Posted on 2012-01-31 17:29
TWaver 閱讀(2626)
評論(1) 編輯 收藏

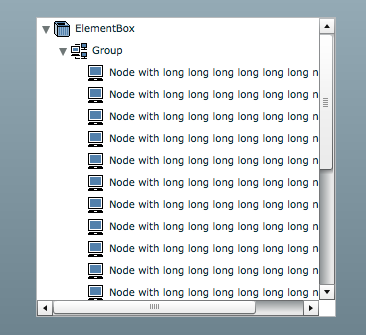
論壇一直有人問為何設置了twaver.controls.Tree的horizontalScrollPolicy為 ScrollPolicy.AUTO,可是還是沒有橫向滾動條。這是由于Adobe出于性能的考慮,沒有計算maxHorizontalScrollPosition的值。本文貼出了解決方案,效果如下:

從原始Tree繼承出新的類AutoSizeTree:
1 package {
2 import flash.events.Event;
3
4 import mx.core.ScrollPolicy;
5 import mx.core.mx_internal;
6
7 import twaver.DataBox;
8 import twaver.controls.Tree;
9
10 public class AutoSizeTree extends Tree {
11 public function AutoSizeTree(dataBox:DataBox=null) {
12 super(dataBox);
13 horizontalScrollPolicy = ScrollPolicy.AUTO;
14 }
15
16 override public function get maxHorizontalScrollPosition():Number {
17 if (isNaN(mx_internal::_maxHorizontalScrollPosition))
18 return 0;
19
20 return mx_internal::_maxHorizontalScrollPosition;
21 }
22
23 override public function set maxHorizontalScrollPosition(value:Number):void {
24 mx_internal::_maxHorizontalScrollPosition = value;
25 dispatchEvent(new Event("maxHorizontalScrollPositionChanged"));
26
27 scrollAreaChanged = true;
28 invalidateDisplayList();
29 }
30
31 override protected function updateDisplayList(unscaledWidth:Number, unscaledHeight:Number):void {
32 var diffWidth:Number = measureWidthOfItems(0,0) - (unscaledWidth - viewMetrics.left - viewMetrics.right);
33
34 if (diffWidth <= 0)
35 maxHorizontalScrollPosition = NaN;
36 else
37 maxHorizontalScrollPosition = diffWidth;
38
39 super.updateDisplayList(unscaledWidth, unscaledHeight);
40 }
41 }
42 }
測試代碼如下:
1 <?xml version="1.0" encoding="utf-8"?>
2 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
3 xmlns:tw="http://www.servasoftware.com/2009/twaver/flex"
4 applicationComplete="init()" xmlns:local="*">
5 <mx:Script>
6 <![CDATA[
7 import twaver.*;
8
9 private function init():void {
10 var box:ElementBox = new ElementBox();
11
12 var group:Group = new Group();
13 group.name = "Group";
14 box.add(group);
15
16 for(var i:int=0; i<20; i++){
17 var node:Node = new Node();
18 node.name = "Node with long long long long long long name " + Utils.randomInt(10000000);
19 group.addChild(node);
20 box.add(node);
21 }
22
23 tree.dataBox = box;
24 tree.callLater2(function():void {
25 tree.expandAll();
26 });
27 }
28 ]]>
29 </mx:Script>
30 <local:AutoSizeTree id="tree" width="300" height="100%"/>
31 </mx:Application>