Posted on 2012-02-09 17:44
TWaver 閱讀(1858)
評論(0) 編輯 收藏

“定制”無疑是TWaver中最大的一特色,無論是node,link,attachment,就連tooltip也同樣可以定制,“定制”可以顯示出更強更復雜的一些功能,今天給大家帶來了一個定制Tooltip的例子。
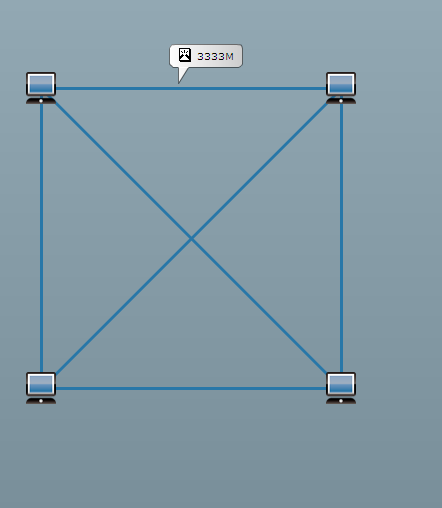
啥也不多說,先看看效果:

下面我們來細細分析一下這個功能的實現。tooltip的特點是當鼠標滑過時顯示,滑出時不顯示。因此我們可以定義一個tooltip組件,監聽network的mouse move事件,如果鼠標下有網元,就顯示tooltip組件并動態計算tooltip的位置,沒有就隱藏tooltip組件。
1 this.network.addEventListener(MouseEvent.MOUSE_MOVE, function(e:MouseEvent):void
this.network.addEventListener(MouseEvent.MOUSE_MOVE, function(e:MouseEvent):void
2 updateToolTip(e);
updateToolTip(e);
3 });
});
4
5
 private function updateToolTip(e:MouseEvent):void
private function updateToolTip(e:MouseEvent):void  {
{
6 var element:IElement = network.getElementByMouseEvent(e, true, 5);
var element:IElement = network.getElementByMouseEvent(e, true, 5);
7
 if(lastElement == element)
if(lastElement == element) {
{
8 return;
return;
9 }
}
10 lastElement = element;
lastElement = element;
11
 if(element is Link)
if(element is Link) {
{
12 var point:Point = network.getLogicalPoint(e);
var point:Point = network.getLogicalPoint(e);
13 customTooltip.x = point.x - customTooltip.measuredWidth / 2;
customTooltip.x = point.x - customTooltip.measuredWidth / 2;
14 customTooltip.y = point.y - customTooltip.measuredHeight - 10;
customTooltip.y = point.y - customTooltip.measuredHeight - 10;
15 customTooltip.setText(element.getClient('message'));
customTooltip.setText(element.getClient('message'));
16 customTooltip.visible = true;
customTooltip.visible = true;
17
 }else
}else {
{
18 customTooltip.visible = false;
customTooltip.visible = false;
19 }
}
20 }
}
21
我們來詳細了解一下如何來實現tooltip組件,首先定義一個tooltip類,繼承于canvas。這樣就可以將tooltip直接加到network.topCanvas上。
1
 public class CustomToolTip extends Canvas
public class CustomToolTip extends Canvas  {}
{}
tooltip組件上不需要交互動作和滾動條,因此可以將這些屏蔽:
1
 public function CustomToolTip()
public function CustomToolTip()  {
{
2 this.mouseEnabled = false;
this.mouseEnabled = false;
3 this.mouseChildren = false;
this.mouseChildren = false;
4 this.horizontalScrollPolicy = ScrollPolicy.OFF;
this.horizontalScrollPolicy = ScrollPolicy.OFF;
5 this.verticalScrollPolicy = ScrollPolicy.OFF;
this.verticalScrollPolicy = ScrollPolicy.OFF;
6 this.init();
this.init();
7 }
}
8
重點是tooltip的繪制問題,我們需要將圖標和文字加到tooltip組件上,并且在添加圖標和文字時,需要計算一下位置
1
2 var messageImage:Image = new Image();
var messageImage:Image = new Image();
3 messageImage.source =new messageIcon();
messageImage.source =new messageIcon();
4 messageImage.x = _hmargin;
messageImage.x = _hmargin;
5 messageImage.y = _vmargin;
messageImage.y = _vmargin;
6 this.addChild(messageImage);
this.addChild(messageImage);
7
8 _message = new Label();
_message = new Label();
9 _message.x = _hmargin + _iconWidth + _hgap;
_message.x = _hmargin + _iconWidth + _hgap;
10 _message.y = _vmargin;
_message.y = _vmargin;
11 this.addChild(_message);
this.addChild(_message);
12
然后我們需要繪制一個如tooltip形狀的圖形。先來分析一個,tooltip就是一個矩形框,為了好看一點可以搞個圓角矩形,矩形下方有一個小三角的圖形。接下來就可以通過畫筆將這些圖形繪制出來:
1
2 //獲取畫筆
//獲取畫筆
3 var g:Graphics = this.graphics;
var g:Graphics = this.graphics;
4 //設置畫筆的線寬為1
//設置畫筆的線寬為1
5 var lineWidth:Number = 1;
var lineWidth:Number = 1;
6 //設置畫筆的樣式
//設置畫筆的樣式
7 g.lineStyle(lineWidth, 0, 0.5, true, "normal", CapsStyle.ROUND, JointStyle.ROUND);
g.lineStyle(lineWidth, 0, 0.5, true, "normal", CapsStyle.ROUND, JointStyle.ROUND);
8 //設置填充色
//設置填充色
9 Utils.beginFill(g, 0xFFFFFF, 1, 0, 0, _width, _height, Consts.GRADIENT_LINEAR_EAST, 0xCCCCCC, 1);
Utils.beginFill(g, 0xFFFFFF, 1, 0, 0, _width, _height, Consts.GRADIENT_LINEAR_EAST, 0xCCCCCC, 1);
10 //繪制圓角矩形
//繪制圓角矩形
11 g.drawRoundRect(lineWidth, lineWidth, _width - lineWidth * 2, _height - lineWidth * 2 - _arrowHeight, 10, 10);
g.drawRoundRect(lineWidth, lineWidth, _width - lineWidth * 2, _height - lineWidth * 2 - _arrowHeight, 10, 10);
12 //繪制矩形下的小三角
//繪制矩形下的小三角
13 g.moveTo(_arrowStart, _height - lineWidth - _arrowHeight);
g.moveTo(_arrowStart, _height - lineWidth - _arrowHeight);
14 g.lineTo(_arrowStart, _height);
g.lineTo(_arrowStart, _height);
15 g.lineTo(_arrowStart + _arrowWidth, _height - lineWidth - _arrowHeight);
g.lineTo(_arrowStart + _arrowWidth, _height - lineWidth - _arrowHeight);
16 g.endFill();
g.endFill();
17 //繪制小三角和矩形的連接線的顏色
//繪制小三角和矩形的連接線的顏色
18 g.lineStyle(1, 0xFFFFFF);
g.lineStyle(1, 0xFFFFFF);
19 g.moveTo(_arrowStart, _height - lineWidth - _arrowHeight);
g.moveTo(_arrowStart, _height - lineWidth - _arrowHeight);
20 g.lineTo(_arrowStart + _arrowWidth, _height - lineWidth - _arrowHeight);
g.lineTo(_arrowStart + _arrowWidth, _height - lineWidth - _arrowHeight);
21
這樣tooltip就定制好了,最后還需要將網元和tooltip上顯示的內容綁定
1 link.setClient('message', '3333M');
link.setClient('message', '3333M');
2 customTooltip.setText(element.getClient('message'));
customTooltip.setText(element.getClient('message'));
完整代碼見附件:
CustomTooltipDemo