Appium Android Bootstrap之控件AndroidElement
AndroidElementHash的這個getElement命令要做的事情就是針對這兩點來根據(jù)不同情況獲得目標控件
/** * Return an elements child given the key (context id), or uses the selector * to get the element. * * @param sel * @param key * Element id. * @return {@link AndroidElement} * @throws ElementNotFoundException */ public AndroidElement getElement(final UiSelector sel, final String key) throws ElementNotFoundException { AndroidElement baseEl; baseEl = elements.get(key); UiObject el; if (baseEl == null) { el = new UiObject(sel); } else { try { el = baseEl.getChild(sel); } catch (final UiObjectNotFoundException e) { throw new ElementNotFoundException(); } } if (el.exists()) { return addElement(el); } else { throw new ElementNotFoundException(); } } |
如果是第1種情況就直接通過選擇子構建UiObject對象,然后通過addElement把UiObject對象轉(zhuǎn)換成AndroidElement對象保存到控件哈希表
如果是第2種情況就先根據(jù)appium傳過來的控件哈希表鍵值獲得父控件,再通過子控件的選擇子在父控件的基礎上查找到目標UiObject控件,最后跟上面一樣把該控件通過上面的addElement把UiObject控件轉(zhuǎn)換成AndroidElement控件對象保存到控件哈希表
4. 求證
上面有提過,如果pc端的腳本執(zhí)行對同一個控件的兩次findElement會創(chuàng)建兩個不同id的AndroidElement并存放到控件哈希表中,那么為什么appium的團隊沒有做一個增強,增加一個keyMap的方法(算法)和一些額外的信息來讓同一個控件使用不同的key的時候?qū)倪€是同一個AndroidElement控件呢?畢竟這才是哈希表實用的特性之一了,不然你直接用一個Dictionary不就完事了?網(wǎng)上說了幾點hashtable和dictionary的差別,如多線程環(huán)境最好使用哈希表而非字典等,但在bootstrap這個控件哈希表的情況下我不是很信服這些說法,有誰清楚的還勞煩指點一二了
這里至于為什么appium不去提供額外的key信息并且實現(xiàn)keyMap算法,我個人倒是認為有如下原因:
有誰這么無聊在同一個測試方法中對同一個控件查找兩次?
如果同一個控件運用不同的選擇子查找兩次的話,因為最終底層的UiObject的成員變量UiSelector mSelector不一樣,所以確實可以認為是不同的控件
但以下兩個如果用同樣的UiSelector選擇子來查找控件的情況我就解析不了了,畢竟在我看來bootstrap這邊應該把它們看成是同一個對象的:
同一個腳本不同的方法中分別對同一控件用同樣的UiSelelctor選擇子進行查找呢?
不同腳本中呢?
這些也許在今后深入了解中得到解決,但看家如果知道的,還望不吝賜教
5. 小結
最后我們對bootstrap的控件相關知識點做一個總結
AndroidElement的一個實例代表了一個bootstrap的控件
AndroidElement控件的成員變量UiObject el代表了uiautomator框架中的一個真實窗口控件,通過它就可以直接透過uiautomator框架對控件進行實質(zhì)性操作
pc端的WebElement元素和Bootstrap的AndroidElement控件是通過AndroidElement控件的String id進行映射關聯(lián)的
AndroidElementHash類維護了一個以AndroidElement的id為鍵值,以AndroidElement的實例為value的全局唯一哈希表,pc端想要獲得一個控件的時候會先從這個哈希表查找,如果沒有了再創(chuàng)建新的AndroidElement控件并加入到該哈希表中,所以該哈希表中維護的是一個當前已經(jīng)使用過的控件
相關文章:
Appium Android Bootstrap源碼分析之簡介
通過上一篇文章《Appium Android Bootstrap源碼分析之簡介》我們對bootstrap的定義以及其在appium和uiautomator處于一個什么樣的位置有了一個初步的了解,那么按照正常的寫書的思路,下一個章節(jié)應該就要去看bootstrap是如何建立socket來獲取數(shù)據(jù)然后怎樣進行處理的了。但本人覺得這樣子做并不會太好,因為到時整篇文章會變得非常的冗長,因為你在編寫的過程中碰到不認識的類又要跳入進去進行說明分析。這里我覺得應該嘗試吸取著名的《重構》這本書的建議:一個方法的代碼不要寫得太長,不然可讀性會很差,盡量把其分解成不同的函數(shù)。那我們這里就是用類似的思想,不要嘗試在一個文章中把所有的事情都做完,而是嘗試先把關鍵的類給描述清楚,最后才去把這些類通過一個實例分析給串起來呈現(xiàn)給讀者,這樣大家就不會因為一個文章太長影響可讀性而放棄往下學習了。
那么我們這里為什么先說bootstrap對控件的處理,而非剛才提到的socket相關的socket服務器的建立呢?我是這樣子看待的,大家看到本人這篇文章的時候,很有可能之前已經(jīng)了解過本人針對uiautomator源碼分析那個系列的文章了,或者已經(jīng)有uiautomator的相關知識,所以腦袋里會比較迫切的想知道究竟appium是怎么運用了uiautomator的,那么在appium中于這個問題最貼切的就是appium在服務器端是怎么使用了uiautomator的控件的。
這里我們主要會分析兩個類:
AndroidElement:代表了bootstrap持有的一個ui界面的控件的類,它擁有一個UiObject成員對象和一個代表其在下面的哈希表的鍵值的String類型成員變量id
AndroidElementsHash:持有了一個包含所有bootstrap(也就是appium)曾經(jīng)見到過的(也就是腳本代碼中findElement方法找到過的)控件的哈希表,它的key就是AndroidElement中的id,每當appium通過findElement找到一個新控件這個id就會+1,Appium的pc端和bootstrap端都會持有這個控件的id鍵值,當需要調(diào)用一個控件的方法時就需要把代表這個控件的id鍵值傳過來讓bootstrap可以從這個哈希表找到對應的控件
1. AndroidElement和UiObject的組合關系
從上面的描述我們可以知道,AndroidElement這個類里面擁有一個UiObject這個變量:
public class AndroidElement {
private final UiObject el;
private String id;
...
}
大家都知道UiObject其實就是UiAutomator里面代表一個控件的類,通過它就能夠?qū)丶M行操作(當然最終還是通過UiAutomation框架). AnroidElement就是通過它來跟UiAutomator發(fā)生關系的。我們可以看到下面的AndroidElement的點擊click方法其實就是很干脆的調(diào)用了UiObject的click方法:
public boolean click() throws UiObjectNotFoundException {
return el.click();
}
當然這里除了click還有很多控件相關的操作,比如dragTo,getText,longClick等,但無一例外,都是通過UiObject來實現(xiàn)的,這里就不一一列舉了。
2. 腳本的WebElement和Bootstrap的AndroidElement的映射關系
我們在腳本上對控件的認識就是一個WebElement:
WebElement addNote = driver.findElementByAndroidUIAutomator("new UiSelector().text(\"Add note\")");
而在Bootstrap中一個對象就是一個AndroidElement. 那么它們是怎么映射到一起的呢?我們其實可以先看如下的代碼:
WebElement addNote = driver.findElementByAndroidUIAutomator("new UiSelector().text(\"Add note\")");
addNote.getText();
addNote.click();
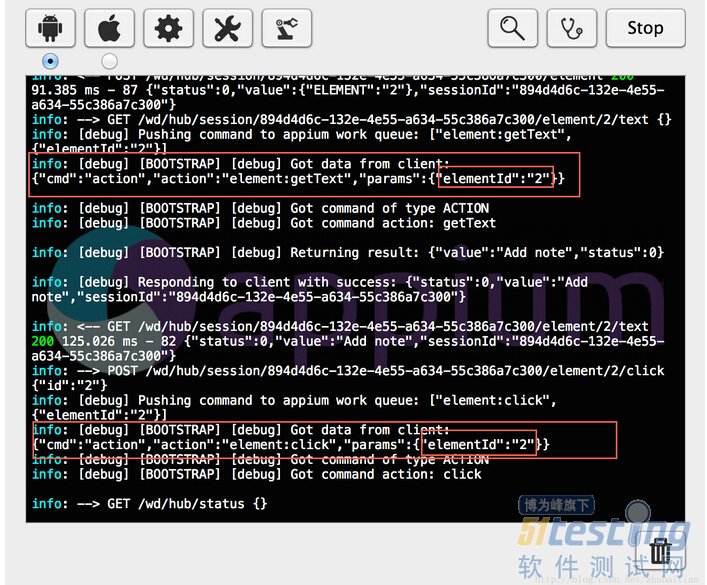
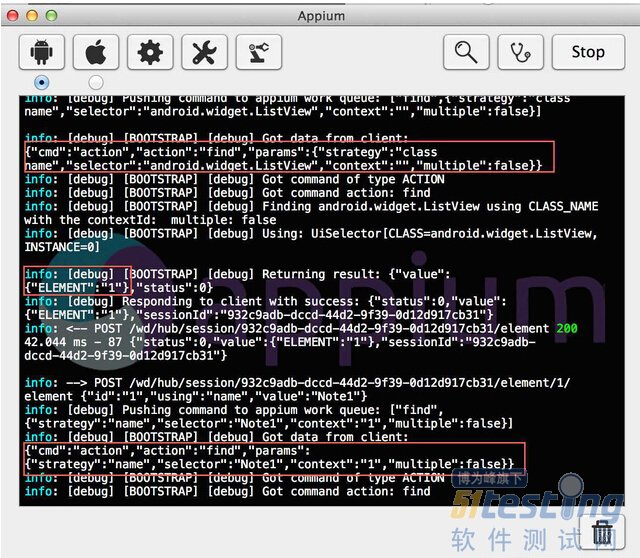
做的事情就是獲得Notes這個app的菜單,然后調(diào)用控件的getText來獲得‘Add note'控件的文本信息,以及通過控件的click方法來點擊該控件。那么我們看下調(diào)試信息是怎樣的:
posted on 2014-12-23 00:26 順其自然EVO 閱讀(2541) 評論(0) 編輯 收藏 所屬分類: android