下載 node-v0.12.7-x64.msi,安裝。
CMD, 檢查是否安裝成功
D:\work\workspace\test\nodeJS\express_demo>node -v
v0.12.7
安裝express模塊npm install express
執(zhí)行express app命令
報(bào)錯(cuò):
`express` is not recognized as an internal or external command, operable program or batch file.
原因是:最新版本的express,命令行功能已經(jīng)轉(zhuǎn)移到模塊express-generetor,需要單獨(dú)安裝.
使用如下命令
npm install -g express-generator
進(jìn)入app文件夾中,執(zhí)行app,使用命令node app這時(shí)候會(huì)報(bào)錯(cuò),因?yàn)榈谝淮问褂胑xpress框架的話,缺少很多必備的modules
D:\work\workspace\test\nodeJS\express_demo\app>node app.js
module.js:338
throw err;
^
Error: Cannot find module 'serve-favicon'
at Function.Module._resolveFilename (module.js:336:15)
at Function.Module._load (module.js:278:25)
at Module.require (module.js:365:17)
at require (module.js:384:17)
at Object.<anonymous> (D:\work\workspace\test\nodeJS\express_demo\app\app.js:3:15)
at Module._compile (module.js:460:26)
at Object.Module._extensions..js (module.js:478:10)
at Module.load (module.js:355:32)
at Function.Module._load (module.js:310:12)
at Function.Module.runMain (module.js:501:10)
依次安裝需要的Module
npm install serve-favicon
npm install morgan
npm install cookie-parser
npm install body-parser
npm install debug
npm install jade
安裝完成所有必備的modules后,在此執(zhí)行app,項(xiàng)目根目錄下npm start命令還是報(bào)下面的錯(cuò)誤:
Error: Cannot find module 'jade'
at Function.Module._resolveFilename (module.js:336:15)
at Function.Module._load (module.js:278:25)
at Module.require (module.js:365:17)
at require (module.js:384:17)
at new View (D:\work\workspace\test\nodeJS\node_modules\express\lib\view.js:78:30)
at EventEmitter.render (D:\work\workspace\test\nodeJS\node_modules\express\lib\application.js:569:12)
at ServerResponse.render (D:\work\workspace\test\nodeJS\node_modules\express\lib\response.js:961:7)
at D:\work\workspace\test\nodeJS\express_demo\app\app.js:53:7
at Layer.handle_error (D:\work\workspace\test\nodeJS\node_modules\express\lib\router\layer.js:71:5)
at trim_prefix (D:\work\workspace\test\nodeJS\node_modules\express\lib\router\index.js:310:13)
最后發(fā)現(xiàn)了原因 ,這個(gè)Jade必要放在express 的Modules目錄下面。CD到這個(gè)目錄并install.
D:\work\workspace\test\nodeJS\node_modules\express\node_modules>npm install jade
然后再回到之前的目錄并啟動(dòng)
D:\work\workspace\test\nodeJS\express_demo\app>npm start
這回沒(méi)問(wèn)題了,
D:\work\workspace\test\nodeJS\express_demo\app>npm start
> app@0.0.0 start D:\work\workspace\test\nodeJS\express_demo\app
> node ./bin/www
GET / 200 373.915 ms - 170
GET /stylesheets/style.css 200 3.740 ms - 111
瀏覽器輸入 http://127.0.0.1:3000/
會(huì)出現(xiàn)
Welcome to Express
1、去除QQ迷你首頁(yè):
找出來(lái)你安裝在你的電腦上的QQ文件夾,QQ\Plugin\Com.Tencent.Advertisement\bin 找到這個(gè)文件夾里的Advertisement.dll這個(gè)文件將這個(gè)文件的屬性當(dāng)中的存檔改成只讀就可以了。
2、去除聊天窗口右上角廣告:
vista用戶
找到X:\users\用戶名\appdata\Roaming\Tencent\QQ\Misc\com.tencent.advertisement,然后刪除com.tencent.advertisement文件夾里面的所有文件,然后把當(dāng)前用戶的寫入權(quán)限給拒絕掉。
xp用戶
找到C:\Documents and Settings\用戶名\Application Data\Tencent\QQ\Misc\com.tencent.advertisement,然后刪除com.tencent.advertisement文件夾里面的所有文件,然后把當(dāng)前用戶的寫入權(quán)限給拒絕掉(需NTFS分區(qū)).
上述地址也可以寫成這樣:
%APPDATA%\Tencent\QQ\Misc\com.tencent.advertisement
注:可以把這個(gè)地址復(fù)制,然后粘貼到“運(yùn)行”對(duì)話框中,這樣子就可以直接打開(kāi)這個(gè)目錄了。
3、去除聊天窗口左下角廣告
vista用戶
找到目錄X:\users\用戶名\appdata\Roaming\Tencent\Users\你的QQ號(hào)碼\QQ\Misc.db,刪除Misc.db,并新建文件夾Misc.db
xp用戶
找到目錄C:\Documents and Settings\用戶名\Application Data\Tencent\Users\你的QQ號(hào)碼\QQ\Misc.db,刪除Misc.db,并新建文件夾Misc.db,并將此文件改為只讀。
或者運(yùn)行:
%APPDATA%\Tencent\Users\你的QQ號(hào)\QQ
4:去除新聞彈出:找到QQ安裝QQ\Plugin\Com.Tencent.Advertisement\bin,找到這個(gè)文件夾里的Advertisement.dll這個(gè)文件,將這個(gè)文件的屬性當(dāng)中的存檔改成只讀。
還有進(jìn)入Plugin\Com.Tencent.Today\bin, 找到這個(gè)文件夾里的Today.dll文件,將這個(gè)文件的屬性當(dāng)中的存檔改成只讀。
----------------------------------------------------------------------------------
技巧:提高QQ2009啟動(dòng)速度
把X:\Program Files\QQ2009\Bin\TSFSCAN.DAT 文件改個(gè)名字,建立一個(gè)文件夾(不是文件),命名為TSFSCAN.DAT即可。
----------------------------------------------------------------------------------
PS:用戶名:你的計(jì)算機(jī)當(dāng)前登錄用戶名 X:安裝QQ的盤符
附:如何拒絕NTFS分區(qū)中文件夾的寫入權(quán)限
首先你的文件夾所在硬盤分區(qū)格式要是NTFS,但大家會(huì)發(fā)現(xiàn)找不到安全選項(xiàng),這時(shí)只要在資“文件夾選項(xiàng)-查看-去掉“簡(jiǎn)單文件共享””,安全選項(xiàng)就出來(lái)了。再點(diǎn)文件夾的右鍵“屬性”,就會(huì)發(fā)現(xiàn)安全選項(xiàng)出來(lái)了,現(xiàn)在可以根據(jù)需要配置了~!
Microsoft Office 2007已經(jīng)正式發(fā)布了,相信已經(jīng)有不少朋友在使用這款功能超強(qiáng)的辦公軟件了!眾所周知,Office 2007的默認(rèn)文檔格式采用了開(kāi)放式的XML文檔格式(后綴多了個(gè)X),例如Word 2007默認(rèn)的是DOCX,而不再是以前的DOC了。新的文檔格式在給我們帶來(lái)方便的同時(shí)也帶來(lái)了一些麻煩:畢竟現(xiàn)在多數(shù)用戶還是在使用Office 2003,而不是Office 2007。當(dāng)我們采用默認(rèn)的DOCX格式保存文檔再發(fā)送給對(duì)方之后,很有可能對(duì)方由于沒(méi)有安裝Office 2007而無(wú)法打開(kāi)你的文檔。要解決這個(gè)問(wèn)題當(dāng)然不難,我們只需要在保存文檔的時(shí)候?qū)⑽臋n類型選擇為Word2003的格式即可。但是每次都要這樣,還是比較麻煩,況且一旦遺漏了這步操作,還是會(huì)存在上述問(wèn)題!那有沒(méi)有可以一勞永逸的方法解決這個(gè)問(wèn)題呢?經(jīng)過(guò)一番嘗試,我找到了一種可行的方法,在此與大家分享。
1.打開(kāi)Word 2007
2.點(diǎn)擊左上角的Office圖標(biāo),選擇最后一個(gè)功能“關(guān)閉”
3.再點(diǎn)擊上述Office圖標(biāo),選擇彈出菜單右下角的“Word選項(xiàng)”
4.在彈出的“Word選項(xiàng)”對(duì)話框中選擇“保存”選項(xiàng)卡
5.在“保存文檔”區(qū)域中有“將文件保存為此格式”選項(xiàng),把此選項(xiàng)設(shè)為“Word97-2003文檔(*.doc)”,確定即可
好了,我們?cè)O(shè)置完了,接下來(lái)新建一個(gè)文檔,CTRL+S存盤,怎么樣?是不是已經(jīng)是Doc格式的了。
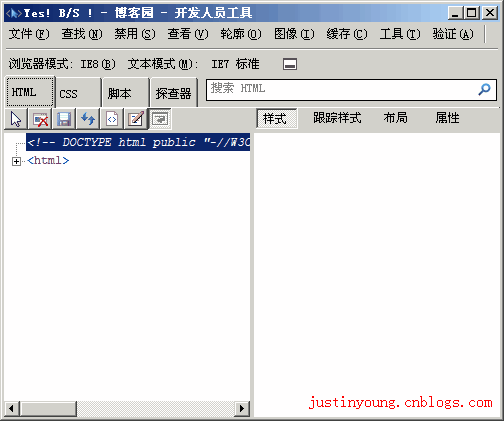
認(rèn)識(shí)“開(kāi)發(fā)人員工具”
雖然這玩意改了時(shí)髦的名字,但是卻也不是什么新玩意,它的前身是“IEdevtoolbar”。但是,以前只是IE的一個(gè)插件而已。而在IE8中,瀏覽器已經(jīng)自動(dòng)集成了這玩意,不僅改了個(gè)有點(diǎn)土鱉的名字,而且功能也加強(qiáng)了很多。
開(kāi)發(fā)人員工具在IE8的工具菜單下,或者直接點(diǎn)擊F12快捷鍵也可以呼叫出來(lái)。
 IE8開(kāi)發(fā)人員工具使用詳解
IE8開(kāi)發(fā)人員工具使用詳解
在我們介紹它之前,我們先來(lái)說(shuō)說(shuō)這玩意到底能做什么?如果你只是用瀏覽器來(lái)瀏覽網(wǎng)站,而不用操心頁(yè)面是怎么做出來(lái)的。那么我想你已經(jīng)可以離開(kāi)這頁(yè)面了。
總體來(lái)說(shuō),開(kāi)發(fā)人員工具就是是為前端開(kāi)發(fā)人員開(kāi)發(fā)頁(yè)面而設(shè)計(jì)的工具。提供一系列的小工具,讓你可以方便的查找頁(yè)面的bug,包括html代碼、css代碼和JavaScript代碼。同時(shí),他也提供了一些雖然比較雞肋,但是還能咂咂味的小工具,例如取色、屏幕尺子等。
ok,我們已經(jīng)看到它了,并且也知道它能干什么了。那就讓我們根據(jù)菜單的順序一一來(lái)介紹它吧——
【文件】菜單
 IE8開(kāi)發(fā)人員工具【文件】菜單
IE8開(kāi)發(fā)人員工具【文件】菜單
【全部撤銷】
以前在開(kāi)發(fā)人員工具中進(jìn)行的操作全部取消,并且刷新頁(yè)面和DOM結(jié)構(gòu)。
【自定義Internet Explorer試圖源】
【試圖源】真是操蛋的名詞。通俗一點(diǎn)的說(shuō)法就是:“用什么編輯器查看網(wǎng)頁(yè)源文件”。例如:我用的就是EditPlus。
【退出】
為了不侮辱閣下的智商,這個(gè)我就不多說(shuō)了。嗯,F(xiàn)12是個(gè)奇偶快捷鍵,這個(gè)順便提一下吧。
【查找】菜單
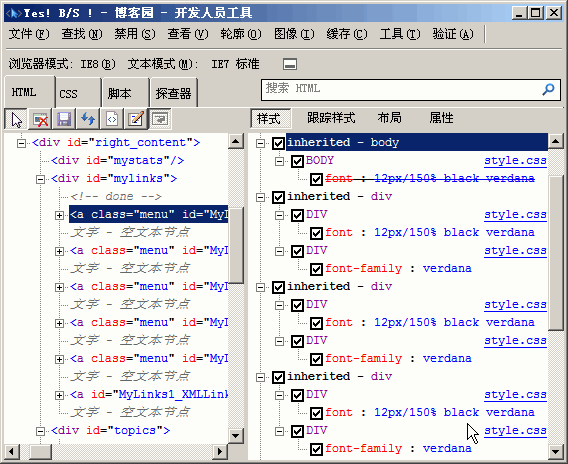
【單擊選擇元素】

快捷鍵Ctrl+B,和點(diǎn)擊圖中的那個(gè)鼠標(biāo)ICO按鈕效果一樣。最最常用的功能。也是一個(gè)奇偶開(kāi)關(guān)。打開(kāi)時(shí),用鼠標(biāo)點(diǎn)擊頁(yè)面上的元素時(shí),就會(huì)選中改元素,并且列出改元素的DOM結(jié)構(gòu)、CSS樣式等信息。

例如上面的圖。左邊的區(qū)域顯示了此超鏈接元素的DOM信息。可以明確地看出它的父元素、子元素以及兄弟元素。
右面的區(qū)域顯示了改元素樣式信息。其中被線劃掉的樣式,表示該樣式因?yàn)閮?yōu)先級(jí)不夠高,已經(jīng)不再起作用了。調(diào)試的時(shí)候,前面的勾可以鉤掉的,鉤掉的時(shí)候表示強(qiáng)行刪除此樣式。而且,每個(gè)樣式的屬性,用鼠標(biāo)點(diǎn)擊后都可以立即修改。從而即時(shí)的看到修改后的頁(yè)面效果,非常方便。
使用過(guò)FireFox的FireBug的朋友,對(duì)此一定不會(huì)陌生。區(qū)別僅僅是:FireBug是把優(yōu)先級(jí)比較低的樣式排列在下方,僅此而已。

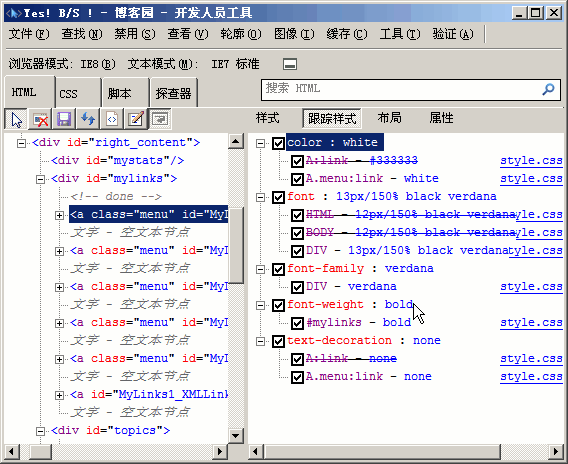
【跟蹤樣式】視圖和【樣式】視圖的作用是一樣的,都是用來(lái)看選中元素的樣式信息。區(qū)別僅僅是:它換了個(gè)視圖方式而已。具體習(xí)慣哪種視圖,就看你自己的喜好了。

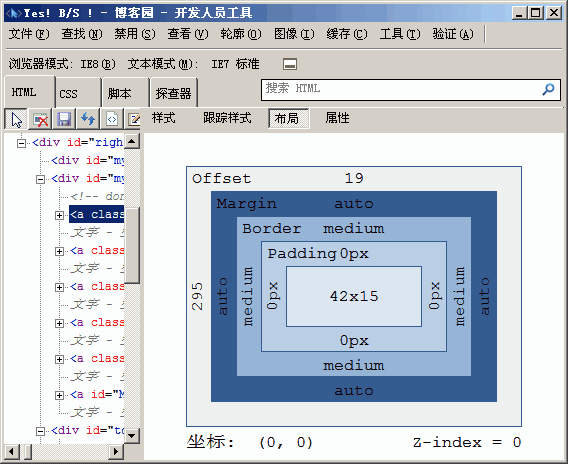
【布局】視圖可以顯示選中元素的盒裝模型信息。雖然相比FireBug可以顯示更多的信息,但是我還是比較喜歡FireBug中直接在頁(yè)面上用色塊表現(xiàn)出來(lái)的方式。

【屬性】視圖可以查看選中元素的屬性信息。非常令人高興的是:你可以立即增加或者刪除一些屬性,用來(lái)快速的調(diào)試頁(yè)面。
哦,對(duì)了。需要注意的是:無(wú)論你是在開(kāi)發(fā)人員工具中修改選中元素的樣式還是屬性,他們都是暫時(shí)的調(diào)試而已,并不會(huì)正在修改你的網(wǎng)頁(yè)源代碼。
【禁用】菜單

【腳本】
會(huì)禁止使用頁(yè)面的JavaScript或者VBScript腳本。為什么要禁用呢?為了測(cè)試頁(yè)面的健壯性。有些對(duì)頁(yè)面設(shè)計(jì)要求比較高的客戶會(huì)問(wèn):“如果客戶禁用了腳本,這個(gè)頁(yè)面還能不能使用呢?”恩,對(duì),這個(gè)功能就是用來(lái)測(cè)試這些操蛋客戶的變態(tài)需求的。
【彈出窗口阻止程序】
彈出窗口的過(guò)濾器。用來(lái)測(cè)試哪種“怎么才能讓瀏覽器或者安全軟件不過(guò)濾掉我的彈出窗口。”
【CSS】
“CSS裸奔節(jié)”來(lái)了!用這里來(lái)測(cè)試一下你的頁(yè)面在CSS裸奔時(shí)的姿態(tài)吧。這個(gè)也是檢驗(yàn)頁(yè)面健壯性和可訪問(wèn)性的重要測(cè)試。雖然,現(xiàn)在在中國(guó)會(huì)訪問(wèn)網(wǎng)頁(yè)的盲人還不是很多。
【查看】菜單
 IE8開(kāi)發(fā)人員工具【查看】菜單
IE8開(kāi)發(fā)人員工具【查看】菜單
【類和ID信息】
快捷鍵是Ctrl+I,奇偶開(kāi)關(guān)。打開(kāi)以后,你就會(huì)看到頁(yè)面上布滿了密密麻麻的紅色色塊。同時(shí)會(huì)顯示出class名稱或者ID名稱。是的,這個(gè)就是查看類和ID信息的效果了。不過(guò)說(shuō)實(shí)話,誰(shuí)會(huì)對(duì)這一坨坨紅色的大便感興趣?不僅把頁(yè)面搞的看上去像個(gè)縫滿補(bǔ)丁的乞丐服,而且完全看不清楚-_-b...

【鏈接路徑】
和上面一樣。它會(huì)把頁(yè)面中的所有超鏈接都會(huì)一坨坨的紅色框出來(lái),并且顯示其鏈接地址。

【鏈接報(bào)告】
使用鏈接報(bào)告功能,開(kāi)發(fā)人員工具會(huì)幫你生成一份此頁(yè)面的鏈接報(bào)表。包含鏈接數(shù)量、鏈接地址、是否新窗口打開(kāi)等信息。不過(guò),具體這玩意有什么用。我也不知道。

【選項(xiàng)卡索引】
高亮顯示出所有包含tabindex屬性的元素。tabindex屬性的設(shè)置,可以改變網(wǎng)頁(yè)元素獲得焦點(diǎn)的順序。
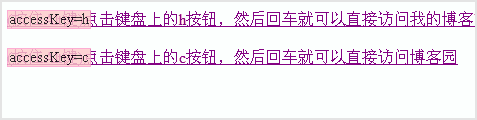
【訪問(wèn)鍵】
高亮顯示所有包含“accesskey屬性”的元素。設(shè)置accesskey屬性,可以設(shè)定元素獲得焦點(diǎn)的快捷鍵。

【源文件】之“帶有樣式的元素源”
生成一份包含選中元素樣式、HTML代碼,網(wǎng)頁(yè)級(jí)別信息的源文件。
必須先選中一個(gè)元素,此命令才有效。而且生成的源文件也只與選中元素有關(guān)。
【源文件】之“DOM(元素)”
快捷鍵是Ctrl+T。生成一份源文件。此源文件只包含選中元素的DOM結(jié)構(gòu)信息。用過(guò)FireBug的朋友,可以聯(lián)想到“拷貝元素HTML代碼”這個(gè)命令。其實(shí)這個(gè)和那個(gè)差不多。只是這個(gè)是生成到一個(gè)窗口,而FireBug直接復(fù)制到剪貼板而已。
【源文件】之“DOM(頁(yè)面)”
快捷鍵Ctrl+G。生成一份源文件。此源文件包含整個(gè)頁(yè)面的DOM信息結(jié)構(gòu)。非常操蛋的功能,不知道是不是因?yàn)閎ug的原因,此功能其實(shí)就是“查看網(wǎng)頁(yè)源碼”。因?yàn)椋傻脑创a并不僅僅是DOM信息,也包含CSS和腳本信息等。
【源文件】之“原始狀態(tài)”
極其操蛋的功能,其實(shí)就是“查看網(wǎng)頁(yè)源碼”。大家應(yīng)該都比較喜歡用鼠標(biāo)右鍵直接在網(wǎng)頁(yè)上點(diǎn)吧。
【輪廓】菜單

【輪廓】菜單,很明顯就是把滿足條件的元素勾畫出來(lái)顯示的命令。
【表單元格】
就是把form表的各個(gè)單元格用桔色線框出來(lái)。讓你知道——哦。原來(lái)這里就是表的單元格呀。

【表】
就是把form表單用桔色線框出來(lái)。讓你知道——哦。原來(lái)這里就是form表單呀。
【DIV元素】
就是把頁(yè)面中的所有div元素用綠色線框出來(lái)。讓你知道——哦。原來(lái)這些都是div元素呀。

【圖像】
就是把頁(yè)面中的所有img元素用紫色線框出來(lái)。讓你知道——哦。原來(lái)這些都是img元素呀。

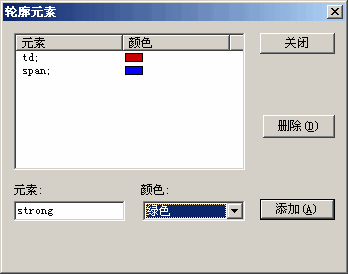
【任何元素】
這個(gè)比較強(qiáng)勁了。你可以自定義任何標(biāo)簽和他們要用什么顏色的線框出來(lái)。點(diǎn)擊這個(gè)菜單,會(huì)彈出下面的對(duì)話框。很簡(jiǎn)單。不再做說(shuō)明了。

【定位元素】之“相對(duì)”
會(huì)用綠色線框出來(lái),所有具有position:relative樣式的元素。
【定位元素】之“絕對(duì)”
會(huì)用黑色線框出來(lái),所有具有position:absolute樣式的元素。
【定位元素】之“固定”
會(huì)用藍(lán)色線框出來(lái),所有具有position:static樣式的元素。
【定位元素】之“浮動(dòng)”
會(huì)用黃色線框出來(lái),所有具有float樣式的元素。
【清除輪廓】
當(dāng)你的頁(yè)面已經(jīng)被各種顏色的線搞的像Excel表格一樣的時(shí)候,你可以可以使用這個(gè)命令來(lái)清除所有的線了。

【圖像】菜單

很明顯,這個(gè)命令就是控制頁(yè)面上各種圖片的。
【禁用圖像】
為了不侮辱你的智商,這個(gè)就不說(shuō)了。唯一一點(diǎn)需要說(shuō)明的是——不僅僅是img元素,而且連元素的背景圖片都會(huì)被禁用哦。
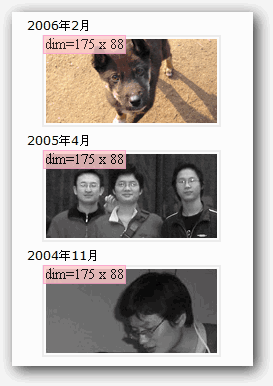
【顯示圖像尺寸】
很不錯(cuò)的功能。可以不用查看圖片屬性就快速的知道各個(gè)圖片的尺寸大小,當(dāng)然,單位是像素。

【顯示圖像文件大小】
很不錯(cuò)的功能。可以不用查看圖片屬性就快速的知道各個(gè)圖片的文件大小,當(dāng)然,單位是字節(jié)。

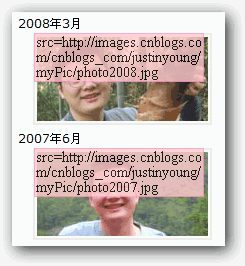
【顯示圖像路徑】
很不錯(cuò)的功能。可以不用查看圖片屬性就快速的知道各個(gè)圖片的URL路徑,而且還可以復(fù)制。

【顯示Alt文本】
可以顯示出img元素的alt屬性的文本。順便說(shuō)一下:圖片的alt千萬(wàn)不要進(jìn)行關(guān)鍵字的堆砌,否則很容易被認(rèn)定為SEO過(guò)渡優(yōu)化。

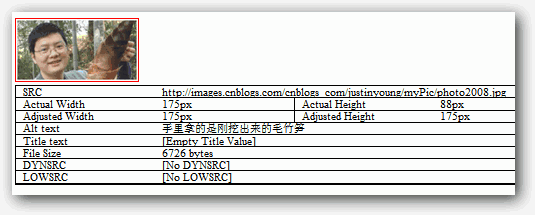
【查看圖像報(bào)告】
生成一份詳細(xì)的改頁(yè)面的圖像報(bào)表。包含每個(gè)圖片的非常詳盡的信息。

【緩存】菜單
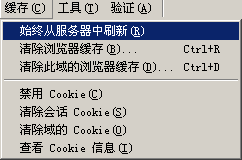
 IE8開(kāi)發(fā)人員工具【緩存】菜單
IE8開(kāi)發(fā)人員工具【緩存】菜單
管理緩存和Cookie的菜單組。對(duì)于開(kāi)發(fā)人員來(lái)說(shuō)這個(gè)將會(huì)是非常令人歡喜的功能。
【始終從服務(wù)器中刷新】
好像很高深的命令一樣。其實(shí)換句話說(shuō)就是:“禁止使用瀏覽器緩存”。
【清除瀏覽器緩存】
快捷鍵Ctrl+R。沒(méi)啥好說(shuō)的,只是簡(jiǎn)化了以前的操作步驟而已。
不知道你注意到菜單中【清除瀏覽器緩存】后面有三個(gè)點(diǎn)沒(méi)有。這個(gè)表示,點(diǎn)擊此菜單后會(huì)確認(rèn)對(duì)話框。
【清除此域的瀏覽器緩存】
快捷鍵Ctrl+D。沒(méi)啥好說(shuō)的,只清除本域下的瀏覽器緩存。
【禁用Cookie】
沒(méi)有什么好處說(shuō)。不讓吃餅干了。
【清除會(huì)話Cookie】
清除瀏覽器所有的Cookie。你的論壇呀,社區(qū)呀都等著重新登陸吧。
【清除域的Cookie】
只清除本域下的Cookie。
【查看Cookie信息】
查看此頁(yè)面包含的Cookie信息。想都別想,密碼你是得不到的。
【工具】菜單

開(kāi)發(fā)人員工具附送的一些很有用的小工具,雖然相比其他專門的相關(guān)工具有點(diǎn)弱。但是應(yīng)急還是足夠的。
【重新調(diào)整大小】
非常有用的小工具。可以快速的將瀏覽器窗口調(diào)整到相關(guān)的尺寸。這樣,測(cè)試網(wǎng)頁(yè)分辨率兼容性的時(shí)候就方便多了。
【顯示標(biāo)尺】
一個(gè)簡(jiǎn)單的標(biāo)尺工具。使用它可以度量長(zhǎng)度、距離等信息。線的顏色是可以換的。也可以創(chuàng)建多個(gè)標(biāo)尺。如果太細(xì)微的地方,可以使用放大鏡功能。

【顯示顏色選取器】
一個(gè)簡(jiǎn)單的拾色工具。點(diǎn)擊鼠標(biāo)就可以選中顏色。不過(guò),我向你推薦另外一個(gè)工具——《我的工作工具箱——抓色工具(ColorPic)》,相比之下,開(kāi)發(fā)人員工具中的這個(gè)就太簡(jiǎn)單了。

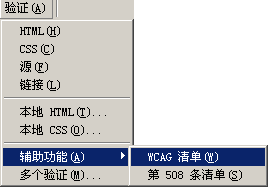
【驗(yàn)證】菜單

必將引起江湖腥風(fēng)血雨(謝謝小七同學(xué)提醒我這個(gè)突然忘記了的成語(yǔ),唉~可能最近看的武俠小說(shuō)比較少的緣故吧。但是不知為何好像對(duì)“嬌喘連連”這類成語(yǔ)比較熟)的菜單。不久的將來(lái)必將產(chǎn)生無(wú)數(shù)的孔乙己。
【HTML】
驗(yàn)證頁(yè)面的HTML代碼。會(huì)將本頁(yè)面發(fā)送到w3c的html驗(yàn)證工具,并得到驗(yàn)證報(bào)表。
【CSS】
驗(yàn)證頁(yè)面的CSS代碼。會(huì)將本頁(yè)面發(fā)送到w3c的css驗(yàn)證工具,并得到驗(yàn)證報(bào)表。
【源】
驗(yàn)證頁(yè)面的源文件代碼。會(huì)將本頁(yè)面發(fā)送到feedvalidator.org驗(yàn)證工具,并得到驗(yàn)證報(bào)表。
【鏈接】
驗(yàn)證頁(yè)面的鏈接。會(huì)將本頁(yè)面發(fā)送到w3c的驗(yàn)證工具,并得到驗(yàn)證報(bào)表。
【本地HTML】
打開(kāi)w3c的html驗(yàn)證工具,對(duì)本地的頁(yè)面進(jìn)行驗(yàn)證。
【本地CSS】
打開(kāi)w3c的CSS驗(yàn)證工具,對(duì)本地的頁(yè)面進(jìn)行驗(yàn)證。
【輔助功能】之“WCAG清單”
驗(yàn)證頁(yè)面的WCAG(Web Content Accessibility Report-頁(yè)面的可訪問(wèn)性)。會(huì)將本頁(yè)面發(fā)送到contentquality.com驗(yàn)證工具,并得到驗(yàn)證報(bào)表。
【輔助功能】之“第508條清單”
驗(yàn)證頁(yè)面的508 Standards。會(huì)將本頁(yè)面發(fā)送到contentquality.com驗(yàn)證工具,并得到驗(yàn)證報(bào)表。
【多個(gè)驗(yàn)證】
同時(shí)驗(yàn)證對(duì)頁(yè)面進(jìn)行多個(gè)規(guī)范的驗(yàn)證。
 IE8開(kāi)發(fā)人員工具的集合驗(yàn)證對(duì)話框
IE8開(kāi)發(fā)人員工具的集合驗(yàn)證對(duì)話框
對(duì)于頁(yè)面的驗(yàn)證,我想說(shuō)兩句:其實(shí)頁(yè)面是不是一樣要通過(guò)驗(yàn)證才能上線呢?我個(gè)人感覺(jué)完全沒(méi)有必要。如果你是學(xué)生,躺在象牙塔里面。你可以隨便怎么折騰你的頁(yè)面,因?yàn)槟憔褪强蛻簦憔褪怯袝r(shí)間,你就是追求完美。但是商業(yè)項(xiàng)目,完全沒(méi)有必要為了一個(gè)“PASS”而浪費(fèi)寶貴的項(xiàng)目資源。因?yàn)闆](méi)有哪個(gè)客戶會(huì)在乎“你看,我們做的這個(gè)頁(yè)面是經(jīng)過(guò)w3c多方面驗(yàn)證的。”如果真的有客戶在乎了,那么我只能說(shuō),我很崇拜你的“忽悠”能力。
第一感覺(jué)上來(lái)說(shuō),IE8在速度上有了很多的提升。而比較之前試用過(guò)的測(cè)試版來(lái)說(shuō),明顯感覺(jué)到速度快了,性能穩(wěn)定了,相比 ie 6、ie7進(jìn)步很多。
然后就是一些用著感覺(jué)不太方便的地方的解決方法.或者叫做技巧.聽(tīng)我一一說(shuō)來(lái)
第一點(diǎn),訪問(wèn)的很多網(wǎng)站都出現(xiàn)錯(cuò)位等展示不美觀的時(shí)候.只要點(diǎn)擊如下圖的按鈕就可以了

第二點(diǎn),session的問(wèn)題.都知道,在IE6,IE7中,同一個(gè)窗口(IE 進(jìn)程)共享一個(gè)session。也就是說(shuō),如果在第一個(gè)打開(kāi)的IE里用用戶名登陸了其中一個(gè)網(wǎng)站,重新打開(kāi)個(gè)新的IE時(shí),再登陸這個(gè)網(wǎng)站,是未登陸的狀態(tài)。但,IE8不一樣了。在IE8中,所有打開(kāi)的IE窗口(IE 進(jìn)程)共享一個(gè)session。也就是說(shuō),無(wú)論你打開(kāi)多少個(gè)IE,只要其中一個(gè)IE里登陸過(guò)了這個(gè)網(wǎng)站。那么在其它IE里訪問(wèn)這個(gè)網(wǎng)站時(shí)同樣也是以這個(gè)用戶登陸的。這一點(diǎn)很不好,很不方便。還想實(shí)現(xiàn)以前的那種怎么辦呢?可以這樣做。通過(guò)菜單 File > New session 新建會(huì)話,或者使用命令行參數(shù) iexplore.exe -nomerge 來(lái)打開(kāi)IE。但是,這回訪問(wèn)時(shí),你要刷新兩下,要不然,看到的還是登陸的,這一點(diǎn),有點(diǎn)不太好。
第三點(diǎn),有一個(gè) 安全>inPrivate瀏覽 的功能,它不會(huì)在本地保留任何信息。
第四點(diǎn),就是在 工具里面有個(gè) 開(kāi)發(fā)人員工具。這個(gè)看上去還不錯(cuò)。比以前的IEDeveloper 強(qiáng)很多。具體的功能請(qǐng)看“IE8中“開(kāi)發(fā)人員工具”的使用 ”
第五點(diǎn),無(wú)法安裝使用控件(網(wǎng)銀&支付寶....)的問(wèn)題:解決辦法是在 Internet選項(xiàng)-高級(jí)-啟用內(nèi)存保護(hù)幫助減少聯(lián)機(jī)攻擊 不勾選。即可。
第六點(diǎn),IE8下打開(kāi)網(wǎng)頁(yè)但是不是最新的,也就是出現(xiàn)了,我第二點(diǎn)最后那邊出現(xiàn)的情況。一開(kāi)始一直沒(méi)找到原因,后來(lái)發(fā)現(xiàn)可以這樣設(shè)置。Internet選項(xiàng)-常規(guī)-瀏覽歷史記錄-設(shè)置-檢查所存網(wǎng)頁(yè)的較新版本-每次訪問(wèn)網(wǎng)頁(yè)時(shí) 選中 保存即可