自從Visa之后,微軟加強了對權限的控制。有些系統默認的目錄不能直接訪問,會彈出提示,問你是否繼續。所以普通的Jar不能直接執行,或者說執行了之后無法執行寫操作。并且點右鍵沒有以管理員身份運行的選項。所以我們需要寫一個批處理文件來解決。
當以管理員身份運行時,當前目錄就發生了變化,所以需要在開始加上:
cd /d %~dp0如果不想讓這個黑黑的CMD窗口一直顯示,可以加上:
if "%1" == "h" goto begin
mshta vbscript:createobject("wscript.shell").run("""%~nx0"" h",0)(window.close)&&exit
:begin
REM
整體代碼如下:
 cd /d %~dp0
cd /d %~dp0
 if "%1" == "h" goto begin
if "%1" == "h" goto begin
 mshta vbscript:createobject("wscript.shell").run("""%~nx0"" h",0)(window.close)&&exit
mshta vbscript:createobject("wscript.shell").run("""%~nx0"" h",0)(window.close)&&exit
 :begin
:begin
 REM
REM
 javaw -jar testNoah.jar
javaw -jar testNoah.jar


下載 node-v0.12.7-x64.msi,安裝。
CMD, 檢查是否安裝成功
D:\work\workspace\test\nodeJS\express_demo>node -v
v0.12.7
安裝express模塊npm install express
執行express app命令
報錯:
`express` is not recognized as an internal or external command, operable program or batch file.
原因是:最新版本的express,命令行功能已經轉移到模塊express-generetor,需要單獨安裝.
使用如下命令
npm install -g express-generator
進入app文件夾中,執行app,使用命令node app這時候會報錯,因為第一次使用express框架的話,缺少很多必備的modules
D:\work\workspace\test\nodeJS\express_demo\app>node app.js
module.js:338
throw err;
^
Error: Cannot find module 'serve-favicon'
at Function.Module._resolveFilename (module.js:336:15)
at Function.Module._load (module.js:278:25)
at Module.require (module.js:365:17)
at require (module.js:384:17)
at Object.<anonymous> (D:\work\workspace\test\nodeJS\express_demo\app\app.js:3:15)
at Module._compile (module.js:460:26)
at Object.Module._extensions..js (module.js:478:10)
at Module.load (module.js:355:32)
at Function.Module._load (module.js:310:12)
at Function.Module.runMain (module.js:501:10)
依次安裝需要的Module
npm install serve-favicon
npm install morgan
npm install cookie-parser
npm install body-parser
npm install debug
npm install jade
安裝完成所有必備的modules后,在此執行app,項目根目錄下npm start命令還是報下面的錯誤:
Error: Cannot find module 'jade'
at Function.Module._resolveFilename (module.js:336:15)
at Function.Module._load (module.js:278:25)
at Module.require (module.js:365:17)
at require (module.js:384:17)
at new View (D:\work\workspace\test\nodeJS\node_modules\express\lib\view.js:78:30)
at EventEmitter.render (D:\work\workspace\test\nodeJS\node_modules\express\lib\application.js:569:12)
at ServerResponse.render (D:\work\workspace\test\nodeJS\node_modules\express\lib\response.js:961:7)
at D:\work\workspace\test\nodeJS\express_demo\app\app.js:53:7
at Layer.handle_error (D:\work\workspace\test\nodeJS\node_modules\express\lib\router\layer.js:71:5)
at trim_prefix (D:\work\workspace\test\nodeJS\node_modules\express\lib\router\index.js:310:13)
最后發現了原因 ,這個Jade必要放在express 的Modules目錄下面。CD到這個目錄并install.
D:\work\workspace\test\nodeJS\node_modules\express\node_modules>npm install jade
然后再回到之前的目錄并啟動
D:\work\workspace\test\nodeJS\express_demo\app>npm start
這回沒問題了,
D:\work\workspace\test\nodeJS\express_demo\app>npm start
> app@0.0.0 start D:\work\workspace\test\nodeJS\express_demo\app
> node ./bin/www
GET / 200 373.915 ms - 170
GET /stylesheets/style.css 200 3.740 ms - 111
瀏覽器輸入 http://127.0.0.1:3000/
會出現
Welcome to Express
1、去除QQ迷你首頁:
找出來你安裝在你的電腦上的QQ文件夾,QQ\Plugin\Com.Tencent.Advertisement\bin 找到這個文件夾里的Advertisement.dll這個文件將這個文件的屬性當中的存檔改成只讀就可以了。
2、去除聊天窗口右上角廣告:
vista用戶
找到X:\users\用戶名\appdata\Roaming\Tencent\QQ\Misc\com.tencent.advertisement,然后刪除com.tencent.advertisement文件夾里面的所有文件,然后把當前用戶的寫入權限給拒絕掉。
xp用戶
找到C:\Documents and Settings\用戶名\Application Data\Tencent\QQ\Misc\com.tencent.advertisement,然后刪除com.tencent.advertisement文件夾里面的所有文件,然后把當前用戶的寫入權限給拒絕掉(需NTFS分區).
上述地址也可以寫成這樣:
%APPDATA%\Tencent\QQ\Misc\com.tencent.advertisement
注:可以把這個地址復制,然后粘貼到“運行”對話框中,這樣子就可以直接打開這個目錄了。
3、去除聊天窗口左下角廣告
vista用戶
找到目錄X:\users\用戶名\appdata\Roaming\Tencent\Users\你的QQ號碼\QQ\Misc.db,刪除Misc.db,并新建文件夾Misc.db
xp用戶
找到目錄C:\Documents and Settings\用戶名\Application Data\Tencent\Users\你的QQ號碼\QQ\Misc.db,刪除Misc.db,并新建文件夾Misc.db,并將此文件改為只讀。
或者運行:
%APPDATA%\Tencent\Users\你的QQ號\QQ
4:去除新聞彈出:找到QQ安裝QQ\Plugin\Com.Tencent.Advertisement\bin,找到這個文件夾里的Advertisement.dll這個文件,將這個文件的屬性當中的存檔改成只讀。
還有進入Plugin\Com.Tencent.Today\bin, 找到這個文件夾里的Today.dll文件,將這個文件的屬性當中的存檔改成只讀。
----------------------------------------------------------------------------------
技巧:提高QQ2009啟動速度
把X:\Program Files\QQ2009\Bin\TSFSCAN.DAT 文件改個名字,建立一個文件夾(不是文件),命名為TSFSCAN.DAT即可。
----------------------------------------------------------------------------------
PS:用戶名:你的計算機當前登錄用戶名 X:安裝QQ的盤符
附:如何拒絕NTFS分區中文件夾的寫入權限
首先你的文件夾所在硬盤分區格式要是NTFS,但大家會發現找不到安全選項,這時只要在資“文件夾選項-查看-去掉“簡單文件共享””,安全選項就出來了。再點文件夾的右鍵“屬性”,就會發現安全選項出來了,現在可以根據需要配置了~!
Microsoft Office 2007已經正式發布了,相信已經有不少朋友在使用這款功能超強的辦公軟件了!眾所周知,Office 2007的默認文檔格式采用了開放式的XML文檔格式(后綴多了個X),例如Word 2007默認的是DOCX,而不再是以前的DOC了。新的文檔格式在給我們帶來方便的同時也帶來了一些麻煩:畢竟現在多數用戶還是在使用Office 2003,而不是Office 2007。當我們采用默認的DOCX格式保存文檔再發送給對方之后,很有可能對方由于沒有安裝Office 2007而無法打開你的文檔。要解決這個問題當然不難,我們只需要在保存文檔的時候將文檔類型選擇為Word2003的格式即可。但是每次都要這樣,還是比較麻煩,況且一旦遺漏了這步操作,還是會存在上述問題!那有沒有可以一勞永逸的方法解決這個問題呢?經過一番嘗試,我找到了一種可行的方法,在此與大家分享。
1.打開Word 2007
2.點擊左上角的Office圖標,選擇最后一個功能“關閉”
3.再點擊上述Office圖標,選擇彈出菜單右下角的“Word選項”
4.在彈出的“Word選項”對話框中選擇“保存”選項卡
5.在“保存文檔”區域中有“將文件保存為此格式”選項,把此選項設為“Word97-2003文檔(*.doc)”,確定即可
好了,我們設置完了,接下來新建一個文檔,CTRL+S存盤,怎么樣?是不是已經是Doc格式的了。
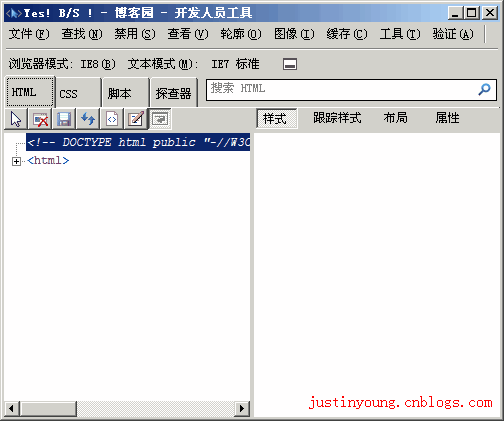
認識“開發人員工具”
雖然這玩意改了時髦的名字,但是卻也不是什么新玩意,它的前身是“IEdevtoolbar”。但是,以前只是IE的一個插件而已。而在IE8中,瀏覽器已經自動集成了這玩意,不僅改了個有點土鱉的名字,而且功能也加強了很多。
開發人員工具在IE8的工具菜單下,或者直接點擊F12快捷鍵也可以呼叫出來。
 IE8開發人員工具使用詳解
IE8開發人員工具使用詳解
在我們介紹它之前,我們先來說說這玩意到底能做什么?如果你只是用瀏覽器來瀏覽網站,而不用操心頁面是怎么做出來的。那么我想你已經可以離開這頁面了。
總體來說,開發人員工具就是是為前端開發人員開發頁面而設計的工具。提供一系列的小工具,讓你可以方便的查找頁面的bug,包括html代碼、css代碼和JavaScript代碼。同時,他也提供了一些雖然比較雞肋,但是還能咂咂味的小工具,例如取色、屏幕尺子等。
ok,我們已經看到它了,并且也知道它能干什么了。那就讓我們根據菜單的順序一一來介紹它吧——
【文件】菜單
 IE8開發人員工具【文件】菜單
IE8開發人員工具【文件】菜單
【全部撤銷】
以前在開發人員工具中進行的操作全部取消,并且刷新頁面和DOM結構。
【自定義Internet Explorer試圖源】
【試圖源】真是操蛋的名詞。通俗一點的說法就是:“用什么編輯器查看網頁源文件”。例如:我用的就是EditPlus。
【退出】
為了不侮辱閣下的智商,這個我就不多說了。嗯,F12是個奇偶快捷鍵,這個順便提一下吧。
【查找】菜單
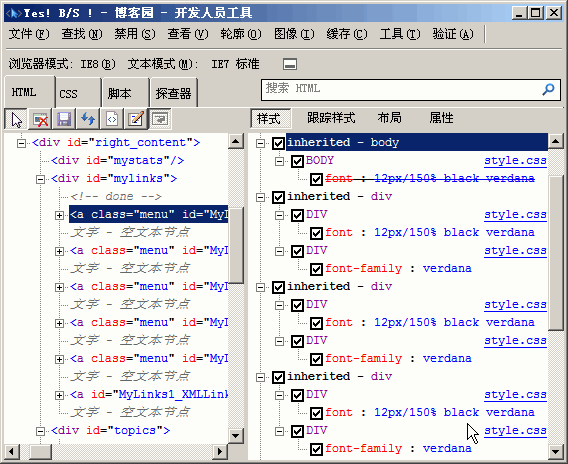
【單擊選擇元素】

快捷鍵Ctrl+B,和點擊圖中的那個鼠標ICO按鈕效果一樣。最最常用的功能。也是一個奇偶開關。打開時,用鼠標點擊頁面上的元素時,就會選中改元素,并且列出改元素的DOM結構、CSS樣式等信息。

例如上面的圖。左邊的區域顯示了此超鏈接元素的DOM信息。可以明確地看出它的父元素、子元素以及兄弟元素。
右面的區域顯示了改元素樣式信息。其中被線劃掉的樣式,表示該樣式因為優先級不夠高,已經不再起作用了。調試的時候,前面的勾可以鉤掉的,鉤掉的時候表示強行刪除此樣式。而且,每個樣式的屬性,用鼠標點擊后都可以立即修改。從而即時的看到修改后的頁面效果,非常方便。
使用過FireFox的FireBug的朋友,對此一定不會陌生。區別僅僅是:FireBug是把優先級比較低的樣式排列在下方,僅此而已。

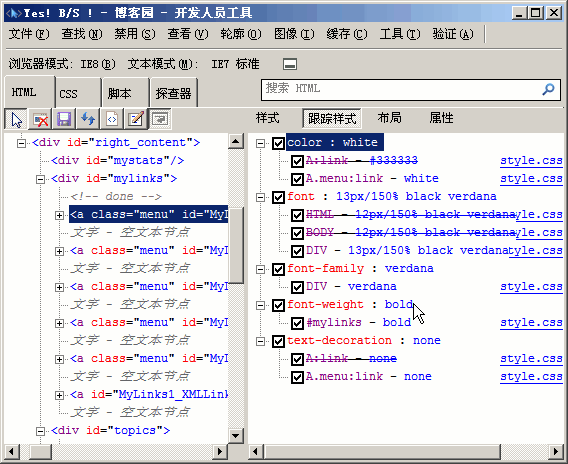
【跟蹤樣式】視圖和【樣式】視圖的作用是一樣的,都是用來看選中元素的樣式信息。區別僅僅是:它換了個視圖方式而已。具體習慣哪種視圖,就看你自己的喜好了。

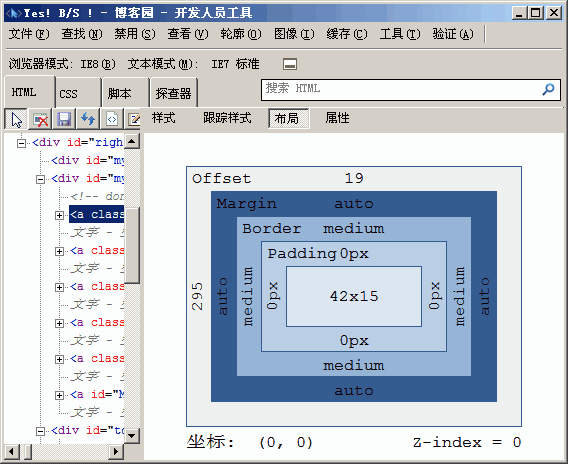
【布局】視圖可以顯示選中元素的盒裝模型信息。雖然相比FireBug可以顯示更多的信息,但是我還是比較喜歡FireBug中直接在頁面上用色塊表現出來的方式。

【屬性】視圖可以查看選中元素的屬性信息。非常令人高興的是:你可以立即增加或者刪除一些屬性,用來快速的調試頁面。
哦,對了。需要注意的是:無論你是在開發人員工具中修改選中元素的樣式還是屬性,他們都是暫時的調試而已,并不會正在修改你的網頁源代碼。
【禁用】菜單

【腳本】
會禁止使用頁面的JavaScript或者VBScript腳本。為什么要禁用呢?為了測試頁面的健壯性。有些對頁面設計要求比較高的客戶會問:“如果客戶禁用了腳本,這個頁面還能不能使用呢?”恩,對,這個功能就是用來測試這些操蛋客戶的變態需求的。
【彈出窗口阻止程序】
彈出窗口的過濾器。用來測試哪種“怎么才能讓瀏覽器或者安全軟件不過濾掉我的彈出窗口。”
【CSS】
“CSS裸奔節”來了!用這里來測試一下你的頁面在CSS裸奔時的姿態吧。這個也是檢驗頁面健壯性和可訪問性的重要測試。雖然,現在在中國會訪問網頁的盲人還不是很多。
【查看】菜單
 IE8開發人員工具【查看】菜單
IE8開發人員工具【查看】菜單
【類和ID信息】
快捷鍵是Ctrl+I,奇偶開關。打開以后,你就會看到頁面上布滿了密密麻麻的紅色色塊。同時會顯示出class名稱或者ID名稱。是的,這個就是查看類和ID信息的效果了。不過說實話,誰會對這一坨坨紅色的大便感興趣?不僅把頁面搞的看上去像個縫滿補丁的乞丐服,而且完全看不清楚-_-b...

【鏈接路徑】
和上面一樣。它會把頁面中的所有超鏈接都會一坨坨的紅色框出來,并且顯示其鏈接地址。

【鏈接報告】
使用鏈接報告功能,開發人員工具會幫你生成一份此頁面的鏈接報表。包含鏈接數量、鏈接地址、是否新窗口打開等信息。不過,具體這玩意有什么用。我也不知道。

【選項卡索引】
高亮顯示出所有包含tabindex屬性的元素。tabindex屬性的設置,可以改變網頁元素獲得焦點的順序。
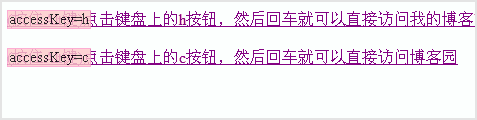
【訪問鍵】
高亮顯示所有包含“accesskey屬性”的元素。設置accesskey屬性,可以設定元素獲得焦點的快捷鍵。

【源文件】之“帶有樣式的元素源”
生成一份包含選中元素樣式、HTML代碼,網頁級別信息的源文件。
必須先選中一個元素,此命令才有效。而且生成的源文件也只與選中元素有關。
【源文件】之“DOM(元素)”
快捷鍵是Ctrl+T。生成一份源文件。此源文件只包含選中元素的DOM結構信息。用過FireBug的朋友,可以聯想到“拷貝元素HTML代碼”這個命令。其實這個和那個差不多。只是這個是生成到一個窗口,而FireBug直接復制到剪貼板而已。
【源文件】之“DOM(頁面)”
快捷鍵Ctrl+G。生成一份源文件。此源文件包含整個頁面的DOM信息結構。非常操蛋的功能,不知道是不是因為bug的原因,此功能其實就是“查看網頁源碼”。因為,生成的源碼并不僅僅是DOM信息,也包含CSS和腳本信息等。
【源文件】之“原始狀態”
極其操蛋的功能,其實就是“查看網頁源碼”。大家應該都比較喜歡用鼠標右鍵直接在網頁上點吧。
【輪廓】菜單

【輪廓】菜單,很明顯就是把滿足條件的元素勾畫出來顯示的命令。
【表單元格】
就是把form表的各個單元格用桔色線框出來。讓你知道——哦。原來這里就是表的單元格呀。

【表】
就是把form表單用桔色線框出來。讓你知道——哦。原來這里就是form表單呀。
【DIV元素】
就是把頁面中的所有div元素用綠色線框出來。讓你知道——哦。原來這些都是div元素呀。

【圖像】
就是把頁面中的所有img元素用紫色線框出來。讓你知道——哦。原來這些都是img元素呀。

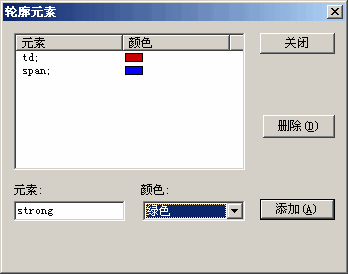
【任何元素】
這個比較強勁了。你可以自定義任何標簽和他們要用什么顏色的線框出來。點擊這個菜單,會彈出下面的對話框。很簡單。不再做說明了。

【定位元素】之“相對”
會用綠色線框出來,所有具有position:relative樣式的元素。
【定位元素】之“絕對”
會用黑色線框出來,所有具有position:absolute樣式的元素。
【定位元素】之“固定”
會用藍色線框出來,所有具有position:static樣式的元素。
【定位元素】之“浮動”
會用黃色線框出來,所有具有float樣式的元素。
【清除輪廓】
當你的頁面已經被各種顏色的線搞的像Excel表格一樣的時候,你可以可以使用這個命令來清除所有的線了。

【圖像】菜單

很明顯,這個命令就是控制頁面上各種圖片的。
【禁用圖像】
為了不侮辱你的智商,這個就不說了。唯一一點需要說明的是——不僅僅是img元素,而且連元素的背景圖片都會被禁用哦。
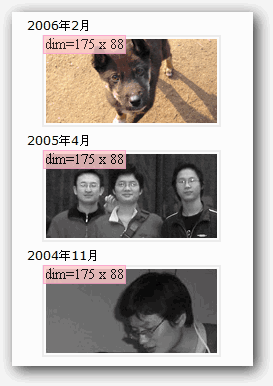
【顯示圖像尺寸】
很不錯的功能。可以不用查看圖片屬性就快速的知道各個圖片的尺寸大小,當然,單位是像素。

【顯示圖像文件大小】
很不錯的功能。可以不用查看圖片屬性就快速的知道各個圖片的文件大小,當然,單位是字節。

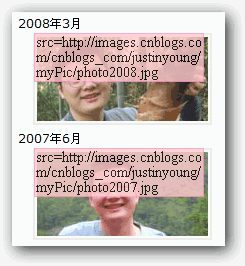
【顯示圖像路徑】
很不錯的功能。可以不用查看圖片屬性就快速的知道各個圖片的URL路徑,而且還可以復制。

【顯示Alt文本】
可以顯示出img元素的alt屬性的文本。順便說一下:圖片的alt千萬不要進行關鍵字的堆砌,否則很容易被認定為SEO過渡優化。

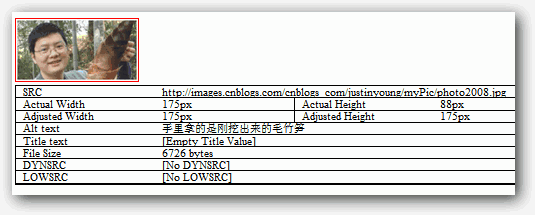
【查看圖像報告】
生成一份詳細的改頁面的圖像報表。包含每個圖片的非常詳盡的信息。

【緩存】菜單
 IE8開發人員工具【緩存】菜單
IE8開發人員工具【緩存】菜單
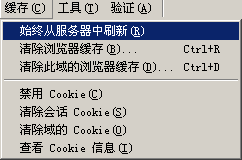
管理緩存和Cookie的菜單組。對于開發人員來說這個將會是非常令人歡喜的功能。
【始終從服務器中刷新】
好像很高深的命令一樣。其實換句話說就是:“禁止使用瀏覽器緩存”。
【清除瀏覽器緩存】
快捷鍵Ctrl+R。沒啥好說的,只是簡化了以前的操作步驟而已。
不知道你注意到菜單中【清除瀏覽器緩存】后面有三個點沒有。這個表示,點擊此菜單后會確認對話框。
【清除此域的瀏覽器緩存】
快捷鍵Ctrl+D。沒啥好說的,只清除本域下的瀏覽器緩存。
【禁用Cookie】
沒有什么好處說。不讓吃餅干了。
【清除會話Cookie】
清除瀏覽器所有的Cookie。你的論壇呀,社區呀都等著重新登陸吧。
【清除域的Cookie】
只清除本域下的Cookie。
【查看Cookie信息】
查看此頁面包含的Cookie信息。想都別想,密碼你是得不到的。
【工具】菜單

開發人員工具附送的一些很有用的小工具,雖然相比其他專門的相關工具有點弱。但是應急還是足夠的。
【重新調整大小】
非常有用的小工具。可以快速的將瀏覽器窗口調整到相關的尺寸。這樣,測試網頁分辨率兼容性的時候就方便多了。
【顯示標尺】
一個簡單的標尺工具。使用它可以度量長度、距離等信息。線的顏色是可以換的。也可以創建多個標尺。如果太細微的地方,可以使用放大鏡功能。

【顯示顏色選取器】
一個簡單的拾色工具。點擊鼠標就可以選中顏色。不過,我向你推薦另外一個工具——《我的工作工具箱——抓色工具(ColorPic)》,相比之下,開發人員工具中的這個就太簡單了。

【驗證】菜單

必將引起江湖腥風血雨(謝謝小七同學提醒我這個突然忘記了的成語,唉~可能最近看的武俠小說比較少的緣故吧。但是不知為何好像對“嬌喘連連”這類成語比較熟)的菜單。不久的將來必將產生無數的孔乙己。
【HTML】
驗證頁面的HTML代碼。會將本頁面發送到w3c的html驗證工具,并得到驗證報表。
【CSS】
驗證頁面的CSS代碼。會將本頁面發送到w3c的css驗證工具,并得到驗證報表。
【源】
驗證頁面的源文件代碼。會將本頁面發送到feedvalidator.org驗證工具,并得到驗證報表。
【鏈接】
驗證頁面的鏈接。會將本頁面發送到w3c的驗證工具,并得到驗證報表。
【本地HTML】
打開w3c的html驗證工具,對本地的頁面進行驗證。
【本地CSS】
打開w3c的CSS驗證工具,對本地的頁面進行驗證。
【輔助功能】之“WCAG清單”
驗證頁面的WCAG(Web Content Accessibility Report-頁面的可訪問性)。會將本頁面發送到contentquality.com驗證工具,并得到驗證報表。
【輔助功能】之“第508條清單”
驗證頁面的508 Standards。會將本頁面發送到contentquality.com驗證工具,并得到驗證報表。
【多個驗證】
同時驗證對頁面進行多個規范的驗證。
 IE8開發人員工具的集合驗證對話框
IE8開發人員工具的集合驗證對話框
對于頁面的驗證,我想說兩句:其實頁面是不是一樣要通過驗證才能上線呢?我個人感覺完全沒有必要。如果你是學生,躺在象牙塔里面。你可以隨便怎么折騰你的頁面,因為你就是客戶,你就是有時間,你就是追求完美。但是商業項目,完全沒有必要為了一個“PASS”而浪費寶貴的項目資源。因為沒有哪個客戶會在乎“你看,我們做的這個頁面是經過w3c多方面驗證的。”如果真的有客戶在乎了,那么我只能說,我很崇拜你的“忽悠”能力。
第一感覺上來說,IE8在速度上有了很多的提升。而比較之前試用過的測試版來說,明顯感覺到速度快了,性能穩定了,相比 ie 6、ie7進步很多。
然后就是一些用著感覺不太方便的地方的解決方法.或者叫做技巧.聽我一一說來
第一點,訪問的很多網站都出現錯位等展示不美觀的時候.只要點擊如下圖的按鈕就可以了

第二點,session的問題.都知道,在IE6,IE7中,同一個窗口(IE 進程)共享一個session。也就是說,如果在第一個打開的IE里用用戶名登陸了其中一個網站,重新打開個新的IE時,再登陸這個網站,是未登陸的狀態。但,IE8不一樣了。在IE8中,所有打開的IE窗口(IE 進程)共享一個session。也就是說,無論你打開多少個IE,只要其中一個IE里登陸過了這個網站。那么在其它IE里訪問這個網站時同樣也是以這個用戶登陸的。這一點很不好,很不方便。還想實現以前的那種怎么辦呢?可以這樣做。通過菜單 File > New session 新建會話,或者使用命令行參數 iexplore.exe -nomerge 來打開IE。但是,這回訪問時,你要刷新兩下,要不然,看到的還是登陸的,這一點,有點不太好。
第三點,有一個 安全>inPrivate瀏覽 的功能,它不會在本地保留任何信息。
第四點,就是在 工具里面有個 開發人員工具。這個看上去還不錯。比以前的IEDeveloper 強很多。具體的功能請看“IE8中“開發人員工具”的使用 ”
第五點,無法安裝使用控件(網銀&支付寶....)的問題:解決辦法是在 Internet選項-高級-啟用內存保護幫助減少聯機攻擊 不勾選。即可。
第六點,IE8下打開網頁但是不是最新的,也就是出現了,我第二點最后那邊出現的情況。一開始一直沒找到原因,后來發現可以這樣設置。Internet選項-常規-瀏覽歷史記錄-設置-檢查所存網頁的較新版本-每次訪問網頁時 選中 保存即可
這是一個系列的教程。由于時間和精力畢竟有限, 所以難免存在疏漏和錯誤,還請大家多包涵。 從win9x開始,我就開始了對windows系統 的主題修改,在那個年代,win9x自帶一個簡陋的 themes系統,針對主題的修改在那時候還只是個概念,后來是win200 0,在這個系 統里,microsoft 摒棄了本不成熟的theme系 統,以致于在這樣一個系統環境下,改變系統的默認風格變得十分困難。直到現在,終于出現了一個可以 良好支持theme的系統——winxp,不過,不知 道出于什么原因,microsoft并沒有放開這個主題標準,使得在未經過 修改的系統上不能使用來自第三方的桌面主題!而這個限制來自于 uxtheme.dll和“系統文件保護”功能這兩個方面,幸好有 國外高手破*了uxtheme.dll文件,使得無限制地使用第三方的主題成為了可 能,在接下來的一系列教程里,我會逐一教大家 如何打造一個符合自己個性的桌面主題! 做個“好色”的電腦——實戰篇之一——系統屬性對話框的修改 其實修改系統屬性對話框跟主題的修改并 沒有太大的聯系,當朋友們遇到非常喜歡的主題,又追求完美的時候,修改系統對話框可以使這一位置的顯示更配合主 題,不過,把這個 放在最前面介 紹主要是為了讓大家看看——其實修改系統文件并不是想像的那么困難。首先我們來看看修改后的效果圖。

圖中一共有8個部分,修改不同部分涉及 到不同的方法 ,不同的工具 ,下面我一一 講解:
對于第1部分,我們需要用到在工具篇中 提到的ResHacker(下載地址http://dl.pconline.com.cn/html_2/1/59/id=842&pn=0.html) 這個工具,在你準備好工具以后,在自己的硬盤上建立一個臨時的目錄,從你的系統c:\windows\system32中復制文 件sysdm .cpl到這個臨時目錄,用ResHacker打開,看到如下圖畫面:
對于2、3、4、6部分和第7部分的按鈕上中文部分在這里修改,如下圖:

對于第7部分CPU頻率和內存大小的修改(這個修改只是個自欺欺人的修改,完全屬于教學意義!),請看下圖:

到這里,需要Reshacker修改的地方就完成了,最后記得保 存,回到剛才建立的臨時文件夾中,你會發現兩 個文件,一個是sysdm.cpl,另一個是sysdm_original.cpl,復制前者到c:\windows\system32里替換 掉原文 件,而后者是Reshacker自動生成的備份。 最后是第5和第8部分,這一部分不需要 用到特別的軟 件,想必一些朋友買過或者是用過品牌機,這 些機器的這兩個位置一般顯示的是機器生產廠商的標志和服務支持信息,這也就是我們平常 所說的OEM信息。其實這些信息都是由兩個文件提供的,而一般用戶 獨立安裝的xp是沒有這兩個文件的,不過我們可以通過手動建立 的方法來實現這兩個位置的顯示: 首先,用記事本輸入一下信息—— -------- -----文件內容如下,請不要復制本行-------------- [Version] Microsoft Windows XP Home Edition WinVer=5.01 [General] Manufacturer=好多 菩提樹好多明鏡臺 Model=本來好多物好多的塵埃 [Support Information] Line1="Lalawu說—— Coolmouse你給我出來!" Line2="你弄的是什么破電腦?" Line3="???" Line4="你說在google上什么都能找到? " Line5="是啊,什么信息都有啊?" Line6="我問google——你知道coolmouse的錢包還有多少錢嗎?" Line7= "google回答——對不起,請縮小搜索范圍或修改關鍵字" ---------------文件結束,請不要復制本行------------ 其中紅色=后面雙引號里面的內容都可以自由改動。在修改完里面的信息以后,記得保存這個文件為OEMINFO.ini 然后是找一幅自己喜歡的圖片, 修改其大 小為180× 110左右, 保存為OEMLOGO.bmp 把制作好的文件放到c:\window s\system32目錄 里面,呵 呵~~~這時候再讓我們來看看你的系統屬性,是不是很有個性,到這里,系統屬性的修改就基本