在 HTML DOM 中,所有事物都是節(jié)點(diǎn)。DOM 是被視為節(jié)點(diǎn)樹的 HTML。
DOM 節(jié)點(diǎn)
根據(jù) W3C 的 HTML DOM 標(biāo)準(zhǔn),HTML 文檔中的所有內(nèi)容都是節(jié)點(diǎn):
- 整個(gè)文檔是一個(gè)文檔節(jié)點(diǎn)
- 每個(gè) HTML 元素是元素節(jié)點(diǎn)
- HTML 元素內(nèi)的文本是文本節(jié)點(diǎn)
- 每個(gè) HTML 屬性是屬性節(jié)點(diǎn)
- 注釋是注釋節(jié)點(diǎn)
HTML DOM 節(jié)點(diǎn)樹
HTML DOM 將 HTML 文檔視作樹結(jié)構(gòu)。這種結(jié)構(gòu)被稱為節(jié)點(diǎn)樹:
HTML DOM Tree 實(shí)例

通過 HTML DOM,樹中的所有節(jié)點(diǎn)均可通過 JavaScript 進(jìn)行訪問。所有 HTML 元素(節(jié)點(diǎn))均可被修改,也可以創(chuàng)建或刪除節(jié)點(diǎn)。
節(jié)點(diǎn)父、子和同胞
節(jié)點(diǎn)樹中的節(jié)點(diǎn)彼此擁有層級(jí)關(guān)系。
父(parent)、子(child)和同胞(sibling)等術(shù)語用于描述這些關(guān)系。父節(jié)點(diǎn)擁有子節(jié)點(diǎn)。同級(jí)的子節(jié)點(diǎn)被稱為同胞(兄弟或姐妹)。
- 在節(jié)點(diǎn)樹中,頂端節(jié)點(diǎn)被稱為根(root)
- 每個(gè)節(jié)點(diǎn)都有父節(jié)點(diǎn)、除了根(它沒有父節(jié)點(diǎn))
- 一個(gè)節(jié)點(diǎn)可擁有任意數(shù)量的子
- 同胞是擁有相同父節(jié)點(diǎn)的節(jié)點(diǎn)
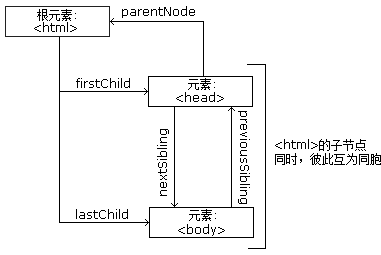
下面的圖片展示了節(jié)點(diǎn)樹的一部分,以及節(jié)點(diǎn)之間的關(guān)系:

請看下面的 HTML 片段:
<html> <head> <title>DOM 教程</title> </head> <body> <h1>DOM 第一課</h1> <p>Hello world!</p> </body> </html>
從上面的 HTML 中:
- <html> 節(jié)點(diǎn)沒有父節(jié)點(diǎn);它是根節(jié)點(diǎn)
- <head> 和 <body> 的父節(jié)點(diǎn)是 <html> 節(jié)點(diǎn)
- 文本節(jié)點(diǎn) "Hello world!" 的父節(jié)點(diǎn)是 <p> 節(jié)點(diǎn)
并且:
- <html> 節(jié)點(diǎn)擁有兩個(gè)子節(jié)點(diǎn):<head> 和 <body>
- <head> 節(jié)點(diǎn)擁有一個(gè)子節(jié)點(diǎn):<title> 節(jié)點(diǎn)
- <title> 節(jié)點(diǎn)也擁有一個(gè)子節(jié)點(diǎn):文本節(jié)點(diǎn) "DOM 教程"
- <h1> 和 <p> 節(jié)點(diǎn)是同胞節(jié)點(diǎn),同時(shí)也是 <body> 的子節(jié)點(diǎn)
并且:
- <head> 元素是 <html> 元素的首個(gè)子節(jié)點(diǎn)
- <body> 元素是 <html> 元素的最后一個(gè)子節(jié)點(diǎn)
- <h1> 元素是 <body> 元素的首個(gè)子節(jié)點(diǎn)
- <p> 元素是 <body> 元素的最后一個(gè)子節(jié)點(diǎn)
警告!
DOM 處理中的常見錯(cuò)誤是希望元素節(jié)點(diǎn)包含文本。
在本例中:<title>DOM 教程</title>,元素節(jié)點(diǎn) <title>,包含值為 "DOM 教程" 的文本節(jié)點(diǎn)。
可通過節(jié)點(diǎn)的 innerHTML 屬性來訪問文本節(jié)點(diǎn)的值。
您將在稍后的章節(jié)中學(xué)習(xí)更多有關(guān) innerHTML 屬性的知識(shí)。