本例代碼下載:http://www.tkk7.com/Files/sitinspring/FormSample20080919161801.zip
表單的重要性
表單是Web應用中一個重要的組成部分,用戶向服務器端提交數據主要依靠表單進行. 好的表單能幫助用戶順利的完成數據的填寫, 不好的表單會讓用戶對填寫過程充滿困惑和挫折感.這些都會影響客戶的心理,進而會影響客戶對整個網站的感覺.
我覺得,前臺的表單設計和后臺的業務組件都很重要,和程序設計一樣,表單的設計也要遵照一定的原則和規范.
設計一個良好的表單,需要程序員綜合運用HTML,CSS,JavaScript等方面的知識,下面就是本人一些關于表單設計的粗淺想法,斗膽拿出來和大家一起探討探討.
表單的基本設計要點
1.表單比較適合使用table來完成.
2.表單應該以醒目的標題告訴用戶它的用途.
3.從服務器端返回的反饋信息可以放在標題和字段間的一行,這樣還可以使表單顯得不擁擠.
4.表單的字段應該比標題縮進一個層次,這樣有一定的主次感.
5.每個可填寫字段應該包含字段說明,是否必填項說明和出錯說明三個輔助說明項目.
6.如果用戶出現填寫錯誤后,應該能立即找到出錯的地方.
7.當前正在填寫的字段及其所在的單元格應該凸顯出來,讓用戶能迅速了解當前所在區域.
使用table來完成表單
雖然也可以其它html元素如legend,fieldset等來完成一個表單,但我覺得,最適合制作表單的莫過與table.理由如下:
1.table相對容易掌握,給表格設定簡單的文字,圖片和樣式就能出現不錯的視覺效果.
2.使用空白列或是兩層table嵌套很容易完成層次效果.
3.很容易調整列寬和列高.
4.在調整瀏覽器寬度時,Table控制的單元格不會串行.
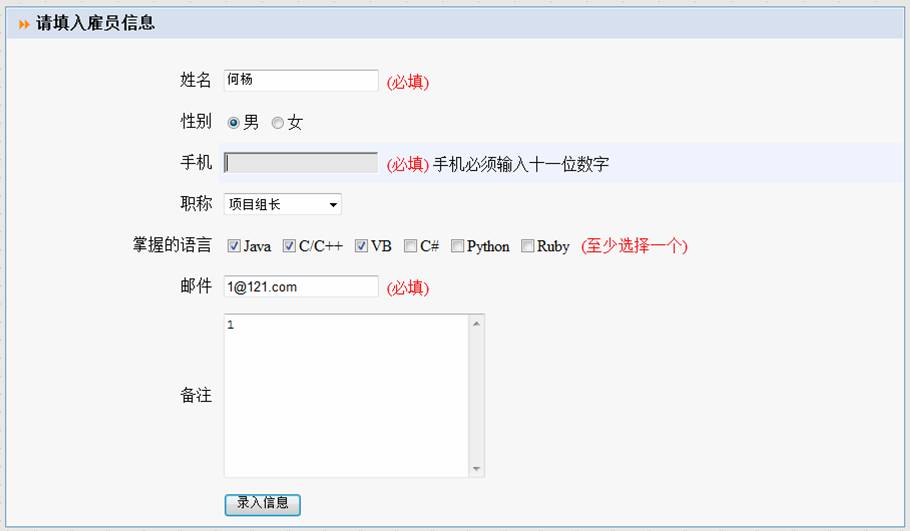
表單設計效果

表單的標題
表單標題是通過以下代碼實現的.
 <tr height="30">
<tr height="30">
 <td colspan="4" bgcolor="#d6e0ef">
<td colspan="4" bgcolor="#d6e0ef">
 <font face=webdings color=#ff8c00>8</font><b> 請填入雇員信息</b>
<font face=webdings color=#ff8c00>8</font><b> 請填入雇員信息</b>
 </td>
</td>
 </tr>
</tr>

其中,通過colspan的設置讓標題橫跨多列,達成一個整體性效果.另外,為了和邊框拉開一定舉例,在標題文字前加入一個空格( ),最后,通過一定的字體設置,在標題前加上了一個右箭頭的效果,這樣比嵌入一個圖片的方案要簡單快捷些.具體效果如下:

在標題和字段間留出一個空行(反饋信息行)
留出空行是以如下代碼實現的.
 <tr height="20">
<tr height="20">
 <td bgcolor="#f7f7f7" width="200" align="right"></td>
<td bgcolor="#f7f7f7" width="200" align="right"></td>
 <td bgcolor="#f7f7f7" align="left">
<td bgcolor="#f7f7f7" align="left">
 <div id="msg">
<div id="msg">

 <%
<%
 String msg=(String)request.getAttribute("msg");
String msg=(String)request.getAttribute("msg");
 if(msg!=null){
if(msg!=null){
 out.print(msg);
out.print(msg);
 }
}
 %>
%>
 </div>
</div>
 </td>
</td>
 </tr>
</tr>
此行高度比標題行和字段行略窄,以免喧賓奪主.width=200用來控制左邊空白列的寬度,由于表格的特殊性,以下的左邊空白列都將和它保持一致,這樣修改起來就很方便了.右邊一列用于存放反饋信息,當request中名為msg的文本變量時將會顯示出來,另外反饋信息放入了一個div中,這樣通過js改寫反饋信息也可以很方便的進行.你還可以設置字體等加強一下反饋效果.
如果有隱藏字段的話可以把它放在div的外面.
放置字段
以下是放置一個姓名字段的代碼:
 <tr height="40" >
<tr height="40" >
 <td bgcolor="#f7f7f7" align="right">姓名</td>
<td bgcolor="#f7f7f7" align="right">姓名</td>
 <td bgcolor='#f7f7f7' onmouseover="this.style.backgroundColor='#eff3ff'" onmouseout="this.style.backgroundColor='#f7f7f7'" >
<td bgcolor='#f7f7f7' onmouseover="this.style.backgroundColor='#eff3ff'" onmouseout="this.style.backgroundColor='#f7f7f7'" >
 <input type="text"
<input type="text"
 name="name"
name="name"
 onfocus="this.style.backgroundColor='#e6e6e6'"
onfocus="this.style.backgroundColor='#e6e6e6'"
 onblur="this.style.backgroundColor='#ffffff'"/>
onblur="this.style.backgroundColor='#ffffff'"/>
 <font color=red> (必填)</font>
<font color=red> (必填)</font>
 <span id="nameMsg" class="feedbackHide">姓名必須輸入兩到四位漢字</span>
<span id="nameMsg" class="feedbackHide">姓名必須輸入兩到四位漢字</span>
 </td>
</td>
 </tr>
</tr>

由于在反饋信息行中已經設置了第一列的寬度為200,這里就不用再設置了;第二列中依次放置的是字段,是否必填的說明和填寫出錯說明,這樣做它們能緊湊的放在一起.必填說明以紅色顯示,填寫出錯說明先按樣式指定它為不顯示,出錯后用js修改為feedbackshow即能顯示出來.
另外,指定了字段所在單元格的鼠標掠過效果.也指定了字段的焦點進入和焦點離開效果,這樣的醒目提示能讓用戶快速了解當前所在區域.
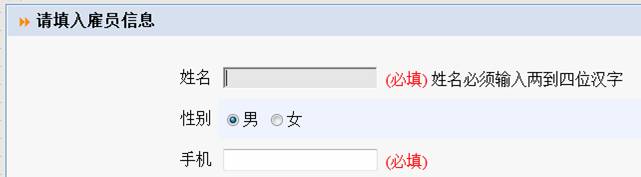
字段的驗證
字段的驗證是Web開發中常見環節,這里我把字段的驗證和反饋都歸納了出來,要進行驗證只需把驗證數組寫好就行了,如果出現錯誤,出錯說明文字會顯示出來.在驗證元素較多時優勢很明顯,能大大加快開發速度.
驗證的使用具體使用請見
Web頁面表單域驗證方式在Struts1.3.8中的使用
通用化Web表單驗證方式的改進方案
表單驗證方式的通用化
等文,這里不再贅述.驗證效果可參考下圖:

獲取驗證的字段
如果在Servlet中取得驗證字段的文本信息可能出現亂碼,這時進行轉碼即可,可以參考下列函數:

 public static String getFormParam(String paramName,HttpServletRequest request)
public static String getFormParam(String paramName,HttpServletRequest request) {
{

 try
try {
{

 return new String(request.getParameter(paramName).getBytes("ISO-8859-1"),"UTF-8");
return new String(request.getParameter(paramName).getBytes("ISO-8859-1"),"UTF-8");
 }
}

 catch(Exception ex)
catch(Exception ex) {
{
 return null;
return null;
 }
}
 }
}
取值可以這樣做:
 String name=ReqUtil.getFormParam("name",request);
String name=ReqUtil.getFormParam("name",request);
這樣,出現的亂碼就沒有了