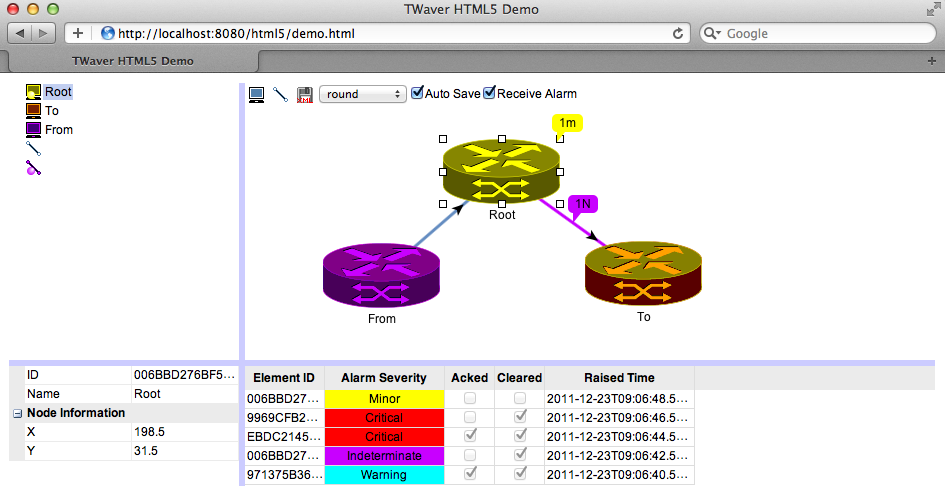
TWaver HTML5即將發(fā)布,這里迫不及待的給大家介紹一下如何使用TWaver HTML5開(kāi)發(fā)一套完整的拓?fù)湎到y(tǒng)。既然是完整的系統(tǒng),那當(dāng)然要涉及后臺(tái)、數(shù)據(jù)庫(kù)、數(shù)據(jù)交互等:

前臺(tái):
TWaver HTML5是繼
TWaver Java、
TWaver Web、
TWaver Flex以及
TWaver .NET后的又一全新分支;使用了HTML5技術(shù),實(shí)現(xiàn)了拓?fù)洹⒏鞣N通用組件(包含List、Tree、Table、TreeTable、PropertySheet、SplitPane、BorderPane、TabPane、TitlePane、Accordion等)以及Chart(LineChart、PieChart、BarChart、BubbleChart、DialChart、RadarChart等)功能;支持各種主流瀏覽器(Chrome、IE9、FireFox、Safari、Opera等);支持各種桌面和移動(dòng)終端。
后臺(tái):HTML5是最新的WEB UI技術(shù),所以后臺(tái)咱也不落后,用炙手可熱的Node.js(稍后您會(huì)體驗(yàn)到前后臺(tái)都用JavaScript的快感;如果您還在使用JVM平臺(tái),勸您早日放棄,未來(lái)不知道甲骨文要把Java怎樣: Ubuntu 將從用戶電腦移除 JDK;如果您還來(lái)不及學(xué)Phyon、Ruby之類,那您也別遺憾了:The Switch: Python to Node.js)。
數(shù)據(jù)庫(kù):如今如日中天的NoSQL大行其道(NoSQL名字都被Oracal給搶占了),咱也沾沾Redis這個(gè)內(nèi)存key-value數(shù)據(jù)庫(kù)的光。
前后臺(tái)通訊:曾經(jīng)風(fēng)光一時(shí)的Ajax和Comet,也要給WebSocket讓道了。借助于Node.js的Socket.IO模塊,我們將實(shí)現(xiàn)拓?fù)涓聫V播以及告警廣播功能。
第一篇文章先給大家介紹下如何搭建Node.js環(huán)境。
一. Windows下安裝Node.js、Redis
1. 安裝Node.js
從v0.6.1以后,Windows下的安裝很簡(jiǎn)單,從Node.js官方網(wǎng)站http://www.nodejs.org/#download下載最新版的安裝文件即可(寫(xiě)本文時(shí)最新的Node.js Windows安裝包下載地址為http://nodejs.org/dist/v0.6.6/node-v0.6.6.msi)。
盡量選擇最新版本安裝,里面會(huì)自帶npm(node package manager用于管理node的module),比如本文用到的express(web development framework for Node.js)、Socket.IO、node_redis(redis client for Node.js)。
安裝完后在命令行運(yùn)行node -v以及npm -version以驗(yàn)證是否安裝成功。
最后要說(shuō)的是網(wǎng)上好多安裝方法都太老了,其實(shí)Node.js已經(jīng)自帶了npm,不需要折騰msysgit,下載npm源碼;而且即使下載npm也可以到http://npmjs.org/dist/下載編譯后的文件,解壓到Node.js安裝目錄即可。

2. 安裝
Node.js模塊
以管理員身份進(jìn)入命令行模式,確保您在Node.js的安裝目錄(比如c:\Program Files\nodejs,否則您需要將您所安裝模塊的路徑添加到環(huán)境變量NODE_PATH中,Node.js會(huì)自動(dòng)查找所設(shè)置的目錄的node_modules子目錄里的模塊,而且您會(huì)發(fā)現(xiàn)c:\Program Files\nodejs下已經(jīng)有node_modules目錄了,而且里面有npm模塊),運(yùn)行以下命令安裝本文用到的module:
cd “c:\Program Files\nodejs”
npm install express
npm install socket.io
npm install redis
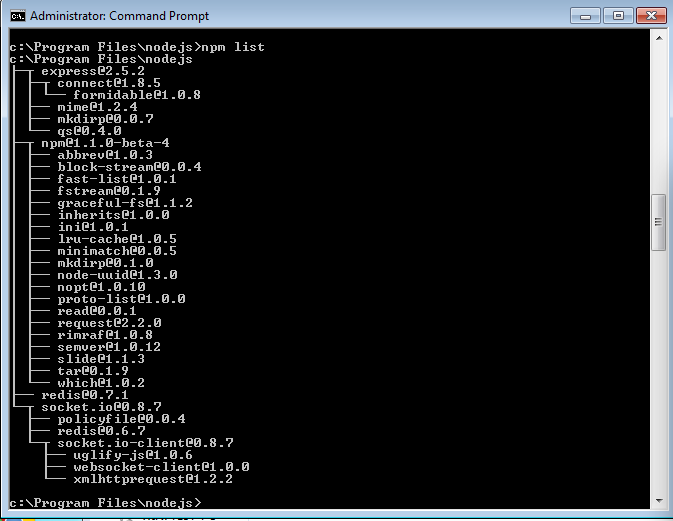
安裝完后運(yùn)行以下命令以查看module結(jié)構(gòu):
npm list

3. 安裝
RedisRedis官方網(wǎng)站只能下載到源代碼,不想折騰的同學(xué)可以從
http://code.google.com/p/servicestack/wiki/RedisWindowsDownload下載編譯后的版本,32位版下載地址為
http://servicestack.googlecode.com/files/redis-2.0.0.zip。
下載后,解壓,并將解壓目錄設(shè)置到環(huán)境變量PATH中,運(yùn)行
redis-server --version檢查安裝是否成功。
最后建議各位同學(xué)不要在windows下部署Redis:
Redis作者拒絕微軟的Windows補(bǔ)丁

二. Mac下安裝
Node.js、
Redis(建議用強(qiáng)大的
Homebrew,使用Homebrew前,先執(zhí)行brew update,獲取最新的軟件版本號(hào))
1. 安裝
Node.js:brew install node
安裝后運(yùn)行
node --version,檢查安裝是否成功

2. 安裝
npm:curl http://npmjs.org/install.sh | sudo sh
安裝后運(yùn)行
npm --version,檢查安裝是否成功

3. 安裝
Node.js模塊
先創(chuàng)建用于存放Node.js模塊的目錄(比如/Users/paul/Documents/workspace/Tool/node_modules),然后將此目錄加入環(huán)境變量NODE_PAH中:
vi ~/.bash_profile
然后加入:export NODE_PATH=”/Users/paul/Documents/workspace/Tool/node_modules”
保存后,運(yùn)行. ~/.bash_profile以讓更改生效,運(yùn)行echo $NODE_PATH,以檢查配置是否生效。
最后進(jìn)入剛創(chuàng)建的目錄,運(yùn)行以下命令安裝Node.js模塊:
cd /Users/paul/Documents/workspace/Tool/node_modules
npm install express
npm install socket.io
npm install redis
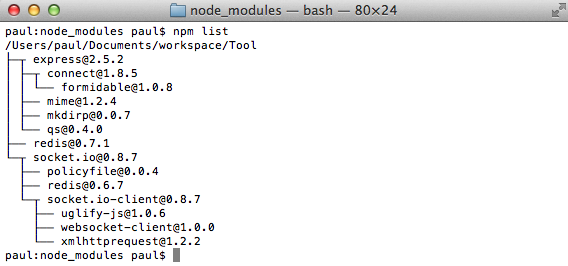
安裝完后運(yùn)行以下命令以查看module結(jié)構(gòu):
npm list

4. 安裝
Redis:brew install redis
安裝后運(yùn)行
redis-server --version,檢查安裝是否成功

至此本文需要的軟件已經(jīng)安裝完成,后續(xù)文章將開(kāi)始詳細(xì)介紹TWaver HTML5和Node.js的應(yīng)用