之前,在項目中一直用jfreechart,感覺jfreechart做的挺不錯的.唯一遺憾的是文檔收費.再者圖片乃靜態的不能滿足客戶端與圖片進行動態交互.為了滿足客戶的需求,所以不得不尋求更好的報表解決方案.本人在項目中收藏了以下幾種報表.總的來說效果還是很滿意的.上手操作也很簡單,這里貼出效果圖.借mop中最流行的一句話來說就是:無圖無真相.呵呵廢話不多說,直接上圖.在最后我會針對每種圖傳上demo.供大家快速上手,本來實地項目中的效果遠比貼出來的圖漂亮逼真,但為了數據安全性,本人就針對每種圖單獨做了小demo.大家可以參考下.呵呵
演示視頻: 本打算錄制成swf格式的直接傳到blog上,結果發現blogjava不支持插入flash,汗,由于文件格式是swf,所以大家可以使用瀏覽器或者adobe的flash player觀看 文件大小 8M多
演示視頻下載
第一組圖:
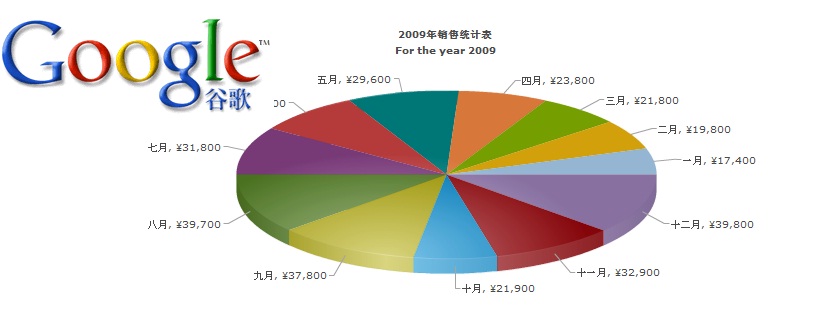
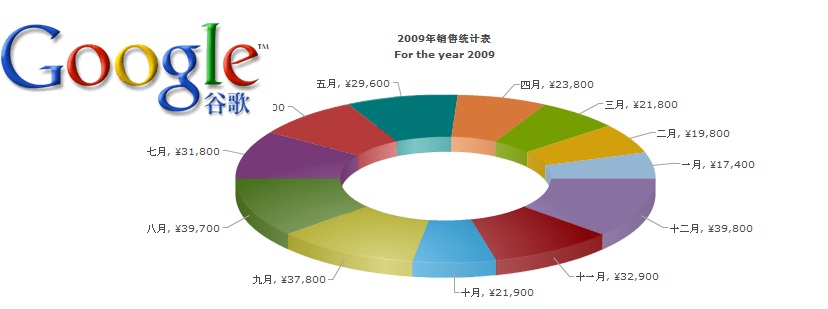
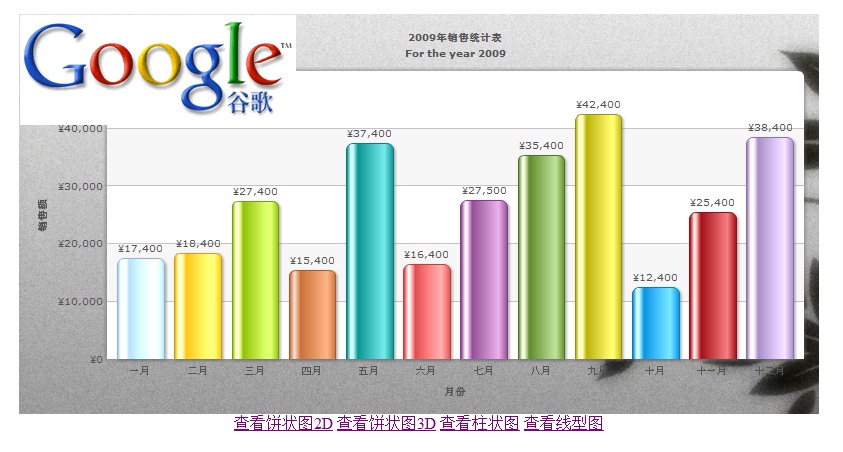
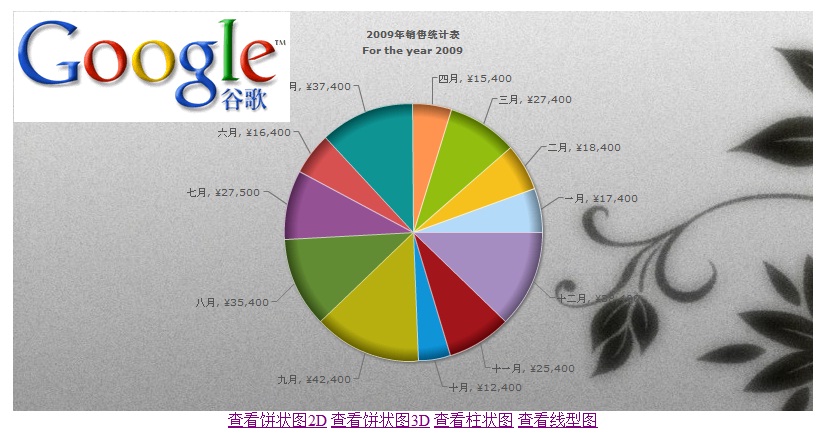
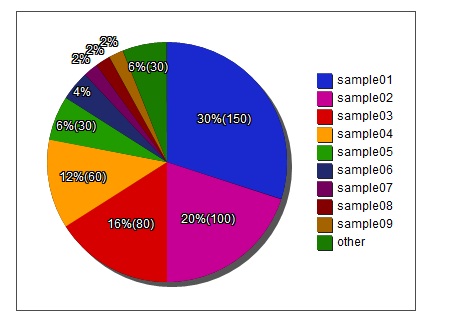
FusionCharts
官方主頁:
http://www.fusioncharts.com/
文檔:
http://www.fusioncharts.com/docs/
來自國外的flash圖,效果極其棒,極力推薦大家使用,遺憾的是官方給的免費版會在生成的圖片上帶上超鏈接.可喜的是絕頂聰明的國人破解了它,在隨后會為大家提供破解過的flash文件.廢話不多說,上圖,無圖無真相








注:在以上每個報表左上角大家都會看到一個google的logo,其實我要表達的意思是在此處可以設置一個公司或者其他的logo什么的.希望沒有誤導大家
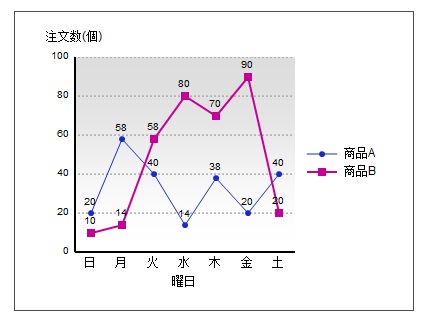
第二組圖:
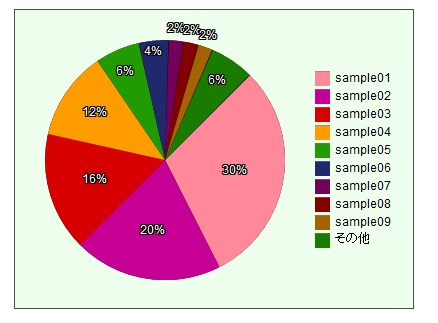
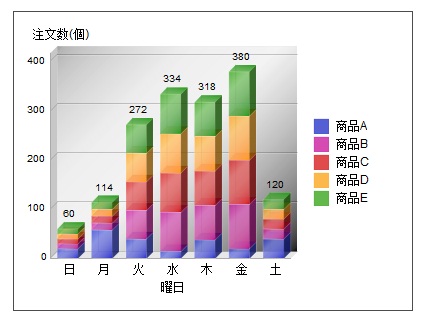
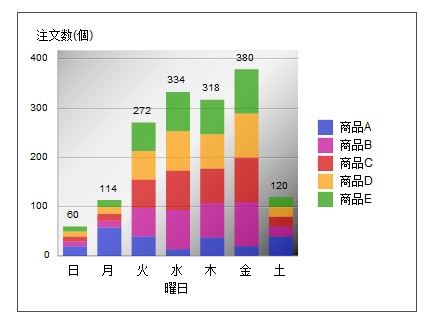
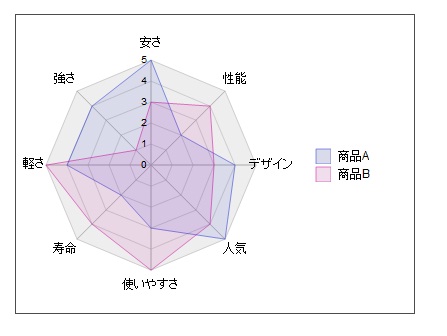
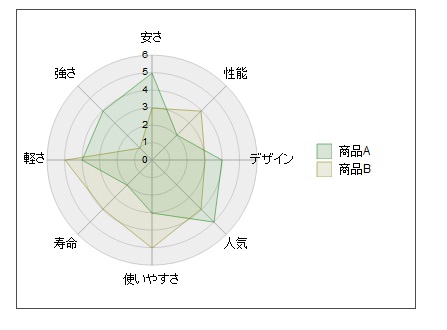
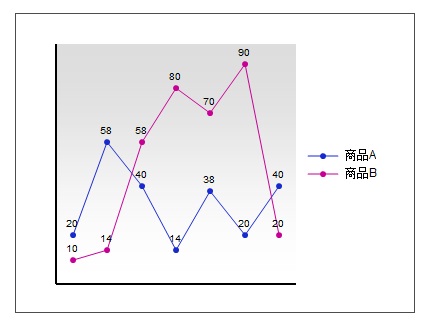
一款來自小日本小巧的js報表組件,俺不通日語,所以也不曉得他叫什么名字.所以廢話不多數直接上圖










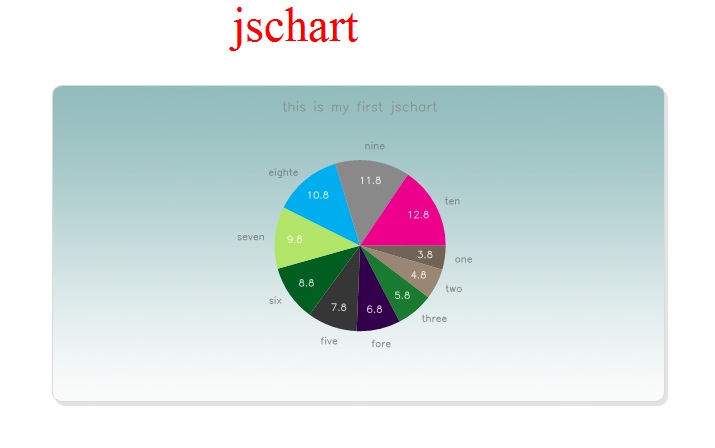
第三組圖:
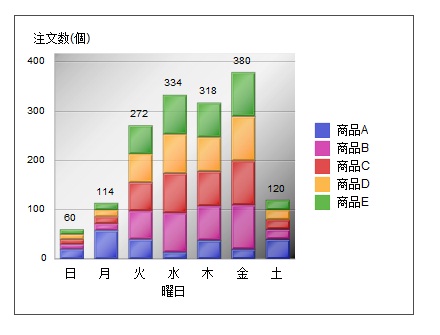
構建與jquery之上的jscharts,感覺很不錯,雖然沒以上圖花哨,但js能做到這般田地已經不錯了



附件下載:
fusionchart 破解文件:
fusionchart破解文件
來自日本的報表組件
jscharts
演示視頻下載