
2011年6月22日
摘要: 一、分布式實(shí)現(xiàn)原理
如上圖所示,主要通過Apache-Server作為中轉(zhuǎn)服務(wù)器,實(shí)現(xiàn)多個(gè)tomcat服務(wù)器之間的分布式處理,用戶直接請(qǐng)求Apache-Server,然后Apache-Server會(huì)將請(qǐng)求分發(fā)到具體的tomcat-server,之...
閱讀全文

2010年11月7日
從設(shè)計(jì)理念層面看abstract class和interface
上面主要從語(yǔ)法定義和編程的角度論述了abstract class和interface的區(qū)別,這些層面的區(qū)別是比較低層次的、非本質(zhì)的。本小節(jié)將從另一個(gè)層面:abstract class和interface所反映出的設(shè)計(jì)理念,來分析一下二者的區(qū)別。作者認(rèn)為,從這個(gè)層面進(jìn)行分析才能理解二者概念的本質(zhì)所在。
前面已經(jīng)提到過,abstarct class在Java語(yǔ)言中體現(xiàn)了一種繼承關(guān)系,要想使得繼承關(guān)系合理,父類和派生類之間必須存在"is a"關(guān)系,即父類和派生類在概念本質(zhì)上應(yīng)該是相同的(參考文獻(xiàn)〔3〕中有關(guān)于"is a"關(guān)系的大篇幅深入的論述,有興趣的讀者可以參考)。對(duì)于interface 來說則不然,并不要求interface的實(shí)現(xiàn)者和interface定義在概念本質(zhì)上是一致的,僅僅是實(shí)現(xiàn)了interface定義的契約而已。為了使論述便于理解,下面將通過一個(gè)簡(jiǎn)單的實(shí)例進(jìn)行說明。
考慮這樣一個(gè)例子,假設(shè)在我們的問題領(lǐng)域中有一個(gè)關(guān)于Door的抽象概念,該Door具有執(zhí)行兩個(gè)動(dòng)作open和close,此時(shí)我們可以通過abstract class或者interface來定義一個(gè)表示該抽象概念的類型,定義方式分別如下所示:
使用abstract class方式定義Door:
abstract class Door {
abstract void open();
abstract void close();
}
使用interface方式定義Door:
interface Door {
void open();
void close();
}
其他具體的Door類型可以extends使用abstract class方式定義的Door或者implements使用interface方式定義的Door。看起來好像使用abstract class和interface沒有大的區(qū)別。
如果現(xiàn)在要求Door還要具有報(bào)警的功能。我們?cè)撊绾卧O(shè)計(jì)針對(duì)該例子的類結(jié)構(gòu)呢(在本例中,主要是為了展示abstract class和interface反映在設(shè)計(jì)理念上的區(qū)別,其他方面無關(guān)的問題都做了簡(jiǎn)化或者忽略)?下面將羅列出可能的解決方案,并從設(shè)計(jì)理念層面對(duì)這些不同的方案進(jìn)行分析。
解決方案一:
簡(jiǎn)單的在Door的定義中增加一個(gè)alarm方法,如下:
abstract class Door {
abstract void open();
abstract void close();
abstract void alarm();
}
或者
interface Door {
void open();
void close();
void alarm();
}
那么具有報(bào)警功能的AlarmDoor的定義方式如下:
class AlarmDoor extends Door {
void open() { … }
void close() { … }
void alarm() { … }
}
或者
class AlarmDoor implements Door {
void open() { … }
void close() { … }
void alarm() { … }
}
這種方法違反了面向?qū)ο笤O(shè)計(jì)中的一個(gè)核心原則ISP(Interface Segregation Priciple),在Door的定義中把Door概念本身固有的行為方法和另外一個(gè)概念"報(bào)警器"的行為方法混在了一起。這樣引起的一個(gè)問題是那些僅僅依賴于Door這個(gè)概念的模塊會(huì)因?yàn)?報(bào)警器"這個(gè)概念的改變(比如:修改alarm方法的參數(shù))而改變,反之依然。
解決方案二:
既然open、close和alarm屬于兩個(gè)不同的概念,根據(jù)ISP原則應(yīng)該把它們分別定義在代表這兩個(gè)概念的抽象類中。定義方式有:這兩個(gè)概念都使用abstract class方式定義;兩個(gè)概念都使用interface方式定義;一個(gè)概念使用abstract class方式定義,另一個(gè)概念使用interface方式定義。
顯然,由于Java語(yǔ)言不支持多重繼承,所以兩個(gè)概念都使用abstract class方式定義是不可行的。后面兩種方式都是可行的,但是對(duì)于它們的選擇卻反映出對(duì)于問題領(lǐng)域中的概念本質(zhì)的理解、對(duì)于設(shè)計(jì)意圖的反映是否正確、合理。我們一一來分析、說明。
如果兩個(gè)概念都使用interface方式來定義,那么就反映出兩個(gè)問題:1、我們可能沒有理解清楚問題領(lǐng)域,AlarmDoor在概念本質(zhì)上到底是Door還是報(bào)警器?2、如果我們對(duì)于問題領(lǐng)域的理解沒有問題,比如:我們通過對(duì)于問題領(lǐng)域的分析發(fā)現(xiàn)AlarmDoor在概念本質(zhì)上和Door是一致的,那么我們?cè)趯?shí)現(xiàn)時(shí)就沒有能夠正確的揭示我們的設(shè)計(jì)意圖,因?yàn)樵谶@兩個(gè)概念的定義上(均使用interface方式定義)反映不出上述含義。
如果我們對(duì)于問題領(lǐng)域的理解是:AlarmDoor在概念本質(zhì)上是Door,同時(shí)它有具有報(bào)警的功能。我們?cè)撊绾蝸碓O(shè)計(jì)、實(shí)現(xiàn)來明確的反映出我們的意思呢?前面已經(jīng)說過,abstract class在Java語(yǔ)言中表示一種繼承關(guān)系,而繼承關(guān)系在本質(zhì)上是"is a"關(guān)系。所以對(duì)于Door這個(gè)概念,我們應(yīng)該使用abstarct class方式來定義。另外,AlarmDoor又具有報(bào)警功能,說明它又能夠完成報(bào)警概念中定義的行為,所以報(bào)警概念可以通過interface方式定義。如下所示:
abstract class Door {
abstract void open();
abstract void close();
}
interface Alarm {
void alarm();
}
class AlarmDoor extends Door implements Alarm {
void open() { … }
void close() { … }
void alarm() { … }
}
這種實(shí)現(xiàn)方式基本上能夠明確的反映出我們對(duì)于問題領(lǐng)域的理解,正確的揭示我們的設(shè)計(jì)意圖。其實(shí)abstract class表示的是"is a"關(guān)系,interface表示的是"like a"關(guān)系,大家在選擇時(shí)可以作為一個(gè)依據(jù),當(dāng)然這是建立在對(duì)問題領(lǐng)域的理解上的,比如:如果我們認(rèn)為AlarmDoor在概念本質(zhì)上是報(bào)警器,同時(shí)又具有Door的功能,那么上述的定義方式就要反過來了。
轉(zhuǎn)載人員-Nicholas

2010年10月24日
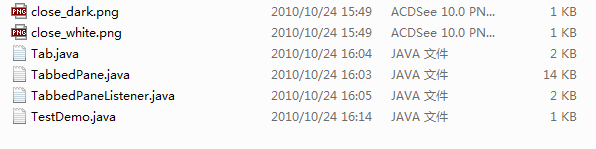
可關(guān)閉的TabbedPane結(jié)構(gòu):

測(cè)試代碼:
package cn.demo.test;
import java.awt.Component;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.UIManager;
/**
* Test
* @author Tom
*
*/
public class TestDemo {
public static void main(String[] args) {
try {
String feel = UIManager.getSystemLookAndFeelClassName();
UIManager.setLookAndFeel(feel);
} catch (Exception e) {
e.printStackTrace();
}
JFrame frame = new JFrame();
frame.setTitle("可關(guān)閉Tab測(cè)試");
frame.setSize(300, 400);
frame.setLocationRelativeTo(null);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
TabbedPane tabbedPane = new TabbedPane();
tabbedPane.setCloseButtonEnabled(true);
tabbedPane.addTab("測(cè)試一", null, new JLabel("測(cè)試一"));
tabbedPane.addTab("測(cè)試二", null, new JLabel("測(cè)試二"));
tabbedPane.addTab("測(cè)試三", null, new JLabel("測(cè)試三"));
tabbedPane.addTab("測(cè)試四", null, new JLabel("測(cè)試四"));
tabbedPane.addTabbedPaneListener(new TabbedPaneListener(){
@Override
public void allTabsRemoved() {
// TODO Auto-generated method stub
}
@Override
public boolean canTabClose(Tab tab, Component component) {
// TODO Auto-generated method stub
return false;
}
@Override
public void tabAdded(Tab tab, Component component, int index) {
// TODO Auto-generated method stub
}
@Override
public void tabRemoved(Tab tab, Component component, int index) {
// TODO Auto-generated method stub
System.out.println("close");
}
@Override
public void tabSelected(Tab tab, Component component, int index) {
// TODO Auto-generated method stub
}
});
frame.add(tabbedPane);
frame.setVisible(true);
}
}
測(cè)試效果:


源碼下載:TabbedPane.rar
發(fā)表人: Tom

2010年10月10日
在數(shù)據(jù)庫(kù)層使用SQL分頁(yè)可以很大程度增加平臺(tái)系統(tǒng)程序運(yùn)行速度與效率。本人只是初入手半數(shù)據(jù)庫(kù)半程序的開發(fā),所以對(duì)數(shù)據(jù)庫(kù)研究不深。于是要收集下列代碼以作參考,同時(shí)也Post出來可以讓需要的人參考一下,高手就請(qǐng)見笑了。說轉(zhuǎn)載說不上,說原創(chuàng)也... 國(guó)慶期間在家家里的機(jī)子跑DB比較困難,做不了過多測(cè)試。不過語(yǔ)句或函數(shù)方面本人都仔細(xì)看過抄回來的SQL的網(wǎng)頁(yè)里示例,感覺基本上大同小異,如果有錯(cuò)誤查下做相應(yīng)的修改或百度Google一下應(yīng)該沒什么大問題,也請(qǐng)多多包涵。當(dāng)然,有機(jī)會(huì)就會(huì)對(duì)下列SQL做測(cè)試,然后會(huì)進(jìn)行修正。至于每個(gè)數(shù)據(jù)庫(kù)分頁(yè)在這就不進(jìn)行深究,只是列出個(gè)可用的方法。
##########
# MySQL#
##########
select * from tlk_buginfo limit startPos, pageSize
startPos: 定義當(dāng)前頁(yè)起始位置(不包括startPos)
pageSize: 每頁(yè)顯示數(shù)據(jù)的條數(shù)
##########
# MSSQL#(2005的row_number,暫無2000)
##########
1、
--返回第20-40行數(shù)據(jù)
select top 20 * from (select row_number() over (order by EmployeeID) as RowNumber, * from HumanResources.Employee) TableNickname where RowNumber>=20
2、
--返回第20-40行數(shù)據(jù)
select * from (select row_number() over (order by EmployeeID) as RowNumber, * from HumanResources.Employee) TableNickname where RowNumber between 20 and 40
3、
--返回第20-40行數(shù)據(jù)
with OrderedResults as
(select *, ROW_NUMBER() OVER (order by EmployeeID) as RowNumber FROM HumanResources.Employee)
select * from OrderedResults where RowNumber between 20 and 40
##########
# Oracle#
##########
①采用rownum關(guān)鍵字(三層嵌套)
--返回第5-15行數(shù)據(jù)
select * from (select row_.*, rownum num from (select * from tlk_buginfo) row_ where rownum<=15) where num>=5
②采用row_number解析函數(shù)進(jìn)行分頁(yè)(效率更高)
--返回第5-15行數(shù)據(jù)
select tab.* from (select t.*, row_number() over (order by lastmodified) as num from tlk_buginfo t) tab where num between 5 and 15
##########
# DB2#
##########
select * from (select *, rownumber() over(order by 排序字段 asc ) as rowid from 表名 )as a where a.rowid >= startPage AND a.rowid <endPage
##########
# Hsqldb#
##########
select LIMIT 0 10 表名
收集資料:(allen)

2010年10月8日
(denny)

2010年10月7日
HTML5 是近十年來 Web 標(biāo)準(zhǔn)最巨大的飛躍。和以前的版本不同,HTML 5 并非僅僅用來表示 Web 內(nèi)容,它的使命是將 Web
帶入一個(gè)成熟的應(yīng)用平臺(tái),在這個(gè)平臺(tái)上,視頻,音頻,圖象,動(dòng)畫,以及同電腦的交互都被標(biāo)準(zhǔn)化。盡管 HTML 5 的實(shí)現(xiàn)還有很長(zhǎng)的路要走,但 HTML 5 正在改變
Web。
HTML 最近的一次升級(jí)是1999年12月發(fā)布的 HTML
4.01。自那以后,發(fā)生了很多事。最初的瀏覽器戰(zhàn)爭(zhēng)已經(jīng)結(jié)束,Netscape 灰飛煙滅,IE5 作為贏家后來又發(fā)展到 IE6, IE7到IE8。Mozilla
Firefox 從 Netscape 的死灰中誕生,并躍居第二位。蘋果和 Google 各自推出自己的瀏覽器,而小家碧玉的 Opera
仍然嚶嚶嗡嗡地活著,并以推動(dòng) Web 標(biāo)準(zhǔn)為己命。我們甚至在手機(jī)和游戲機(jī)上有了真正的 Web 體驗(yàn),感謝 Opera,iPhone 以及 Google
已經(jīng)推出的 Android。
然而這一切,僅僅讓 Web 標(biāo)準(zhǔn)運(yùn)動(dòng)變得更加混亂,HTML 5 和其它標(biāo)準(zhǔn)被束之高閣,結(jié)果,HTML 5
一直以來都是以草案的面目示人。
于是,一些公司聯(lián)合起來,成立了一個(gè)叫做 Web Hypertext Application
Technology Working Group (Web 超文本應(yīng)用技術(shù)工作組 - WHATWG) 的組織,他們將重新揀起 HTML 5。這個(gè)組織獨(dú)立于
W3C,成員來自 Mozilla, KHTML/Webkit 項(xiàng)目組,Google,Apple,Opera 以及微軟。盡管 HTML 5
草案不會(huì)在短期內(nèi)獲得認(rèn)可,但 HTML 5 總算得以延續(xù)。
HTML 5 將帶來什么?以下是 HTML 5 草案中最激動(dòng)人心的部分:
全新的,更合理的 Tag,多媒體對(duì)象將不再全部綁定在 object 或 embed Tag
中,而是視頻有視頻的 Tag,音頻有音頻的 Tag。本地?cái)?shù)據(jù)庫(kù)。這個(gè)功能將內(nèi)嵌一個(gè)本地的 SQL 數(shù)據(jù)庫(kù),以加速交互式搜索,緩存以及索引功能。同時(shí),那些離線
Web 程序也將因此獲益匪淺。不需要插件的富動(dòng)畫。Canvas 對(duì)象將給瀏覽器帶來直接在上面繪制矢量圖的能力,這意味著我們可以脫離 Flash 和
Silverlight,直接在瀏覽器中顯示圖形或動(dòng)畫。一些最新的瀏覽器,除了 IE,已經(jīng)開始支持 Canvas。瀏覽器中的真正程序。將提供 API
實(shí)現(xiàn)瀏覽器內(nèi)的編輯,拖放,以及各種圖形用戶界面的能力。內(nèi)容修飾 Tag 將被剔除,而使用 CSS。理論上講,HTML 5 是培育新 Web
標(biāo)準(zhǔn)的土壤,讓各種設(shè)想在他的組織者之間分享,但 HTML 5 目前仍處于試驗(yàn)階段。
Mozilla 的技術(shù)副總裁 Mike Shaver 說,HTML 5 是一個(gè)被寄予厚望的概念,它既是
WHATWG 組織的實(shí)驗(yàn)田,又是 W3C 的標(biāo)準(zhǔn)之路。
Shaver 認(rèn)為,Mozilla 的興趣和 WHATWG 實(shí)驗(yàn)相吻合,Mozilla 在 HTML 5
工作組中非常活躍,我們對(duì)一些早期的細(xì)則進(jìn)行實(shí)驗(yàn)并將成熟的結(jié)果提交 W3C。
在過去的幾年,Mozilla 隨著各種出現(xiàn)的新標(biāo)準(zhǔn),推出多個(gè)富有前瞻性的項(xiàng)目,包括
Prism,一個(gè)用于離線運(yùn)行 Web 程序的系統(tǒng),以及 Weave,一個(gè)數(shù)據(jù)存儲(chǔ)框架。
Shaver 說,HTML 5 運(yùn)動(dòng)肇始于對(duì) W3C 的不耐煩,Web 標(biāo)準(zhǔn)中的很多進(jìn)展都因 W3C
將重點(diǎn)從 HTML 轉(zhuǎn)移到 XML 而停滯不前。
很多基于 XML 架構(gòu)的新技術(shù)被設(shè)計(jì)出來替代 HTML,Shaver
說,這不是一條正確的道路,人們不應(yīng)象黑瞎子掰玉米把樣一邊掰一邊丟。
HTML 5 的新實(shí)驗(yàn)在 Firefox 以及 基于 Webkit 的 Safari 和 Chrome
瀏覽器中逐漸得到強(qiáng)化,但仍有不少問題。
Chrome 的開發(fā)者 Darin Fisher 說,Chrome
仍在襁褓中時(shí),就不得不面臨幾個(gè)問題,盡管使用的是最新的 Webkit,HTML 5 的本地?cái)?shù)據(jù)庫(kù)功能在 Chrome 的初期版本中并沒有實(shí)現(xiàn)。因?yàn)?Chrome
的沙箱機(jī)制和 Webkit 的數(shù)據(jù)庫(kù)功能有沖突。
而由于 Chrome 屬于秘密開發(fā),Chrome 的開發(fā)人員也不便參與 Webkit 的開發(fā)。
我們要想保守 Chrome 的秘密,就無法參與 Webkit 社區(qū)。Fisher
說,我們很希望可以在某些方面給 Webkit 以幫助,我們擁有眾多經(jīng)驗(yàn)豐富的開發(fā)者,我們很想知道人們目前遇到的挑戰(zhàn)并樂意提供幫助。
隨著 Chrome 的發(fā)布,F(xiàn)isher 說他的團(tuán)隊(duì)成員有時(shí)會(huì)和 Webkit
的人一起吃飯,有些人私下里還成了好朋友。Fisher 稱,他們迫切地想同其他 Webkit 開發(fā)組一起工作解決離線數(shù)據(jù)庫(kù)的問題。
Chrome 里面還包含Google 的開源 Gears 技術(shù),用來實(shí)現(xiàn)與 HTML 5 類似的離線功能。
Gears 可以看作已有 API 的替代品,F(xiàn)isher 說,HTML 5
對(duì)新瀏覽器來說是非常好的東西,但絕大多數(shù)用戶還使用舊瀏覽器。Gears 可以讓那些舊瀏覽器也獲得這樣的 API,我們正在為 HTML 5 版 API 提供兼容。
Gears 兼容性非常好,它正成為將 HTML 5 帶向人們桌面的另外一條途徑。
目前,絕大多數(shù)工作由 Apple,Mozilla, Opera, Google 以及 Trolltech
展開。微軟在干什么?IE 因其對(duì) Web 標(biāo)準(zhǔn)的遲鈍而聞名,更不要說 HTML 5。但 IE8 可能會(huì)做出改變。
微軟 IE 平臺(tái)與 WHAT 工作組主席 Chris Wilson
在郵件中稱,我們希望我們現(xiàn)在開始的工作可以在 HTML 工作組創(chuàng)建一套測(cè)試系統(tǒng)。Wilson 說,IE 開發(fā)組仍然對(duì) HTML 5
的一些提議感到擔(dān)憂。我覺得工作組的所有成員都會(huì)承認(rèn)我們還有很多事要做。
目前處于 Beta 版的 IE9,已經(jīng)包含 HTML 5
的諸多新功能。它擁有一個(gè)跨文檔消息系統(tǒng),本地存儲(chǔ),以及一些離線事件來檢測(cè)網(wǎng)絡(luò)的中斷。但還有些功能還未提上議程,如 Canvas。
HTML 5
非常龐大,仍處在開發(fā)階段,我認(rèn)為瀏覽器廠商應(yīng)當(dāng)盡快達(dá)成一致,而每個(gè)瀏覽器的具體實(shí)現(xiàn)時(shí)間可以自己選擇。Web 開發(fā)者和瀏覽器廠商會(huì)同意 Wilson
的下面這句話,這確切無疑是一個(gè)激動(dòng)人心的時(shí)刻,我們希望看到 Web 成為新的應(yīng)用平臺(tái)。
HTML5寫的例子(IE9或google瀏覽器才有效果):
HTML5學(xué)習(xí)資料:
http://www.chinabyte.com/bang/html5/
收集資料:(denny)

2010年9月16日
首先,在jbpm4中,流程定義相關(guān)的部署信息就存在
JBPM4_DEPLOYMENT、
JBPM4_DEPLOYPROP及
JBPM4_LOB (存放當(dāng)發(fā)布一個(gè)png和xml文件后的流程定義后的記錄)。中。
JBPM4_HIST_PROCINST、
JBPM4_HIST_ACTINST兩張表中,分別存放的是process Instance、Activity Instance的歷史記錄,Activity Instance是指流程定義中各個(gè)步驟:task descition等存放Process Instance、Activity Instance歷史記錄的表有了,那他們的當(dāng)前記錄存在什么地方呢?這就需要弄清楚jBPM的另外幾個(gè)概念。一般而言,在jBPM中,“a process instance is the root of a tree of executions”。因此,當(dāng)一個(gè)流程實(shí)例Split出兩個(gè)并行步驟的時(shí)候,在
JBPM4_EXECUTION表中將有三筆相關(guān)記錄,一筆是代表流程實(shí)例的Root Execution,另外兩筆是關(guān)于上述兩個(gè)并行步驟的Child Execution。
此外,在jbpm中,Activity的種類是很豐富的,可以是Control Flow Activities,如sub-process,decision等,也可以是Automatic Activity,如java、script、sql等,其中需要人來參與完成的Activity被稱為Task,待辦任務(wù)放在
JBPM4_TASK表中,而歷史任務(wù)放在
JBPM4_HIST_TASK表中。
對(duì)一個(gè)Task而言,它可能會(huì)有多個(gè)Participation(swim lane 同樣會(huì)有多個(gè)Participation),Participation的種類有Candidate、client、owner、Replaced Assignee和viewer,而具體的Participation既可以是單一用戶,也可以是用戶組,Participation的信息存放在
JBPM4_PARTICIPATION中。
Swim Lane是一種Runtime Process Role,通過Swim Lane,多個(gè)Task可以一次分配到同一Actor身上,存放這些信息是表
JBPM4_PARTICIPATION。
JBPM4_ID_GROUP、
JBPM4_ID_MEMBERSHIP、
JBPM4_ID_USER這是基本的權(quán)限控制,建議關(guān)于用戶認(rèn)證方面還是自己開發(fā)一套,這個(gè)功能太簡(jiǎn)單了,難以滿足需求。
JBPM4_JOB存放的是Timer的定義。
JBPM4_PROPERTY這是jbpm引擎參數(shù)表。
JBPM4_VAR表存放流程臨時(shí)變量,當(dāng)流程實(shí)例結(jié)束后,表中內(nèi)容清除。
JBPM4_HIST_VAR表存放歷史臨時(shí)變量,但是jbpm4好像還沒有對(duì)這張表進(jìn)行利用。
JBPM4_HIST_DETAIL表保存變量變更記錄。
了解jbpm4.3以上這18張表后,我們應(yīng)該在流程運(yùn)行中,詳細(xì)觀察jbpm是如何對(duì)這些表進(jìn)行操作,以及進(jìn)行什么樣的操作的。
發(fā)布一個(gè)流程定義后:
JBPM4_DEPLOYMENT新增一條記錄
JBPM4_DEPLOYPROP新增三條記錄
JBPM4_LOB新增兩條記錄
開始一個(gè)流程startProcessInstanceByKey后:
JBPM4_EXECUTION新增一條記錄
JBPM4_TASK新增一條記錄
JBPM4_HIST_PROCINST、
JBPM4_HIST_ACTINST分別新增一條記錄
JBPM4_HIST_TASK新增一條記錄
當(dāng)執(zhí)行taskService.setVariables(task.getId(), map);時(shí),
JBPM4_VARIABLES中添加變量記錄
轉(zhuǎn)載人員:Nicholas

2010年9月14日
權(quán)限分析文檔
基于RBAC的權(quán)限設(shè)計(jì)模型:
1 RBAC 介紹
RBAC 模型作為目前最為廣泛接受的權(quán)限模型。
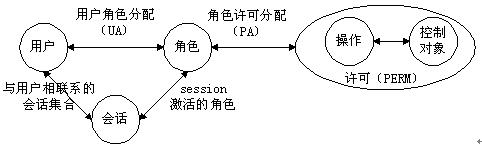
NIST (The National Institute of Standards and Technology,美國(guó)國(guó)家標(biāo)準(zhǔn)與技術(shù)研究院)標(biāo)準(zhǔn)RBAC模型由4個(gè)部件模型組成,這4個(gè)部件模型分別是基本模型RBAC0(Core RBAC)、角色分級(jí)模型RBAC1(Hierarchal RBAC)、角色限制模型RBAC2(Constraint RBAC)和統(tǒng)一模型RBAC3(Combines RBAC)[1]。RBAC0模型如圖1所示。

圖表 1 RBAC 0 模型
l RBAC0 定義了能構(gòu)成一個(gè)RBAC控制系統(tǒng)的最小的元素集合
在RBAC之中,包含用戶users(USERS)、角色roles(ROLES)、目標(biāo)objects(OBS)、操作operations(OPS)、許可權(quán)permissions(PRMS)五個(gè)基本數(shù)據(jù)元素,權(quán)限被賦予角色,而不是用戶,當(dāng)一個(gè)角色被指定給一個(gè)用戶時(shí),此用戶就擁有了該角色所包含的權(quán)限。會(huì)話sessions是用戶與激活的角色集合之間的映射。RBAC0與傳統(tǒng)訪問控制的差別在于增加一層間接性帶來了靈活性,RBAC1、RBAC2、RBAC3都是先后在RBAC0上的擴(kuò)展。
l RBAC1 引入角色間的繼承關(guān)系
角色間的繼承關(guān)系可分為一般繼承關(guān)系和受限繼承關(guān)系。一般繼承關(guān)系僅要求角色繼承關(guān)系是一個(gè)絕對(duì)偏序關(guān)系,允許角色間的多繼承。而受限繼承關(guān)系則進(jìn)一步要求角色繼承關(guān)系是一個(gè)樹結(jié)構(gòu)。
l RBAC2 模型中添加了責(zé)任分離關(guān)系
RBAC2 的約束規(guī)定了權(quán)限被賦予角色時(shí),或角色被賦予用戶時(shí),以及當(dāng)用戶在某一時(shí)刻激活一個(gè)角色時(shí)所應(yīng)遵循的強(qiáng)制性規(guī)則。責(zé)任分離包括靜態(tài)責(zé)任分離和動(dòng)態(tài)責(zé)任分離。約束與用戶-角色-權(quán)限關(guān)系一起決定了RBAC2模型中用戶的訪問許可。
l RBAC3 包含了RBAC1和RBAC2
既提供了角色間的繼承關(guān)系,又提供了責(zé)任分離關(guān)系。
建立角色定義表。定出當(dāng)前系統(tǒng)中角色。
因?yàn)橛欣^承的問題,所以角色體現(xiàn)出的是一個(gè)樹形結(jié)構(gòu)。

2 權(quán)限設(shè)計(jì):
配置資源以及資源的操作 : 這里資源可以定義為一個(gè)通用的資源模型。提供通用的資源統(tǒng)一接口。
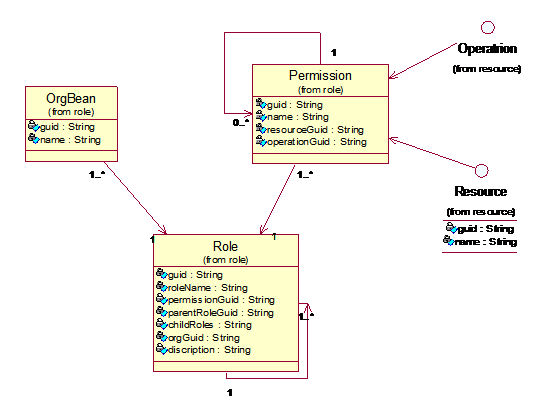
數(shù)據(jù)庫(kù) ER 圖:

關(guān)系圖:


3 分析:
根據(jù)以上的類關(guān)系圖和ER圖可以看出。整個(gè)權(quán)限可以抽象為五個(gè)對(duì)象組成。
OrgBean : 用于描述org模型。
Role : 用于描述角色。
Permission : 用于描述權(quán)限。
Resource : 用于描述資源。
Operation : 用于描述操作。
其中Permission中有Resource , Operation 的聚合,資源和操作組成權(quán)限。
Role 和 Permission 都有自包含。因?yàn)樵O(shè)計(jì)到權(quán)限的繼承。
資源Resource 也可能出現(xiàn)一顆樹形結(jié)構(gòu),那資源也要有自包含。
思想 :
權(quán)限系統(tǒng)的核心由以下三部分構(gòu)成: 1. 創(chuàng)造權(quán)限, 2. 分配權(quán)限, 3. 使用權(quán)限,然后,系統(tǒng)各部分的主要參與者對(duì)照如下: 1. 創(chuàng)造權(quán)限 -Creator 創(chuàng)造, 2. 分配權(quán)限 - Administrator 分配, 3. 使用權(quán)限 - User :
1. Creator 創(chuàng)造 Privilege , Creator 在設(shè)計(jì)和實(shí)現(xiàn)系統(tǒng)時(shí)會(huì)劃分,一個(gè)子系統(tǒng)或稱為模塊,應(yīng)該有哪些權(quán)限。這里完成的是 Privilege 與Resource 的對(duì)象聲明,并沒有真正將 Privilege 與具體 Resource 實(shí)例聯(lián)系在一起,形成 Operator 。
2. Administrator 指定 Privilege 與 Resource Instance 的關(guān)聯(lián) 。在這一步, 權(quán)限真正與資源實(shí)例聯(lián)系到了一起, 產(chǎn)生了 Operator (Privilege Instance )。 Administrator 利用 Operator 這個(gè)基本元素,來創(chuàng)造他理想中的權(quán)限模型。如,創(chuàng)建角色,創(chuàng)建用戶組,給用戶組分配用戶,將用戶組與角色關(guān)聯(lián)等等 ... 這些操作都是由 Administrator 來完成的。
3. User 使用 Administrator 分配給的權(quán)限去使用各個(gè)子系統(tǒng)。 Administrator 是用戶,在他的心目中有一個(gè)比較適合他管理和維護(hù)的權(quán)限模型。于是,程序員只要回答一個(gè)問題,就是什么權(quán)限可以訪問什么資源,也就是前面說的 Operator 。程序員提供 Operator 就意味著給系統(tǒng)穿上了盔甲。 Administrator 就可以按照他的意愿來建立他所希望的權(quán)限框架 可以自行增加,刪除,管理 Resource 和 Privilege 之間關(guān)系。可以自行設(shè)定用戶 User 和角色 Role 的對(duì)應(yīng)關(guān)系。 ( 如果將 Creator 看作是 Basic 的發(fā)明者, Administrator 就是 Basic 的使用者,他可以做一些腳本式的編程 ) Operator 是這個(gè)系統(tǒng)中最關(guān)鍵的部分,它是一個(gè)紐帶,一個(gè)系在 Programmer , Administrator , User 之間的紐帶。
4 權(quán)限API
getPermissionByOrgGuid(String orgGuid )
通過傳入一個(gè)org的Guid , 拿到當(dāng)前這個(gè)org對(duì)象都具有那些訪問權(quán)限。
getSourcePermissionByOrgGuid(String orgGuid , String resouceGuid)
通過傳入一個(gè)org的Guid 和 一個(gè)資源的Guid , 返回改Org對(duì)當(dāng)前這個(gè)資源的訪問權(quán)限。
getPermissionByResourceGuid(String resource)
通過傳入一個(gè)資源的Guid , 得到當(dāng)前資源下都有那些權(quán)限定義。
havingHeritPermission(String orgGuid , String resouceGuid) : Boolean
傳入一個(gè)orgGuid, 資源GUID ,查看改OrgGuid下對(duì)資源是否有向下繼承的權(quán)限。這里繼承是資源的繼承。即對(duì)父欄目有權(quán)限,可以繼承下去對(duì)父欄目下的子欄目同樣有權(quán)限。
havingPermission(String orgGuid , String resourceGuid) : Boolean
判斷某Org對(duì)某一資源是否用權(quán)限。
以上是粗粒度的權(quán)限API 。 以下為細(xì)粒度的權(quán)限:
getOperationByPermission(String permissionGuid)
通過permission 的Guid 得到該permission 的所有有效操作。
getOperationByGuid(String permissionGuid , String resourceGuid)
通過permision的Guid , 資源的Guid 得到該資源下所有的有效操作。
screeningOpreationByGuid (String permissionGuid , String resourceGuid , String orgGuid)
通過permission , resource , org的Guid 得到改Org對(duì)這一資源的有效操作。
hasOperation(String operationGuid) : boolean
通過傳入的operationGuid 返回是否具有操作權(quán)限。
5 權(quán)限的實(shí)現(xiàn):
1 .表單式認(rèn)證,這是常用的,但用戶到達(dá)一個(gè)不被授權(quán)訪問的資源時(shí), Web 容器就發(fā)
出一個(gè) html 頁(yè)面,要求輸入用戶名和密碼。
2 .用 Filter 防止用戶訪問一些未被授權(quán)的資源, Filter 會(huì)截取所有 Request/Response ,
然后放置一個(gè)驗(yàn)證通過的標(biāo)識(shí)在用戶的 Session 中,然后 Filter 每次依靠這個(gè)標(biāo)識(shí)來決定是否放行 Response 。
這個(gè)模式分為:
Gatekeeper :采取 Filter 或統(tǒng)一 Servlet 的方式。
Authenticator : 在 Web 中使用 JAAS 自己來實(shí)現(xiàn)。
Filter 攔截只是攔截該用戶是否有訪問這個(gè)頁(yè)面,或這一資源的權(quán)限。真正做到顯示后攔截是在應(yīng)用程序內(nèi)部去做。
做顯示攔截提供API , 標(biāo)簽這兩種方式
轉(zhuǎn)載人員:Happy
原文地址 http://blog.csdn.net/huanghanzzz2006/archive/2006/12/04/1429666.aspx

2010年9月3日
flex4幫助文檔大小有34M(網(wǎng)頁(yè)版),上傳不了。需要該文檔的,請(qǐng)留下你的郵箱地址。
115共享地址:
http://u.115.com/file/f8c22d4e48
flex4api.zip 提取碼:f8c22d4e48

原創(chuàng)人員:denny

2010年9月1日
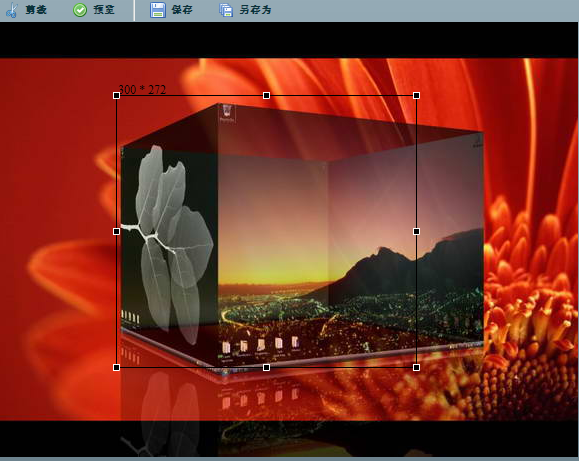
圖片剪切功能:
效果圖:


flex代碼:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" initialize="init()" xmlns:local="astion.*">
<mx:Script>
<![CDATA[
import mx.controls.Image;
import mx.graphics.ImageSnapshot;
import flash.net.FileReference;
import mx.graphics.codec.JPEGEncoder;
import mx.managers.PopUpManager;
import mx.containers.TitleWindow;
import mx.controls.Alert;
import mx.events.CloseEvent;
import mx.core.IFlexDisplayObject;
import mx.utils.*;
import mx.core.Application;
import astion.Dot;
import astion.ScaleBox;
public static const LINE_WIDTH:Number = 1;//縮放邊框?qū)挾?br />
private var file:FileReference;
public var IMAGE_URL:String="http://localhost:8080/cutPicuter/aa/aa.jpg";
private var loader:Loader;
private var bmp:Bitmap;
private var stream:URLStream;
public var realPath:String="D:\myWorkSpace\cutPicuter\WebRoot\aa\aa.jpg";
//初始化數(shù)據(jù)
private function init():void{
this.loader = new Loader();
this.stream = new URLStream();
this.loader.contentLoaderInfo.addEventListener(Event.COMPLETE,this.onComplete);
this.loader.load(new URLRequest(encodeURI(this.IMAGE_URL)));//解決中文亂碼
this.stream.load(new URLRequest(encodeURI(this.IMAGE_URL)));
this.stream.addEventListener(Event.COMPLETE,this.onLoaded);
}
private function onLoaded(e:Event):void
{
var bytearray:ByteArray = new ByteArray();
this.stream.readBytes(bytearray);
if(this.stream.connected)
this.stream.close();
this.loader.loadBytes(bytearray);
}
private function onComplete(e:Event):void
{
try
{
this.bmp = this.loader.content as Bitmap;
var showImage:Image= new Image();
showImage.source=this.loader.content;
canvas.addChild(showImage);
canvas.setChildIndex(box,1);
canvas.setChildIndex(showImage,0);
}
catch(e:Error)
{
}
}
//截圖,顯示縮放選擇框
private function doCapture():void{
box.x = 100;
box.y = 100;
box.visible = true;
}
//獲取縮放選擇框內(nèi)的圖像
private function getImg():BitmapData{
//截取整個(gè)區(qū)域
box.scaleEnable = false;
var bmp:BitmapData = ImageSnapshot.captureBitmapData(canvas);
box.scaleEnable = true;
//矩形為要截取區(qū)域
var re:Rectangle = new Rectangle(box.x+LINE_WIDTH,box.y+LINE_WIDTH,box.boxWidth-LINE_WIDTH,box.boxHeight-LINE_WIDTH);
var bytearray:ByteArray = new ByteArray();
//截取出所選區(qū)域的像素集合
bytearray = bmp.getPixels(re);
var imgBD:BitmapData = new BitmapData(box.boxWidth-LINE_WIDTH,box.boxHeight-LINE_WIDTH);
//當(dāng)前的bytearray.position為最大長(zhǎng)度,要設(shè)為從0開始讀取
bytearray.position=0;
var fillre:Rectangle = new Rectangle(0,0,box.boxWidth-LINE_WIDTH,box.boxHeight-LINE_WIDTH);
//將截取出的像素集合存在新的bitmapdata里,大小和截取區(qū)域一樣
imgBD.setPixels(fillre,bytearray);
return imgBD;
}
//預(yù)覽圖片
private function doScan():void{
var t:TitleWindow = new TitleWindow();
t.showCloseButton=true;
t.addEventListener(CloseEvent.CLOSE,closeWindow);
t.width = box.boxWidth+t.getStyle("borderThickness");
t.height =box.boxHeight+t.getStyle("borderThickness")+t.getStyle("headerHeight");
var img:Image = new Image();
img.width = box.boxWidth;
img.height = box.boxHeight;
img.source = new Bitmap(getImg());
t.addChild(img);
PopUpManager.addPopUp(t,this,true);
PopUpManager.centerPopUp(t);
}
private function closeWindow(e:CloseEvent):void{
var t:TitleWindow = e.currentTarget as TitleWindow;
PopUpManager.removePopUp(t);
}
//保存圖片到本地
private function downloadPicture():void{
file=new FileReference();
file.addEventListener(Event.COMPLETE,downloadComplete);
file.save(new JPEGEncoder(80).encode(getImg()),"default.jpg");
}
private function downloadComplete(event:Event):void{
Alert.show("成功保存圖片到本地!","提示");
}
//保存圖片到服務(wù)器即覆蓋原來的圖片
private function save():void{
Alert.show("是否保存剪切圖片?","提示",3, this, function(event:CloseEvent):void {
if (event.detail==Alert.YES){
var request:URLRequest = new URLRequest("http://localhost:8080/cutPicuter/servlet/FileManagerSaveFileServlet?realPath="+encodeURIComponent(StringUtil.trim(realPath)));
request.method=URLRequestMethod.POST;
request.contentType = "application/octet-stream";
request.data = new JPEGEncoder(80).encode(getImg());
var loader:URLLoader = new URLLoader();
loader.load(request);
loader.addEventListener(Event.COMPLETE,saveResult);
}});
}
private function saveResult(event:Event):void{
Application.application.reLoadFolderFiles(realPath.substr(0,realPath.lastIndexOf("\\")));
Alert.show("保存剪切圖片成功","提示");
}
]]>
</mx:Script>
<mx:HBox x="0" y="0">
<mx:LinkButton label="剪裁" click="doCapture();" icon="@Embed('assets/cut.png')"/>
<mx:LinkButton label="預(yù)覽" click="doScan();" icon="@Embed('assets/ok.png')"/>
<mx:VRule height="22"/>
<mx:LinkButton label="保存" click="save()" icon="@Embed('assets/save.png')"/>
<mx:LinkButton label="另存為" click="downloadPicture();" icon="@Embed('assets/saveAs.png')"/>
</mx:HBox>
<mx:Canvas id="canvas" y="23" x="1">
<local:ScaleBox id="box" visible="false" y="0" x="0" width="100" height="100"/>
</mx:Canvas>
</mx:Application>
java代碼:
package com;
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class FileManagerSaveFileServlet
*/
public class FileManagerSaveFileServlet extends HttpServlet {
private int len=0;//處理流
private int mm=0;//重命名
private String fileName="";//文件原名
private String extName="";//文件擴(kuò)展名
private String tempFileName="";//文件名加擴(kuò)展名
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
processRequest(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
processRequest(request, response);
}
public void processRequest(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
String realPath=request.getParameter("realPath");
//System.out.println("FMSFS-->realPath:"+realPath);
response.setContentType("application/octet-stream");
InputStream is = request.getInputStream();
try {
int size = 0;
byte[] tmp = new byte[100000];
tempFileName=realPath.substring(realPath.lastIndexOf("\\")+1);//切割獲得文件名加擴(kuò)展名
fileName=tempFileName.substring(0,tempFileName.lastIndexOf("."));//切割獲得文件名
//確保獲得真實(shí)的文件名如:1(1)可以獲得真實(shí)為1,
if(fileName.indexOf("(")!=-1){
fileName=fileName.substring(0,fileName.indexOf("("));
}
extName=tempFileName.substring(tempFileName.lastIndexOf("."));//切割獲得擴(kuò)展名
//調(diào)用遞歸方法
fileName+=reNameFile(realPath.substring(0,realPath.lastIndexOf("\\")+1),fileName,extName);
// 創(chuàng)建一個(gè)文件夾用來保存發(fā)過來的圖片;
File f = new File(realPath.substring(0,realPath.lastIndexOf("\\")+1)+fileName+extName);
DataOutputStream dos = new DataOutputStream(new FileOutputStream(f));
while ((len = is.read(tmp)) != -1) {
dos.write(tmp, 0, len);
size += len;
}
dos.flush();
dos.close();
} catch (IOException e) {
e.printStackTrace();
}
}
//遞歸來重命名文件名
String str="";
public String reNameFile(String realPath,String filename,String extName){
File file =new File(realPath+"\\"+filename+extName);
str="";
if(file.exists()){
mm++;
str="_"+mm;
reNameFile(realPath,fileName+str,extName);
}else{
if(mm!=0){
str="_"+mm;
}
}
return str;
}
}
源碼: flex圖片剪切示例
原創(chuàng)人員:Denny