<result type="json" name="error">
<param name="contentType">
text/html
</param>
</result>
</action>
</package>
</struts>
contentType參數(shù)是一定要有的,否則瀏覽器總是提示將返回的JSON結(jié)果另存為文件,不會交給ajaxfileupload處理。這是因為struts2 JSON Plugin默認的contentType為application/json,而ajaxfileupload則要求為text/html。
文件上傳的jsp頁面
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/ajaxfileupload.js"></script>
<script type="text/javascript">
function ajaxFileUpload()
{
$("#loading")
.ajaxStart(function(){
$(this).show();
})//開始上傳文件時顯示一個圖片
.ajaxComplete(function(){
$(this).hide();
});//文件上傳完成將圖片隱藏起來
$.ajaxFileUpload
(
{
url:'fileUploadAction.action',//用于文件上傳的服務(wù)器端請求地址
secureuri:false,//一般設(shè)置為false
fileElementId:'file',//文件上傳空間的id屬性 <input type="file" id="file" name="file" />
dataType: 'json',//返回值類型 一般設(shè)置為json
success: function (data, status) //服務(wù)器成功響應(yīng)處理函數(shù)
{
alert(data.message);//從服務(wù)器返回的json中取出message中的數(shù)據(jù),其中message為在struts2中action中定義的成員變量
if(typeof(data.error) != 'undefined')
{
if(data.error != '')
{
alert(data.error);
}else
{
alert(data.message);
}
}
},
error: function (data, status, e)//服務(wù)器響應(yīng)失敗處理函數(shù)
{
alert(e);
}
}
)
return false;
}
</script>
</head>
<body>
<img src="loading.gif" id="loading" style="display: none;">
<input type="file" id="file" name="file" />
<br />
<input type="button" value="上傳" onclick="return ajaxFileUpload();">
</body>
</html>
注意觀察<body>中的代碼,并沒有form表單。只是在按鈕點擊的時候觸發(fā)ajaxFileUpload()方法。需要注意的是js文件引入的先后順序,ajaxfileupload.js依賴于jquery因此你知道的。
點我下載工程代碼
]]>
]]>
演示視頻下載
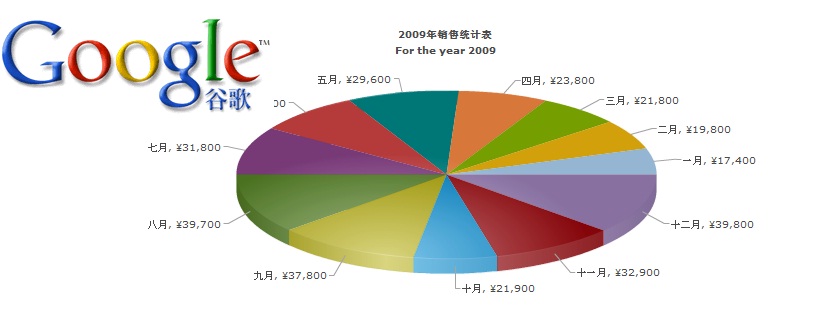
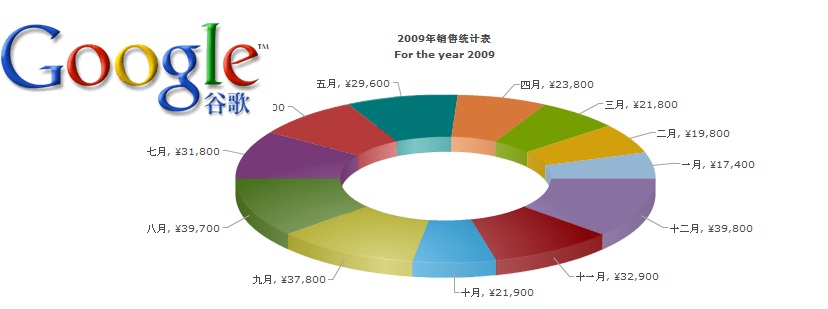
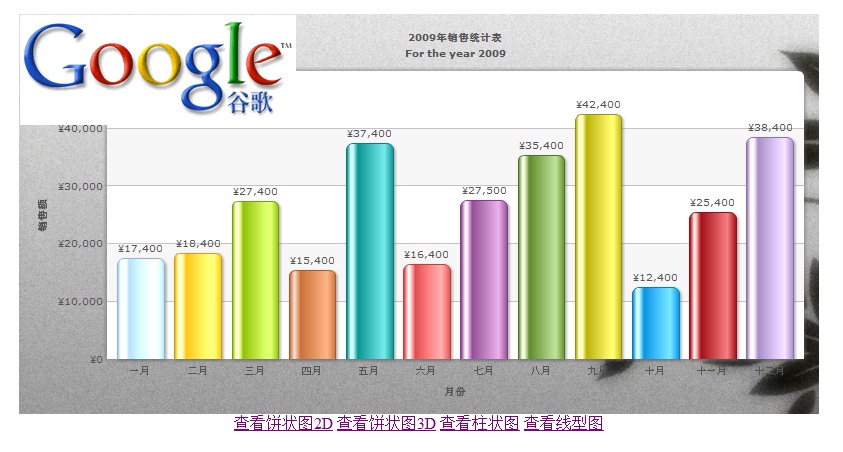
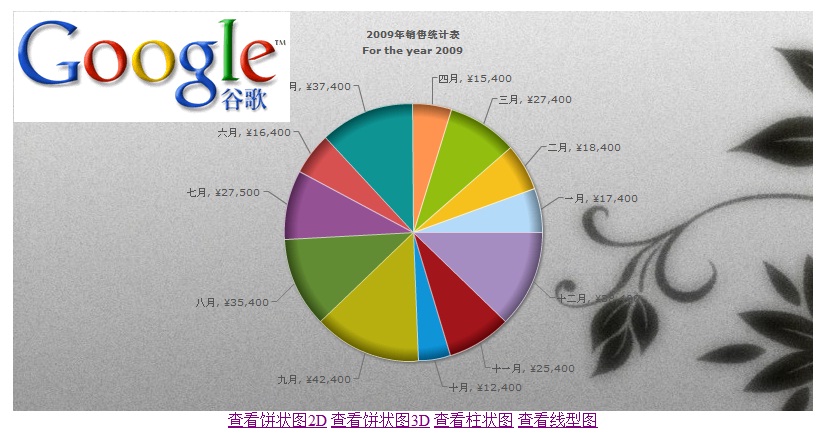
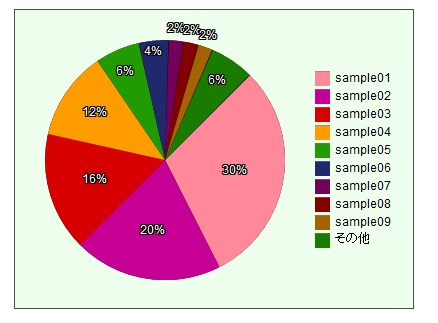
第一組圖:
FusionCharts
官方主頁:http://www.fusioncharts.com/
文檔:http://www.fusioncharts.com/docs/
來自國外的flash圖,效果極其棒,極力推薦大家使用,遺憾的是官方給的免費版會在生成的圖片上帶上超鏈接.可喜的是絕頂聰明的國人破解了它,在隨后會為大家提供破解過的flash文件.廢話不多說,上圖,無圖無真相








注:在以上每個報表左上角大家都會看到一個google的logo,其實我要表達的意思是在此處可以設(shè)置一個公司或者其他的logo什么的.希望沒有誤導大家
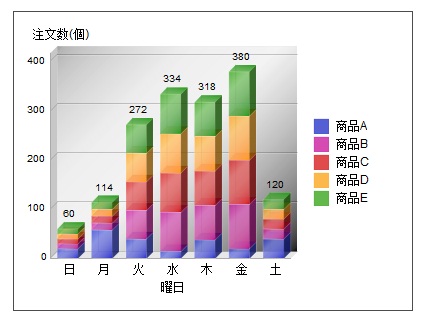
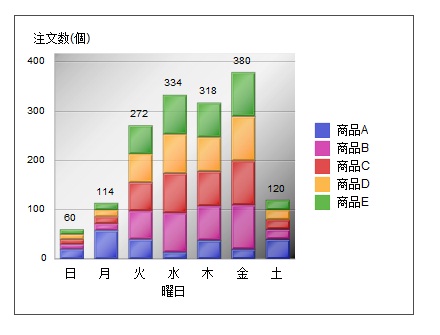
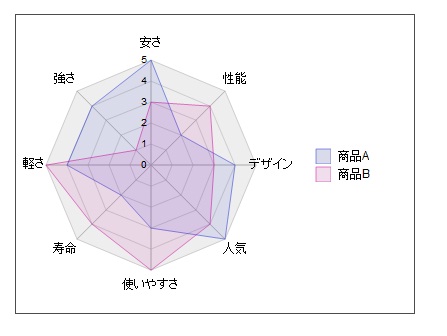
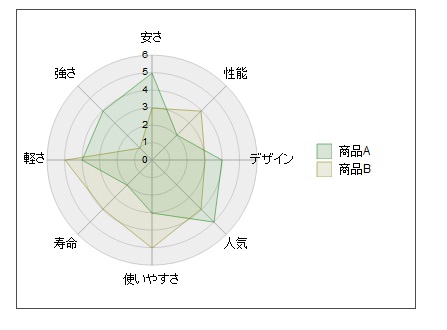
第二組圖:
一款來自小日本小巧的js報表組件,俺不通日語,所以也不曉得他叫什么名字.所以廢話不多數(shù)直接上圖










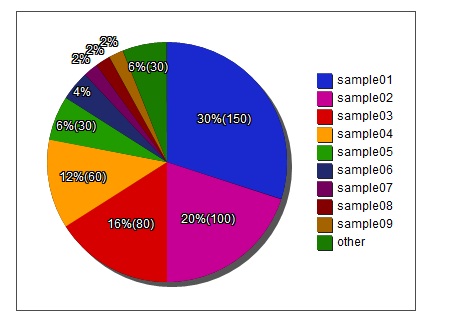
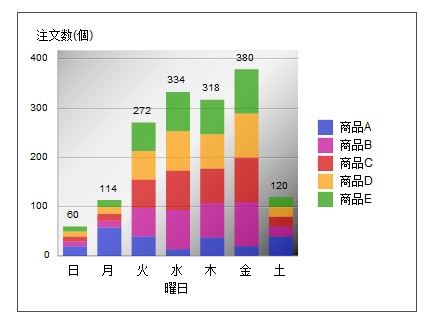
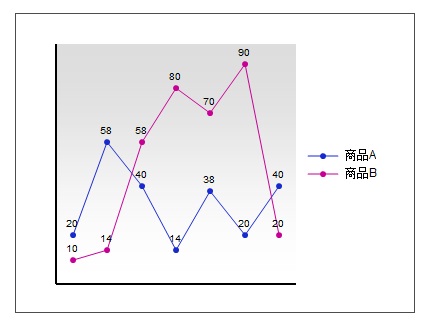
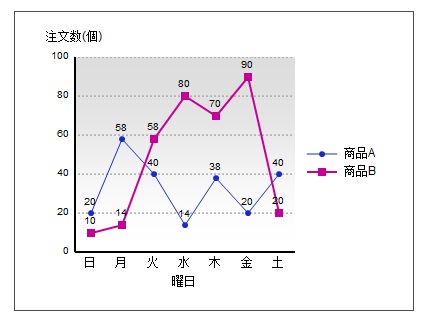
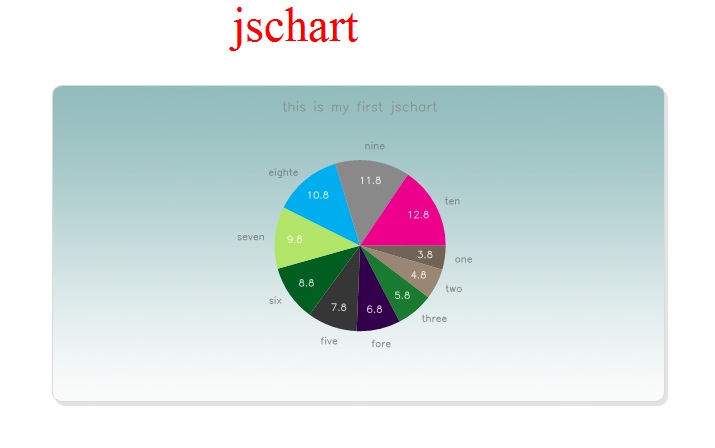
第三組圖:
構(gòu)建與jquery之上的jscharts,感覺很不錯,雖然沒以上圖花哨,但js能做到這般田地已經(jīng)不錯了



附件下載:
fusionchart 破解文件:fusionchart破解文件
來自日本的報表組件
jscharts
演示視頻下載
]]>
 <?xml version="1.0" encoding="UTF-8"?>
<?xml version="1.0" encoding="UTF-8"?> <root>
<root> <book id="1">
<book id="1"> <name>深入淺出extjs</name>
<name>深入淺出extjs</name> <author>張三</author>
<author>張三</author> <price>88</price>
<price>88</price> </book>
</book> <book id="2">
<book id="2"> <name>鋒利的jQuery</name>
<name>鋒利的jQuery</name> <author>李四</author>
<author>李四</author> <price>99</price>
<price>99</price> </book>
</book> <book id="3">
<book id="3"> <name>深入淺出flex</name>
<name>深入淺出flex</name> <author>王五</author>
<author>王五</author> <price>108</price>
<price>108</price> </book>
</book> <book id="4">
<book id="4"> <name>java編程思想</name>
<name>java編程思想</name> <author>錢七</author>
<author>錢七</author> <price>128</price>
<price>128</price> </book>
</book> </root>
</root>
 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html>
<html> <head>
<head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>jquery解析xml</title>
<title>jquery解析xml</title> <script type="text/javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/jquery-1.4.2.min.js"></script> <script type="text/javascript">
<script type="text/javascript"> $(function(){
$(function(){ $.post('books.xml',function(data){
$.post('books.xml',function(data){ //查找所有的book節(jié)點
//查找所有的book節(jié)點 var s="";
var s=""; $(data).find('book').each(function(i){
$(data).find('book').each(function(i){ var id=$(this).attr('id');
var id=$(this).attr('id'); var name=$(this).children('name').text();
var name=$(this).children('name').text(); var author=$(this).children('author').text();
var author=$(this).children('author').text(); var price=$(this).children('price').text();
var price=$(this).children('price').text(); s+=id+" "+name+" "+author+" "+price+"<br>";
s+=id+" "+name+" "+author+" "+price+"<br>"; });
}); $('#mydiv').html(s);
$('#mydiv').html(s); });
}); });
}); </script>
</script> </head>
</head> <body>
<body> <div id='mydiv'></div>
<div id='mydiv'></div> </body>
</body> </html>
</html>
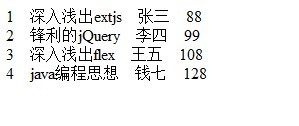
完整示例下載
]]>


 $(
$(