当以���理员��n份运行时�Q�当前目录就发生了变化,所以需要在开始加上:
cd /d %~dp0
如果不想让这个黑黑的CMD�H�口一直显�C�,可以加上�Q?br />if "%1" == "h" goto begin
mshta vbscript:createobject("wscript.shell").run("""%~nx0"" h",0)(window.close)&&exit
:begin
REM
整体代码如下�Q?br />
 cd /d %~dp0
cd /d %~dp0 if "%1" == "h" goto begin
if "%1" == "h" goto begin mshta vbscript:createobject("wscript.shell").run("""%~nx0"" h",0)(window.close)&&exit
mshta vbscript:createobject("wscript.shell").run("""%~nx0"" h",0)(window.close)&&exit :begin
:begin REM
REM javaw -jar testNoah.jar
javaw -jar testNoah.jar

]]>
CMD, ���查是否安装成�?br />
安装express模块
npm install express
执行express app命��o
报错�Q?br />`express` is not recognized as an internal or external command, operable program or batch file.
原因是:
最新版本的express�Q�命令行功能已经转移到模块express-generetor�Q�需要单独安装.
使用如下命��o
npm install -g express-generator
�q�入app文�g夹中�Q�执行app,使用命��onode app�q�时候会报错�Q�因为第一�ơ��用express框架的话�Q�缺���很多必备的modules
依次安装需要的Module
npm install serve-favicon
npm install morgan
npm install cookie-parser
npm install body-parser
安装完成所有必备的modules后,在此执行app�Q�项目根目录�?/span>npm start命��o
�q�是报下面的错误�Q?br />
最后发��C��原因 �Q�这个Jade必要攑֜�express 的Modules目录下面。CD到这个目录�ƈinstall.
然后再回��C��前的目录�q�启�?br />
�q�回没问题了�Q?br />
GET / 200 373.915 ms - 170
]]>
1.打开Word 2007
2.点击左上角的Office图标�Q�选择最后一个功�?#8220;关闭”
3.再点��M���q?/span>Office图标�Q�选择弹出菜单右下角的“Word选项”
4.在弹出的“Word选项”对话框中选择“保存”选项�?/span>
5.�?#8220;保存文档”区域中有“���文件保存�ؓ此格�?#8221;选项�Q�把此选项设�ؓ“Word97-2003文档(*.doc)”�Q�确定即�?/span>
好了�Q�我们设�|�完了,接下来新��Z��个文档,CTRL+S存盘�Q�怎么��P��是不是已�l�是Doc格式的了�?/span>
]]>
.修改eclipse目录下的eclipse.ini文�g�Q�在开始添加如下内容:
-vm
javaw.exe
�q�样���可以了�?/p>
虽然�q�玩意改了时髦的名字�Q�但是却也不是什么新玩意�Q�它的前�w�是“IEdevtoolbar”。但是,以前只是IE的一个插件而已。而在IE8中,���览器已�l�自动集成了�q�玩意,不仅改了个有点土鳖的名字�Q�而且功能也加��Z��很多�?/p>
开发�h员工具在IE8的工兯���单下�Q�或者直接点击F12快捷键也可以呼叫出来�?/p>
在我们介�l�它之前�Q�我们先来说说这玩意到底能做什么?如果你只是用���览器来���览�|�站�Q�而不用操心页面是怎么做出来的。那么我想你已经可以���d���q�页面了�?/p>
��M��来说�Q�开发�h员工具就是是为前端开发�h员开发页面而设计的工具。提供一�p�d��的小工具�Q�让你可以方便的查找��面的bug�Q�包括html代码、css代码和JavaScript代码。同�Ӟ��他也提供了一些虽然比较鸡肋,但是�q�能咂咂味的���工��P��例如取色、屏�q�尺子等�?/p>
ok�Q�我们已�l�看到它了,�q�且也知道它能干什么了。那���p��我们�Ҏ��菜单的顺序一一来介�l�它吧—�?/p>
以前在开发�h员工具中�q�行的操作全部取消,�q�且��h����面和DOM�l�构�?/p>
【试图源】真是操蛋的名词。通俗一点的说法���是�Q?#8220;用什么编辑器查看�|�页源文�?#8221;。例如:我用的就�?a title="linkMark" target="_blank">EditPlus ��Z��不侮辱阁下的智商�Q�这个我��׃��多说了。嗯�Q�F12是个奇偶快捷键,�q�个���Z��提一下吧�?/p>
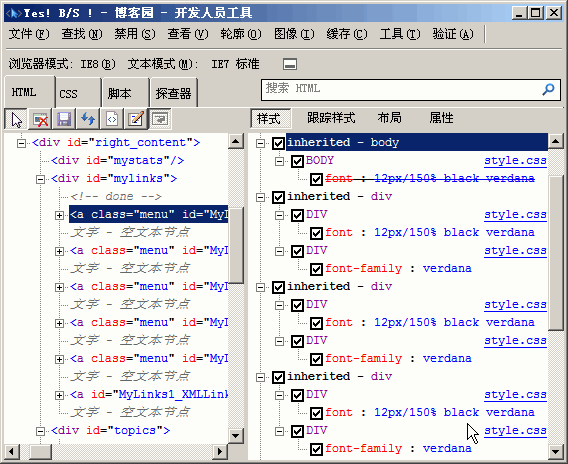
快捷键Ctrl+B�Q�和点击图中的那个鼠标ICO按钮效果一栗���最最常用的功能。也是一个奇偶开兟뀂打开�Ӟ��用鼠标点击页面上的元素时�Q�就会选中改元素,�q�且列出改元素的DOM�l�构、CSS样式�{�信息�?/p>
例如上面的图。左边的区域昄���了此���链接元素的DOM信息。可以明���地看出它的父元素、子元素以及兄弟元素�?/p>
右面的区域显�C�Z��改元素样式信息。其中被�U�划掉的样式�Q�表�C����样式因�ؓ优先�U�不够高�Q�已�l�不再�v作用了。调试的时候,前面的勾可以钩掉的,钩掉的时候表�C�强行删除此样式。而且�Q�每个样式的属性,用鼠标点��d��都可以立即修攏V��从而即时的看到修改后的��面效果�Q�非常方�ѝ�?/p>
使用�q�FireFox的FireBug的朋友,�Ҏ��一定不会陌生。区别仅仅是�Q�FireBug是把优先�U�比较低的样式排列在下方�Q�仅此而已�?/p>
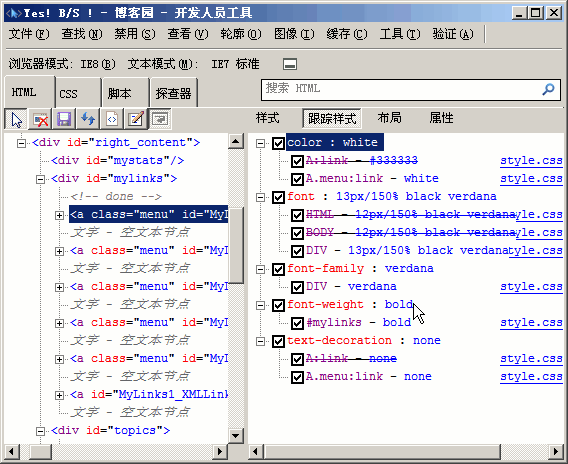
【跟�t�样式】视囑֒�【样式】视囄���作用是一��L���Q�都是用来看选中元素的样式信息。区别仅仅是�Q�它换了个视图方式而已。具体习惯哪�U�视图,���q��你自��q��喜好了�?/p>
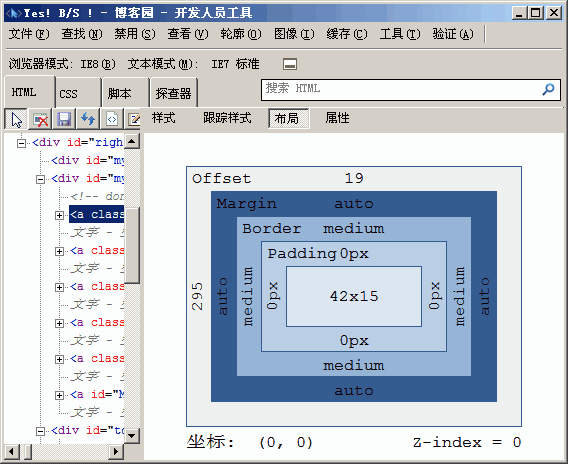
【布局】视囑֏�以显�C�选中元素的盒装模型信息。虽然相比FireBug可以昄���更多的信息,但是我还是比较喜�ƢFireBug中直接在��面上用色块表现出来的方式�?/p>
【属性】视囑֏�以查看选中元素的属性信息。非���o人高兴的是:你可以立卛_��加或者删除一些属性,用来快速的调试��面�?/p>
哦,对了。需要注意的是:无论你是在开发�h员工具中修改选中元素的样式还是属性,他们都是暂时的调试而已�Q��ƈ不会正在修改你的�|�页源代码�?/p>
会禁止��用页面的JavaScript或者VBScript脚本。�ؓ什么要���用呢?��Z�����试��面的健壮性。有些对��面设计要求比较高的客户会问�Q?#8220;如果客户���用了脚本,�q�个��面�q�能不能使用呢?”恩,对,�q�个功能���是用来���试�q�些操蛋客户的变态需求的�?/p>
弹出�H�口的过滤器。用来测试哪�U?#8220;怎么才能让浏览器或者安全��Y件不�q���o掉我的弹出窗口�?#8221; “CSS裸奔�?/a>”来了�Q�用�q�里来测试一下你的页面在CSS裸奔时的姿态吧。这个也是检验页面健壮性和可访问性的重要���试。虽�Ӟ��现在在中国会讉K���|�页的盲�����不是很多�?/p>
快捷键是Ctrl+I�Q�奇偶开兟뀂打开以后�Q�你��׃��看到��面上布满了密密麻麻的红色色块。同时会昄���出class名称或者ID名称。是的,�q�个���是查看�c�d��ID信息的效果了。不�q�说实话�Q�谁会对�q�一坨坨�U�色的大便感兴趣�Q�不仅把��面搞的看上��d��个缝满补丁的乞丐服,而且完全看不清楚-_-b... 和上面一栗���它会把��面中的所有超链接都会一坨坨的红色框出来�Q��ƈ且显�C�其链接地址�?/p>
使用链接报告功能�Q�开发�h员工具会帮你生成一份此��面的链接报表。包含链接数量、链接地址、是否新�H�口打开�{�信息。不�q�,具体�q�玩意有什么用。我也不知道�?/p>
高亮昄���出所有包含tabindex属性的元素。tabindex属性的讄����Q�可以改变网��元素获得焦点的��序�?/p>
高亮昄���所有包�?#8220;accesskey�?/a>�?#8221;的元素。设�|�accesskey属性,可以讑֮�元素获得焦点的快捷键�?/p>
生成一份包含选中元素样式�?abbr title="HyperText Markup Language">HTML代码�Q�网����别信息的源文件�?/p>
必须先选中一个元素,此命令才有效。而且生成的源文�g也只与选中元素有关�?/p>
快捷键是Ctrl+T。生成一份源文�g。此源文件只包含选中元素的DOM�l�构信息。用�q�FireBug的朋友,可以联想�?#8220;拯���元素HTML代码”�q�个命��o。其实这个和那个差不多。只是这个是生成��C��个窗口,而FireBug直接复制到剪贴板而已�?/p>
快捷键Ctrl+G。生成一份源文�g。此源文件包含整个页面的DOM信息�l�构。非常操蛋的功能�Q�不知道是不是因为bug的原因,此功能其实就�?#8220;查看�|�页源码”。因为,生成的源码�ƈ不仅仅是DOM信息�Q�也包含CSS和脚本信息等�?/p>
极其操蛋的功能,其实���是“查看�|�页源码”。大家应该都比较喜欢用鼠标右键直接在�|�页上点吧�?/p>
【轮廓】菜单,很明昑ְ�是把满��条�g的元素勾��d��来显�C�的命��o�?/p>
���是把form表的各个单元格用桔色�U?/strong>框出来。让你知道——哦。原来这里就是表的单元格呀�?/p>
���是把form表单�?strong>桔色�U?/strong>框出来。让你知道——哦。原来这里就是form表单呀�?/p>
���是把页面中的所有div元素�?strong>�l�色�U?/strong>框出来。让你知道——哦。原来这些都是div元素呀�?/p>
���是把页面中的所有img元素�?strong>紫色�U?/strong>框出来。让你知道——哦。原来这些都是img元素呀�?/p>
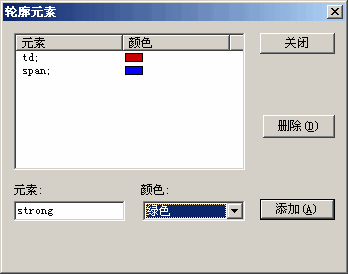
�q�个比较强劲了。你可以自定义�Q何标�{�֒�他们要用什么颜色的�U�框出来。点击这个菜单,会弹��Z��面的对话框。很���单。不再做说明了�?/p>
会用�l�色�U?/strong>框出来,所有具有position:relative样式的元素�?/p>
会用黑色�U?/strong>框出来,所有具有position:absolute样式的元素�?/p>
会用蓝色�U?/strong>框出来,所有具有position:static样式的元素�?/p>
会用黄色�U?/strong>框出来,所有具有float样式的元素�?/p>
当你的页面已�l�被各种颜色的线搞的像Excel表格一��L��时候,你可以可以��用这个命令来清除所有的�U�了�?/p>
很明显,�q�个命��o���是控制��面上各�U�图片的�?/p>
��Z��不侮�׃��的智商,�q�个��׃��说了。唯一一炚w��要说明的是——不仅仅是img元素�Q�而且�q�元素的背景囄���都会被禁用哦�?/p>
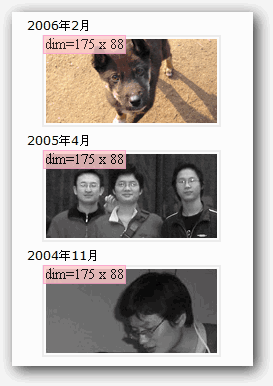
很不错的功能。可以不用查看图片属性就快速的知道各个囄���的尺寸大���,当然�Q�单位是像素�?/p>
很不错的功能。可以不用查看图片属性就快速的知道各个囄���的文件大���,当然�Q�单位是字节�?/p>
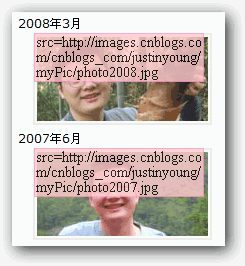
很不错的功能。可以不用查看图片属性就快速的知道各个囄���的URL路径�Q�而且�q�可以复制�?/p>
可以昄���出img元素的alt属性的文本。顺便说一下:囄���的alt千万不要�q�行关键字的堆砌�Q�否则很�Ҏ��被认定�ؓSEO�q�渡优化�?/p>
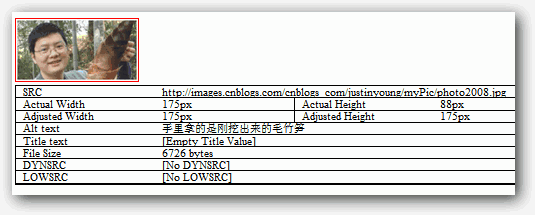
生成一份详�l�的攚w��面的囑փ�报表。包含每个图片的非常详尽的信息�?/p>
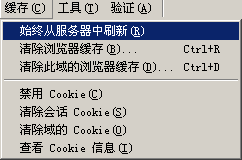
���理�~�存和Cookie的菜单组。对于开发�h员来说这个将会是非常令�h�Ƣ喜的功能�?/p>
好像很高��q��命��o一栗���其实换句话说就是:“���止使用���览器缓�?#8221;�?/p>
快捷键Ctrl+R。没啥好说的�Q�只是简化了以前的操作步骤而已�?/p>
不知道你注意到菜单中【清除浏览器�~�存】后面有三个�Ҏ��有。这个表�C�,点击此菜单后会确认对话框�?/p>
快捷键Ctrl+D。没啥好说的�Q�只清除本域下的���览器缓存�?/p>
没有什么好处说。不让吃饼干了�?/p>
清除���览器所有的Cookie。你的论坛呀�Q�社区呀都等着重新登陆吧�?/p>
只清除本域下的Cookie�?/p>
查看此页面包含的Cookie信息。想都别惻I��密码你是得不到的�?/p>
开发�h员工具附送的一些很有用的小工具�Q�虽然相比其他专门的相关工具有点弱。但是应急还是��够的�?/p>
非常有用的小工具。可以快速的���浏览器�H�口调整到相关的���寸。这��P�����试�|�页分��L率兼�Ҏ��的时候就方便多了�?/p>
一个简单的标尺工具。��用它可以度量长度、距��ȝ��信息。线的颜色是可以换的。也可以创徏多个标尺。如果太�l�微的地方,可以使用攑֤��?/strong>功能�?/p>
一个简单的拾色工具。点击鼠标就可以选中颜色。不�q�,我向你推荐另外一个工具——�?a title="ColorPic" target="_blank">我的工作工具���——抓色工�?ColorPic) 必将引�v江湖腥风血雨(谢谢���七同学提醒我这个突然忘��C��的成语,唉~可能最�q�看的武侠小说比较少的缘故吧。但是不知�ؓ何好像对“娇喘�q�连”�q�类成语比较熟)的菜单。不久的���来必将产生无数的孔乙己�?/p>
验证��面的HTML代码。会���本��面发送到w3c的html验证工具�Q��ƈ得到验证报表�?/p>
验证��面的CSS代码。会���本��面发送到w3c的css验证工具�Q��ƈ得到验证报表�?/p>
验证��面的源文�g代码。会���本��面发送到feedvalidator.org验证工具�Q��ƈ得到验证报表�?/p>
验证��面的链接。会���本��面发送到w3c的验证工��P���q�得到验证报表�?/p>
打开w3c的html验证工具�Q�对本地的页面进行验证�?/p>
打开w3c的CSS验证工具�Q�对本地的页面进行验证�?/p>
验证��面的WCAG(Web Content Accessibility Report-��面的可讉K���?。会���本��面发送到contentquality.com验证工具�Q��ƈ得到验证报表�?/p>
验证��面�?a title="508 Standards" target="_blank">508 Standards
IE8开发�h员工具��用详�?/a>
【文件】菜�?/h3>

IE8开发�h员工兗���文件】菜�?/a>
【全部撤销�?/h4>
【自定义Internet Explorer试图源�?/h4>
【退出�?/h4>
【查找】菜�?/h3>
【单击选择元素�?/h4>





【禁用】菜�?/h3>

【脚本�?/h4>
【弹出窗口阻止程序�?/h4>
【CSS�?/h4>
【查看】菜�?/h3>

IE8开发�h员工兗���查看】菜�?/a>
【类和ID信息�?/h4>

【链接�\径�?/h4>

【链接报告�?/h4>

【选项卡烦引�?/h4>
【访问键�?/h4>

【源文�g】之“带有样式的元素源”
【源文�g】之“DOM�Q�元素)”
【源文�g】之“DOM�Q�页面)”
【源文�g】之“原始状�?#8221;
【轮廓】菜�?/h3>

【表单元根{�?/h4>

【表�?/h4>
【DIV元素�?/h4>

【图像�?/h4>

【�Q何元素�?/h4>

【定位元素】之“相对”
【定位元素】之“�l�对”
【定位元素】之“固定”
【定位元素】之“���动”
【清除轮廓�?/h4>

【图像】菜�?/h3>

【禁用图像�?/h4>
【显�C�图像尺寸�?/h4>

【显�C�图像文件大����?/h4>

【显�C�图像�\径�?/h4>

【显�C�Alt文本�?/h4>

【查看图像报告�?/h4>

【缓存】菜�?/h3>

IE8开发�h员工兗���缓存】菜�?/a>
【始�l�从服务器中��h���?/h4>
【清除浏览器�~�存�?/h4>
【清除此域的���览器缓存�?/h4>
【禁用Cookie�?/h4>
【清除会话Cookie�?/h4>
【清除域的Cookie�?/h4>
【查看Cookie信息�?/h4>
【工兗���菜�?/h3>

【重新调整大����?/h4>
【显�C�标����?/h4>

【显�C�颜色选取器�?/h4>

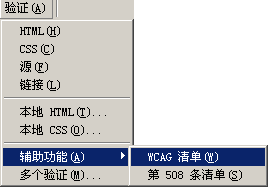
【验证】菜�?/h3>

【HTML�?/h4>
【CSS�?/h4>
【源�?/h4>
【链接�?/h4>
【本地HTML�?/h4>
【本地CSS�?/h4>
【辅助功能】之“WCAG清单”
【辅助功能】之“�W?08条清�?#8221;
【多个验证�?/h4>
然后���是一些用着感觉不太方便的地方的解决�Ҏ��.或者叫做技�?听我一一说来
�W�一�?讉K��的很多网站都出现错位�{�展�C�Z�����观的时�?只要点击如下囄���按钮���可以了
�W�二�?session的问�?都知�?在IE6,IE7中,同一个窗�?IE �q�程�Q�共享一个session。也���是��_��如果在第一个打开的IE里用用户名登陆了其中一个网站,重新打开个新的IE�Ӟ��再登陆这个网站,是未登陆的状态。但�Q�IE8不一样了。在IE8中,所有打开的IE�H�口�Q�IE �q�程�Q�共享一个session。也���是��_��无论你打开多少个IE�Q�只要其中一个IE里登陆过了这个网站。那么在其它IE里访问这个网站时同样也是以这个用��L��陆的。这一点很不好�Q�很不方�ѝ��还惛_����C��前的那种怎么办呢�Q�可以这样做。通过菜单 File > New session 新徏会话�Q�或者��用命令行参数 iexplore.exe -nomerge 来打开IE。但是,�q�回讉K���Ӟ��你要��h��两下�Q�要不然�Q�看到的�q�是登陆的,�q�一点,有点不太好�?/p>
�W�三点,有一个 安全>inPrivate���览 的功能,它不会在本地保留��M��信息�?/p>
�W�四点,���是在 工具里面有个 开发�h员工兗���这个看上去�q�不错。比以前的IEDeveloper 强很多。具体的功能��L��“IE8�?#8220;开发�h员工�?#8221;的���?/a> ”
�W�五点,无法安装使用控�g(�|�银&支付�?...)的问�?解决办法是在 Internet选项-高��-启用内存保护帮助减少联机��d�� 不勾选。即可�?/p>
�W�六点,IE8下打开�|�页但是不是最新的�Q�也���是出现了,我第二点最后那边出现的情况。一开始一直没扑ֈ�原因�Q�后来发现可以这栯����|�。Internet选项-常规-���览历史记录-讄���-���查所存网��늚�较新版本-每次讉K���|�页�?选中 保存卛_��
]]>

图中一共有8个部分,修改不同部分涉及 ��C��同的�Ҏ�� �Q�不同的工具 �Q�下面我一一 讲解�Q?/font>
对于�W?部分�Q�我们需要用到在工具���中 提到的ResHacker�Q�下载地址http://dl.pconline.com.cn/html_2/1/59/id=842&pn=0.html�Q?�q�个工具�Q�在你准备好工具以后�Q�在自己的硬盘上建立一个��时的目录�Q�从你的�pȝ��c:\windows\system32中复制文 件sysdm .cpl到这个��时目录,用ResHacker打开�Q�看到如下图画面�Q?/font>

对于2�?�?�?部分和第7部分的按钮上中文部分在这里修改,如下图:

对于�W?部分CPU频率和内存大���的修改�Q�这个修改只是个自欺���Z�h的修改,完全属于教学意义�Q�)�Q�请看下图:

到这里,需要Reshacker修改的地方就完成了,最后记得保 存,回到刚才建立的��时文件夹中,你会发现�?个文�Ӟ��一个是sysdm.cpl�Q�另一个是sysdm_original.cpl,复制前者到c:\windows\system32里替�?掉原�?�Ӟ��而后者是Reshacker自动生成的备份�? 最后是�W?和第8部分�Q�这一部分不需�?用到特别的��Y �Ӟ��惛_��一些朋友买�q�或者是用过品牌机,�q?些机器的�q�两个位�|�一般显�C�的是机器生产厂商的标志和服务支持信息,�q�也���是我们�q�_�� 所说的OEM信息。其实这些信息都是由两个文�g提供的,而一般用�?独立安装的xp是没有这两个文�g的,不过我们可以通过手动建立 的方法来实现�q�两个位�|�的昄����Q? 首先�Q�用��C��本输入一下信息—�?-------- -----文�g内容如下�Q�请不要复制本行-------------- [Version] Microsoft Windows XP Home Edition WinVer=5.01 [General] Manufacturer=好多 菩提树好多明镜台 Model=本来好多物好多的���埃 [Support Information] Line1="Lalawu说—�?Coolmouse你给我出来!" Line2="你弄的是什么破电脑�Q? Line3="�Q�?�Q? Line4="你说在google上什么都能找刎ͼ� " Line5="是啊�Q�什么信息都有啊�Q? Line6="我问google——你知道coolmouse的钱包还有多���钱吗?" Line7= "google回答——对不�v�Q�请�~�小搜烦范围或修改关键字" ---------------文�g�l�束�Q�请不要复制本行------------ 其中�U�色=后面双引号里面的内容都可以自由改动。在修改完里面的信息以后�Q�记得保存这个文件�ؓOEMINFO.ini 然后是找一�q�自己喜�Ƣ的囄����Q?修改其大 ����ؓ180× 110左右�Q?保存为OEMLOGO.bmp 把制作好的文件放到c:\window s\system32目录 里面�Q�呵 呵~~~�q�时候再让我们来看看你的�pȝ��属性,是不是很有个性,到这里,�pȝ��属性的修改���基�?/font>
]]>

