網頁表單的制作和驗證過程
在Webapp編程中程序員經常要和前臺頁面打交道,CSS,HTML和JS等都是經常需要操作的內容,對于直接用戶來說,這些就是他們印象中的整個程序,如果前臺頁面不美觀或是使用不便將影響用戶對程序的印象,因此程序員應該在前臺上投入一些精力學習是值得的,在Web2.0時代來臨之后更是如此。
下面就是一個通用網頁表單的制作和驗證過程
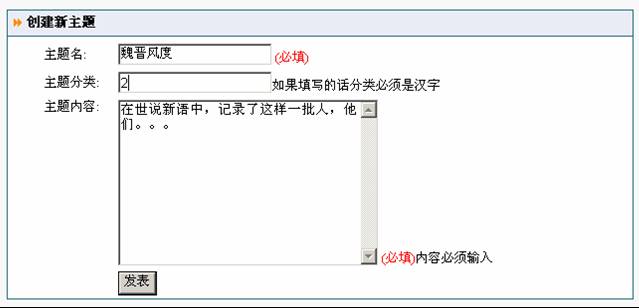
表單效果

放置表單項的表格
將表單項放在表格中是常用的做法,這次也不例外。這里為了美觀制作了兩個嵌套表格,外表格兩行一列,分別放置表單說明文字和內表格;內表格放置表單元素等。這里還讓內表格比外表格略窄,并在外表格中居中,以在左右留出一些空擋。另外對外表格的邊框和顏色進行設置使效果更加美觀。
內外表格頁面代碼如下:
內外表格頁面代碼
<html:form action="/CreateTopic.do" onsubmit="return check();">
<!-- 外層表格,比內表格寬,以在左右留出一定空當 -->
<table style="border-right: 1px solid; border-top: 1px solid; border-left: 1px solid; border-bottom: 1px solid; boder_top: 0px" bordercolor="#236d78" cellspacing="0" cellpadding="0" width="630" align="center" border="0">
<tr bgcolor="#eaecf5" height="25">
<td colspan=3> <font face=webdings color=#ff8c00>8</font><b> 創建新主題</b>< /td>
</tr>
<tr bgcolor=#236d78 height=1><td></td></tr>
<tr bgcolor=#eaecf5 >
<td bgcolor=#ffffff>
<!-- 內置表格,居中,比外表格窄, -->
<table width=560 align=center border=0>
<tbody>
<tr>
<td colspan="2"><html:hidden property="pid" value="<%=pid%>"/></td>
</tr>
<tr>
<td width=70>主題名:</td>
<td><html:text property="name" size="20" maxlength="20"/><font color=red> (必填)</font><span id="nameMsg" class="feedbackHide">主題必須輸入</span></td>
</tr>
<tr>
<td width=70>主題分類:</td>
<td><input type="text" name="topicclass"/><span id="topicclassMsg" class="feedbackHide">如果填寫的話分類必須是漢字</span></td>
</tr>
<tr valign="top">
<td>主題內容:</td>
<td valign="top"><html:textarea property="concept" rows="10" cols="30"/><font color=red> (必填)</font><span id="conceptMsg" class="feedbackHide">內容必須輸入</span></td>
</tr>
<tr>
<td></td>
<td><html:submit property="submit" value="發表" /></td>
</tr>
</tbody>
</table>
<!-- 內置表格結束-->
</td>
</tr>
</table>
<!-- 外層表格結束 -->
</html:form>
表單元素驗證出錯時的顯示文字
表單元素是需要進行驗證的,當驗證出錯時需要顯示出錯信息提示用戶,上面代碼中的<span id=“topicclassMsg” class=“feedbackHide”>如果填寫的話分類必須是漢字</span>就是出錯提示文字,正確時這段文字不可見,出錯時將span的類名改為feedbackShow即可。
將提示文字寫在頁面而不是JS中有利于把內容和行為分離,當然具體怎么選擇要看你的個人喜好。
CSS定義:
.feedbackShow{
visibility: visible;
}
.feedbackHide{
visibility: hidden;
}
驗證函數
<script LANGUAGE="JavaScript">
<!—
/**
* text has text Check
*/
function hasText(str){
return str.length>0;
}
function $(id){
return document.getElementById(id);
}
/**
* Character Check
*/
function isCharacter(str){
var regex=new RegExp("^[\u4E00-\u9FA5]+$");
return regex.test(str);
}
/**
* 新建主題前檢查
*/
function check(){
// 取得主題名(必填字段)
var name=$("name").value;
// 主題名非空檢查
if(hasText(name)==false){
$("name").focus();
$("nameMsg").className="feedbackShow";
return false;
}
else{
$("nameMsg").className="feedbackHide";
}
// 取得主題分類(非必填字段)
var topicclass=$("topicclass").value;
// 主題分類非空檢查
if(hasText(topicclass)==true){
if(isCharacter(topicclass)==false){
$("topicclass").focus();
$("topicclassMsg").className="feedbackShow";
return false;
}
else{
$("topicclassMsg").className="feedbackHide";
}
}
// 取得主題內容(必填字段)
var concept=$("concept").value;
// 主題內容非空檢查
if(hasText(concept)==false){
$("concept").focus();
$("conceptMsg").className="feedbackShow";
return false;
}
else{
$("conceptMsg").className="feedbackHide";
}
return true;
}
//-->
</script>
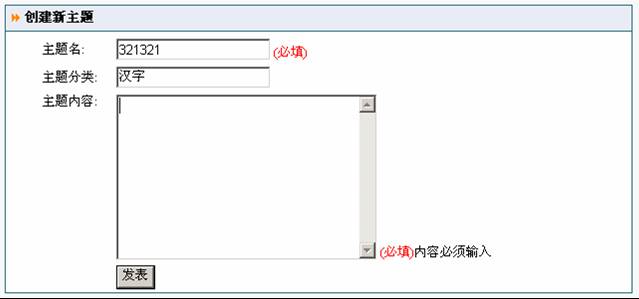
驗證效果一

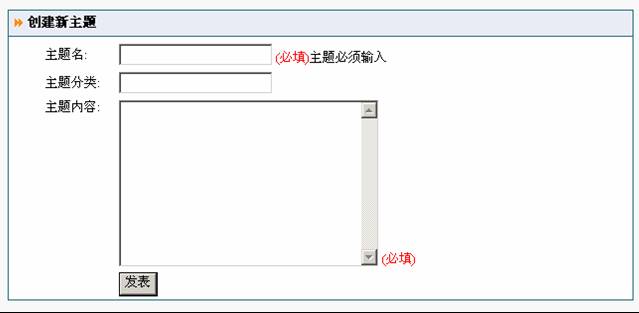
驗證效果二