亚洲成a人片在线不卡一二三区
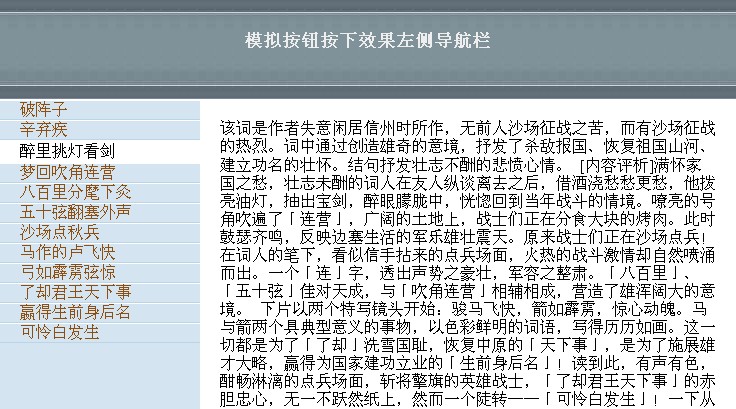
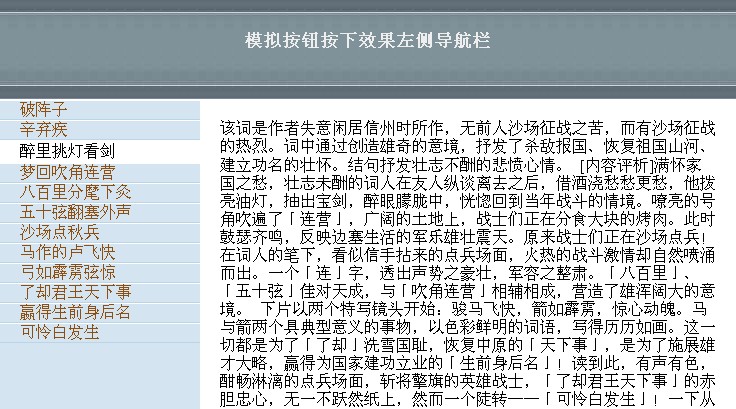
,亚洲高清中文字幕综合网,亚洲欧洲日产专区http://www.tkk7.com/sitinspring/category/30337.html人生苦短,要緊跟自己的夢想,愛你所做的事業(yè)。zh-cnFri, 23 May 2008 16:21:59 GMTFri, 23 May 2008 16:21:59 GMT60- 按鈕按下效果的左側導航欄實現http://www.tkk7.com/sitinspring/archive/2008/05/23/202384.html如坐春風如坐春風Fri, 23 May 2008 05:16:00 GMThttp://www.tkk7.com/sitinspring/archive/2008/05/23/202384.htmlhttp://www.tkk7.com/sitinspring/comments/202384.htmlhttp://www.tkk7.com/sitinspring/archive/2008/05/23/202384.html#Feedback0http://www.tkk7.com/sitinspring/comments/commentRss/202384.htmlhttp://www.tkk7.com/sitinspring/services/trackbacks/202384.htmlhttp://neic.usgs.gov/neis/qed/”看到了一個不錯的按鈕按下效果的左側導航欄,自己模擬實現了一個,效果如下,目前在ie下效果可以,但FireFox下走形,以后再調吧:

一。左菜單右內容的實現。
本例中使用一個虛表格實現了左右兩列的效果,代碼如下:
 <body>
<body>
 <div id="bodyDiv">
<div id="bodyDiv">
 <div id="header">
<div id="header">
 <jsp:include page="/web/page/branch/header.jsp"/>
<jsp:include page="/web/page/branch/header.jsp"/>
 </div>
</div>
 <div id="content">
<div id="content">
 <table border="0" cellspacing="0" cellpadding="0" width="100%" height="100%">
<table border="0" cellspacing="0" cellpadding="0" width="100%" height="100%">
 <tr>
<tr>
 <td width="200" valign="top" bgcolor="#d4e4f0">
<td width="200" valign="top" bgcolor="#d4e4f0">
 <div id="leftMenu">
<div id="leftMenu">
 <jsp:include page="/web/page/branch/menubar.jsp"/>
<jsp:include page="/web/page/branch/menubar.jsp"/>
 </div>
</div>
 </td>
</td>
 <td>
<td>
 <div id="rightContent">
<div id="rightContent">
 內容。。。。
內容。。。。
 </div>
</div>
 </td>
</td>
 </tr>
</tr>
 </table>
</table>
 </div>
</div>
 <div id="footer">
<div id="footer">
 <jsp:include page="/web/page/branch/footer.jsp"/>
<jsp:include page="/web/page/branch/footer.jsp"/>
 </div>
</div>
 </div>
</div>
 </body>
</body>
二。CSS部分設置代碼。

 body{
body{ }{
}{
 margin:2px;
margin:2px;
 text-align:center;
text-align:center;
 background:#7b869a;
background:#7b869a;
 }
}


 #bodyDiv{
#bodyDiv{ }{
}{
 margin:0 auto;
margin:0 auto;
 text-align:left;
text-align:left;
 background:#ffffff;
background:#ffffff;
 }
}


 #header{
#header{ }{
}{
 height:100px;
height:100px;
 }
}


 #content{
#content{ }{
}{
 height:500px;
height:500px;
 }
}


 #rightContent{
#rightContent{ }{
}{
 height:500px;
height:500px;
 padding:20px;
padding:20px;
 }
}


 #leftMenu{
#leftMenu{ }{
}{
 height:500px;
height:500px;
 background:#d4e4f0;
background:#d4e4f0;
 border-bottom:0px solid #000000;
border-bottom:0px solid #000000;
 border-left:0px solid #000000;
border-left:0px solid #000000;
 border-right:0px solid #000000;
border-right:0px solid #000000;
 border-top:0px solid #bad5e8;
border-top:0px solid #bad5e8;
 }
}


 #footer{
#footer{ }{
}{
 clear:both;
clear:both;
 background:#7b869a;
background:#7b869a;
 }
}


 ul.pressEffectUl{
ul.pressEffectUl{ }{
}{
 color: #000000;
color: #000000;
 margin:0px;
margin:0px;
 padding:0px;
padding:0px;
 list-style-type:none;
list-style-type:none;
 background:#d4e4f0;
background:#d4e4f0;
 }
}


 ul.pressEffectUl a{
ul.pressEffectUl a{ }{
}{
 padding-left:20px;
padding-left:20px;
 text-decoration:none;
text-decoration:none;
 color:#8d4f10;
color:#8d4f10;
 width:200px;
width:200px;
 border-left:0px solid #000000;
border-left:0px solid #000000;
 border-right:0px solid #000000;
border-right:0px solid #000000;
 border-top:1px solid #ffffff;
border-top:1px solid #ffffff;
 border-bottom:1px solid #bad5e8;
border-bottom:1px solid #bad5e8;
 }
}


 ul.pressEffectUl a.currentLink{
ul.pressEffectUl a.currentLink{ }{
}{
 padding:2px;
padding:2px;
 padding-left:20px;
padding-left:20px;
 text-decoration:none;
text-decoration:none;
 color:#000000;
color:#000000;
 background:#ffffff;
background:#ffffff;
 width:200px;
width:200px;
 border-left:0px solid #000000;
border-left:0px solid #000000;
 border-right:0px solid #000000;
border-right:0px solid #000000;
 border-top:1px solid #ffffff;
border-top:1px solid #ffffff;
 border-bottom:0px solid #bad5e8;
border-bottom:0px solid #bad5e8;
 }
}


 ul.pressEffectUl a:hover{
ul.pressEffectUl a:hover{ }{
}{
 color:#000033;
color:#000033;
 background:#e1effa;
background:#e1effa;
 border-left:0px solid #000000;
border-left:0px solid #000000;
 border-right:0px solid #000000;
border-right:0px solid #000000;
 border-top:1px solid #e1effa;
border-top:1px solid #e1effa;
 border-bottom:1px solid #e1effa;
border-bottom:1px solid #e1effa;
 }
}


 h1 {
h1 { }{
}{
 font-size: 18px;
font-size: 18px;
 margin: 10px 0px 5px;
margin: 10px 0px 5px;
 color: #eeeeee;
color: #eeeeee;
 text-align: center;
text-align: center;
 }
}


 h2 {
h2 { }{
}{
 font-size: 24px;
font-size: 24px;
 margin: 10px 0px 5px;
margin: 10px 0px 5px;
 color: #000000;
color: #000000;
 text-align: center;
text-align: center;
 }
}


 .feedbackShow{
.feedbackShow{ }{
}{
 visibility: visible;
visibility: visible;
 }
}


 .feedbackHide{
.feedbackHide{ }{
}{
 visibility: hidden;
visibility: hidden;
 }
}
三。代碼下載;
http://www.tkk7.com/Files/sitinspring/PressButtonMenu20080523130024.rar
以上

]]> - 通用化Web表單驗證方式的改進方案http://www.tkk7.com/sitinspring/archive/2008/05/21/201893.html如坐春風如坐春風Wed, 21 May 2008 06:09:00 GMThttp://www.tkk7.com/sitinspring/archive/2008/05/21/201893.htmlhttp://www.tkk7.com/sitinspring/comments/201893.htmlhttp://www.tkk7.com/sitinspring/archive/2008/05/21/201893.html#Feedback5http://www.tkk7.com/sitinspring/comments/commentRss/201893.htmlhttp://www.tkk7.com/sitinspring/services/trackbacks/201893.html1。頁面中存在自定義標簽,這通不過W3C驗證。
2。自定義標簽不能寫在Struts標簽中,造成此解決方案在Struts工程中不適用。
3。驗證的方式和頁面內容混合在一起,沒有分開。
4。原反饋信息span的id必須符合一定規(guī)范,這是額外的負擔。
為了解決這些問題,我采取了如下步驟:
1。建立一種數據結構,讓它容納文本框id,反饋span的id,驗證正則表達式,是否必須輸入等四個信息。這樣頁面就不會混雜自定義標簽,w3c驗證和struts標簽不支持的問題就解決了。
2。建立一個包含多個這種數據結構的數組,其中元素與要驗證的文本域一一對應。此數組在需要驗證時建立。這里雖然要多些一些JS代碼,但驗證信息更集中更容易修改了。
3。需要驗證時取得數組元素,挨個驗證即可,需要的信息都可以從數組元素中取得。整個過程可以庫化通用化,頁面不需要寫驗證。
如此做完后,我認為原先的問題基本得到解決了。下面請看具體代碼 閱讀全文
]]> - 使用CSS實現滑動菜單欄http://www.tkk7.com/sitinspring/archive/2008/05/08/199236.html如坐春風如坐春風Thu, 08 May 2008 06:20:00 GMThttp://www.tkk7.com/sitinspring/archive/2008/05/08/199236.htmlhttp://www.tkk7.com/sitinspring/comments/199236.htmlhttp://www.tkk7.com/sitinspring/archive/2008/05/08/199236.html#Feedback2http://www.tkk7.com/sitinspring/comments/commentRss/199236.htmlhttp://www.tkk7.com/sitinspring/services/trackbacks/199236.html閱讀全文

]]> - Web頁面中選項卡Tabview的實現http://www.tkk7.com/sitinspring/archive/2008/05/05/198499.html如坐春風如坐春風Mon, 05 May 2008 08:47:00 GMThttp://www.tkk7.com/sitinspring/archive/2008/05/05/198499.htmlhttp://www.tkk7.com/sitinspring/comments/198499.htmlhttp://www.tkk7.com/sitinspring/archive/2008/05/05/198499.html#Feedback0http://www.tkk7.com/sitinspring/comments/commentRss/198499.htmlhttp://www.tkk7.com/sitinspring/services/trackbacks/198499.html隨著Web的發(fā)展,Web頁面元素也開始了組件化的歷程,TabView也不例外.對此Extjs的組件最值得稱道,只是似乎需要一定的時間來鉆研.
本人閑暇之余也實現了自己的TabView,目前在IE下運行正常和FireFox均運行正常,這里貼出來希望和大家一起探討. 閱讀全文
]]> - 使用CSS實現側邊Tab菜單欄http://www.tkk7.com/sitinspring/archive/2008/05/05/198467.html如坐春風如坐春風Mon, 05 May 2008 07:29:00 GMThttp://www.tkk7.com/sitinspring/archive/2008/05/05/198467.htmlhttp://www.tkk7.com/sitinspring/comments/198467.htmlhttp://www.tkk7.com/sitinspring/archive/2008/05/05/198467.html#Feedback7http://www.tkk7.com/sitinspring/comments/commentRss/198467.htmlhttp://www.tkk7.com/sitinspring/services/trackbacks/198467.html如果采用表格實現首頁的效果比較困難,而使用CSS對DIV和無序列表加以限制就比較容易了,本文將逐步講述這一過程. 閱讀全文

]]> - 使用commons-fileupload實現單個和多個文件上傳http://www.tkk7.com/sitinspring/archive/2008/04/12/192408.html如坐春風如坐春風Sat, 12 Apr 2008 06:16:00 GMThttp://www.tkk7.com/sitinspring/archive/2008/04/12/192408.htmlhttp://www.tkk7.com/sitinspring/comments/192408.htmlhttp://www.tkk7.com/sitinspring/archive/2008/04/12/192408.html#Feedback3http://www.tkk7.com/sitinspring/comments/commentRss/192408.htmlhttp://www.tkk7.com/sitinspring/services/trackbacks/192408.html閱讀全文

]]> - JFreeChat四種圖表的繪制例程http://www.tkk7.com/sitinspring/archive/2008/04/08/191445.html如坐春風如坐春風Tue, 08 Apr 2008 05:00:00 GMThttp://www.tkk7.com/sitinspring/archive/2008/04/08/191445.htmlhttp://www.tkk7.com/sitinspring/comments/191445.htmlhttp://www.tkk7.com/sitinspring/archive/2008/04/08/191445.html#Feedback0http://www.tkk7.com/sitinspring/comments/commentRss/191445.htmlhttp://www.tkk7.com/sitinspring/services/trackbacks/191445.html閱讀全文

]]> - 表單驗證方式的通用化http://www.tkk7.com/sitinspring/archive/2008/04/07/191362.html如坐春風如坐春風Mon, 07 Apr 2008 13:41:00 GMThttp://www.tkk7.com/sitinspring/archive/2008/04/07/191362.htmlhttp://www.tkk7.com/sitinspring/comments/191362.htmlhttp://www.tkk7.com/sitinspring/archive/2008/04/07/191362.html#Feedback7http://www.tkk7.com/sitinspring/comments/commentRss/191362.htmlhttp://www.tkk7.com/sitinspring/services/trackbacks/191362.html閱讀全文

]]> - Web頁面表單域驗證方式的改進http://www.tkk7.com/sitinspring/archive/2008/04/06/191059.html如坐春風如坐春風Sun, 06 Apr 2008 08:50:00 GMThttp://www.tkk7.com/sitinspring/archive/2008/04/06/191059.htmlhttp://www.tkk7.com/sitinspring/comments/191059.htmlhttp://www.tkk7.com/sitinspring/archive/2008/04/06/191059.html#Feedback4http://www.tkk7.com/sitinspring/comments/commentRss/191059.htmlhttp://www.tkk7.com/sitinspring/services/trackbacks/191059.html閱讀全文

]]> - 使用DOM操作表格http://www.tkk7.com/sitinspring/archive/2008/04/05/190927.html如坐春風如坐春風Sat, 05 Apr 2008 08:05:00 GMThttp://www.tkk7.com/sitinspring/archive/2008/04/05/190927.htmlhttp://www.tkk7.com/sitinspring/comments/190927.htmlhttp://www.tkk7.com/sitinspring/archive/2008/04/05/190927.html#Feedback0http://www.tkk7.com/sitinspring/comments/commentRss/190927.htmlhttp://www.tkk7.com/sitinspring/services/trackbacks/190927.html<%@ page contentType="text/html; charset=UTF-8"%>
<!DOCTYP... 閱讀全文

]]> - JavaScript常見效果及對DOM的一些操作。http://www.tkk7.com/sitinspring/archive/2008/04/05/190924.html如坐春風如坐春風Sat, 05 Apr 2008 07:44:00 GMThttp://www.tkk7.com/sitinspring/archive/2008/04/05/190924.htmlhttp://www.tkk7.com/sitinspring/comments/190924.htmlhttp://www.tkk7.com/sitinspring/archive/2008/04/05/190924.html#Feedback0http://www.tkk7.com/sitinspring/comments/commentRss/190924.htmlhttp://www.tkk7.com/sitinspring/services/trackbacks/190924.html <table&... 閱讀全文

]]> - 網頁表單的制作和驗證過程http://www.tkk7.com/sitinspring/archive/2008/03/23/188048.html如坐春風如坐春風Sun, 23 Mar 2008 09:33:00 GMThttp://www.tkk7.com/sitinspring/archive/2008/03/23/188048.htmlhttp://www.tkk7.com/sitinspring/comments/188048.htmlhttp://www.tkk7.com/sitinspring/archive/2008/03/23/188048.html#Feedback2http://www.tkk7.com/sitinspring/comments/commentRss/188048.htmlhttp://www.tkk7.com/sitinspring/services/trackbacks/188048.html
下面就是一個通用網頁表單的制作和驗證過程。 閱讀全文
]]>
主站蜘蛛池模板:
亚洲成人激情小说|
国产成人精品日本亚洲直接|
男女男精品网站免费观看|
青青青国产在线观看免费|
亚洲六月丁香六月婷婷色伊人
|
国产午夜无码精品免费看|
国产综合精品久久亚洲|
中国极品美軳免费观看|
中文字幕亚洲乱码熟女一区二区|
www在线观看播放免费视频日本|
国产日产亚洲系列|
在线观看免费播放av片|
亚洲综合视频在线观看|
久久久久久国产精品免费免费
|
在线日韩日本国产亚洲|
黄色片免费在线观看|
亚洲精品中文字幕乱码影院|
中文字幕人成无码免费视频|
亚洲av日韩av永久无码电影|
亚洲无码精品浪潮|
国产99视频精品免费专区|
亚洲欧洲日产专区|
国产成人一区二区三区免费视频|
www.av在线免费观看|
久久伊人久久亚洲综合|
日韩精品无码区免费专区|
麻豆一区二区三区蜜桃免费|
亚洲国产精品无码中文字|
国产成人免费网站|
xvideos永久免费入口|
亚洲一区二区成人|
国产成人涩涩涩视频在线观看免费
|
国产精品免费AV片在线观看|
亚洲午夜一区二区电影院|
婷婷亚洲天堂影院|
3d动漫精品啪啪一区二区免费|
亚洲乱码无人区卡1卡2卡3|
亚洲色偷偷综合亚洲AVYP|
久久久久久久91精品免费观看|
一本岛v免费不卡一二三区|
2022年亚洲午夜一区二区福利|

 <body>
<body> <div id="bodyDiv">
<div id="bodyDiv"> <div id="header">
<div id="header"> <jsp:include page="/web/page/branch/header.jsp"/>
<jsp:include page="/web/page/branch/header.jsp"/> </div>
</div> <div id="content">
<div id="content"> <table border="0" cellspacing="0" cellpadding="0" width="100%" height="100%">
<table border="0" cellspacing="0" cellpadding="0" width="100%" height="100%"> <tr>
<tr> <td width="200" valign="top" bgcolor="#d4e4f0">
<td width="200" valign="top" bgcolor="#d4e4f0"> <div id="leftMenu">
<div id="leftMenu"> <jsp:include page="/web/page/branch/menubar.jsp"/>
<jsp:include page="/web/page/branch/menubar.jsp"/> </div>
</div> </td>
</td> <td>
<td> <div id="rightContent">
<div id="rightContent"> 內容。。。。
內容。。。。 </div>
</div> </td>
</td> </tr>
</tr> </table>
</table> </div>
</div> <div id="footer">
<div id="footer"> <jsp:include page="/web/page/branch/footer.jsp"/>
<jsp:include page="/web/page/branch/footer.jsp"/> </div>
</div> </div>
</div> </body>
</body> body{
body{ margin:2px;
margin:2px; text-align:center;
text-align:center; background:#7b869a;
background:#7b869a; }
}
 #bodyDiv{
#bodyDiv{ margin:0 auto;
margin:0 auto; text-align:left;
text-align:left; background:#ffffff;
background:#ffffff; }
}
 #header{
#header{ height:100px;
height:100px; }
}
 #content{
#content{ height:500px;
height:500px; }
}
 #rightContent{
#rightContent{ height:500px;
height:500px; padding:20px;
padding:20px; }
}
 #leftMenu{
#leftMenu{ height:500px;
height:500px; background:#d4e4f0;
background:#d4e4f0; border-bottom:0px solid #000000;
border-bottom:0px solid #000000; border-left:0px solid #000000;
border-left:0px solid #000000; border-right:0px solid #000000;
border-right:0px solid #000000; border-top:0px solid #bad5e8;
border-top:0px solid #bad5e8; }
}
 #footer{
#footer{ clear:both;
clear:both; background:#7b869a;
background:#7b869a; }
}
 ul.pressEffectUl{
ul.pressEffectUl{  color: #000000;
color: #000000;  margin:0px;
margin:0px;  padding:0px;
padding:0px; list-style-type:none;
list-style-type:none; background:#d4e4f0;
background:#d4e4f0; }
}
 ul.pressEffectUl a{
ul.pressEffectUl a{ padding-left:20px;
padding-left:20px; text-decoration:none;
text-decoration:none; color:#8d4f10;
color:#8d4f10; width:200px;
width:200px; border-left:0px solid #000000;
border-left:0px solid #000000; border-right:0px solid #000000;
border-right:0px solid #000000; border-top:1px solid #ffffff;
border-top:1px solid #ffffff; border-bottom:1px solid #bad5e8;
border-bottom:1px solid #bad5e8; }
}
 ul.pressEffectUl a.currentLink{
ul.pressEffectUl a.currentLink{ padding:2px;
padding:2px; padding-left:20px;
padding-left:20px; text-decoration:none;
text-decoration:none; color:#000000;
color:#000000; background:#ffffff;
background:#ffffff; width:200px;
width:200px; border-left:0px solid #000000;
border-left:0px solid #000000; border-right:0px solid #000000;
border-right:0px solid #000000; border-top:1px solid #ffffff;
border-top:1px solid #ffffff; border-bottom:0px solid #bad5e8;
border-bottom:0px solid #bad5e8; }
}
 ul.pressEffectUl a:hover{
ul.pressEffectUl a:hover{ color:#000033;
color:#000033; background:#e1effa;
background:#e1effa; border-left:0px solid #000000;
border-left:0px solid #000000; border-right:0px solid #000000;
border-right:0px solid #000000; border-top:1px solid #e1effa;
border-top:1px solid #e1effa; border-bottom:1px solid #e1effa;
border-bottom:1px solid #e1effa; }
}
 h1 {
h1 { font-size: 18px;
font-size: 18px;  margin: 10px 0px 5px;
margin: 10px 0px 5px;  color: #eeeeee;
color: #eeeeee;  text-align: center;
text-align: center; }
}
 h2 {
h2 { font-size: 24px;
font-size: 24px;  margin: 10px 0px 5px;
margin: 10px 0px 5px;  color: #000000;
color: #000000;  text-align: center;
text-align: center; }
}
 .feedbackShow{
.feedbackShow{ visibility: visible;
visibility: visible; }
}
 .feedbackHide{
.feedbackHide{ visibility: hidden;
visibility: hidden; }
}
 }
}