
2010年9月1日
摘要: 一、分布式實現原理
如上圖所示,主要通過Apache-Server作為中轉服務器,實現多個tomcat服務器之間的分布式處理,用戶直接請求Apache-Server,然后Apache-Server會將請求分發到具體的tomcat-server,之...
閱讀全文
posted @
2011-06-22 16:09 obpm 閱讀(8227) |
評論 (4) |
編輯 收藏
從設計理念層面看abstract class和interface
上面主要從語法定義和編程的角度論述了abstract class和interface的區別,這些層面的區別是比較低層次的、非本質的。本小節將從另一個層面:abstract class和interface所反映出的設計理念,來分析一下二者的區別。作者認為,從這個層面進行分析才能理解二者概念的本質所在。
前面已經提到過,abstarct class在Java語言中體現了一種繼承關系,要想使得繼承關系合理,父類和派生類之間必須存在"is a"關系,即父類和派生類在概念本質上應該是相同的(參考文獻〔3〕中有關于"is a"關系的大篇幅深入的論述,有興趣的讀者可以參考)。對于interface 來說則不然,并不要求interface的實現者和interface定義在概念本質上是一致的,僅僅是實現了interface定義的契約而已。為了使論述便于理解,下面將通過一個簡單的實例進行說明。
考慮這樣一個例子,假設在我們的問題領域中有一個關于Door的抽象概念,該Door具有執行兩個動作open和close,此時我們可以通過abstract class或者interface來定義一個表示該抽象概念的類型,定義方式分別如下所示:
使用abstract class方式定義Door:
abstract class Door {
abstract void open();
abstract void close();
}
使用interface方式定義Door:
interface Door {
void open();
void close();
}
其他具體的Door類型可以extends使用abstract class方式定義的Door或者implements使用interface方式定義的Door。看起來好像使用abstract class和interface沒有大的區別。
如果現在要求Door還要具有報警的功能。我們該如何設計針對該例子的類結構呢(在本例中,主要是為了展示abstract class和interface反映在設計理念上的區別,其他方面無關的問題都做了簡化或者忽略)?下面將羅列出可能的解決方案,并從設計理念層面對這些不同的方案進行分析。
解決方案一:
簡單的在Door的定義中增加一個alarm方法,如下:
abstract class Door {
abstract void open();
abstract void close();
abstract void alarm();
}
或者
interface Door {
void open();
void close();
void alarm();
}
那么具有報警功能的AlarmDoor的定義方式如下:
class AlarmDoor extends Door {
void open() { … }
void close() { … }
void alarm() { … }
}
或者
class AlarmDoor implements Door {
void open() { … }
void close() { … }
void alarm() { … }
}
這種方法違反了面向對象設計中的一個核心原則ISP(Interface Segregation Priciple),在Door的定義中把Door概念本身固有的行為方法和另外一個概念"報警器"的行為方法混在了一起。這樣引起的一個問題是那些僅僅依賴于Door這個概念的模塊會因為"報警器"這個概念的改變(比如:修改alarm方法的參數)而改變,反之依然。
解決方案二:
既然open、close和alarm屬于兩個不同的概念,根據ISP原則應該把它們分別定義在代表這兩個概念的抽象類中。定義方式有:這兩個概念都使用abstract class方式定義;兩個概念都使用interface方式定義;一個概念使用abstract class方式定義,另一個概念使用interface方式定義。
顯然,由于Java語言不支持多重繼承,所以兩個概念都使用abstract class方式定義是不可行的。后面兩種方式都是可行的,但是對于它們的選擇卻反映出對于問題領域中的概念本質的理解、對于設計意圖的反映是否正確、合理。我們一一來分析、說明。
如果兩個概念都使用interface方式來定義,那么就反映出兩個問題:1、我們可能沒有理解清楚問題領域,AlarmDoor在概念本質上到底是Door還是報警器?2、如果我們對于問題領域的理解沒有問題,比如:我們通過對于問題領域的分析發現AlarmDoor在概念本質上和Door是一致的,那么我們在實現時就沒有能夠正確的揭示我們的設計意圖,因為在這兩個概念的定義上(均使用interface方式定義)反映不出上述含義。
如果我們對于問題領域的理解是:AlarmDoor在概念本質上是Door,同時它有具有報警的功能。我們該如何來設計、實現來明確的反映出我們的意思呢?前面已經說過,abstract class在Java語言中表示一種繼承關系,而繼承關系在本質上是"is a"關系。所以對于Door這個概念,我們應該使用abstarct class方式來定義。另外,AlarmDoor又具有報警功能,說明它又能夠完成報警概念中定義的行為,所以報警概念可以通過interface方式定義。如下所示:
abstract class Door {
abstract void open();
abstract void close();
}
interface Alarm {
void alarm();
}
class AlarmDoor extends Door implements Alarm {
void open() { … }
void close() { … }
void alarm() { … }
}
這種實現方式基本上能夠明確的反映出我們對于問題領域的理解,正確的揭示我們的設計意圖。其實abstract class表示的是"is a"關系,interface表示的是"like a"關系,大家在選擇時可以作為一個依據,當然這是建立在對問題領域的理解上的,比如:如果我們認為AlarmDoor在概念本質上是報警器,同時又具有Door的功能,那么上述的定義方式就要反過來了。
轉載人員-Nicholas
posted @
2010-11-07 13:57 obpm 閱讀(582) |
評論 (4) |
編輯 收藏
可關閉的TabbedPane結構:

測試代碼:
package cn.demo.test;
import java.awt.Component;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.UIManager;
/**
* Test
* @author Tom
*
*/
public class TestDemo {
public static void main(String[] args) {
try {
String feel = UIManager.getSystemLookAndFeelClassName();
UIManager.setLookAndFeel(feel);
} catch (Exception e) {
e.printStackTrace();
}
JFrame frame = new JFrame();
frame.setTitle("可關閉Tab測試");
frame.setSize(300, 400);
frame.setLocationRelativeTo(null);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
TabbedPane tabbedPane = new TabbedPane();
tabbedPane.setCloseButtonEnabled(true);
tabbedPane.addTab("測試一", null, new JLabel("測試一"));
tabbedPane.addTab("測試二", null, new JLabel("測試二"));
tabbedPane.addTab("測試三", null, new JLabel("測試三"));
tabbedPane.addTab("測試四", null, new JLabel("測試四"));
tabbedPane.addTabbedPaneListener(new TabbedPaneListener(){
@Override
public void allTabsRemoved() {
// TODO Auto-generated method stub
}
@Override
public boolean canTabClose(Tab tab, Component component) {
// TODO Auto-generated method stub
return false;
}
@Override
public void tabAdded(Tab tab, Component component, int index) {
// TODO Auto-generated method stub
}
@Override
public void tabRemoved(Tab tab, Component component, int index) {
// TODO Auto-generated method stub
System.out.println("close");
}
@Override
public void tabSelected(Tab tab, Component component, int index) {
// TODO Auto-generated method stub
}
});
frame.add(tabbedPane);
frame.setVisible(true);
}
}
測試效果:


源碼下載:TabbedPane.rar
發表人: Tom
posted @
2010-10-24 16:44 obpm 閱讀(6144) |
評論 (2) |
編輯 收藏在數據庫層使用SQL分頁可以很大程度增加平臺系統程序運行速度與效率。本人只是初入手半數據庫半程序的開發,所以對數據庫研究不深。于是要收集下列代碼以作參考,同時也Post出來可以讓需要的人參考一下,高手就請見笑了。說轉載說不上,說原創也... 國慶期間在家家里的機子跑DB比較困難,做不了過多測試。不過語句或函數方面本人都仔細看過抄回來的SQL的網頁里示例,感覺基本上大同小異,如果有錯誤查下做相應的修改或百度Google一下應該沒什么大問題,也請多多包涵。當然,有機會就會對下列SQL做測試,然后會進行修正。至于每個數據庫分頁在這就不進行深究,只是列出個可用的方法。
##########
# MySQL#
##########
select * from tlk_buginfo limit startPos, pageSize
startPos: 定義當前頁起始位置(不包括startPos)
pageSize: 每頁顯示數據的條數
##########
# MSSQL#(2005的row_number,暫無2000)
##########
1、
--返回第20-40行數據
select top 20 * from (select row_number() over (order by EmployeeID) as RowNumber, * from HumanResources.Employee) TableNickname where RowNumber>=20
2、
--返回第20-40行數據
select * from (select row_number() over (order by EmployeeID) as RowNumber, * from HumanResources.Employee) TableNickname where RowNumber between 20 and 40
3、
--返回第20-40行數據
with OrderedResults as
(select *, ROW_NUMBER() OVER (order by EmployeeID) as RowNumber FROM HumanResources.Employee)
select * from OrderedResults where RowNumber between 20 and 40
##########
# Oracle#
##########
①采用rownum關鍵字(三層嵌套)
--返回第5-15行數據
select * from (select row_.*, rownum num from (select * from tlk_buginfo) row_ where rownum<=15) where num>=5
②采用row_number解析函數進行分頁(效率更高)
--返回第5-15行數據
select tab.* from (select t.*, row_number() over (order by lastmodified) as num from tlk_buginfo t) tab where num between 5 and 15
##########
# DB2#
##########
select * from (select *, rownumber() over(order by 排序字段 asc ) as rowid from 表名 )as a where a.rowid >= startPage AND a.rowid <endPage
##########
# Hsqldb#
##########
select LIMIT 0 10 表名
收集資料:(allen)
posted @
2010-10-10 21:32 obpm 閱讀(406) |
評論 (1) |
編輯 收藏(denny)
posted @
2010-10-08 00:11 obpm 閱讀(1472) |
評論 (1) |
編輯 收藏
HTML5 是近十年來 Web 標準最巨大的飛躍。和以前的版本不同,HTML 5 并非僅僅用來表示 Web 內容,它的使命是將 Web
帶入一個成熟的應用平臺,在這個平臺上,視頻,音頻,圖象,動畫,以及同電腦的交互都被標準化。盡管 HTML 5 的實現還有很長的路要走,但 HTML 5 正在改變
Web。
HTML 最近的一次升級是1999年12月發布的 HTML
4.01。自那以后,發生了很多事。最初的瀏覽器戰爭已經結束,Netscape 灰飛煙滅,IE5 作為贏家后來又發展到 IE6, IE7到IE8。Mozilla
Firefox 從 Netscape 的死灰中誕生,并躍居第二位。蘋果和 Google 各自推出自己的瀏覽器,而小家碧玉的 Opera
仍然嚶嚶嗡嗡地活著,并以推動 Web 標準為己命。我們甚至在手機和游戲機上有了真正的 Web 體驗,感謝 Opera,iPhone 以及 Google
已經推出的 Android。
然而這一切,僅僅讓 Web 標準運動變得更加混亂,HTML 5 和其它標準被束之高閣,結果,HTML 5
一直以來都是以草案的面目示人。
于是,一些公司聯合起來,成立了一個叫做 Web Hypertext Application
Technology Working Group (Web 超文本應用技術工作組 - WHATWG) 的組織,他們將重新揀起 HTML 5。這個組織獨立于
W3C,成員來自 Mozilla, KHTML/Webkit 項目組,Google,Apple,Opera 以及微軟。盡管 HTML 5
草案不會在短期內獲得認可,但 HTML 5 總算得以延續。
HTML 5 將帶來什么?以下是 HTML 5 草案中最激動人心的部分:
全新的,更合理的 Tag,多媒體對象將不再全部綁定在 object 或 embed Tag
中,而是視頻有視頻的 Tag,音頻有音頻的 Tag。本地數據庫。這個功能將內嵌一個本地的 SQL 數據庫,以加速交互式搜索,緩存以及索引功能。同時,那些離線
Web 程序也將因此獲益匪淺。不需要插件的富動畫。Canvas 對象將給瀏覽器帶來直接在上面繪制矢量圖的能力,這意味著我們可以脫離 Flash 和
Silverlight,直接在瀏覽器中顯示圖形或動畫。一些最新的瀏覽器,除了 IE,已經開始支持 Canvas。瀏覽器中的真正程序。將提供 API
實現瀏覽器內的編輯,拖放,以及各種圖形用戶界面的能力。內容修飾 Tag 將被剔除,而使用 CSS。理論上講,HTML 5 是培育新 Web
標準的土壤,讓各種設想在他的組織者之間分享,但 HTML 5 目前仍處于試驗階段。
Mozilla 的技術副總裁 Mike Shaver 說,HTML 5 是一個被寄予厚望的概念,它既是
WHATWG 組織的實驗田,又是 W3C 的標準之路。
Shaver 認為,Mozilla 的興趣和 WHATWG 實驗相吻合,Mozilla 在 HTML 5
工作組中非常活躍,我們對一些早期的細則進行實驗并將成熟的結果提交 W3C。
在過去的幾年,Mozilla 隨著各種出現的新標準,推出多個富有前瞻性的項目,包括
Prism,一個用于離線運行 Web 程序的系統,以及 Weave,一個數據存儲框架。
Shaver 說,HTML 5 運動肇始于對 W3C 的不耐煩,Web 標準中的很多進展都因 W3C
將重點從 HTML 轉移到 XML 而停滯不前。
很多基于 XML 架構的新技術被設計出來替代 HTML,Shaver
說,這不是一條正確的道路,人們不應象黑瞎子掰玉米把樣一邊掰一邊丟。
HTML 5 的新實驗在 Firefox 以及 基于 Webkit 的 Safari 和 Chrome
瀏覽器中逐漸得到強化,但仍有不少問題。
Chrome 的開發者 Darin Fisher 說,Chrome
仍在襁褓中時,就不得不面臨幾個問題,盡管使用的是最新的 Webkit,HTML 5 的本地數據庫功能在 Chrome 的初期版本中并沒有實現。因為 Chrome
的沙箱機制和 Webkit 的數據庫功能有沖突。
而由于 Chrome 屬于秘密開發,Chrome 的開發人員也不便參與 Webkit 的開發。
我們要想保守 Chrome 的秘密,就無法參與 Webkit 社區。Fisher
說,我們很希望可以在某些方面給 Webkit 以幫助,我們擁有眾多經驗豐富的開發者,我們很想知道人們目前遇到的挑戰并樂意提供幫助。
隨著 Chrome 的發布,Fisher 說他的團隊成員有時會和 Webkit
的人一起吃飯,有些人私下里還成了好朋友。Fisher 稱,他們迫切地想同其他 Webkit 開發組一起工作解決離線數據庫的問題。
Chrome 里面還包含Google 的開源 Gears 技術,用來實現與 HTML 5 類似的離線功能。
Gears 可以看作已有 API 的替代品,Fisher 說,HTML 5
對新瀏覽器來說是非常好的東西,但絕大多數用戶還使用舊瀏覽器。Gears 可以讓那些舊瀏覽器也獲得這樣的 API,我們正在為 HTML 5 版 API 提供兼容。
Gears 兼容性非常好,它正成為將 HTML 5 帶向人們桌面的另外一條途徑。
目前,絕大多數工作由 Apple,Mozilla, Opera, Google 以及 Trolltech
展開。微軟在干什么?IE 因其對 Web 標準的遲鈍而聞名,更不要說 HTML 5。但 IE8 可能會做出改變。
微軟 IE 平臺與 WHAT 工作組主席 Chris Wilson
在郵件中稱,我們希望我們現在開始的工作可以在 HTML 工作組創建一套測試系統。Wilson 說,IE 開發組仍然對 HTML 5
的一些提議感到擔憂。我覺得工作組的所有成員都會承認我們還有很多事要做。
目前處于 Beta 版的 IE9,已經包含 HTML 5
的諸多新功能。它擁有一個跨文檔消息系統,本地存儲,以及一些離線事件來檢測網絡的中斷。但還有些功能還未提上議程,如 Canvas。
HTML 5
非常龐大,仍處在開發階段,我認為瀏覽器廠商應當盡快達成一致,而每個瀏覽器的具體實現時間可以自己選擇。Web 開發者和瀏覽器廠商會同意 Wilson
的下面這句話,這確切無疑是一個激動人心的時刻,我們希望看到 Web 成為新的應用平臺。
HTML5寫的例子(IE9或google瀏覽器才有效果):
HTML5學習資料:
http://www.chinabyte.com/bang/html5/
收集資料:(denny)
posted @
2010-10-07 21:46 obpm 閱讀(2116) |
評論 (1) |
編輯 收藏
首先,在jbpm4中,流程定義相關的部署信息就存在
JBPM4_DEPLOYMENT、
JBPM4_DEPLOYPROP及
JBPM4_LOB (存放當發布一個png和xml文件后的流程定義后的記錄)。中。
JBPM4_HIST_PROCINST、
JBPM4_HIST_ACTINST兩張表中,分別存放的是process Instance、Activity Instance的歷史記錄,Activity Instance是指流程定義中各個步驟:task descition等存放Process Instance、Activity Instance歷史記錄的表有了,那他們的當前記錄存在什么地方呢?這就需要弄清楚jBPM的另外幾個概念。一般而言,在jBPM中,“a process instance is the root of a tree of executions”。因此,當一個流程實例Split出兩個并行步驟的時候,在
JBPM4_EXECUTION表中將有三筆相關記錄,一筆是代表流程實例的Root Execution,另外兩筆是關于上述兩個并行步驟的Child Execution。
此外,在jbpm中,Activity的種類是很豐富的,可以是Control Flow Activities,如sub-process,decision等,也可以是Automatic Activity,如java、script、sql等,其中需要人來參與完成的Activity被稱為Task,待辦任務放在
JBPM4_TASK表中,而歷史任務放在
JBPM4_HIST_TASK表中。
對一個Task而言,它可能會有多個Participation(swim lane 同樣會有多個Participation),Participation的種類有Candidate、client、owner、Replaced Assignee和viewer,而具體的Participation既可以是單一用戶,也可以是用戶組,Participation的信息存放在
JBPM4_PARTICIPATION中。
Swim Lane是一種Runtime Process Role,通過Swim Lane,多個Task可以一次分配到同一Actor身上,存放這些信息是表
JBPM4_PARTICIPATION。
JBPM4_ID_GROUP、
JBPM4_ID_MEMBERSHIP、
JBPM4_ID_USER這是基本的權限控制,建議關于用戶認證方面還是自己開發一套,這個功能太簡單了,難以滿足需求。
JBPM4_JOB存放的是Timer的定義。
JBPM4_PROPERTY這是jbpm引擎參數表。
JBPM4_VAR表存放流程臨時變量,當流程實例結束后,表中內容清除。
JBPM4_HIST_VAR表存放歷史臨時變量,但是jbpm4好像還沒有對這張表進行利用。
JBPM4_HIST_DETAIL表保存變量變更記錄。
了解jbpm4.3以上這18張表后,我們應該在流程運行中,詳細觀察jbpm是如何對這些表進行操作,以及進行什么樣的操作的。
發布一個流程定義后:
JBPM4_DEPLOYMENT新增一條記錄
JBPM4_DEPLOYPROP新增三條記錄
JBPM4_LOB新增兩條記錄
開始一個流程startProcessInstanceByKey后:
JBPM4_EXECUTION新增一條記錄
JBPM4_TASK新增一條記錄
JBPM4_HIST_PROCINST、
JBPM4_HIST_ACTINST分別新增一條記錄
JBPM4_HIST_TASK新增一條記錄
當執行taskService.setVariables(task.getId(), map);時,
JBPM4_VARIABLES中添加變量記錄
轉載人員:Nicholas
posted @
2010-09-16 19:51 obpm 閱讀(1272) |
評論 (0) |
編輯 收藏權限分析文檔
基于RBAC的權限設計模型:
1 RBAC 介紹
RBAC 模型作為目前最為廣泛接受的權限模型。
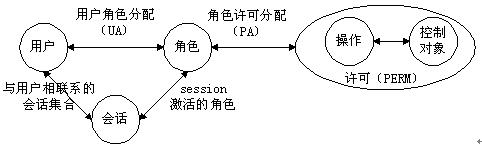
NIST (The National Institute of Standards and Technology,美國國家標準與技術研究院)標準RBAC模型由4個部件模型組成,這4個部件模型分別是基本模型RBAC0(Core RBAC)、角色分級模型RBAC1(Hierarchal RBAC)、角色限制模型RBAC2(Constraint RBAC)和統一模型RBAC3(Combines RBAC)[1]。RBAC0模型如圖1所示。

圖表 1 RBAC 0 模型
l RBAC0 定義了能構成一個RBAC控制系統的最小的元素集合
在RBAC之中,包含用戶users(USERS)、角色roles(ROLES)、目標objects(OBS)、操作operations(OPS)、許可權permissions(PRMS)五個基本數據元素,權限被賦予角色,而不是用戶,當一個角色被指定給一個用戶時,此用戶就擁有了該角色所包含的權限。會話sessions是用戶與激活的角色集合之間的映射。RBAC0與傳統訪問控制的差別在于增加一層間接性帶來了靈活性,RBAC1、RBAC2、RBAC3都是先后在RBAC0上的擴展。
l RBAC1 引入角色間的繼承關系
角色間的繼承關系可分為一般繼承關系和受限繼承關系。一般繼承關系僅要求角色繼承關系是一個絕對偏序關系,允許角色間的多繼承。而受限繼承關系則進一步要求角色繼承關系是一個樹結構。
l RBAC2 模型中添加了責任分離關系
RBAC2 的約束規定了權限被賦予角色時,或角色被賦予用戶時,以及當用戶在某一時刻激活一個角色時所應遵循的強制性規則。責任分離包括靜態責任分離和動態責任分離。約束與用戶-角色-權限關系一起決定了RBAC2模型中用戶的訪問許可。
l RBAC3 包含了RBAC1和RBAC2
既提供了角色間的繼承關系,又提供了責任分離關系。
建立角色定義表。定出當前系統中角色。
因為有繼承的問題,所以角色體現出的是一個樹形結構。

2 權限設計:
配置資源以及資源的操作 : 這里資源可以定義為一個通用的資源模型。提供通用的資源統一接口。
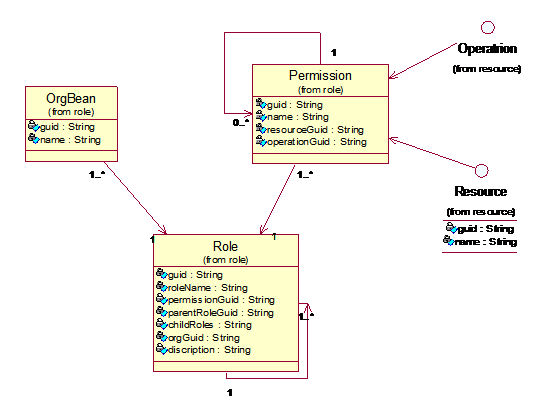
數據庫 ER 圖:

關系圖:


3 分析:
根據以上的類關系圖和ER圖可以看出。整個權限可以抽象為五個對象組成。
OrgBean : 用于描述org模型。
Role : 用于描述角色。
Permission : 用于描述權限。
Resource : 用于描述資源。
Operation : 用于描述操作。
其中Permission中有Resource , Operation 的聚合,資源和操作組成權限。
Role 和 Permission 都有自包含。因為設計到權限的繼承。
資源Resource 也可能出現一顆樹形結構,那資源也要有自包含。
思想 :
權限系統的核心由以下三部分構成: 1. 創造權限, 2. 分配權限, 3. 使用權限,然后,系統各部分的主要參與者對照如下: 1. 創造權限 -Creator 創造, 2. 分配權限 - Administrator 分配, 3. 使用權限 - User :
1. Creator 創造 Privilege , Creator 在設計和實現系統時會劃分,一個子系統或稱為模塊,應該有哪些權限。這里完成的是 Privilege 與Resource 的對象聲明,并沒有真正將 Privilege 與具體 Resource 實例聯系在一起,形成 Operator 。
2. Administrator 指定 Privilege 與 Resource Instance 的關聯 。在這一步, 權限真正與資源實例聯系到了一起, 產生了 Operator (Privilege Instance )。 Administrator 利用 Operator 這個基本元素,來創造他理想中的權限模型。如,創建角色,創建用戶組,給用戶組分配用戶,將用戶組與角色關聯等等 ... 這些操作都是由 Administrator 來完成的。
3. User 使用 Administrator 分配給的權限去使用各個子系統。 Administrator 是用戶,在他的心目中有一個比較適合他管理和維護的權限模型。于是,程序員只要回答一個問題,就是什么權限可以訪問什么資源,也就是前面說的 Operator 。程序員提供 Operator 就意味著給系統穿上了盔甲。 Administrator 就可以按照他的意愿來建立他所希望的權限框架 可以自行增加,刪除,管理 Resource 和 Privilege 之間關系。可以自行設定用戶 User 和角色 Role 的對應關系。 ( 如果將 Creator 看作是 Basic 的發明者, Administrator 就是 Basic 的使用者,他可以做一些腳本式的編程 ) Operator 是這個系統中最關鍵的部分,它是一個紐帶,一個系在 Programmer , Administrator , User 之間的紐帶。
4 權限API
getPermissionByOrgGuid(String orgGuid )
通過傳入一個org的Guid , 拿到當前這個org對象都具有那些訪問權限。
getSourcePermissionByOrgGuid(String orgGuid , String resouceGuid)
通過傳入一個org的Guid 和 一個資源的Guid , 返回改Org對當前這個資源的訪問權限。
getPermissionByResourceGuid(String resource)
通過傳入一個資源的Guid , 得到當前資源下都有那些權限定義。
havingHeritPermission(String orgGuid , String resouceGuid) : Boolean
傳入一個orgGuid, 資源GUID ,查看改OrgGuid下對資源是否有向下繼承的權限。這里繼承是資源的繼承。即對父欄目有權限,可以繼承下去對父欄目下的子欄目同樣有權限。
havingPermission(String orgGuid , String resourceGuid) : Boolean
判斷某Org對某一資源是否用權限。
以上是粗粒度的權限API 。 以下為細粒度的權限:
getOperationByPermission(String permissionGuid)
通過permission 的Guid 得到該permission 的所有有效操作。
getOperationByGuid(String permissionGuid , String resourceGuid)
通過permision的Guid , 資源的Guid 得到該資源下所有的有效操作。
screeningOpreationByGuid (String permissionGuid , String resourceGuid , String orgGuid)
通過permission , resource , org的Guid 得到改Org對這一資源的有效操作。
hasOperation(String operationGuid) : boolean
通過傳入的operationGuid 返回是否具有操作權限。
5 權限的實現:
1 .表單式認證,這是常用的,但用戶到達一個不被授權訪問的資源時, Web 容器就發
出一個 html 頁面,要求輸入用戶名和密碼。
2 .用 Filter 防止用戶訪問一些未被授權的資源, Filter 會截取所有 Request/Response ,
然后放置一個驗證通過的標識在用戶的 Session 中,然后 Filter 每次依靠這個標識來決定是否放行 Response 。
這個模式分為:
Gatekeeper :采取 Filter 或統一 Servlet 的方式。
Authenticator : 在 Web 中使用 JAAS 自己來實現。
Filter 攔截只是攔截該用戶是否有訪問這個頁面,或這一資源的權限。真正做到顯示后攔截是在應用程序內部去做。
做顯示攔截提供API , 標簽這兩種方式
轉載人員:Happy
原文地址 http://blog.csdn.net/huanghanzzz2006/archive/2006/12/04/1429666.aspx
posted @
2010-09-14 13:30 obpm 閱讀(946) |
評論 (0) |
編輯 收藏flex4幫助文檔大小有34M(網頁版),上傳不了。需要該文檔的,請留下你的郵箱地址。
115共享地址:
http://u.115.com/file/f8c22d4e48
flex4api.zip 提取碼:f8c22d4e48

原創人員:denny
posted @
2010-09-03 08:50 obpm 閱讀(4625) |
評論 (104) |
編輯 收藏
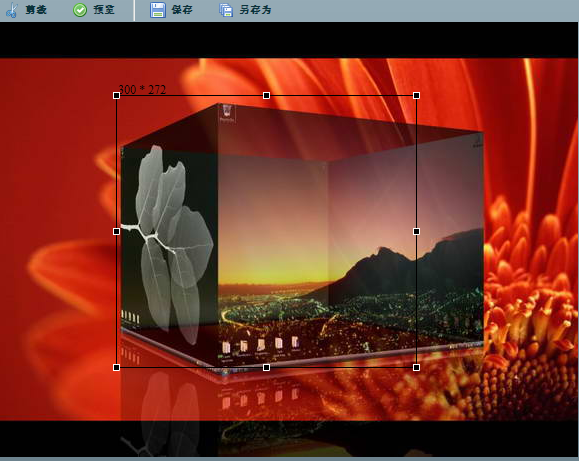
圖片剪切功能:
效果圖:


flex代碼:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" initialize="init()" xmlns:local="astion.*">
<mx:Script>
<![CDATA[
import mx.controls.Image;
import mx.graphics.ImageSnapshot;
import flash.net.FileReference;
import mx.graphics.codec.JPEGEncoder;
import mx.managers.PopUpManager;
import mx.containers.TitleWindow;
import mx.controls.Alert;
import mx.events.CloseEvent;
import mx.core.IFlexDisplayObject;
import mx.utils.*;
import mx.core.Application;
import astion.Dot;
import astion.ScaleBox;
public static const LINE_WIDTH:Number = 1;//縮放邊框寬度
private var file:FileReference;
public var IMAGE_URL:String="http://localhost:8080/cutPicuter/aa/aa.jpg";
private var loader:Loader;
private var bmp:Bitmap;
private var stream:URLStream;
public var realPath:String="D:\myWorkSpace\cutPicuter\WebRoot\aa\aa.jpg";
//初始化數據
private function init():void{
this.loader = new Loader();
this.stream = new URLStream();
this.loader.contentLoaderInfo.addEventListener(Event.COMPLETE,this.onComplete);
this.loader.load(new URLRequest(encodeURI(this.IMAGE_URL)));//解決中文亂碼
this.stream.load(new URLRequest(encodeURI(this.IMAGE_URL)));
this.stream.addEventListener(Event.COMPLETE,this.onLoaded);
}
private function onLoaded(e:Event):void
{
var bytearray:ByteArray = new ByteArray();
this.stream.readBytes(bytearray);
if(this.stream.connected)
this.stream.close();
this.loader.loadBytes(bytearray);
}
private function onComplete(e:Event):void
{
try
{
this.bmp = this.loader.content as Bitmap;
var showImage:Image= new Image();
showImage.source=this.loader.content;
canvas.addChild(showImage);
canvas.setChildIndex(box,1);
canvas.setChildIndex(showImage,0);
}
catch(e:Error)
{
}
}
//截圖,顯示縮放選擇框
private function doCapture():void{
box.x = 100;
box.y = 100;
box.visible = true;
}
//獲取縮放選擇框內的圖像
private function getImg():BitmapData{
//截取整個區域
box.scaleEnable = false;
var bmp:BitmapData = ImageSnapshot.captureBitmapData(canvas);
box.scaleEnable = true;
//矩形為要截取區域
var re:Rectangle = new Rectangle(box.x+LINE_WIDTH,box.y+LINE_WIDTH,box.boxWidth-LINE_WIDTH,box.boxHeight-LINE_WIDTH);
var bytearray:ByteArray = new ByteArray();
//截取出所選區域的像素集合
bytearray = bmp.getPixels(re);
var imgBD:BitmapData = new BitmapData(box.boxWidth-LINE_WIDTH,box.boxHeight-LINE_WIDTH);
//當前的bytearray.position為最大長度,要設為從0開始讀取
bytearray.position=0;
var fillre:Rectangle = new Rectangle(0,0,box.boxWidth-LINE_WIDTH,box.boxHeight-LINE_WIDTH);
//將截取出的像素集合存在新的bitmapdata里,大小和截取區域一樣
imgBD.setPixels(fillre,bytearray);
return imgBD;
}
//預覽圖片
private function doScan():void{
var t:TitleWindow = new TitleWindow();
t.showCloseButton=true;
t.addEventListener(CloseEvent.CLOSE,closeWindow);
t.width = box.boxWidth+t.getStyle("borderThickness");
t.height =box.boxHeight+t.getStyle("borderThickness")+t.getStyle("headerHeight");
var img:Image = new Image();
img.width = box.boxWidth;
img.height = box.boxHeight;
img.source = new Bitmap(getImg());
t.addChild(img);
PopUpManager.addPopUp(t,this,true);
PopUpManager.centerPopUp(t);
}
private function closeWindow(e:CloseEvent):void{
var t:TitleWindow = e.currentTarget as TitleWindow;
PopUpManager.removePopUp(t);
}
//保存圖片到本地
private function downloadPicture():void{
file=new FileReference();
file.addEventListener(Event.COMPLETE,downloadComplete);
file.save(new JPEGEncoder(80).encode(getImg()),"default.jpg");
}
private function downloadComplete(event:Event):void{
Alert.show("成功保存圖片到本地!","提示");
}
//保存圖片到服務器即覆蓋原來的圖片
private function save():void{
Alert.show("是否保存剪切圖片?","提示",3, this, function(event:CloseEvent):void {
if (event.detail==Alert.YES){
var request:URLRequest = new URLRequest("http://localhost:8080/cutPicuter/servlet/FileManagerSaveFileServlet?realPath="+encodeURIComponent(StringUtil.trim(realPath)));
request.method=URLRequestMethod.POST;
request.contentType = "application/octet-stream";
request.data = new JPEGEncoder(80).encode(getImg());
var loader:URLLoader = new URLLoader();
loader.load(request);
loader.addEventListener(Event.COMPLETE,saveResult);
}});
}
private function saveResult(event:Event):void{
Application.application.reLoadFolderFiles(realPath.substr(0,realPath.lastIndexOf("\\")));
Alert.show("保存剪切圖片成功","提示");
}
]]>
</mx:Script>
<mx:HBox x="0" y="0">
<mx:LinkButton label="剪裁" click="doCapture();" icon="@Embed('assets/cut.png')"/>
<mx:LinkButton label="預覽" click="doScan();" icon="@Embed('assets/ok.png')"/>
<mx:VRule height="22"/>
<mx:LinkButton label="保存" click="save()" icon="@Embed('assets/save.png')"/>
<mx:LinkButton label="另存為" click="downloadPicture();" icon="@Embed('assets/saveAs.png')"/>
</mx:HBox>
<mx:Canvas id="canvas" y="23" x="1">
<local:ScaleBox id="box" visible="false" y="0" x="0" width="100" height="100"/>
</mx:Canvas>
</mx:Application>
java代碼:
package com;
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class FileManagerSaveFileServlet
*/
public class FileManagerSaveFileServlet extends HttpServlet {
private int len=0;//處理流
private int mm=0;//重命名
private String fileName="";//文件原名
private String extName="";//文件擴展名
private String tempFileName="";//文件名加擴展名
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
processRequest(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
processRequest(request, response);
}
public void processRequest(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
String realPath=request.getParameter("realPath");
//System.out.println("FMSFS-->realPath:"+realPath);
response.setContentType("application/octet-stream");
InputStream is = request.getInputStream();
try {
int size = 0;
byte[] tmp = new byte[100000];
tempFileName=realPath.substring(realPath.lastIndexOf("\\")+1);//切割獲得文件名加擴展名
fileName=tempFileName.substring(0,tempFileName.lastIndexOf("."));//切割獲得文件名
//確保獲得真實的文件名如:1(1)可以獲得真實為1,
if(fileName.indexOf("(")!=-1){
fileName=fileName.substring(0,fileName.indexOf("("));
}
extName=tempFileName.substring(tempFileName.lastIndexOf("."));//切割獲得擴展名
//調用遞歸方法
fileName+=reNameFile(realPath.substring(0,realPath.lastIndexOf("\\")+1),fileName,extName);
// 創建一個文件夾用來保存發過來的圖片;
File f = new File(realPath.substring(0,realPath.lastIndexOf("\\")+1)+fileName+extName);
DataOutputStream dos = new DataOutputStream(new FileOutputStream(f));
while ((len = is.read(tmp)) != -1) {
dos.write(tmp, 0, len);
size += len;
}
dos.flush();
dos.close();
} catch (IOException e) {
e.printStackTrace();
}
}
//遞歸來重命名文件名
String str="";
public String reNameFile(String realPath,String filename,String extName){
File file =new File(realPath+"\\"+filename+extName);
str="";
if(file.exists()){
mm++;
str="_"+mm;
reNameFile(realPath,fileName+str,extName);
}else{
if(mm!=0){
str="_"+mm;
}
}
return str;
}
}
源碼: flex圖片剪切示例
原創人員:Denny
posted @
2010-09-01 09:55 obpm 閱讀(8616) |
評論 (6) |
編輯 收藏