25年過去了,Brooks博士著名的“沒有銀彈”的論斷依舊沒有被打破。HTML5也是一樣。但這并不妨礙HTML5是一個(gè)越來越有威力的“炸彈”:發(fā)展迅速、勢不可擋。隨著HTML5技術(shù)的普及,用HTML5做可視化呈現(xiàn)的項(xiàng)目越來越多了。HTML5的優(yōu)勢明顯:網(wǎng)頁上直接運(yùn)行無需插件、手機(jī)平板方便兼容、代碼開發(fā)和維護(hù)相對容易,等等。一大波一大波的做Java、.NET甚至C++桌面的程序老手們都紛紛開始研究javascript了,而初出茅廬的新一代程序猿更是義無反顧的直奔HTML5這個(gè)技術(shù)大熱點(diǎn)而來。
HTML5涵蓋的技術(shù)點(diǎn)很多,甚至延伸到了前端、后端、通訊等各個(gè)層面。前端的canvas繪圖這塊無疑是它的核心內(nèi)容。Canvas的API雖然不是很復(fù)雜很強(qiáng)大,但是做一般的2d繪圖基本都夠用了。基于這些API,一大堆的2d繪圖組件紛紛出爐。Echarts、d3.js都是很不錯(cuò)的項(xiàng)目。Echarts主要是chart組件,而d3相對雜一些,很多呈現(xiàn)方式很有創(chuàng)意,值得研究。
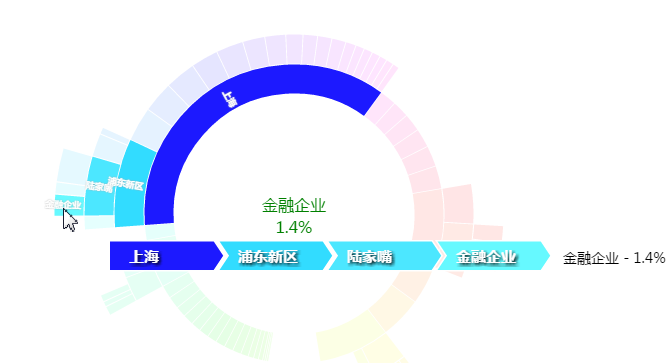
研究d3的起因是最近有一個(gè)項(xiàng)目,用戶截了一張效果圖讓我們用HTML5做一下:

看著很眼熟,搜了一下,感覺就是d3例子中的sunburst效果,程序在這里:
http://bl.ocks.org/mbostock/4063423
看上去似乎也不難,就是一圈一圈的餅圖,把樹狀結(jié)構(gòu)數(shù)據(jù)按占比一層一層繪制上去就行了。所以引起了自己動(dòng)手做一個(gè)的興趣。“sunburst”英文里應(yīng)該是“云開日出”的意思,類似強(qiáng)烈的光芒從云層背后透射出來,不知為何中文里大多把它翻譯成“日落”。比如這把Fender Telecaster吉他型號是Brown Sunburst款,就會(huì)被大家翻譯成“日落色”。
關(guān)于日出和日落更喜歡哪一個(gè)的問題,網(wǎng)上還真有這樣的調(diào)查。有意思的是,選擇喜歡日落的遠(yuǎn)多于選擇日出的。日出代表希望,日落代表成熟,都是一種美,哪個(gè)更美要看你個(gè)人的心境,因?yàn)樗拿利愂怯尚纳榱瞬辉谶@個(gè)問題上站錯(cuò)隊(duì),我們還是給他重新起一個(gè)更加響亮霸氣的中文名字:“彩虹爆炸圖”,怎么樣?
仔細(xì)研究一下彩虹爆炸圖的結(jié)構(gòu),無非就是一個(gè)樹形結(jié)構(gòu),并采用發(fā)射狀的布局。根節(jié)點(diǎn)在中間(也可以認(rèn)為沒有唯一的根,而是一堆根節(jié)點(diǎn)圍繞在第一圈),依次向外發(fā)散排列。每一個(gè)節(jié)點(diǎn)有名稱、數(shù)值。節(jié)點(diǎn)可以按照自身數(shù)值在扇區(qū)所占比例進(jìn)行繪制,這樣就不用管節(jié)點(diǎn)具體數(shù)值有多大多小了。
主要功能包括:
-可以通過json來定義數(shù)據(jù)和樣式(類似百度的echarts那樣);
-顏色可以固定,也可以自動(dòng)彩虹色;
-自動(dòng)計(jì)算數(shù)值及角度占比;
-動(dòng)態(tài)顯示導(dǎo)航路徑;
-鼠標(biāo)動(dòng)態(tài)高亮顯示路徑;
-動(dòng)畫飛入、展開導(dǎo)航路徑;
-文字顯示及角度控制;
-全矢量,可鼠標(biāo)縮放、平移,不失真;
下面重點(diǎn)碼一下折騰過程中的幾個(gè)重點(diǎn):
一、定義節(jié)點(diǎn)對象
首先定義每一個(gè)小扇片節(jié)點(diǎn)。每個(gè)扇片可以用一段餅圖來繪制。為了簡單方便,這里用了最簡單高效偷懶的方法:用一個(gè)半徑很粗的線畫一段角度的arc,即可。如下圖:

另外還有文字等內(nèi)容。所以定義它的json結(jié)構(gòu)大概如下:
var item = {name: '名稱', color: 'red', angle: '45', …};
此外,下一圈的數(shù)據(jù),可直接定義為這個(gè)節(jié)點(diǎn)的“孩子節(jié)點(diǎn)”,直接在item中定義一個(gè)data的子節(jié)點(diǎn)數(shù)據(jù):
var item = {name: '名稱', color: 'red', angle: '45', data:[
{name:’孩子一’, color:’green’,…},
{name:’孩子二’, color:’yellow’,…},
]};
這樣就可以組成一個(gè)樹狀結(jié)構(gòu)。接下來要在canvas上繪制圖形了。為了方便,這里直接使用了矢量圖進(jìn)行定義:
twaver.Util.registerImage('node', {
v: [{
shape: 'circle',
r: 
lineColor: function(data,view){return data.getClient("lineColor");},
lineWidth: 
startAngle: 
endAngle: 
},{
shape: 'text',
textBaseline: 'middle',
textAlign: 
text: 
x: 
y: 
font: 
fill: 
rotate: 
visible: 
shadow: 
}],
});
矢量圖中定義了2個(gè)圖形元素:一個(gè)arc弧線、一個(gè)文字對象,分別用于畫node和繪制其文字。顏色、字體、是否可見、陰影、對齊、位置、線寬、角度…等等均在上面的定義中用一個(gè)function動(dòng)態(tài)獲取。例如,這個(gè)節(jié)點(diǎn)的半徑,通過下面的方法,就可以在圖形的lineColor屬性中保存并驅(qū)動(dòng),需要修改,直接修改lineColor這個(gè)client屬性即可,而不用去修改繪圖參數(shù),非常方便:
r:function(data,view){return data.getClient("lineColor");}
二、文字控制
文字控制也比較啰嗦。首先是對齊方式。最簡單的方式當(dāng)然是讓文字在所在扇片處,直接居中、旋轉(zhuǎn)。這樣文字會(huì)在徑向的中間位置,如下圖:
但這樣顯示感覺并不是很完美。對于中文來說,如果能統(tǒng)一靠近圓心方向的位置對齊,會(huì)更好看一些。這樣,即使文字過長,也會(huì)向外延伸,不會(huì)和里面的重疊。如下圖:
還有,當(dāng)文字在左半圓時(shí),如果不做特殊處理,文字旋轉(zhuǎn)會(huì)導(dǎo)致文字大頭朝下,閱讀起來有把脖子歪斷的風(fēng)險(xiǎn)。所以應(yīng)該動(dòng)態(tài)判斷,如果文字在左側(cè),應(yīng)該文字再增加旋轉(zhuǎn)180度。同時(shí)左側(cè)的文字對齊也要特殊考慮,應(yīng)該變成右對齊,才能保持徑向的整齊一致。
文字還有一個(gè)細(xì)節(jié)就是顏色和陰影的問題。不使用陰影,單純的使用顏色(例如白色),則在一些方向上的節(jié)點(diǎn)的文字會(huì)看不清楚,因?yàn)槲覀冏龅氖遣屎绫▓D,各個(gè)方向顏色都不一樣,而且還會(huì)隨著圈數(shù)增加而變淡顏色,所以幾乎不可能用一個(gè)固定的顏色(例如白色或黑色)能保證文字在所有地方都能和node顏色搭配并看清楚。所以思來想去還是使用了陰影效果。
聯(lián)想了一下我們看美劇時(shí)候的字幕,似乎也是同樣的問題。視頻字幕要顯示在千變?nèi)f化的視頻場景里面,視頻場景的顏色完全隨機(jī)出現(xiàn)無從知曉,要想讓字幕看清楚,必然也會(huì)想一些辦法解決。我們仔細(xì)觀察一下視頻字幕:
仔細(xì)觀察,字幕是白色文字加了一圈黑色外框,這樣就不怕任何場景了。我們在文字定義時(shí)也模擬一下,設(shè)置陰影和陰影偏移試一試:
fill:'white',
shadow: {
offsetX: 2,
offsetY: 2,
blur: 4,
color: 'black',
},
看一下使用前和使用后的效果對比:
使用陰影后不但文字更清晰了,而且也增加了立體感,效果還是不錯(cuò)的。下面圖顯示應(yīng)用在節(jié)點(diǎn)上的效果:
可見不論什么顏色,都能比較好的勾勒出文字輪廓,保持清晰可讀。
三、生成彩虹顏色
關(guān)于顏色,是一個(gè)有趣的話題。對于廣大程序猿來說,顏色是一個(gè)既簡單又困難的東西。我們隨手就能寫下’red’, ‘green’, ‘orange’, ‘yellow’這樣的色彩斑斕的顏色,還能保證沒有語法錯(cuò)誤;我們還會(huì)寫’#FF55AA’、’#0c0’、’RGB(0,204,0)’、’ RGB(0%,80%,0%)’這樣的各種顏色寫法;我們也明白R(shí)GBA的含義和用途。但是,我們很少能把一個(gè)demo寫的顏色很好看、很搭配。關(guān)于顏色和配色以后再專門討論。這里我們只想自動(dòng)生成一圈彩虹一樣的顏色。用我們熟悉的RGB方法好像比較困難了。于是想起了那個(gè)HSV的顏色定義方法,它貌似很適合解決這個(gè)問題。
HSV顏色模型定義了色調(diào)H、飽和度S和亮度V,由A. R. Smith在1978年創(chuàng)建的一種顏色空間。其中H用一圈360度表示所有顏色,從紅色開始按逆時(shí)針方向計(jì)算,紅色為0度。飽和度S從0到1,越大越飽和。亮度V從0到255(也可以轉(zhuǎn)換為從0到1,方便使用),越大越明亮,越小越暗淡。
Js里面并沒有直接處理HSV顏色的函數(shù)。不過用下面的代碼很方便可以從hsv轉(zhuǎn)為rgb:
寫一個(gè)對應(yīng)的js函數(shù)也很簡單:
/* h, s, v (0 ~ 1) */
function getHSVColor(h, s, v) {
var r, g, b, i, f, p, q, t;
if (h && s === undefined && v === undefined) {
s = h.s, v = h.v, h = h.h;
}
i = Math.floor(h * 6);
f = h * 6 - i;
p = v * (1 - s);
q = v * (1 - f * s);
t = v * (1 - (1 - f) * s);
switch (i % 6) {
case 0: r = v, g = t, b = p; break;
case 1: r = q, g = v, b = p; break;
case 2: r = p, g = v, b = t; break;
case 3: r = p, g = q, b = v; break;
case 4: r = t, g = p, b = v; break;
case 5: r = v, g = p, b = q; break;
}
var rgb='#'+toHex(r * 255)+toHex(g * 255)+toHex(b * 255);
return rgb;
}
再回到我們的彩虹爆炸圖。每一個(gè)節(jié)點(diǎn)對應(yīng)的所在角度(中心角度)決定了它自己的顏色值。所以,我們可以直接根據(jù)這個(gè)角度得到顏色的h。然后,為了讓彩虹逐漸一圈一圈變淡,再把s飽和度從1逐圈遞減(例如0.1),產(chǎn)生變淡的效果。為了防止圈太多最后看不清,減到0.2到0.3左右可以停止遞減。
var fromAngle=node.getClient(‘fromAngle’);
var toAngle=node.getClient(‘toAngle’);
var level=node.getClient(‘level’);//節(jié)點(diǎn)在第幾圈
var h = (fromAngle+to)/2 % 360 /360; //中心角度,并轉(zhuǎn)換為弧度
var s = Math.max(0.2, 1-level*0.1);//每圈s遞減0.1,直到0.2為止
var v=1;
var color=getHSVColor(h, s, v);
這樣就獲得了一圈顏色。實(shí)驗(yàn)效果如下:
如果相對某個(gè)節(jié)點(diǎn)的顏色做特殊處理,例如強(qiáng)制用橙色來凸顯,我們可以在數(shù)據(jù)中定義時(shí)加個(gè)標(biāo)記,設(shè)置顏色時(shí)候直接使用而不用計(jì)算即可。
{name:'浦東新區(qū)', value: 2600, color: '#FE9A2E'}
接下來要實(shí)現(xiàn)鼠標(biāo)劃過節(jié)點(diǎn),自動(dòng)計(jì)算路徑、高亮路徑節(jié)點(diǎn)、暗淡非路徑節(jié)點(diǎn)。為了方便路徑尋找,程序把每個(gè)節(jié)點(diǎn)的下一圈子數(shù)據(jù)定義為子節(jié)點(diǎn),子節(jié)點(diǎn)通過getParent()函數(shù)可以直接獲得父對象。這樣,通過不斷getParent就可以獲得整個(gè)路徑上的節(jié)點(diǎn),并修改其顏色為預(yù)設(shè)顏色,實(shí)現(xiàn)高亮效果:
var node=highlightedNode;
while(node){
node.setClient(‘color’, node.getClient(‘color.original’));
node=node.getParent();
}
對于非路徑節(jié)點(diǎn)的顏色,可以設(shè)置為預(yù)設(shè)顏色但飽和度為0.1的淡顏色 ,讓它變淡,以便突出高亮路徑:
var color = getHSVColor(h, 0.1, v);
node.setClient(‘color’, color);
四、動(dòng)畫效果最后,為了圖形更生動(dòng),使用了一些動(dòng)畫效果。首先想到的就是圖形出來時(shí)候,用動(dòng)畫從小到大發(fā)散開來,會(huì)很動(dòng)感。這樣做需要用動(dòng)畫函數(shù)來驅(qū)動(dòng)每一個(gè)節(jié)點(diǎn)的半徑位置,從0增加到所在的半徑位置,如果大家一起設(shè)置,整個(gè)圖就會(huì)動(dòng)起來。這里用了一個(gè)動(dòng)畫函數(shù)來驅(qū)動(dòng),并使用了網(wǎng)上常用的easing函數(shù)來控制,避免線性的動(dòng)畫太死板:
new Animate({
from: 0,
to: 1,
dur: 3000+level*100,
easing: 'elasticOut',
onUpdate: function (value) {
node.setLocation('pie.location’, value);
},
}).play();
上面定義的動(dòng)畫,用3秒鐘跑完,用’elasticOut’的easing方式。每一幀,修改node的位置信息。這樣就完成了橡皮筋一樣的環(huán)形彈出散開效果。
另外,導(dǎo)航條的出來也比較突兀,這里也使用一下動(dòng)畫,讓它從左到右慢慢伸出:
new Animate({
from: {x:x1, y:y1},
to: {x:x2, y:y2},
delay:50,
type: 'point',
dur: 1000,
easing: 'bounceOut',
onUpdate: function (value) {
node.setCenterLocation(value.x, value.y);
},
}).play();
和上一個(gè)動(dòng)畫的不同之處在于這里使用了{(lán)x、y}的point結(jié)構(gòu),每一幀直接更新節(jié)點(diǎn)位置。同時(shí)設(shè)置了50毫秒的delay,讓動(dòng)畫有一點(diǎn)點(diǎn)粘性停滯,不至于太突兀。效果不錯(cuò)。

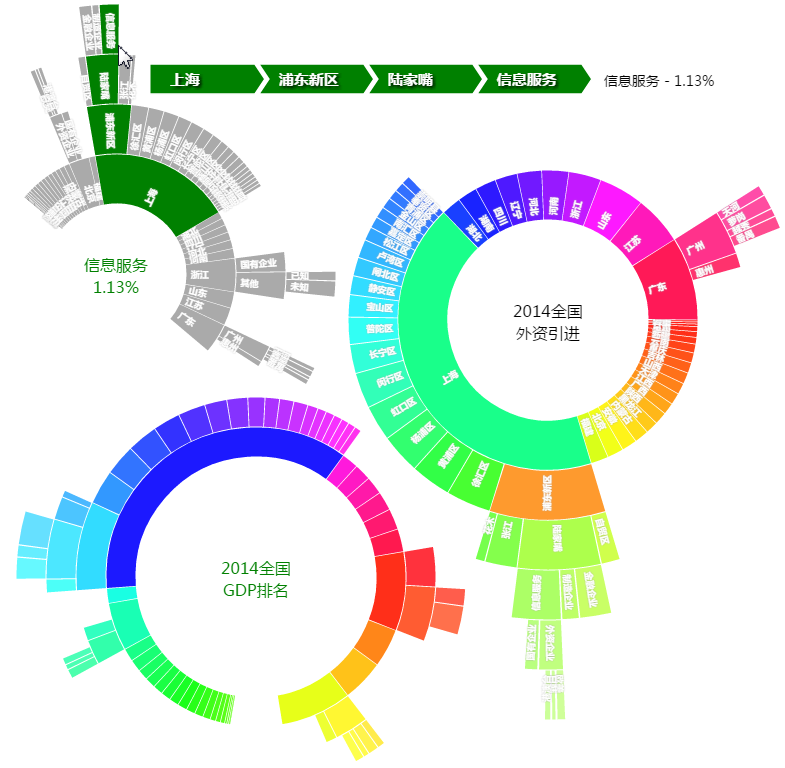
至此,彩虹爆炸圖基本上就做的差不多了。使用起來也很簡單,只要準(zhǔn)備一些json數(shù)據(jù)就可以了,下面是一些有趣的數(shù)據(jù)做出來的效果。感興趣的同學(xué)可以聯(lián)系我們索取代碼。

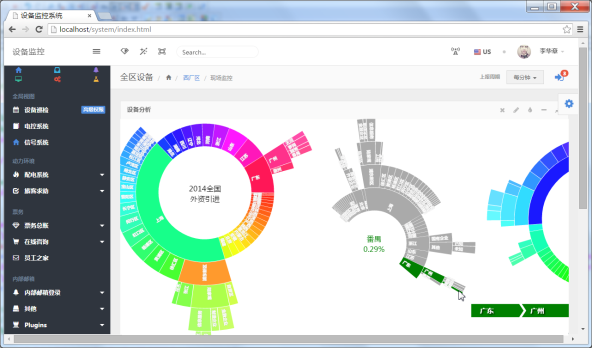
實(shí)際應(yīng)用在項(xiàng)目中的示意圖。

如果您也希望在項(xiàng)目中用一下彩虹爆炸圖,歡迎給我們發(fā)郵件索取:tw-service@servasoft.com