本例代碼下載:http://www.tkk7.com/Files/sitinspring/FormSample20080919161801.zip
表單的重要性
表單是Web應(yīng)用中一個(gè)重要的組成部分,用戶向服務(wù)器端提交數(shù)據(jù)主要依靠表單進(jìn)行. 好的表單能幫助用戶順利的完成數(shù)據(jù)的填寫, 不好的表單會(huì)讓用戶對(duì)填寫過(guò)程充滿困惑和挫折感.這些都會(huì)影響客戶的心理,進(jìn)而會(huì)影響客戶對(duì)整個(gè)網(wǎng)站的感覺(jué).
我覺(jué)得,前臺(tái)的表單設(shè)計(jì)和后臺(tái)的業(yè)務(wù)組件都很重要,和程序設(shè)計(jì)一樣,表單的設(shè)計(jì)也要遵照一定的原則和規(guī)范.
設(shè)計(jì)一個(gè)良好的表單,需要程序員綜合運(yùn)用HTML,CSS,JavaScript等方面的知識(shí),下面就是本人一些關(guān)于表單設(shè)計(jì)的粗淺想法,斗膽拿出來(lái)和大家一起探討探討.
表單的基本設(shè)計(jì)要點(diǎn)
1.表單比較適合使用table來(lái)完成.
2.表單應(yīng)該以醒目的標(biāo)題告訴用戶它的用途.
3.從服務(wù)器端返回的反饋信息可以放在標(biāo)題和字段間的一行,這樣還可以使表單顯得不擁擠.
4.表單的字段應(yīng)該比標(biāo)題縮進(jìn)一個(gè)層次,這樣有一定的主次感.
5.每個(gè)可填寫字段應(yīng)該包含字段說(shuō)明,是否必填項(xiàng)說(shuō)明和出錯(cuò)說(shuō)明三個(gè)輔助說(shuō)明項(xiàng)目.
6.如果用戶出現(xiàn)填寫錯(cuò)誤后,應(yīng)該能立即找到出錯(cuò)的地方.
7.當(dāng)前正在填寫的字段及其所在的單元格應(yīng)該凸顯出來(lái),讓用戶能迅速了解當(dāng)前所在區(qū)域.
使用table來(lái)完成表單
雖然也可以其它html元素如legend,fieldset等來(lái)完成一個(gè)表單,但我覺(jué)得,最適合制作表單的莫過(guò)與table.理由如下:
1.table相對(duì)容易掌握,給表格設(shè)定簡(jiǎn)單的文字,圖片和樣式就能出現(xiàn)不錯(cuò)的視覺(jué)效果.
2.使用空白列或是兩層table嵌套很容易完成層次效果.
3.很容易調(diào)整列寬和列高.
4.在調(diào)整瀏覽器寬度時(shí),Table控制的單元格不會(huì)串行.
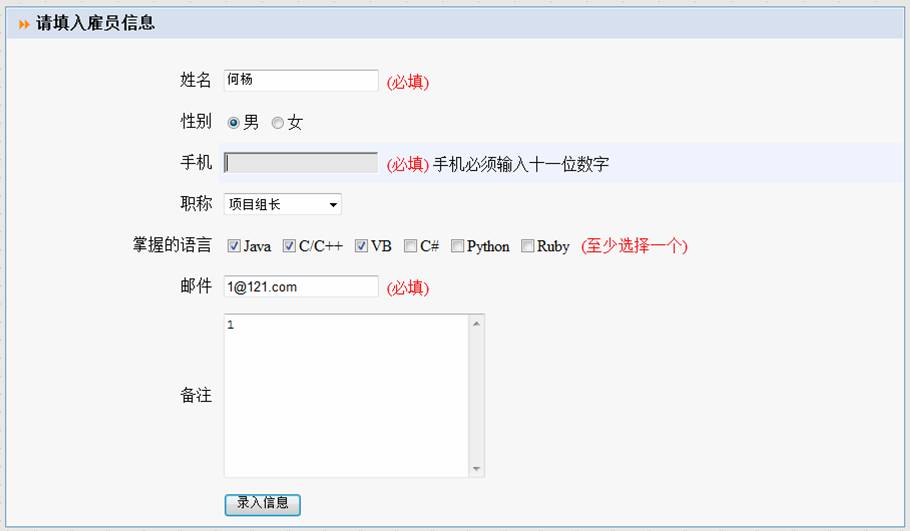
表單設(shè)計(jì)效果

表單的標(biāo)題
表單標(biāo)題是通過(guò)以下代碼實(shí)現(xiàn)的.
 <tr height="30">
<tr height="30">
 <td colspan="4" bgcolor="#d6e0ef">
<td colspan="4" bgcolor="#d6e0ef">
 <font face=webdings color=#ff8c00>8</font><b> 請(qǐng)?zhí)钊牍蛦T信息</b>
<font face=webdings color=#ff8c00>8</font><b> 請(qǐng)?zhí)钊牍蛦T信息</b>
 </td>
</td>
 </tr>
</tr>

其中,通過(guò)colspan的設(shè)置讓標(biāo)題橫跨多列,達(dá)成一個(gè)整體性效果.另外,為了和邊框拉開(kāi)一定舉例,在標(biāo)題文字前加入一個(gè)空格( ),最后,通過(guò)一定的字體設(shè)置,在標(biāo)題前加上了一個(gè)右箭頭的效果,這樣比嵌入一個(gè)圖片的方案要簡(jiǎn)單快捷些.具體效果如下:

在標(biāo)題和字段間留出一個(gè)空行(反饋信息行)
留出空行是以如下代碼實(shí)現(xiàn)的.
 <tr height="20">
<tr height="20">
 <td bgcolor="#f7f7f7" width="200" align="right"></td>
<td bgcolor="#f7f7f7" width="200" align="right"></td>
 <td bgcolor="#f7f7f7" align="left">
<td bgcolor="#f7f7f7" align="left">
 <div id="msg">
<div id="msg">

 <%
<%
 String msg=(String)request.getAttribute("msg");
String msg=(String)request.getAttribute("msg");
 if(msg!=null){
if(msg!=null){
 out.print(msg);
out.print(msg);
 }
}
 %>
%>
 </div>
</div>
 </td>
</td>
 </tr>
</tr>
此行高度比標(biāo)題行和字段行略窄,以免喧賓奪主.width=200用來(lái)控制左邊空白列的寬度,由于表格的特殊性,以下的左邊空白列都將和它保持一致,這樣修改起來(lái)就很方便了.右邊一列用于存放反饋信息,當(dāng)request中名為msg的文本變量時(shí)將會(huì)顯示出來(lái),另外反饋信息放入了一個(gè)div中,這樣通過(guò)js改寫反饋信息也可以很方便的進(jìn)行.你還可以設(shè)置字體等加強(qiáng)一下反饋效果.
如果有隱藏字段的話可以把它放在div的外面.
放置字段
以下是放置一個(gè)姓名字段的代碼:
 <tr height="40" >
<tr height="40" >
 <td bgcolor="#f7f7f7" align="right">姓名</td>
<td bgcolor="#f7f7f7" align="right">姓名</td>
 <td bgcolor='#f7f7f7' onmouseover="this.style.backgroundColor='#eff3ff'" onmouseout="this.style.backgroundColor='#f7f7f7'" >
<td bgcolor='#f7f7f7' onmouseover="this.style.backgroundColor='#eff3ff'" onmouseout="this.style.backgroundColor='#f7f7f7'" >
 <input type="text"
<input type="text"
 name="name"
name="name"
 onfocus="this.style.backgroundColor='#e6e6e6'"
onfocus="this.style.backgroundColor='#e6e6e6'"
 onblur="this.style.backgroundColor='#ffffff'"/>
onblur="this.style.backgroundColor='#ffffff'"/>
 <font color=red> (必填)</font>
<font color=red> (必填)</font>
 <span id="nameMsg" class="feedbackHide">姓名必須輸入兩到四位漢字</span>
<span id="nameMsg" class="feedbackHide">姓名必須輸入兩到四位漢字</span>
 </td>
</td>
 </tr>
</tr>

由于在反饋信息行中已經(jīng)設(shè)置了第一列的寬度為200,這里就不用再設(shè)置了;第二列中依次放置的是字段,是否必填的說(shuō)明和填寫出錯(cuò)說(shuō)明,這樣做它們能緊湊的放在一起.必填說(shuō)明以紅色顯示,填寫出錯(cuò)說(shuō)明先按樣式指定它為不顯示,出錯(cuò)后用js修改為feedbackshow即能顯示出來(lái).
另外,指定了字段所在單元格的鼠標(biāo)掠過(guò)效果.也指定了字段的焦點(diǎn)進(jìn)入和焦點(diǎn)離開(kāi)效果,這樣的醒目提示能讓用戶快速了解當(dāng)前所在區(qū)域.
字段的驗(yàn)證
字段的驗(yàn)證是Web開(kāi)發(fā)中常見(jiàn)環(huán)節(jié),這里我把字段的驗(yàn)證和反饋都?xì)w納了出來(lái),要進(jìn)行驗(yàn)證只需把驗(yàn)證數(shù)組寫好就行了,如果出現(xiàn)錯(cuò)誤,出錯(cuò)說(shuō)明文字會(huì)顯示出來(lái).在驗(yàn)證元素較多時(shí)優(yōu)勢(shì)很明顯,能大大加快開(kāi)發(fā)速度.
驗(yàn)證的使用具體使用請(qǐng)見(jiàn)
Web頁(yè)面表單域驗(yàn)證方式在Struts1.3.8中的使用
通用化Web表單驗(yàn)證方式的改進(jìn)方案
表單驗(yàn)證方式的通用化
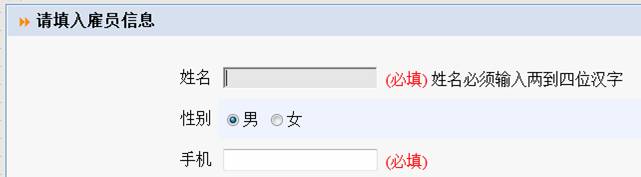
等文,這里不再贅述.驗(yàn)證效果可參考下圖:

獲取驗(yàn)證的字段
如果在Servlet中取得驗(yàn)證字段的文本信息可能出現(xiàn)亂碼,這時(shí)進(jìn)行轉(zhuǎn)碼即可,可以參考下列函數(shù):

 public static String getFormParam(String paramName,HttpServletRequest request)
public static String getFormParam(String paramName,HttpServletRequest request) {
{

 try
try {
{

 return new String(request.getParameter(paramName).getBytes("ISO-8859-1"),"UTF-8");
return new String(request.getParameter(paramName).getBytes("ISO-8859-1"),"UTF-8");
 }
}

 catch(Exception ex)
catch(Exception ex) {
{
 return null;
return null;
 }
}
 }
}
取值可以這樣做:
 String name=ReqUtil.getFormParam("name",request);
String name=ReqUtil.getFormParam("name",request);
這樣,出現(xiàn)的亂碼就沒(méi)有了