115共享地址:
http://u.115.com/file/f8c22d4e48
flex4api.zip 提取碼:f8c22d4e48

原創人員:denny
]]>
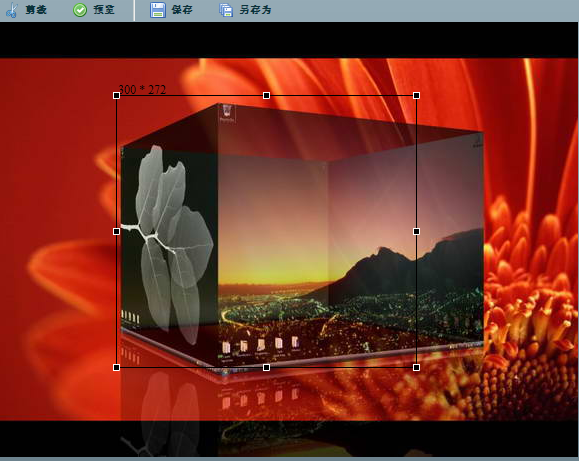
效果圖:


flex代碼:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" initialize="init()" xmlns:local="astion.*">
<mx:Script>
<![CDATA[
import mx.controls.Image;
import mx.graphics.ImageSnapshot;
import flash.net.FileReference;
import mx.graphics.codec.JPEGEncoder;
import mx.managers.PopUpManager;
import mx.containers.TitleWindow;
import mx.controls.Alert;
import mx.events.CloseEvent;
import mx.core.IFlexDisplayObject;
import mx.utils.*;
import mx.core.Application;
import astion.Dot;
import astion.ScaleBox;
public static const LINE_WIDTH:Number = 1;//縮放邊框寬度
private var file:FileReference;
public var IMAGE_URL:String="http://localhost:8080/cutPicuter/aa/aa.jpg";
private var loader:Loader;
private var bmp:Bitmap;
private var stream:URLStream;
public var realPath:String="D:\myWorkSpace\cutPicuter\WebRoot\aa\aa.jpg";
//初始化數據
private function init():void{
this.loader = new Loader();
this.stream = new URLStream();
this.loader.contentLoaderInfo.addEventListener(Event.COMPLETE,this.onComplete);
this.loader.load(new URLRequest(encodeURI(this.IMAGE_URL)));//解決中文亂碼
this.stream.load(new URLRequest(encodeURI(this.IMAGE_URL)));
this.stream.addEventListener(Event.COMPLETE,this.onLoaded);
}
private function onLoaded(e:Event):void
{
var bytearray:ByteArray = new ByteArray();
this.stream.readBytes(bytearray);
if(this.stream.connected)
this.stream.close();
this.loader.loadBytes(bytearray);
}
private function onComplete(e:Event):void
{
try
{
this.bmp = this.loader.content as Bitmap;
var showImage:Image= new Image();
showImage.source=this.loader.content;
canvas.addChild(showImage);
canvas.setChildIndex(box,1);
canvas.setChildIndex(showImage,0);
}
catch(e:Error)
{
}
}
//截圖,顯示縮放選擇框
private function doCapture():void{
box.x = 100;
box.y = 100;
box.visible = true;
}
//獲取縮放選擇框內的圖像
private function getImg():BitmapData{
//截取整個區域
box.scaleEnable = false;
var bmp:BitmapData = ImageSnapshot.captureBitmapData(canvas);
box.scaleEnable = true;
//矩形為要截取區域
var re:Rectangle = new Rectangle(box.x+LINE_WIDTH,box.y+LINE_WIDTH,box.boxWidth-LINE_WIDTH,box.boxHeight-LINE_WIDTH);
var bytearray:ByteArray = new ByteArray();
//截取出所選區域的像素集合
bytearray = bmp.getPixels(re);
var imgBD:BitmapData = new BitmapData(box.boxWidth-LINE_WIDTH,box.boxHeight-LINE_WIDTH);
//當前的bytearray.position為最大長度,要設為從0開始讀取
bytearray.position=0;
var fillre:Rectangle = new Rectangle(0,0,box.boxWidth-LINE_WIDTH,box.boxHeight-LINE_WIDTH);
//將截取出的像素集合存在新的bitmapdata里,大小和截取區域一樣
imgBD.setPixels(fillre,bytearray);
return imgBD;
}
//預覽圖片
private function doScan():void{
var t:TitleWindow = new TitleWindow();
t.showCloseButton=true;
t.addEventListener(CloseEvent.CLOSE,closeWindow);
t.width = box.boxWidth+t.getStyle("borderThickness");
t.height =box.boxHeight+t.getStyle("borderThickness")+t.getStyle("headerHeight");
var img:Image = new Image();
img.width = box.boxWidth;
img.height = box.boxHeight;
img.source = new Bitmap(getImg());
t.addChild(img);
PopUpManager.addPopUp(t,this,true);
PopUpManager.centerPopUp(t);
}
private function closeWindow(e:CloseEvent):void{
var t:TitleWindow = e.currentTarget as TitleWindow;
PopUpManager.removePopUp(t);
}
//保存圖片到本地
private function downloadPicture():void{
file=new FileReference();
file.addEventListener(Event.COMPLETE,downloadComplete);
file.save(new JPEGEncoder(80).encode(getImg()),"default.jpg");
}
private function downloadComplete(event:Event):void{
Alert.show("成功保存圖片到本地!","提示");
}
//保存圖片到服務器即覆蓋原來的圖片
private function save():void{
Alert.show("是否保存剪切圖片?","提示",3, this, function(event:CloseEvent):void {
if (event.detail==Alert.YES){
var request:URLRequest = new URLRequest("http://localhost:8080/cutPicuter/servlet/FileManagerSaveFileServlet?realPath="+encodeURIComponent(StringUtil.trim(realPath)));
request.method=URLRequestMethod.POST;
request.contentType = "application/octet-stream";
request.data = new JPEGEncoder(80).encode(getImg());
var loader:URLLoader = new URLLoader();
loader.load(request);
loader.addEventListener(Event.COMPLETE,saveResult);
}});
}
private function saveResult(event:Event):void{
Application.application.reLoadFolderFiles(realPath.substr(0,realPath.lastIndexOf("\\")));
Alert.show("保存剪切圖片成功","提示");
}
]]>
</mx:Script>
<mx:HBox x="0" y="0">
<mx:LinkButton label="剪裁" click="doCapture();" icon="@Embed('assets/cut.png')"/>
<mx:LinkButton label="預覽" click="doScan();" icon="@Embed('assets/ok.png')"/>
<mx:VRule height="22"/>
<mx:LinkButton label="保存" click="save()" icon="@Embed('assets/save.png')"/>
<mx:LinkButton label="另存為" click="downloadPicture();" icon="@Embed('assets/saveAs.png')"/>
</mx:HBox>
<mx:Canvas id="canvas" y="23" x="1">
<local:ScaleBox id="box" visible="false" y="0" x="0" width="100" height="100"/>
</mx:Canvas>
</mx:Application>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" initialize="init()" xmlns:local="astion.*">
<mx:Script>
<![CDATA[
import mx.controls.Image;
import mx.graphics.ImageSnapshot;
import flash.net.FileReference;
import mx.graphics.codec.JPEGEncoder;
import mx.managers.PopUpManager;
import mx.containers.TitleWindow;
import mx.controls.Alert;
import mx.events.CloseEvent;
import mx.core.IFlexDisplayObject;
import mx.utils.*;
import mx.core.Application;
import astion.Dot;
import astion.ScaleBox;
public static const LINE_WIDTH:Number = 1;//縮放邊框寬度
private var file:FileReference;
public var IMAGE_URL:String="http://localhost:8080/cutPicuter/aa/aa.jpg";
private var loader:Loader;
private var bmp:Bitmap;
private var stream:URLStream;
public var realPath:String="D:\myWorkSpace\cutPicuter\WebRoot\aa\aa.jpg";
//初始化數據
private function init():void{
this.loader = new Loader();
this.stream = new URLStream();
this.loader.contentLoaderInfo.addEventListener(Event.COMPLETE,this.onComplete);
this.loader.load(new URLRequest(encodeURI(this.IMAGE_URL)));//解決中文亂碼
this.stream.load(new URLRequest(encodeURI(this.IMAGE_URL)));
this.stream.addEventListener(Event.COMPLETE,this.onLoaded);
}
private function onLoaded(e:Event):void
{
var bytearray:ByteArray = new ByteArray();
this.stream.readBytes(bytearray);
if(this.stream.connected)
this.stream.close();
this.loader.loadBytes(bytearray);
}
private function onComplete(e:Event):void
{
try
{
this.bmp = this.loader.content as Bitmap;
var showImage:Image= new Image();
showImage.source=this.loader.content;
canvas.addChild(showImage);
canvas.setChildIndex(box,1);
canvas.setChildIndex(showImage,0);
}
catch(e:Error)
{
}
}
//截圖,顯示縮放選擇框
private function doCapture():void{
box.x = 100;
box.y = 100;
box.visible = true;
}
//獲取縮放選擇框內的圖像
private function getImg():BitmapData{
//截取整個區域
box.scaleEnable = false;
var bmp:BitmapData = ImageSnapshot.captureBitmapData(canvas);
box.scaleEnable = true;
//矩形為要截取區域
var re:Rectangle = new Rectangle(box.x+LINE_WIDTH,box.y+LINE_WIDTH,box.boxWidth-LINE_WIDTH,box.boxHeight-LINE_WIDTH);
var bytearray:ByteArray = new ByteArray();
//截取出所選區域的像素集合
bytearray = bmp.getPixels(re);
var imgBD:BitmapData = new BitmapData(box.boxWidth-LINE_WIDTH,box.boxHeight-LINE_WIDTH);
//當前的bytearray.position為最大長度,要設為從0開始讀取
bytearray.position=0;
var fillre:Rectangle = new Rectangle(0,0,box.boxWidth-LINE_WIDTH,box.boxHeight-LINE_WIDTH);
//將截取出的像素集合存在新的bitmapdata里,大小和截取區域一樣
imgBD.setPixels(fillre,bytearray);
return imgBD;
}
//預覽圖片
private function doScan():void{
var t:TitleWindow = new TitleWindow();
t.showCloseButton=true;
t.addEventListener(CloseEvent.CLOSE,closeWindow);
t.width = box.boxWidth+t.getStyle("borderThickness");
t.height =box.boxHeight+t.getStyle("borderThickness")+t.getStyle("headerHeight");
var img:Image = new Image();
img.width = box.boxWidth;
img.height = box.boxHeight;
img.source = new Bitmap(getImg());
t.addChild(img);
PopUpManager.addPopUp(t,this,true);
PopUpManager.centerPopUp(t);
}
private function closeWindow(e:CloseEvent):void{
var t:TitleWindow = e.currentTarget as TitleWindow;
PopUpManager.removePopUp(t);
}
//保存圖片到本地
private function downloadPicture():void{
file=new FileReference();
file.addEventListener(Event.COMPLETE,downloadComplete);
file.save(new JPEGEncoder(80).encode(getImg()),"default.jpg");
}
private function downloadComplete(event:Event):void{
Alert.show("成功保存圖片到本地!","提示");
}
//保存圖片到服務器即覆蓋原來的圖片
private function save():void{
Alert.show("是否保存剪切圖片?","提示",3, this, function(event:CloseEvent):void {
if (event.detail==Alert.YES){
var request:URLRequest = new URLRequest("http://localhost:8080/cutPicuter/servlet/FileManagerSaveFileServlet?realPath="+encodeURIComponent(StringUtil.trim(realPath)));
request.method=URLRequestMethod.POST;
request.contentType = "application/octet-stream";
request.data = new JPEGEncoder(80).encode(getImg());
var loader:URLLoader = new URLLoader();
loader.load(request);
loader.addEventListener(Event.COMPLETE,saveResult);
}});
}
private function saveResult(event:Event):void{
Application.application.reLoadFolderFiles(realPath.substr(0,realPath.lastIndexOf("\\")));
Alert.show("保存剪切圖片成功","提示");
}
]]>
</mx:Script>
<mx:HBox x="0" y="0">
<mx:LinkButton label="剪裁" click="doCapture();" icon="@Embed('assets/cut.png')"/>
<mx:LinkButton label="預覽" click="doScan();" icon="@Embed('assets/ok.png')"/>
<mx:VRule height="22"/>
<mx:LinkButton label="保存" click="save()" icon="@Embed('assets/save.png')"/>
<mx:LinkButton label="另存為" click="downloadPicture();" icon="@Embed('assets/saveAs.png')"/>
</mx:HBox>
<mx:Canvas id="canvas" y="23" x="1">
<local:ScaleBox id="box" visible="false" y="0" x="0" width="100" height="100"/>
</mx:Canvas>
</mx:Application>
java代碼:
package com;
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class FileManagerSaveFileServlet
*/
public class FileManagerSaveFileServlet extends HttpServlet {
private int len=0;//處理流
private int mm=0;//重命名
private String fileName="";//文件原名
private String extName="";//文件擴展名
private String tempFileName="";//文件名加擴展名
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
processRequest(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
processRequest(request, response);
}
public void processRequest(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
String realPath=request.getParameter("realPath");
//System.out.println("FMSFS-->realPath:"+realPath);
response.setContentType("application/octet-stream");
InputStream is = request.getInputStream();
try {
int size = 0;
byte[] tmp = new byte[100000];
tempFileName=realPath.substring(realPath.lastIndexOf("\\")+1);//切割獲得文件名加擴展名
fileName=tempFileName.substring(0,tempFileName.lastIndexOf("."));//切割獲得文件名
//確保獲得真實的文件名如:1(1)可以獲得真實為1,
if(fileName.indexOf("(")!=-1){
fileName=fileName.substring(0,fileName.indexOf("("));
}
extName=tempFileName.substring(tempFileName.lastIndexOf("."));//切割獲得擴展名
//調用遞歸方法
fileName+=reNameFile(realPath.substring(0,realPath.lastIndexOf("\\")+1),fileName,extName);
// 創建一個文件夾用來保存發過來的圖片;
File f = new File(realPath.substring(0,realPath.lastIndexOf("\\")+1)+fileName+extName);
DataOutputStream dos = new DataOutputStream(new FileOutputStream(f));
while ((len = is.read(tmp)) != -1) {
dos.write(tmp, 0, len);
size += len;
}
dos.flush();
dos.close();
} catch (IOException e) {
e.printStackTrace();
}
}
//遞歸來重命名文件名
String str="";
public String reNameFile(String realPath,String filename,String extName){
File file =new File(realPath+"\\"+filename+extName);
str="";
if(file.exists()){
mm++;
str="_"+mm;
reNameFile(realPath,fileName+str,extName);
}else{
if(mm!=0){
str="_"+mm;
}
}
return str;
}
}
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class FileManagerSaveFileServlet
*/
public class FileManagerSaveFileServlet extends HttpServlet {
private int len=0;//處理流
private int mm=0;//重命名
private String fileName="";//文件原名
private String extName="";//文件擴展名
private String tempFileName="";//文件名加擴展名
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
processRequest(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
processRequest(request, response);
}
public void processRequest(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
String realPath=request.getParameter("realPath");
//System.out.println("FMSFS-->realPath:"+realPath);
response.setContentType("application/octet-stream");
InputStream is = request.getInputStream();
try {
int size = 0;
byte[] tmp = new byte[100000];
tempFileName=realPath.substring(realPath.lastIndexOf("\\")+1);//切割獲得文件名加擴展名
fileName=tempFileName.substring(0,tempFileName.lastIndexOf("."));//切割獲得文件名
//確保獲得真實的文件名如:1(1)可以獲得真實為1,
if(fileName.indexOf("(")!=-1){
fileName=fileName.substring(0,fileName.indexOf("("));
}
extName=tempFileName.substring(tempFileName.lastIndexOf("."));//切割獲得擴展名
//調用遞歸方法
fileName+=reNameFile(realPath.substring(0,realPath.lastIndexOf("\\")+1),fileName,extName);
// 創建一個文件夾用來保存發過來的圖片;
File f = new File(realPath.substring(0,realPath.lastIndexOf("\\")+1)+fileName+extName);
DataOutputStream dos = new DataOutputStream(new FileOutputStream(f));
while ((len = is.read(tmp)) != -1) {
dos.write(tmp, 0, len);
size += len;
}
dos.flush();
dos.close();
} catch (IOException e) {
e.printStackTrace();
}
}
//遞歸來重命名文件名
String str="";
public String reNameFile(String realPath,String filename,String extName){
File file =new File(realPath+"\\"+filename+extName);
str="";
if(file.exists()){
mm++;
str="_"+mm;
reNameFile(realPath,fileName+str,extName);
}else{
if(mm!=0){
str="_"+mm;
}
}
return str;
}
}
源碼: flex圖片剪切示例
原創人員:Denny
]]>
簡介:用flex與java結合實現在線拍照
需求:為了滿足希望通過攝像頭拍照的圖片,然后通過服務器來展示需要
效果:
后臺:
前臺:


實現代碼:
flex:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" width="388" height="222" creationComplete="initApp()" backgroundColor="#A6C9E2">
<mx:Style>
Alert{font-size:12px;}
</mx:Style>
<mx:Script>
<![CDATA[
import mx.events.CloseEvent;
import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
import mx.controls.Alert;
import mx.core.Application;
private static const DEFAULT_CAMERA_WIDTH:Number = 160; //攝像頭顯示寬度
private static const DEFAULT_CAMERA_HEIGHT:Number = 120; //攝像頭顯示高度
private var DEFAULT_WEBSERVICE_URL:String = ""; //WebService地址
private var str:String;
private var m_camera:Camera; //定義一個攝像頭
private var m_localVideo:Video; //定義一個本地視頻
private var m_pictureBitmapData:BitmapData //定義視頻截圖
[Bindable]
private var m_pictureData:String;
private function initApp():void
{
t_btn_Shooting.enabled = false;
t_ban_Save.enabled = false;
initCamera();
DEFAULT_WEBSERVICE_URL = Application.application.parameters.contextPath+"/onLineTakePhotoServlet";
t_ws_SavePicture.url=DEFAULT_WEBSERVICE_URL;
}
//初始化攝像頭
private function initCamera():void
{
m_camera = Camera.getCamera();
if(m_camera != null)
{
m_camera.addEventListener(StatusEvent.STATUS,__onCameraStatusHandler);
m_camera.setMode(DEFAULT_CAMERA_WIDTH,DEFAULT_CAMERA_HEIGHT,30);
m_localVideo = new Video();
m_localVideo.width = DEFAULT_CAMERA_WIDTH;
m_localVideo.height = DEFAULT_CAMERA_HEIGHT;
m_localVideo.attachCamera(m_camera);
t_vd_Video.addChild(m_localVideo);
}
else
{
Alert.show("沒有找到攝像頭,是否重新查找。","提示:",Alert.OK|Alert.NO,this,__InitCamera);
return;
}
}
//拍照按鈕事件,進行視頻截圖
private function SnapshotPicture():void
{
m_pictureBitmapData = new BitmapData(DEFAULT_CAMERA_WIDTH,DEFAULT_CAMERA_HEIGHT);
m_pictureBitmapData.draw(t_vd_Video,new Matrix());
var m_pictureBitmap:Bitmap = new Bitmap(m_pictureBitmapData);
t_img_Picture.addChild(m_pictureBitmap);
t_panel_Picture.visible = true;
t_ban_Save.enabled = true;
}
//保存按鈕事件,保存視頻截圖
//通過WebService保存
private function SavePicture():void
{
m_pictureData = "";
for(var i:int = 0; i < DEFAULT_CAMERA_WIDTH; i++)
{
for(var j:int = 0; j < DEFAULT_CAMERA_HEIGHT; j++)
{
if(m_pictureData.length > 0)
{
m_pictureData += "," + m_pictureBitmapData.getPixel32(i,j).toString();
}
else
{
m_pictureData = m_pictureBitmapData.getPixel32(i,j).toString();
}
}
}
var params:URLVariables = new URLVariables();
params.width = DEFAULT_CAMERA_WIDTH;
params.height = DEFAULT_CAMERA_HEIGHT;
params.bitmap_data = m_pictureData;
t_ws_SavePicture.send(params);
}
//檢測攝像頭權限事件
private function __onCameraStatusHandler(event:StatusEvent):void
{
if(!m_camera.muted)
{
t_btn_Shooting.enabled = true;
}
else
{
Alert.show("無法鏈接到活動攝像頭,是否重新檢測。","提示:",Alert.OK|Alert.NO,this,__InitCamera);
}
m_camera.removeEventListener(StatusEvent.STATUS,__onCameraStatusHandler);
}
//當攝像頭不存在,或連接不正常時重新獲取
private function __InitCamera(event:CloseEvent):void
{
if(event.detail == Alert.OK)
{
initApp();
}
}
//WebService保存圖片成功事件
private function __onSavePictureResult(event:ResultEvent):void
{
//trace(event.result);
if(event.result.toString() != "保存失敗")
{
str = event.result.toString();
Alert.show("保存成功,是否關閉窗口?","提示",3,this,__onAlertCloseHandler);
}
else
{
Alert.show(event.result.toString(),"提示",Alert.OK);
}
}
//連接WebService失敗事件
private function __onSavePictureFault(event:FaultEvent):void
{
//Alert.show(event.fault.toString(),"提示",Alert.OK);
Alert.show("連接服務器失敗。","提示",Alert.OK);
}
//保存圖片成功后的彈出窗口確認事件
private function __onAlertCloseHandler(event:CloseEvent):void
{
if(event.detail == Alert.YES)
{
ExternalInterface.call("setValueToField",str);
}
}
]]>
</mx:Script>
<mx:HTTPService id="t_ws_SavePicture" showBusyCursor="true" method="POST" useProxy="false" result="__onSavePictureResult(event)" fault="__onSavePictureFault(event)"/>
<mx:Panel x="10" y="10" width="180" height="200" layout="absolute" title="視頻拍照" fontSize="12">
<mx:VideoDisplay id="t_vd_Video" width="160" height="120"/>
<mx:ControlBar horizontalAlign="right">
<mx:Button id="t_btn_Shooting" label="拍照" click="SnapshotPicture()"/>
</mx:ControlBar>
</mx:Panel>
<mx:Panel id="t_panel_Picture" x="198" y="10" width="180" height="200" layout="absolute" title="拍照圖片" fontSize="12" visible="false">
<mx:Image id="t_img_Picture" x="0" y="0" width="160" height="120"/>
<mx:ControlBar horizontalAlign="right">
<mx:Button id="t_ban_Save" label="保存" click="SavePicture()" />
</mx:ControlBar>
</mx:Panel>
</mx:Application>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" width="388" height="222" creationComplete="initApp()" backgroundColor="#A6C9E2">
<mx:Style>
Alert{font-size:12px;}
</mx:Style>
<mx:Script>
<![CDATA[
import mx.events.CloseEvent;
import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
import mx.controls.Alert;
import mx.core.Application;
private static const DEFAULT_CAMERA_WIDTH:Number = 160; //攝像頭顯示寬度
private static const DEFAULT_CAMERA_HEIGHT:Number = 120; //攝像頭顯示高度
private var DEFAULT_WEBSERVICE_URL:String = ""; //WebService地址
private var str:String;
private var m_camera:Camera; //定義一個攝像頭
private var m_localVideo:Video; //定義一個本地視頻
private var m_pictureBitmapData:BitmapData //定義視頻截圖
[Bindable]
private var m_pictureData:String;
private function initApp():void
{
t_btn_Shooting.enabled = false;
t_ban_Save.enabled = false;
initCamera();
DEFAULT_WEBSERVICE_URL = Application.application.parameters.contextPath+"/onLineTakePhotoServlet";
t_ws_SavePicture.url=DEFAULT_WEBSERVICE_URL;
}
//初始化攝像頭
private function initCamera():void
{
m_camera = Camera.getCamera();
if(m_camera != null)
{
m_camera.addEventListener(StatusEvent.STATUS,__onCameraStatusHandler);
m_camera.setMode(DEFAULT_CAMERA_WIDTH,DEFAULT_CAMERA_HEIGHT,30);
m_localVideo = new Video();
m_localVideo.width = DEFAULT_CAMERA_WIDTH;
m_localVideo.height = DEFAULT_CAMERA_HEIGHT;
m_localVideo.attachCamera(m_camera);
t_vd_Video.addChild(m_localVideo);
}
else
{
Alert.show("沒有找到攝像頭,是否重新查找。","提示:",Alert.OK|Alert.NO,this,__InitCamera);
return;
}
}
//拍照按鈕事件,進行視頻截圖
private function SnapshotPicture():void
{
m_pictureBitmapData = new BitmapData(DEFAULT_CAMERA_WIDTH,DEFAULT_CAMERA_HEIGHT);
m_pictureBitmapData.draw(t_vd_Video,new Matrix());
var m_pictureBitmap:Bitmap = new Bitmap(m_pictureBitmapData);
t_img_Picture.addChild(m_pictureBitmap);
t_panel_Picture.visible = true;
t_ban_Save.enabled = true;
}
//保存按鈕事件,保存視頻截圖
//通過WebService保存
private function SavePicture():void
{
m_pictureData = "";
for(var i:int = 0; i < DEFAULT_CAMERA_WIDTH; i++)
{
for(var j:int = 0; j < DEFAULT_CAMERA_HEIGHT; j++)
{
if(m_pictureData.length > 0)
{
m_pictureData += "," + m_pictureBitmapData.getPixel32(i,j).toString();
}
else
{
m_pictureData = m_pictureBitmapData.getPixel32(i,j).toString();
}
}
}
var params:URLVariables = new URLVariables();
params.width = DEFAULT_CAMERA_WIDTH;
params.height = DEFAULT_CAMERA_HEIGHT;
params.bitmap_data = m_pictureData;
t_ws_SavePicture.send(params);
}
//檢測攝像頭權限事件
private function __onCameraStatusHandler(event:StatusEvent):void
{
if(!m_camera.muted)
{
t_btn_Shooting.enabled = true;
}
else
{
Alert.show("無法鏈接到活動攝像頭,是否重新檢測。","提示:",Alert.OK|Alert.NO,this,__InitCamera);
}
m_camera.removeEventListener(StatusEvent.STATUS,__onCameraStatusHandler);
}
//當攝像頭不存在,或連接不正常時重新獲取
private function __InitCamera(event:CloseEvent):void
{
if(event.detail == Alert.OK)
{
initApp();
}
}
//WebService保存圖片成功事件
private function __onSavePictureResult(event:ResultEvent):void
{
//trace(event.result);
if(event.result.toString() != "保存失敗")
{
str = event.result.toString();
Alert.show("保存成功,是否關閉窗口?","提示",3,this,__onAlertCloseHandler);
}
else
{
Alert.show(event.result.toString(),"提示",Alert.OK);
}
}
//連接WebService失敗事件
private function __onSavePictureFault(event:FaultEvent):void
{
//Alert.show(event.fault.toString(),"提示",Alert.OK);
Alert.show("連接服務器失敗。","提示",Alert.OK);
}
//保存圖片成功后的彈出窗口確認事件
private function __onAlertCloseHandler(event:CloseEvent):void
{
if(event.detail == Alert.YES)
{
ExternalInterface.call("setValueToField",str);
}
}
]]>
</mx:Script>
<mx:HTTPService id="t_ws_SavePicture" showBusyCursor="true" method="POST" useProxy="false" result="__onSavePictureResult(event)" fault="__onSavePictureFault(event)"/>
<mx:Panel x="10" y="10" width="180" height="200" layout="absolute" title="視頻拍照" fontSize="12">
<mx:VideoDisplay id="t_vd_Video" width="160" height="120"/>
<mx:ControlBar horizontalAlign="right">
<mx:Button id="t_btn_Shooting" label="拍照" click="SnapshotPicture()"/>
</mx:ControlBar>
</mx:Panel>
<mx:Panel id="t_panel_Picture" x="198" y="10" width="180" height="200" layout="absolute" title="拍照圖片" fontSize="12" visible="false">
<mx:Image id="t_img_Picture" x="0" y="0" width="160" height="120"/>
<mx:ControlBar horizontalAlign="right">
<mx:Button id="t_ban_Save" label="保存" click="SavePicture()" />
</mx:ControlBar>
</mx:Panel>
</mx:Application>
java:
package cn.myapps.core.onlinetakephoto;
import java.awt.Color;
import java.awt.image.BufferedImage;
import java.io.ByteArrayOutputStream;
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import cn.myapps.constans.Environment;
import cn.myapps.util.sequence.Sequence;
/**
* Servlet implementation class onLineTakePhotoServlet
*/
public class onLineTakePhotoServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
private Environment env = Environment.getInstance();
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
processRequest(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
processRequest(request, response);
}
public void processRequest(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
response.setHeader("Pragma", "No-cache");
response.setHeader("Cache-Control", "no-cache");
response.setDateHeader("Expires", 0);
String bitmap_data = request.getParameter("bitmap_data");
int width = Integer.parseInt(request.getParameter("width"));
int height = Integer.parseInt(request.getParameter("height"));
BufferedImage img = new BufferedImage(width, height,BufferedImage.TYPE_INT_RGB);
try {
int w = width;
int h = height;
int[] pixels = new int[w * h];
String[] m_tempPics = bitmap_data.split(",");
for (int x = 0; x < w; x++) {
for (int y = 0; y < h; y++) {
Long pic_argb = Long.parseLong(m_tempPics[x * h + y]);
int a = (int) (pic_argb >> 24 & 0xFF);
int r = (int) (pic_argb >> 16 & 0xFF);
int g = (int) (pic_argb >> 8 & 0xFF);
int b = (int) (pic_argb & 0xFF);
pixels[y * w + x] = new Color(r, g, b, a).getRGB();
}
}
img.setRGB(0, 0, w, h, pixels, 0, w);
img.flush();
ByteArrayOutputStream bao = new ByteArrayOutputStream();
ImageIO.write(img, "jpg", bao);
byte[] data = bao.toByteArray();
String filePath = env.getRealPath("/uploads/photo");
//判斷路徑是否存在,若不存在則創建路徑
File upDir = new File(filePath);
if (!upDir.exists())
{
upDir.mkdir();
}
//生成隨機文件名
String saveName = Sequence.getSequence();
String fileName = saveName + ".jpg";
//寫圖片
File f = new File(filePath+"\\" + fileName);
DataOutputStream dos = new DataOutputStream(new FileOutputStream(f));
dos.write(data);
dos.flush();
dos.close();
response.setContentType("text/xml");
response.getWriter().write("/uploads/photo/" + fileName);
}
catch(Exception ex)
{
response.setContentType("text/xml");
response.getWriter().write("保存失敗");
}
}
}
import java.awt.Color;
import java.awt.image.BufferedImage;
import java.io.ByteArrayOutputStream;
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import cn.myapps.constans.Environment;
import cn.myapps.util.sequence.Sequence;
/**
* Servlet implementation class onLineTakePhotoServlet
*/
public class onLineTakePhotoServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
private Environment env = Environment.getInstance();
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
processRequest(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
processRequest(request, response);
}
public void processRequest(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
response.setHeader("Pragma", "No-cache");
response.setHeader("Cache-Control", "no-cache");
response.setDateHeader("Expires", 0);
String bitmap_data = request.getParameter("bitmap_data");
int width = Integer.parseInt(request.getParameter("width"));
int height = Integer.parseInt(request.getParameter("height"));
BufferedImage img = new BufferedImage(width, height,BufferedImage.TYPE_INT_RGB);
try {
int w = width;
int h = height;
int[] pixels = new int[w * h];
String[] m_tempPics = bitmap_data.split(",");
for (int x = 0; x < w; x++) {
for (int y = 0; y < h; y++) {
Long pic_argb = Long.parseLong(m_tempPics[x * h + y]);
int a = (int) (pic_argb >> 24 & 0xFF);
int r = (int) (pic_argb >> 16 & 0xFF);
int g = (int) (pic_argb >> 8 & 0xFF);
int b = (int) (pic_argb & 0xFF);
pixels[y * w + x] = new Color(r, g, b, a).getRGB();
}
}
img.setRGB(0, 0, w, h, pixels, 0, w);
img.flush();
ByteArrayOutputStream bao = new ByteArrayOutputStream();
ImageIO.write(img, "jpg", bao);
byte[] data = bao.toByteArray();
String filePath = env.getRealPath("/uploads/photo");
//判斷路徑是否存在,若不存在則創建路徑
File upDir = new File(filePath);
if (!upDir.exists())
{
upDir.mkdir();
}
//生成隨機文件名
String saveName = Sequence.getSequence();
String fileName = saveName + ".jpg";
//寫圖片
File f = new File(filePath+"\\" + fileName);
DataOutputStream dos = new DataOutputStream(new FileOutputStream(f));
dos.write(data);
dos.flush();
dos.close();
response.setContentType("text/xml");
response.getWriter().write("/uploads/photo/" + fileName);
}
catch(Exception ex)
{
response.setContentType("text/xml");
response.getWriter().write("保存失敗");
}
}
}
源碼:/Files/obpm/onlinetakephoto.rar
原創人員:Denny
]]>