初始化數據
在servlet構造中,我們添加了些模擬數據,在客戶端建立連接時(AlarmWebSocket#onOpen(Connection connection)),后臺將節點連線和告警信息以JSON格式發送到前臺(sendMessage(this, "reload", loadDatas());)
1 public AlarmServlet() {
2 initDatas();
3  4
4 }
5 6 public
void initDatas() {
7 int i = 0;
8 double cx = 350, cy = 230, a = 250, b = 180;
9 nodes.add(
new Node("center", cx, cy));
10
double angle = 0, perAngle = 2 * Math.PI/10;
11 while(i++ < 10){
12 Node node =
new Node("node_" + i, cx + a * Math.cos(angle), cy + b * Math.sin(angle));
13 elementMap.put(node.name, node);
14 nodes.add(node);
15 angle += perAngle;
16 }
17 i = 0;
18 while(i++ < 10){
19 Link link =
new Link("link_" + i, "center", "node_" + i, 1 + random.nextInt(10));
20 elementMap.put(link.name, link);
21 links.add(link);
22 }
23 }
24 25 private String loadDatas(){
26 StringBuffer result =
new StringBuffer();
27 result.append("{\"nodes\":");
28 listToJSON(nodes, result);
29 result.append(", \"links\":");
30 listToJSON(links, result);
31 result.append(", \"alarms\":");
32 listToJSON(alarms, result);
33 result.append("}");
34 return result.toString();
35 }
36 37 class AlarmWebSocket implements org.eclipse.jetty.websocket.WebSocket.OnTextMessage
38 {
39  40
40 @Override
41 public
void onOpen(Connection connect) {
42 this.connection = connect;
43 clients.add(
this);
44 sendMessage(
this, "reload", loadDatas());
45 }
46  47
47 }
初始數據前臺展示
初始數據通過后臺的sendMessage(...)方法推送到客戶端,客戶端可以在onmessage回調函數中收到,本例我們使用twaver html5組件來展示這些信息。TWaver組件的使用流程一如既往,先作數據轉換,將JSON數據轉換成TWaver的網元類型,然后填充到ElementBox數據容器,最后關聯上Network拓撲圖組件,代碼如下:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>TWaver HTML5 Demo - Alarm</title>
5 <script type="text/javascript" src="./twaver.js"></script>
6 <script type="text/javascript">
7 var box, network, nameFinder;
8 function init(){
9 network =
new twaver.network.Network();
10 box = network.getElementBox();
11 nameFinder =
new twaver.QuickFinder(box, "name");
12 13 var networkDom = network.getView();
14 networkDom.style.width = "100%";
15 networkDom.style.height = "100%";
16 document.body.appendChild(networkDom);
17 18 window.WebSocket = window.WebSocket || window.MozWebSocket;
19 if (!window.WebSocket){
20 alert("WebSocket not supported by this browser");
21 return;
22 }
23 var websocket =
new WebSocket("ws://127.0.0.1:8080/alarm/alarmServer");
24  25
25 websocket.onmessage = onmessage;
26 27 }
28  29 function
29 function onmessage(evt){
30 var data = evt.data;
31 if(!data){
32 return;
33 }
34 data = stringToJson(data);
35 if(!data){
36 return;
37 }
38 var action = data.action;
39 if(!action){
40 return;
41 }
42 if(action == "alarm.clear"){
43 box.getAlarmBox().clear();
44 return;
45 }
46 data = data.data;
47 if(!data){
48 return;
49 }
50 if(action == "reload"){
51 reloadDatas(data);
52 return;
53 }
54 if(action == "alarm.add"){
55 newAlarm(data)
56 return;
57 }
58 if(action == "node.move"){
59 modeMove(data);
60 return;
61 }
62 }
63 64 function reloadDatas(datas){
65 box.clear();
66 var nodes = datas.nodes;
67 var links = datas.links;
68 var alarms = datas.alarms;
69 70 for(
var i=0,l=nodes.length; i < l; i++){
71 var data = nodes[i];
72 var node =
new twaver.Node();
73 node.setName(data.name);
74 node.setCenterLocation(parseFloat(data.x), parseFloat(data.y));
75 box.add(node);
76 }
77 78 for(
var i=0,l=links.length; i < l; i++){
79 var data = links[i];
80 var from = findFirst(data.from);
81 var to = findFirst(data.to);
82 var link =
new twaver.Link(from, to);
83 link.setName(data.name);
84 link.setStyle("link.width", parseInt(data.width));
85 box.add(link);
86 }
87 88 var alarmBox = box.getAlarmBox();
89 for(
var i=0,l=alarms.length; i < l; i++){
90 newAlarm(alarms[i]);
91 }
92 }
93 function findFirst(name){
94 return nameFinder.findFirst(name);
95 }
96 function newAlarm(data){
97 var element = findFirst(data.elementName);
98 var alarmSeverity = twaver.AlarmSeverity.getByName(data.alarmSeverity);
99 if(!element || !alarmSeverity){
100 return;
101 }
102 addAlarm(element.getId(), alarmSeverity, box.getAlarmBox());
103 }
104 function addAlarm(elementID,alarmSeverity,alarmBox){
105 var alarm =
new twaver.Alarm(
null, elementID,alarmSeverity);
106 alarmBox.add(alarm);
107 }
108 function modeMove(datas){
109 for(
var i=0,l=datas.length; i<l; i++){
110 var data = datas[i];
111 var node = findFirst(data.name);
112 if(node){
113 var x = parseFloat(data.x);
114 var y = parseFloat(data.y);
115 node.setCenterLocation(x, y);
116 }
117 }
118 }
119  120
120 </script>
121 </head>
122 <body onload="init()" style="margin:0;"></body>
123 </html>
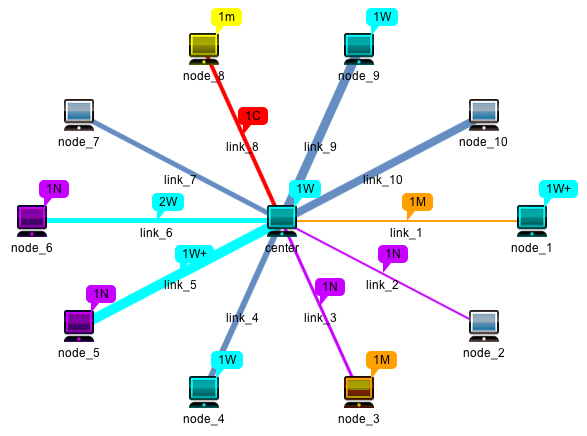
界面效果
?

后臺推送告警,前臺實時更新
增加后臺推送告警的代碼,這里我們在后臺起了一個定時器,每隔兩秒產生一條隨機告警,或者清除所有告警,并將信息推送給所有的客戶端
后臺代碼如下:
1 public AlarmServlet() {
2  3
3 Timer timer =
new Timer();
4 timer.schedule(
new TimerTask() {
5 @Override
6 public
void run() {
7 if(random.nextInt(10) == 9){
8 alarms.clear();
9 sendMessage ("alarm.clear", "");
10 return;
11 }
12 sendMessage("alarm.add", randomAlarm());
13 }
14 }, 0, 2000);
15 }
16 public
void sendMessage(String action, String message) {
17 for(AlarmWebSocket client : clients){
18 sendMessage(client, action, message);
19 }
20 }
21 private Random random =
new Random();
22 private Data getRandomElement(){
23 if(random.nextBoolean()){
24 return nodes.get(random.nextInt(nodes.size()));
25 }
26 return links.get(random.nextInt(links.size()));
27 }
28 String[] alarmSeverities =
new String[]{"Critical", "Major", "Minor", "Warning", "Indeterminate"};
29 private String randomAlarm(){
30 Alarm alarm =
new Alarm(getRandomElement().name, alarmSeverities[random.nextInt(alarmSeverities.length)]);
31 alarms.add(alarm);
32 return alarm.toJSON();
33 }
34
前臺代碼:
客戶端接收到消息后,需要對應的處理,增加對"alarm.clear"和"alarm.add"的處理,這樣告警就能實時更新了
1 function onmessage(evt){
2  3 if
3 if(action == "alarm.clear"){
4 box.getAlarmBox().clear();
5 return;
6 }
7 data = data.data;
8 if(!data){
9 return;
10 }
11  12 if
12 if(action == "alarm.add"){
13 newAlarm(data)
14 return;
15 }
16  17
17 }
客戶端拖拽節點,同步到其他客戶端
最后增加拖拽同步,監聽network網元拖拽監聽,在網元拖拽放手后,將節點位置信息發送給后臺
前臺代碼:
1 network.addInteractionListener(function(evt){
2 var moveEnd = "MoveEnd";
3 if(evt.kind.substr(-moveEnd.length) == moveEnd){
4 var nodes = [];
5 var selection = box.getSelectionModel().getSelection();
6 selection.forEach(function(element){
7 if(element instanceof twaver.Node){
8 var xy = element.getCenterLocation();
9 nodes.push({name: element.getName(), x: xy.x, y: xy.y});
10 }
11 });
12 websocket.send(jsonToString({action: "node.move", data: nodes}));
13 }
14 });
后臺接收到節點位置信息后,首先更新后臺數據(節點位置),然后將消息轉發給其他客戶端,這樣各個客戶端就實現了同步操作
后臺代碼
1 class AlarmWebSocket implements org.eclipse.jetty.websocket.WebSocket.OnTextMessage
2 {
3  4
4 @Override
5 public
void onMessage(String message) {
6 Object json = JSON.parse(message);
7 if(!(json
instanceof Map)){
8 return;
9 }
10 Map map = (Map)json;
11 Object action = map.get("action");
12 Object data = map.get("data");
13 if("node.move".equals(action)){
14 if(!(data
instanceof Object[])){
15 return;
16 }
17 Object[] nodes = (Object[])data;
18 for(Object nodeData : nodes){
19 if(!(nodeData
instanceof Map) || !((Map)nodeData).containsKey("name") || !((Map)nodeData).containsKey("x") || !((Map)nodeData).containsKey("y")){
20 continue;
21 }
22 String name = ((Map)nodeData).get("name").toString();
23 Data element = elementMap.get(name);
24 if(!(element
instanceof Node)){
25 continue;
26 }
27 double x = Double.parseDouble(((Map)nodeData).get("x").toString());
28 double y = Double.parseDouble(((Map)nodeData).get("y").toString());
29 ((Node)element).x = x;
30 ((Node)element).y = y;
31 }
32 33 }
else{
34 return;
35 }
36 for(AlarmWebSocket client : clients){
37 if(
this.equals(client)){
38 continue;
39 }
40 sendMessage(client,
null, message);
41 }
42 }
43 }
完整代碼
代碼:webSocketDemo
結構: