Posted on 2011-09-16 15:45
TWaver 閱讀(2600)
評論(2) 編輯 收藏

TWaver的連線默認支持流動效果,設置連線的流動屬性為true,以及流動顏色,方向,寬度等,就可以出現下面間隔顏色的流動效果。
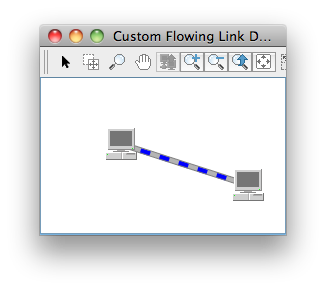
默認連線流動效果
link流動設置代碼:
1 Link flowingLink = new Link(node, node);
Link flowingLink = new Link(node, node);
2 flowingLink.putLinkFlowing(true);
flowingLink.putLinkFlowing(true);
3 flowingLink.putLinkFlowingColor(Color.BLUE);
flowingLink.putLinkFlowingColor(Color.BLUE);
4 flowingLink.putLinkFlowingWidth(5);
flowingLink.putLinkFlowingWidth(5);
5 flowingLink.putLinkWidth(5);
flowingLink.putLinkWidth(5);
6 flowingLink.putLinkAntialias(true);
flowingLink.putLinkAntialias(true);
默認連線流動效果:

定制連線流動效果
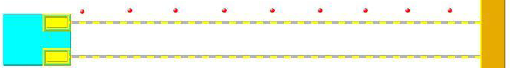
默認的效果總是滿足不了客戶豐富的實際需求,最近就遇到有客戶提這樣的需求,link上方出現一排流動的點表示信息流,點之間的間隙代表流動的速度,如下示意圖:

分析難點,與默認流動效果相比有三處區別:一是流動的圖形是點,而不是色塊,二是間距要可設置,三是繪制位置在link上方,而不是和link疊在一起。遇到問題解決問題,程序員的神奇之處就是簡單的幾行代碼,就能讓不懂代碼的mm對你佩服不已,這個問題的解決也是如此,通過對stroke的設置和sin,cos的使用輕松化解了問題難點。
定義CustomFlowingLink和CustomFlowingLinkUI類
首先這個問題是需要擴展LinkUI的,按照定制ElementUI的方法,擴展一個CustomFlowingLink類,以及對應的ui類CustomFlowingLinkUI,如下:
1
 public static class CustomFlowingLink extends Link
public static class CustomFlowingLink extends Link {
{
2
 public CustomFlowingLink()
public CustomFlowingLink() {
{
3 super();
super();
4 this.init();
this.init();
5 }
}
6
7
 public CustomFlowingLink(Object id)
public CustomFlowingLink(Object id) {
{
8 super(id);
super(id);
9 this.init();
this.init();
10 }
}
11
12
 public CustomFlowingLink(Node node1, Node node2)
public CustomFlowingLink(Node node1, Node node2)  {
{
13 super(node1, node2);
super(node1, node2);
14 this.init();
this.init();
15 }
}
16
17
 private void init()
private void init() {
{
18 this.putLinkFlowing(true);
this.putLinkFlowing(true);
19 this.putLinkFlowingColor(Color.RED);
this.putLinkFlowingColor(Color.RED);
20 this.putLinkAntialias(true);
this.putLinkAntialias(true);
21 }
}
22
23 @Override
@Override
24
 public String getUIClassID()
public String getUIClassID()  {
{
25 return CustomFlowingLinkUI.class.getName();
return CustomFlowingLinkUI.class.getName();
26 }
}
27 }
}
28
29
 public static class CustomFlowingLinkUI extends LinkUI
public static class CustomFlowingLinkUI extends LinkUI {
{
30 CustomFlowingLink link;
CustomFlowingLink link;
31
 public CustomFlowingLinkUI(TNetwork network, CustomFlowingLink link)
public CustomFlowingLinkUI(TNetwork network, CustomFlowingLink link)  {
{
32 super(network, link);
super(network, link);
33 this.link = link;
this.link = link;
34 }
}
35 }
}
上面的代碼通過重寫Link#public String getUIClassID()方法,使CustomFlowingLink與CustomFlowingLinkUI關聯,其中CustomFlowingLink構造寒函數中設置了該連線為流動樣式,并設置了流動顏色。注意上面構造函數的重寫,例如CustomFlowingLink必須實現不帶參數的默認構造函數,以及帶id參數的構造函數,這樣擴展的連線類型才能夠同TDataBox導出導入xml。
增加控制點間距和偏離距離的屬性
接下來我們增加兩個屬性,flowingGap,flowingOffset分別用來控制點間距和偏離連線的距離,如下:
1
 public static class CustomFlowingLink extends Link
public static class CustomFlowingLink extends Link {
{
2 int flowingGap = 10;
int flowingGap = 10;
3 int flowingOffset = 10;
int flowingOffset = 10;
4
5
 public int getFlowingGap()
public int getFlowingGap()  {
{
6 return flowingGap;
return flowingGap;
7 }
}
8
9
 public void setFlowingGap(int flowingGap)
public void setFlowingGap(int flowingGap)  {
{
10 this.flowingGap = flowingGap;
this.flowingGap = flowingGap;
11 this.updateUI();
this.updateUI();
12 }
}
13
14
 public int getFlowingOffset()
public int getFlowingOffset()  {
{
15 return flowingOffset;
return flowingOffset;
16 }
}
17
18
 public void setFlowingOffset(int flowingOffset)
public void setFlowingOffset(int flowingOffset)  {
{
19 this.flowingOffset = flowingOffset;
this.flowingOffset = flowingOffset;
20 this.updateUI();
this.updateUI();
21 }
}
22

23 }
}
定制流動繪制邏輯
下面定制繪制邏輯,這里重寫了LinkUI的public void paintBody(Graphics2D g2d)方法,另外在連線的上方繪制了一條點線
重點是stroke的設置,這里我們詳細來解釋一下參數:
1
 public void paintBody(Graphics2D g2d)
public void paintBody(Graphics2D g2d)  {
{
2 super.paintBody(g2d);
super.paintBody(g2d);
3
 if(this.isFlowing())
if(this.isFlowing()) {
{
4 g2d.setColor(this.getFlowingColor());//流動線顏色
g2d.setColor(this.getFlowingColor());//流動線顏色
5
 float[] dashPatten = new float[]
float[] dashPatten = new float[]  {0, link.getFlowingGap()};
{0, link.getFlowingGap()};
6 Stroke dashStroke = new BasicStroke(
Stroke dashStroke = new BasicStroke(
7 this.getFlowingWidth(),//畫筆參數,如果你需要更改點的大小,可以修改這個參數
this.getFlowingWidth(),//畫筆參數,如果你需要更改點的大小,可以修改這個參數
8 BasicStroke.CAP_ROUND,//線端點樣式為圓角,這樣一個點就會繪制成一個圓形
BasicStroke.CAP_ROUND,//線端點樣式為圓角,這樣一個點就會繪制成一個圓形
9 BasicStroke.JOIN_ROUND,//線連接點樣式
BasicStroke.JOIN_ROUND,//線連接點樣式
10 link.getFlowingGap(),//最小測量單位,這里取點間距
link.getFlowingGap(),//最小測量單位,這里取點間距
11 dashPatten,//線樣式,{0, link.getFlowingGap()}就表示每間隔link.getFlowingGap()個像素繪制一個點
dashPatten,//線樣式,{0, link.getFlowingGap()}就表示每間隔link.getFlowingGap()個像素繪制一個點
12 this.getDashPhase());//起始位置,TWaver內部會定時的修改這個值,使這條線流動起來
this.getDashPhase());//起始位置,TWaver內部會定時的修改這個值,使這條線流動起來
13 g2d.setStroke(dashStroke);
g2d.setStroke(dashStroke);
14 double offset = link.getFlowingOffset();
double offset = link.getFlowingOffset();
15 double tx = Math.sin(this.linkAngle) * offset;
double tx = Math.sin(this.linkAngle) * offset;
16 double ty = -Math.cos(this.linkAngle) * offset;
double ty = -Math.cos(this.linkAngle) * offset;
17 System.out.println(tx + " , " + ty);
System.out.println(tx + " , " + ty);
18 g2d.translate(tx, ty);
g2d.translate(tx, ty);
19 g2d.draw(this.getPath());
g2d.draw(this.getPath());
20 g2d.translate(-tx, -ty);
g2d.translate(-tx, -ty);
21 }
}
22 }
} 最終效果
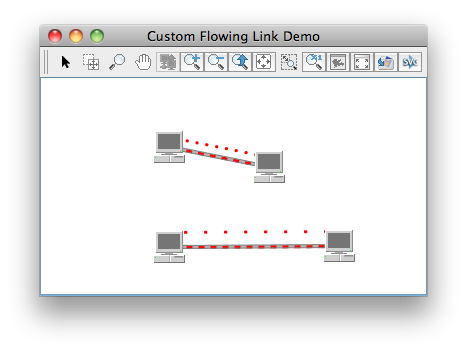
創建兩條連線,看看效果:
1
 public static void main(String[] args)
public static void main(String[] args)  {
{
2 TDataBox box = new TDataBox();
TDataBox box = new TDataBox();
3
4 Node node1 = createNode(box, null, 100, 100);
Node node1 = createNode(box, null, 100, 100);
5 Node node2 = createNode(box, null, 200, 120);
Node node2 = createNode(box, null, 200, 120);
6 Node node3 = createNode(box, null, 100, 200);
Node node3 = createNode(box, null, 100, 200);
7 Node node4 = createNode(box, null, 200, 220);
Node node4 = createNode(box, null, 200, 220);
8
9 CustomFlowingLink link1 = new CustomFlowingLink(node1, node2);
CustomFlowingLink link1 = new CustomFlowingLink(node1, node2);
10 CustomFlowingLink link2 = new CustomFlowingLink(node3, node4);
CustomFlowingLink link2 = new CustomFlowingLink(node3, node4);
11 link2.setFlowingGap(20);
link2.setFlowingGap(20);
12 link2.setFlowingOffset(15);
link2.setFlowingOffset(15);
13
14 box.addElement(link1);
box.addElement(link1);
15 box.addElement(link2);
box.addElement(link2);
16
17 showFrame("Custom Flowing Link Demo", new TNetwork(box));
showFrame("Custom Flowing Link Demo", new TNetwork(box));
18 }
}
效果圖:

完整代碼請查看這里