以下備注所用test.html 的代碼(我也是在網上找的,簡單的修改顯示文字而已),供大家使用:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd>
<html xmlns=http://www.w3.org/1999/xhtml>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Selenium Study</title>
<script language="JavaScript">
function check(){
var clientHeight = document.getElementById('text').clientHeight;
var scrollTop = document.getElementById('text').scrollTop;
var scrollHeight = document.getElementById('text').scrollHeight;
if(clientHeight + scrollTop < scrollHeight){
alert("Please view top news terms !"); return false;
}else{
alert("Thanks !");
}
}
function set()
{
document.getElementById('text').scrollTop=10000;
}
</script>
</head>
<body>
<form id="form1" method="post" onsubmit="return check();">
<textarea id="text" name="text" cols="70" rows="14">
Selenium IDE is the a Firefox plugin that does record-and-playback of interactions with the browser. Use this to either create simple scripts, assist in exploratory testing. It can also export Remote Control or WebDriver scripts, though they tend to be somewhat brittle and should be overhauled into some sort of Page Object-y structure for any kind of resiliency.
Selenium IDE is the a Firefox plugin that does record-and-playback of interactions with the browser. Use this to either create simple scripts, assist in exploratory testing. It can also export Remote Control or WebDriver scripts, though they tend to be somewhat brittle and should be overhauled into some sort of Page Object-y structure for any kind of resiliency.
Selenium IDE is the a Firefox plugin that does record-and-playback of interactions with the browser. Use this to either create simple scripts, assist in exploratory testing. It can also export Remote Control or WebDriver scripts, though they tend to be somewhat brittle and should be overhauled into some sort of Page Object-y structure for any kind of resiliency.
Selenium IDE is the a Firefox plugin that does record-and-playback of interactions with the browser. Use this to either create simple scripts, assist in exploratory testing. It can also export Remote Control or WebDriver scripts, though they tend to be somewhat brittle and should be overhauled into some sort of Page Object-y structure for any kind of resiliency.
</textarea><br /><br />
<input type="submit" id="submit" name="submit" value="Submit" />
</form>
</body>
</html> |
< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
在工作中,遇到這樣的問題,注冊時的法律條文需要閱讀,判斷用戶是否閱讀的標準是:滾動條是否拉到最下方。以下是我模擬的2種情況:
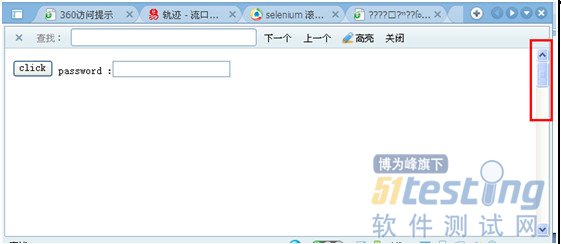
1.滾動條在上方時,點擊submit用戶,提示:please view top new terms!

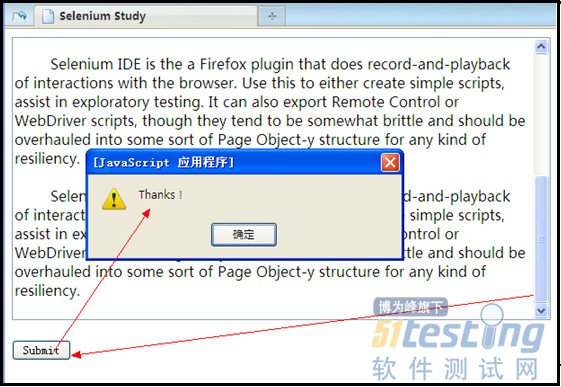
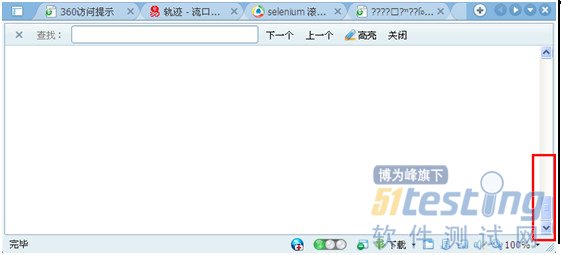
2.滾動條在最下方,點擊submit用戶,提示:Thanks!

以上如果是手動測試顯然很簡單,那么如何用selenium測試呢。
經過IDE錄制,發現拖動滾動條的動作并沒有錄制下來!那么能想到的方法只有利用javascript來設置了。

Baidu后得到的知識是:
<body onload= "document.body.scrollTop=0 ">

也就是說如果scrollTop=0 時,滾動條就會默認在最上方
<body onload= "document.body.scrollTop=100000 ">

也就是說如果scrollTop=100000 時,滾動條就會默認在最下方
通過以上,以及學習的selenium調用javascript的知識:
在javascript中調用頁面上的元素的方法
this.browserbot.getUserWindow().document.getElementById('text')
這樣設置元素的屬性就很簡單了
this.browserbot.getUserWindow().document.getElementById('text').scrollTop=10000"
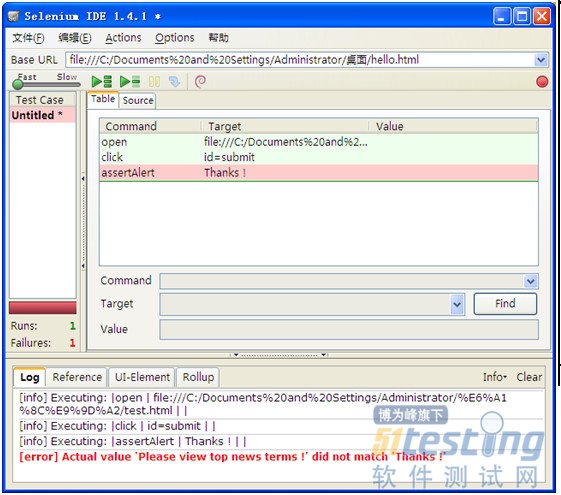
經過修改的IDE腳本

以下備注所用test.html 的代碼(我也是在網上找的,簡單的修改顯示文字而已),供大家使用:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd>
<html xmlns=http://www.w3.org/1999/xhtml>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Selenium Study</title>
<script language="JavaScript">
function check(){
var clientHeight = document.getElementById('text').clientHeight;
var scrollTop = document.getElementById('text').scrollTop;
var scrollHeight = document.getElementById('text').scrollHeight;
if(clientHeight + scrollTop < scrollHeight){
alert("Please view top news terms !"); return false;
}else{
alert("Thanks !");
}
}
function set()
{
document.getElementById('text').scrollTop=10000;
}
</script>
</head>
<body>
<form id="form1" method="post" onsubmit="return check();">
<textarea id="text" name="text" cols="70" rows="14">
Selenium IDE is the a Firefox plugin that does record-and-playback of interactions with the browser. Use this to either create simple scripts, assist in exploratory testing. It can also export Remote Control or WebDriver scripts, though they tend to be somewhat brittle and should be overhauled into some sort of Page Object-y structure for any kind of resiliency.
Selenium IDE is the a Firefox plugin that does record-and-playback of interactions with the browser. Use this to either create simple scripts, assist in exploratory testing. It can also export Remote Control or WebDriver scripts, though they tend to be somewhat brittle and should be overhauled into some sort of Page Object-y structure for any kind of resiliency.
Selenium IDE is the a Firefox plugin that does record-and-playback of interactions with the browser. Use this to either create simple scripts, assist in exploratory testing. It can also export Remote Control or WebDriver scripts, though they tend to be somewhat brittle and should be overhauled into some sort of Page Object-y structure for any kind of resiliency.
Selenium IDE is the a Firefox plugin that does record-and-playback of interactions with the browser. Use this to either create simple scripts, assist in exploratory testing. It can also export Remote Control or WebDriver scripts, though they tend to be somewhat brittle and should be overhauled into some sort of Page Object-y structure for any kind of resiliency.
</textarea><br /><br />
<input type="submit" id="submit" name="submit" value="Submit" />
</form>
</body>
</html> |