Posted on 2011-07-06 14:06
TWaver 閱讀(1666)
評論(2) 編輯 收藏

相信大家在實際應用中肯定會碰到這樣的問題:如何動態更改網元圖片或者Topo背景?本文用具體實例演示了如何從本地上傳圖片到服務器,并設置為Topo背景。

首先介紹一下本文用到的技術:
1. FileReference
FileReference用于從本地打開文件,而且需要添加編譯選項:-target-player=10.0.0。關于FileReference的用法請參考官方文檔
FileReference API:http://help.adobe.com/en_US/FlashPlatform/reference/actionscript/3/flash/net/FileReference.html
2. BlazeDS
本文用BlazeDS上傳文件,后續應用篇也使用了BlazeDS。更多關于BlazeDS的信息請參考官方網站
BlazeDS:http://opensource.adobe.com/wiki/display/blazeds/BlazeDS
下面進入正題:
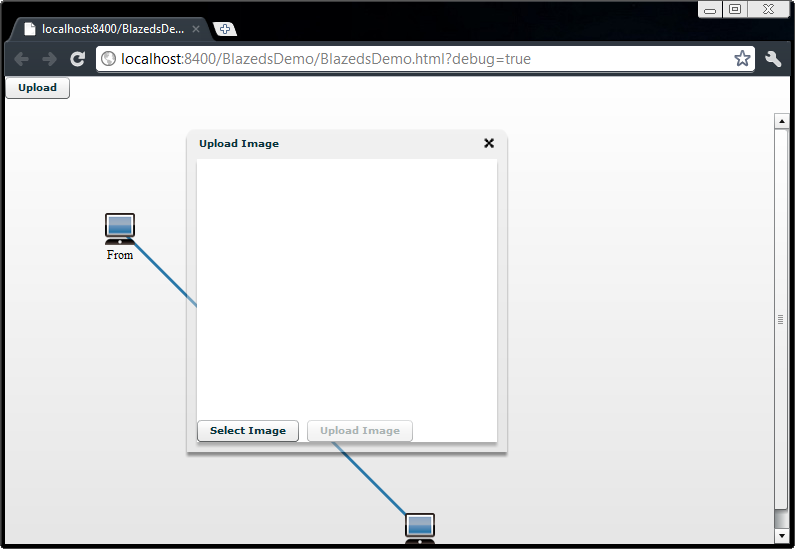
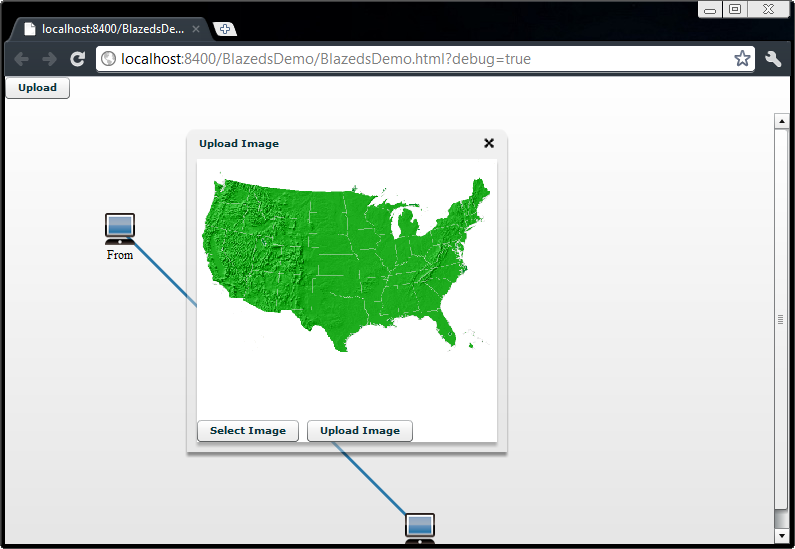
1. 選擇圖片,然后將圖片顯示出來
1
 private function selectImage():void
private function selectImage():void  {
{
2 fileReference = new FileReference();
fileReference = new FileReference();
3
 fileReference.addEventListener(Event.SELECT, function(e:Event):void
fileReference.addEventListener(Event.SELECT, function(e:Event):void  {
{
4 fileReference.load();
fileReference.load();
5 });
});
6
 fileReference.addEventListener(Event.COMPLETE, function(e:Event):void
fileReference.addEventListener(Event.COMPLETE, function(e:Event):void  {
{
7 var loader:Loader = new Loader();
var loader:Loader = new Loader();
8
 loader.contentLoaderInfo.addEventListener(Event.COMPLETE, function(event:Event):void
loader.contentLoaderInfo.addEventListener(Event.COMPLETE, function(event:Event):void  {
{
9 image.source = event.target.content;
image.source = event.target.content;
10 uploadButton.enabled = true;
uploadButton.enabled = true;
11 });
});
12 loader.loadBytes(fileReference.data);
loader.loadBytes(fileReference.data);
13 });
});
14 fileReference.browse([new FileFilter("Image Files", "*.jpg;*.jpeg;*.gif;*.png;*.JPG;*.JPEG;*.GIF;*.PNG")]);
fileReference.browse([new FileFilter("Image Files", "*.jpg;*.jpeg;*.gif;*.png;*.JPG;*.JPEG;*.GIF;*.PNG")]);
15 }
}
16

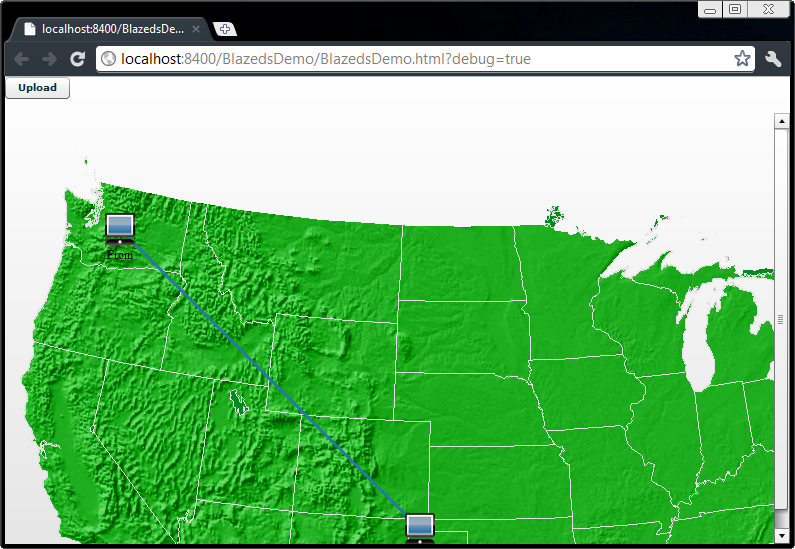
2. 上傳圖片,并且在上傳結束后,設置成Topo背景
1
 private function uploadImage():void
private function uploadImage():void  {
{
2 RemoteObjectUtil.invoke("UploadImage", "uploadFile", handleUploadSuccess, fileReference.name, fileReference.data);
RemoteObjectUtil.invoke("UploadImage", "uploadFile", handleUploadSuccess, fileReference.name, fileReference.data);
3 }
}
4
5
 private function handleUploadSuccess(result:Object):void
private function handleUploadSuccess(result:Object):void  {
{
6
 if(result as Boolean && callBackFunction != null)
if(result as Boolean && callBackFunction != null) {
{
7 callBackFunction(fileReference.name);
callBackFunction(fileReference.name);
8 PopUpManager.removePopUp(this);
PopUpManager.removePopUp(this);
9
 }else
}else {
{
10 Alert.show("Upload Image failed.");
Alert.show("Upload Image failed.");
11 }
}
12 };
};
13
1 uploadImage.callBackFunction = function(name:String):void
uploadImage.callBackFunction = function(name:String):void  {
{
2 var style:IStyle;
var style:IStyle;
3
 if(network.currentSubNetwork == null)
if(network.currentSubNetwork == null) {
{
4 style = box;
style = box;
5
 }else
}else {
{
6 style = network.currentSubNetwork;
style = network.currentSubNetwork;
7 }
}
8 style.setStyle(Styles.BACKGROUND_TYPE, Consts.BACKGROUND_TYPE_IMAGE);
style.setStyle(Styles.BACKGROUND_TYPE, Consts.BACKGROUND_TYPE_IMAGE);
9 style.setStyle(Styles.BACKGROUND_IMAGE, name);
style.setStyle(Styles.BACKGROUND_IMAGE, name);
10 };
};
11
3. 調用后臺方法的代碼如下:

3. 調用后臺方法的代碼如下:
1
 public static function invoke(destination:String, method:String, callBack:Function,
public static function invoke(destination:String, method:String, callBack:Function,  parameters:Array):void
parameters:Array):void  {
{
2 var remoteObject:RemoteObject = new RemoteObject(destination);
var remoteObject:RemoteObject = new RemoteObject(destination);
3
 remoteObject.addEventListener(FaultEvent.FAULT, function(e:FaultEvent):void
remoteObject.addEventListener(FaultEvent.FAULT, function(e:FaultEvent):void  {
{
4 Alert.show(e.toString());
Alert.show(e.toString());
5 });
});
6
 remoteObject.addEventListener(ResultEvent.RESULT, function(e:ResultEvent):void
remoteObject.addEventListener(ResultEvent.RESULT, function(e:ResultEvent):void  {
{
7
 if(callBack != null)
if(callBack != null) {
{
8 callBack(e.result);
callBack(e.result);
9 }
}
10 });
});
11 remoteObject.getOperation(method).send.apply(null, parameters);
remoteObject.getOperation(method).send.apply(null, parameters);
12 }
}
13
4. 后臺保存圖片的代碼如下,將PATH更改為Web工程部署后的目錄:
1
 public class UploadImage
public class UploadImage  {
{
2 private final static String PATH = "F:/ws/java/.metadata/.plugins/org.eclipse.wst.server.core/tmp0/wtpwebapps/BlazedsDemo/";
private final static String PATH = "F:/ws/java/.metadata/.plugins/org.eclipse.wst.server.core/tmp0/wtpwebapps/BlazedsDemo/";
3
4
 public boolean uploadFile(String fileName, byte[] content) throws Exception
public boolean uploadFile(String fileName, byte[] content) throws Exception  {
{
5 if (content == null || content.length == 0
if (content == null || content.length == 0
6
 || fileName == null || fileName.length() == 0)
|| fileName == null || fileName.length() == 0) {
{
7 return false;
return false;
8 }
}
9 File file = new File(PATH + fileName);
File file = new File(PATH + fileName);
10 FileOutputStream stream = new FileOutputStream(file);
FileOutputStream stream = new FileOutputStream(file);
11 stream.write(content);
stream.write(content);
12 stream.close();
stream.close();
13 return true;
return true;
14 }
}
15 }
}
16
下一篇將講述數據交互:如何在后臺構造數據,傳給前臺顯示