TWaver作為一款專業的圖形界面控件,可以應用在各行各業中。本文我們就來詳細介紹一下TWaver如何繪制出電力系統的界面。我們現在看看幾張電力系統的圖:

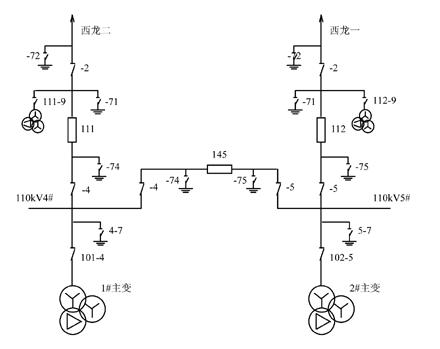
某變電站設備接線圖一

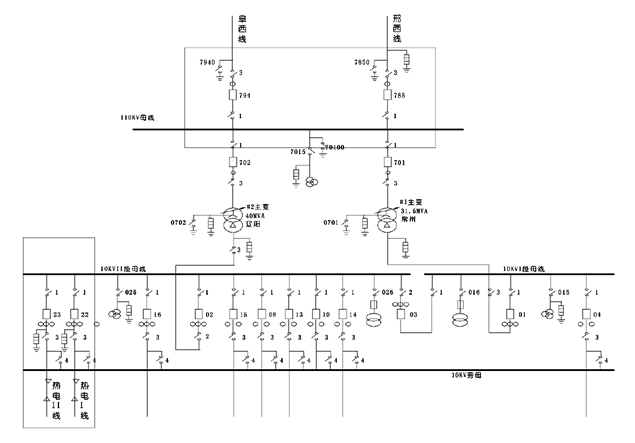
某變電所的接線圖二
當然這些是我在網上搜索的一些資源,那么TWaver是否能實現這樣的界面呢?回答是肯定的,我們先來分析一下,電力電氣系統中這些界面都是由很多電氣元素組成的,比如變壓器,刀閘,開關,接地開關,電容器,發電機等。
接下來我們看看如何去擴展這些電氣元素,先整個簡單的刀閘,刀閘一般有兩種狀態,打開關閉,因此我們可以定義一個刀閘的類,繼承于ResizableNode,添加turnOn的屬性來控制開關狀態
1 public class Switch extends ResizableNode{
2 private boolean turnOn = true;
3
4 public Switch() {
5 super();
6 init();
7 }
8
9 public Switch(Object id){
10 super(id);
11 init();
12 }
13
14 private void init(){
15 this.setSize(5,30);
16 this.putBorderColor(Color.black);
17 this.putBorderInsets(12);
18 }
19
20 public String getUIClassID() {
21 return SwitchUI.class.getName();
22 }
23
24 public boolean isTurnOn() {
25 return turnOn;
26 }
27
28 public void setTurnOn(boolean turnOn) {
29 if(this.turnOn != turnOn){
30 boolean oldValue = this.turnOn;
31 this.turnOn = turnOn;
32 this.firePropertyChange("turnOn", oldValue, this.turnOn);
33 }
34 }
35 }
36
接著需要在UI上需要根據turnOn的屬性來繪制開關的形狀,下面貼一下主要的paint方法
1 public void paintBody(Graphics2D g) {
2 g.setStroke(TWaverConst.DOUBLE_WIDTH_STROKE);
3
4 Switch switzh = (Switch)this.getElement();
5
6 //get position
7 final Point location = switzh.getLocation();
8 final Dimension size = switzh.getSize();
9 boolean trunOn = switzh.isTurnOn();
10 final int x = location.x;
11 final int y = location.y;
12 final int width = size.width;
13 final int height = size.height;
14
15 //draw color frame
16 g.setColor(new Color(170,0,225));
17 g.drawOval(x, y, width, width);
18 g.drawOval(x, y+height-width, width, width);
19
20 if(trunOn){
21 g.drawLine(x+width/2, y+height-width, x+height/2,y+width);
22 }else{
23 g.drawLine(x+width/2, y+height-width, x+width/2, y+width);
24 }
25 }
26
通過一個main來運行看看擴展出來的效果:

這是簡單的刀閘元素,擴展起來還是比較容易的。接下來來個稍微復雜一點的--接地開關,同樣它和刀閘一樣,也有兩種狀態

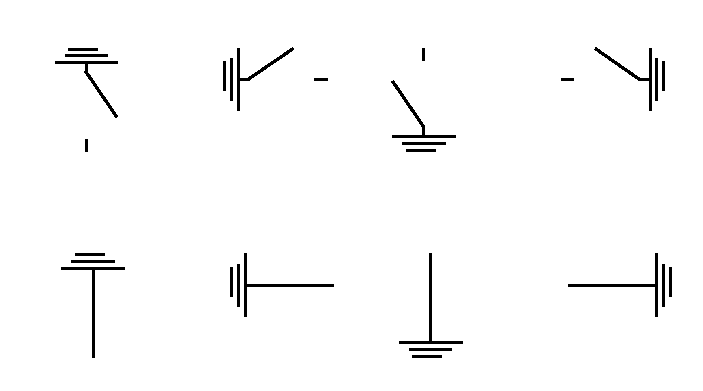
這個例子中我們給接地開關設置了幾個不同的方向,同樣上面的也可以這么做一下處理,我們來看看如何繪制這個接地開關的
1 public void paintBody(Graphics2D g) {
2 g.setStroke(TWaverConst.BASIC_STROKE);
3 g.setColor(Color.black)
4
5 EarthingSwitch earthingSwitch = (EarthingSwitch)this.getElement();
6 final Point location = earthingSwitch.getLocation();
7
8 boolean turnOn = earthingSwitch.isTurnOn();
9 int position = earthingSwitch.getSwitchPosition();
10 final int x = location.x;
11 final int y = location.y;
12 int width = earthingSwitch.getWidth();
13 int height = earthingSwitch.getHeight();
14 //draw body
15 if(turnOn){
16 if(position == Utils.SWITCH_POSITION_TOP){
17 g.drawLine(x+width/4, y, x+width/4*3, y);
18 g.drawLine(x+width/6, y+2, x+width/6*5, y+2);
19 g.drawLine(x, y+4, x+width, y+4);
20 g.drawLine(x+width/2, y+4, x+width/2, y+7);
21 g.drawLine(x+width/2, y+7, x+width, y+height-10);
22 g.drawLine(x+width/2, y+height-3, x+width/2, y+height);
23 }else if(position == Utils.SWITCH_POSITION_LEFT){
24 //transfer width and height
25 int middle = width;
26 width = height;
27 height = middle;
28
29 g.drawLine(x,y+height/4, x, y+height/4*3);
30 g.drawLine(x+2, y+height/6, x+2, y+height/6*5);
31 g.drawLine(x+4, y, x+4, y+height);
32 g.drawLine(x+4, y+height/2, x+7, y+height/2);
33 g.drawLine(x+7, y+height/2, x+width-10, y);
34 g.drawLine(x+width-3, y+height/2, x+width, y+height/2);
35 }else if(position == Utils.SWITCH_POSITION_BOTTOM){
36 g.drawLine(x+width/4, y+height, x+width/4*3, y+height);
37 g.drawLine(x+width/6, y+height-2, x+width/6*5, y+height-2);
38 g.drawLine(x, y+height-4, x+width, y+height-4);
39 g.drawLine(x+width/2, y+height-4, x+width/2, y+height-7);
40 g.drawLine(x+width/2, y+height-7, x, y+10);
41 g.drawLine(x+width/2, y+3, x+width/2, y);
42 }else if(position == Utils.SWITCH_POSITION_RIGHT){
43 //transfer width and height
44 int middle = width;
45 width = height;
46 height = middle;
47
48 g.drawLine(x+width,y+height/4, x+width, y+height/4*3);
49 g.drawLine(x+width-2, y+height/6, x+width-2, y+height/6*5);
50 g.drawLine(x+width-4, y, x+width-4, y+height);
51 g.drawLine(x+width-4, y+height/2, x+width-7, y+height/2);
52 g.drawLine(x+width-7, y+height/2, x+10, y);
53 g.drawLine(x+3, y+height/2, x, y+height/2);
54 }
55 }else{
56 if(position == Utils.SWITCH_POSITION_TOP){
57 g.drawLine(x+width/4, y, x+width/4*3, y);
58 g.drawLine(x+width/6, y+2, x+width/6*5, y+2);
59 g.drawLine(x, y+4, x+width, y+4);
60 g.drawLine(x+width/2, y+4, x+width/2, y+7);
61 g.drawLine(x+width/2, y+7, x+width/2, y+height-3);
62 g.drawLine(x+width/2, y+height-3, x+width/2, y+height);
63 }else if(position == Utils.SWITCH_POSITION_LEFT){
64 //transfer width and height
65 int middle = width;
66 width = height;
67 height = middle;
68
69 g.drawLine(x,y+height/4, x, y+height/4*3);
70 g.drawLine(x+2, y+height/6, x+2, y+height/6*5);
71 g.drawLine(x+4, y, x+4, y+height);
72 g.drawLine(x+4, y+height/2, x+7, y+height/2);
73 g.drawLine(x+7, y+height/2, x+width-3, y+height/2);
74 g.drawLine(x+width-3, y+height/2, x+width, y+height/2);
75 }else if(position == Utils.SWITCH_POSITION_BOTTOM){
76 g.drawLine(x+width/4, y+height, x+width/4*3, y+height);
77 g.drawLine(x+width/6, y+height-2, x+width/6*5, y+height-2);
78 g.drawLine(x, y+height-4, x+width, y+height-4);
79 g.drawLine(x+width/2, y+height-4, x+width/2, y+height-7);
80 g.drawLine(x+width/2, y+height-7, x+width/2, y+3);
81 g.drawLine(x+width/2, y+3, x+width/2, y);
82 }else if(position == Utils.SWITCH_POSITION_RIGHT){
83 //transfer width and height
84 int middle = width;
85 width = height;
86 height = middle;
87
88 g.drawLine(x+width,y+height/4, x+width, y+height/4*3);
89 g.drawLine(x+width-2, y+height/6, x+width-2, y+height/6*5);
90 g.drawLine(x+width-4, y, x+width-4, y+height);
91 g.drawLine(x+width-4, y+height/2, x+width-7, y+height/2);
92 g.drawLine(x+width-7, y+height/2, x+3, y+height/2);
93 g.drawLine(x+3, y+height/2, x, y+height/2);
94 }
95 }
96 }
97
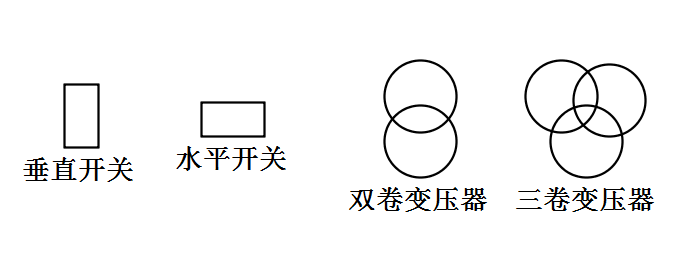
還有一些其他的元素,比如開關,發電機,變壓器這些可以直接通過TWaver提供的customDraw很容易的配置出來,這些就比較簡單了,此處代碼省略100字,直接上圖了

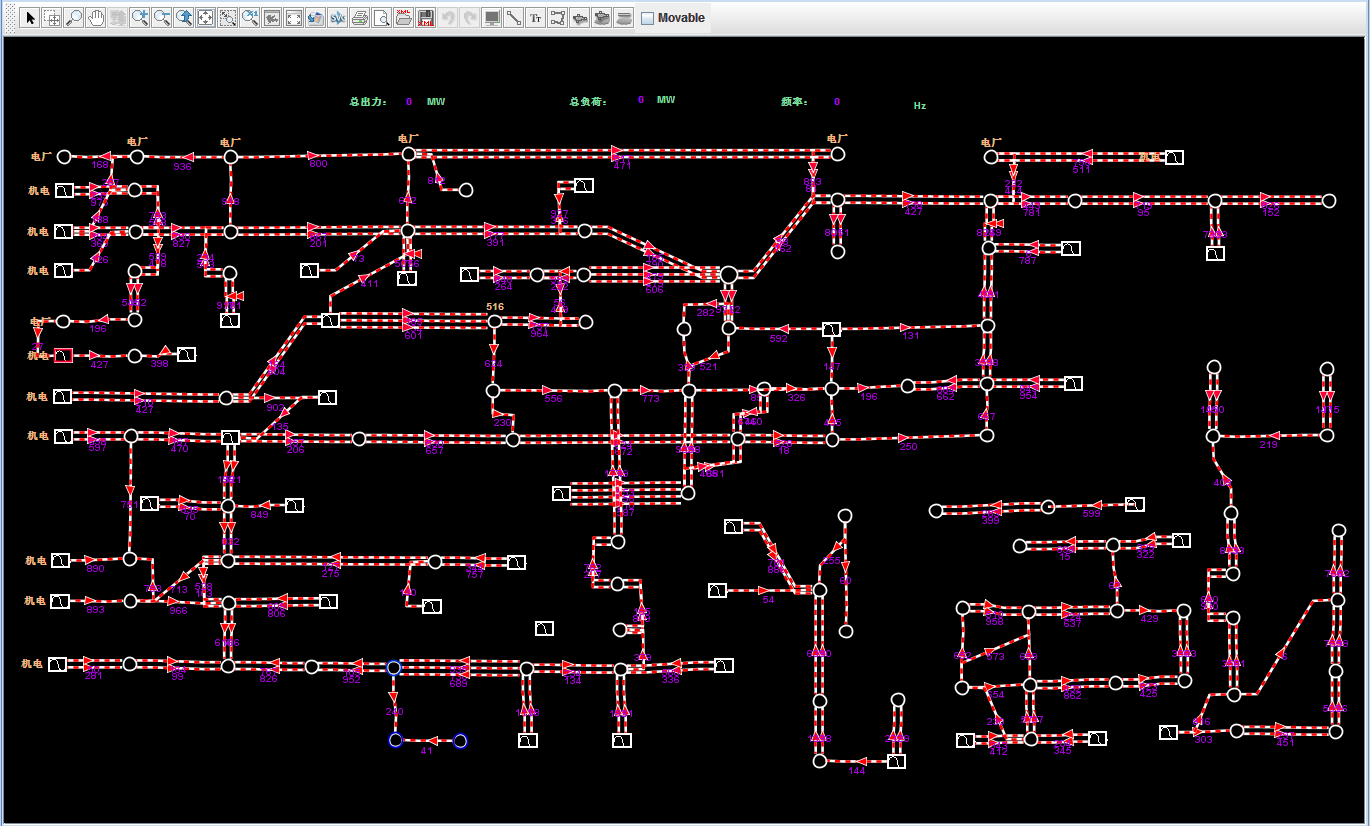
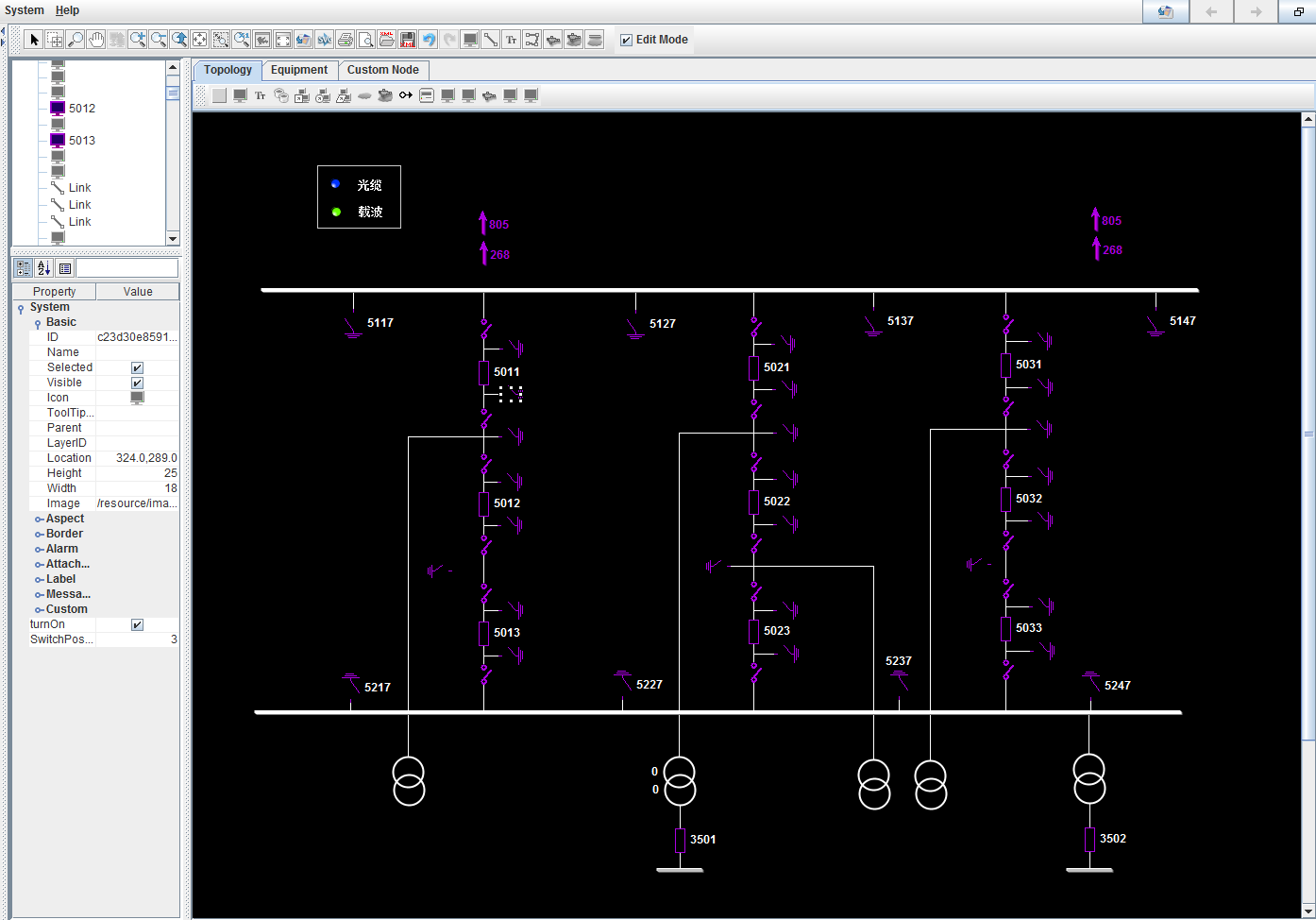
有了這些基礎的元素,那么來繪制電力系統界面就顯得不是那么復雜了,我們通過上面擴展的這些電力元素用twaver的工具畫出了一個電力系統圖,如下:

最后我們可以在界面上加上交互,比如雙擊打開關閉刀閘開關,然后添加自己的業務,這樣一個簡單的電力系統界面就完成了
1 network.addElementDoubleClickedActionListener(new ActionListener(){
2 public void actionPerformed(ActionEvent e) {
3 Element ele = network.getSelectionModel().lastElement();
4 if(ele instanceof Switch){
5 boolean turnOn = ((Switch)ele).isTurnOn();
6 ((Switch)ele).setTurnOn(!turnOn);
7 }
8 }
9 });
10
同樣最先貼出來的兩張變電所的圖是不是也就很容易的做出來呢!最后再附上TWaver做的另一張電力界面圖