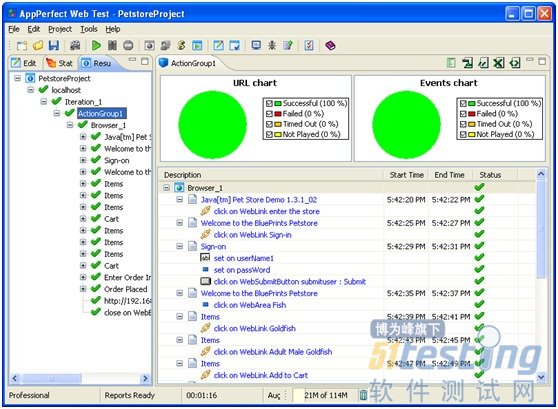
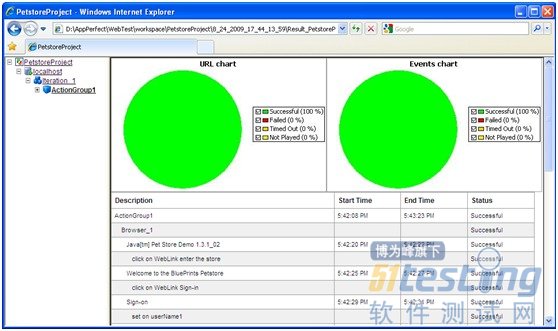
結(jié)果——項(xiàng)目簡介:一旦你的測(cè)試是完全回放,結(jié)果會(huì)自動(dòng)顯示在Results選項(xiàng)卡中的項(xiàng)目匯總視圖中

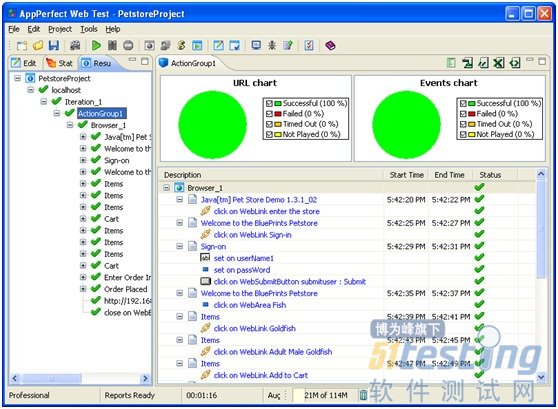
結(jié)果——組概要:可以通過點(diǎn)擊每個(gè)組來查看測(cè)試回放的詳細(xì)結(jié)果。

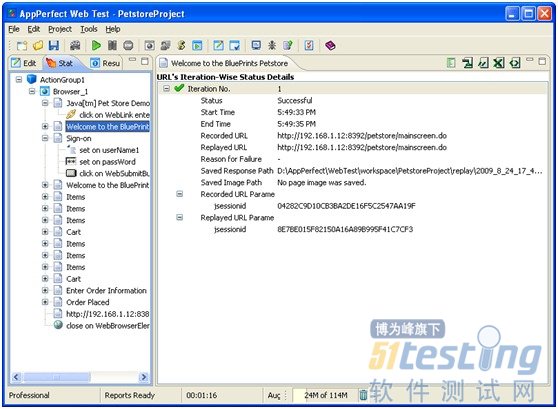
結(jié)果——任務(wù)簡介:可以通過點(diǎn)擊每個(gè)任務(wù)來查看測(cè)試回放的詳細(xì)結(jié)果。當(dāng)任務(wù)診斷失敗時(shí),這些細(xì)節(jié)是很有必要的。

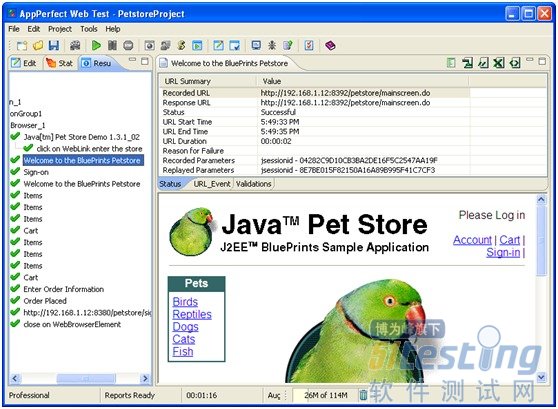
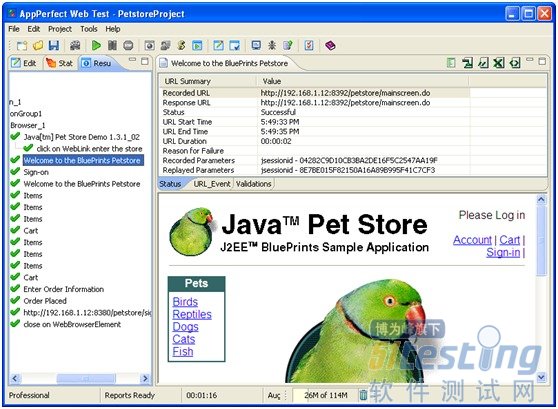
結(jié)果——事件概要:可以通過點(diǎn)擊每個(gè)事件來查看詳細(xì)的測(cè)試結(jié)果。當(dāng)事件診斷失敗時(shí)這些細(xì)節(jié)是很有必要的。

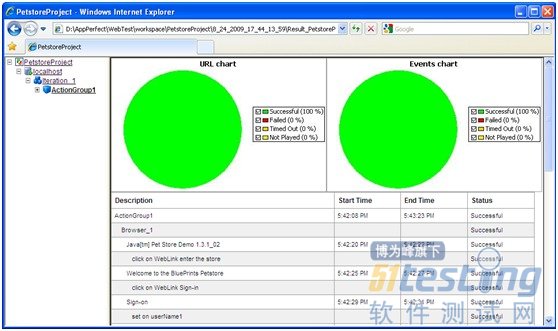
結(jié)果-在HTML:所有結(jié)果可以導(dǎo)出在不同的文件格式如HTML、PDF、XML等。在這里將結(jié)果導(dǎo)出在HTML中。

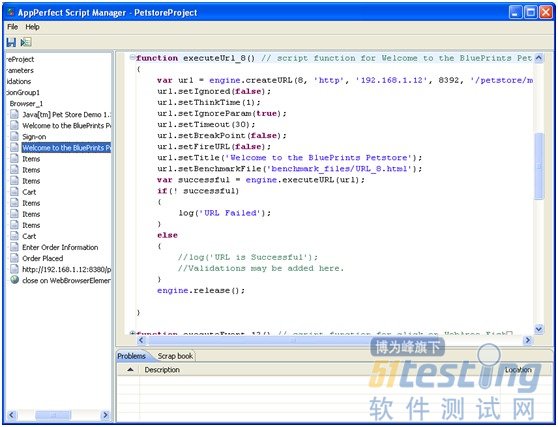
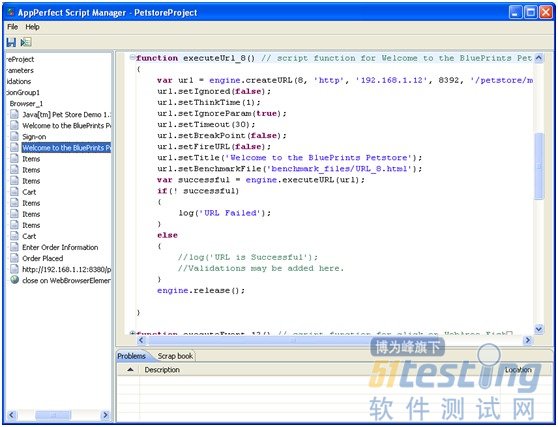
腳本編輯器:雖然大多數(shù)功能都可以通過圖形界面,但當(dāng)添加需要的邏輯時(shí),Web測(cè)試提供一個(gè)易于理解的腳本語言。該腳本編輯器可用于編寫腳本。
原文出處:http://www.appperfect.com/products/web-test.html?gclid=CLab8dK31bECFQEzpQodkHgAEg

綜述
所有軟件的設(shè)計(jì)和開發(fā)都是用來滿足特定的功能需求。一個(gè)功能需求可能是技術(shù)上的,業(yè)務(wù)上的,又或者是基于流程。功能測(cè)試是一個(gè)應(yīng)用程序的預(yù)期行為可以進(jìn)行測(cè)試的過程。在軟件開發(fā)周期的早期為應(yīng)用程序執(zhí)行功能測(cè)試可以加速開發(fā),在臨近軟件周期結(jié)束時(shí)可以提高質(zhì)量保證和降低產(chǎn)品風(fēng)險(xiǎn)。
在一段時(shí)間內(nèi),大多數(shù)軟件會(huì)經(jīng)歷一些變化。這些變化可能會(huì)出現(xiàn)在一個(gè)版本或跨多個(gè)版本中出現(xiàn)。對(duì)軟件的任何修改都會(huì)增加出現(xiàn)錯(cuò)誤的機(jī)會(huì)或者引入破壞現(xiàn)有功能的缺陷(稱為回歸)。回歸測(cè)試是經(jīng)常重新測(cè)試軟件,以確保現(xiàn)有已知的行為或功能不會(huì)出錯(cuò)的過程。
AppPerfect Web Test是一個(gè)完全自動(dòng)化的網(wǎng)頁功能測(cè)試和回歸測(cè)試的軟件。可以測(cè)試任何通過web 瀏覽器訪問的應(yīng)用程序。AppPerfectFunctional Tester是專門為開發(fā)人員和專業(yè)QA人員而設(shè)計(jì)。它立即提供了兩組有豐富功能、易于使用的方法。
AppPerfect Web Test的核心部分是提供了支持“記錄”網(wǎng)頁瀏覽器事件和自動(dòng)“重播”這些事件。自動(dòng)化的網(wǎng)頁測(cè)試可以節(jié)省大量用在手動(dòng)測(cè)試系統(tǒng)的時(shí)間和資源。隨著應(yīng)用程序的規(guī)模和復(fù)雜性的增長,隨著時(shí)間的推移,確保功能的靈活度和確保沒有回歸會(huì)變得困難。即使一個(gè)小規(guī)模的項(xiàng)目也可以產(chǎn)生過多的排列組合的測(cè)試用例,太多的的測(cè)試用例以致人們持續(xù)不斷的測(cè)試。AppPerfect Web Test為你自動(dòng)執(zhí)行此任務(wù)并且?guī)椭愀纳颇愕木W(wǎng)頁應(yīng)用程序的質(zhì)量,大大降低了你產(chǎn)品進(jìn)入市場(chǎng)的時(shí)間。
Key Features關(guān)鍵屬性
● 瀏覽器記錄:用AppPerfect Web Test記錄一個(gè)測(cè)試像瀏覽網(wǎng)頁一樣容易。您在您的網(wǎng)頁瀏覽器中執(zhí)行的所有的動(dòng)作被自動(dòng)記錄和回放。不需要廣泛的設(shè)置或學(xué)習(xí)任何專有的腳本語言。同時(shí)還可以錄制瀏覽器的多個(gè)實(shí)例
● 以元素為基礎(chǔ)的,而不是基于坐標(biāo): 它記錄瀏覽器中真實(shí)元素的交互行為,而不僅僅是屏幕坐標(biāo)。這使得此軟件能更加靈活和便捷跨機(jī)器測(cè)試,而且更容易修改和更新。
● 基于UI的測(cè)試編輯:AppPerfect Web Test提供了友好的用戶界面,它允許您編輯您現(xiàn)有的任務(wù)以及輕松地添加新的任務(wù)。這使您能夠輕松地跟上目標(biāo)應(yīng)用程序的變化。
● 參數(shù)化測(cè)試:在實(shí)際的情況下,對(duì)于任何基于網(wǎng)頁的應(yīng)用程序,所請(qǐng)求的頁面通常不是靜態(tài)頁面。大多數(shù)頁面接受一些參數(shù)作為輸入,然后相應(yīng)地顯示適當(dāng)?shù)亩ㄖ苹膬?nèi)容。參數(shù)化的功能測(cè)試自動(dòng)的向請(qǐng)求提供這些參數(shù),從而幫助模擬一個(gè)真實(shí)際的使用環(huán)境。AppPerfect Functional Tester可以從文本文件、數(shù)據(jù)庫等等中讀值。
● 響應(yīng)驗(yàn)證:你可以驗(yàn)證收到為URL請(qǐng)求的響應(yīng)。你可以自定義基于響應(yīng)代碼的一個(gè)有效或無效一個(gè)URL請(qǐng)求響應(yīng),文本包含在響應(yīng)或其他任何您需要的邏輯。
● 先進(jìn)技術(shù):AppPerfect WebTest支持基于.NET、ASP、servlet /JSP、CGI、SSL和大多數(shù)其他服務(wù)器端網(wǎng)頁技術(shù)的功能測(cè)試應(yīng)用程序。它還支持先進(jìn)的網(wǎng)頁瀏覽器技術(shù)的功能測(cè)試,如AJAX、Flash和Javaapplet。
● 對(duì)象抓取:AppPerfect Functional Tester提供了抓取HTML元素并獲取其屬性的功能。當(dāng)有附加功能加入您的產(chǎn)品時(shí),可以更容易得添加任何新HTML元素到你現(xiàn)有的功能測(cè)試腳本中,更容易構(gòu)建測(cè)試用例
● 腳本支持:對(duì)于高級(jí)用戶AppPerfect Functional Tester提供了腳本語言的支持。所使用腳本語言的是簡單的java腳本,用戶可以使用提供的腳本編輯器查看/編輯功能測(cè)試。用戶可以定制一個(gè)功能測(cè)試就像他們想要使用java腳本一樣。
● 支持基本的身份驗(yàn)證:cookies,SSL:您可以使用AppPerfectFunctional Tester功能測(cè)試那些需要基本身份驗(yàn)證和允許使用SSL配置的URL。如果您的應(yīng)用程序使用它,還處理適當(dāng)?shù)恼?qǐng)求下發(fā)送的cookie和支持URL重寫。兩個(gè)方法還支持SSL身份驗(yàn)證。
● 信息和用戶友好的報(bào)告:AppPerfect Functional Tester提供的報(bào)告,幫助你定位功能測(cè)試的失敗點(diǎn)。這些報(bào)告可以通過UI導(dǎo)出成各種格式,比如HTML、PDF、CSV、XLS、XML等。
Screenshot屏幕截圖

項(xiàng)目屬性:通過定義各種項(xiàng)目屬性開始你的項(xiàng)目。網(wǎng)頁測(cè)試提供了廣泛的定制項(xiàng)目的行為。

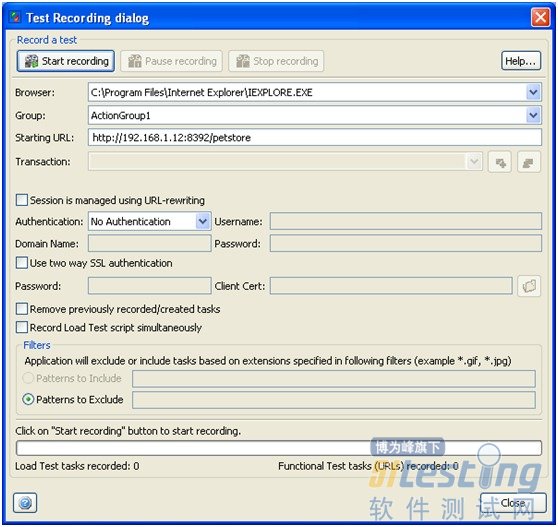
記錄設(shè)置:測(cè)試你的應(yīng)用程序是很容易的。簡單地只需使用這個(gè)記錄器啟動(dòng)你的應(yīng)用程序并開始使用。你做的每件事都會(huì)被記錄。

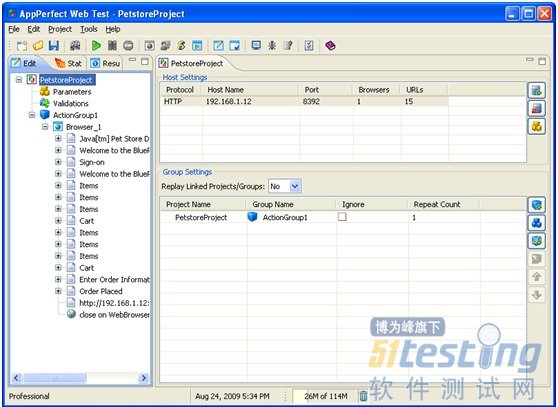
測(cè)試編輯器——項(xiàng)目:你執(zhí)行的所有操作的都記錄下來,可以使用測(cè)試編輯器查看和修改。這個(gè)視圖顯示了頂級(jí)項(xiàng)目數(shù)據(jù)。

測(cè)試編輯器——組:點(diǎn)擊左邊樹視圖上的任何節(jié)點(diǎn)查看該節(jié)點(diǎn)的詳細(xì)信息。你可以把一套動(dòng)作聚合到一個(gè)可以單獨(dú)管理的組群中

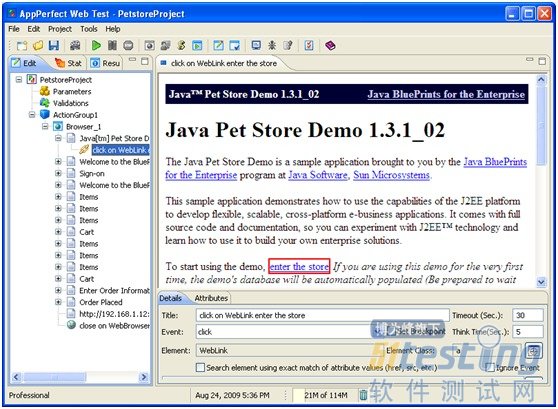
測(cè)試編輯器——任務(wù):記錄得每一個(gè)URL被稱為一個(gè)任務(wù)。點(diǎn)擊左邊樹視圖上的任何任務(wù)節(jié)點(diǎn)看以查看該節(jié)點(diǎn)的詳細(xì)信息。

測(cè)試編輯器—事件:每個(gè)任務(wù)包含有所關(guān)于這次執(zhí)行的操作的細(xì)節(jié)(稱為事件)

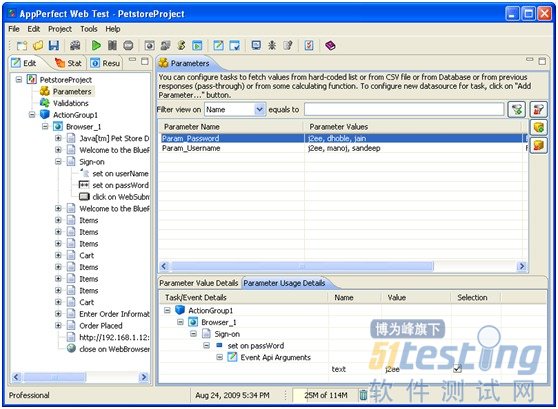
測(cè)試編輯器——參數(shù):你可以用動(dòng)態(tài)創(chuàng)建參數(shù)表的值取代記錄值。動(dòng)態(tài)值可以來自一個(gè)數(shù)據(jù)庫、一個(gè)手動(dòng)指定的值列表,或者一個(gè)CSV文件。

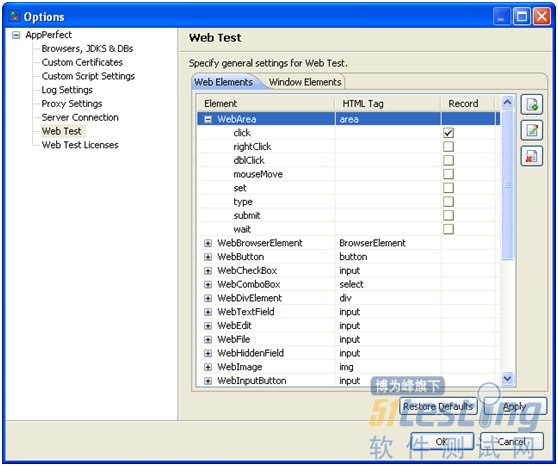
事件設(shè)置:通過事件設(shè)置選項(xiàng)對(duì)話框,用戶可以精確地控制每個(gè)事件的屬性而被記錄下來。

測(cè)試回放狀態(tài)視圖:當(dāng)一個(gè)測(cè)試被回放,你的應(yīng)用程序被調(diào)用時(shí),你會(huì)看到在你應(yīng)用程序上執(zhí)行每一個(gè)動(dòng)作。此外,這種狀態(tài)視圖在Web測(cè)試還提供額外的測(cè)試信息回放。

結(jié)果——項(xiàng)目簡介:一旦你的測(cè)試是完全回放,結(jié)果會(huì)自動(dòng)顯示在Results選項(xiàng)卡中的項(xiàng)目匯總視圖中

結(jié)果——組概要:可以通過點(diǎn)擊每個(gè)組來查看測(cè)試回放的詳細(xì)結(jié)果。

結(jié)果——任務(wù)簡介:可以通過點(diǎn)擊每個(gè)任務(wù)來查看測(cè)試回放的詳細(xì)結(jié)果。當(dāng)任務(wù)診斷失敗時(shí),這些細(xì)節(jié)是很有必要的。

結(jié)果——事件概要:可以通過點(diǎn)擊每個(gè)事件來查看詳細(xì)的測(cè)試結(jié)果。當(dāng)事件診斷失敗時(shí)這些細(xì)節(jié)是很有必要的。

結(jié)果-在HTML:所有結(jié)果可以導(dǎo)出在不同的文件格式如HTML、PDF、XML等。在這里將結(jié)果導(dǎo)出在HTML中。

腳本編輯器:雖然大多數(shù)功能都可以通過圖形界面,但當(dāng)添加需要的邏輯時(shí),Web測(cè)試提供一個(gè)易于理解的腳本語言。該腳本編輯器可用于編寫腳本。
原文出處:http://www.appperfect.com/products/web-test.html?gclid=CLab8dK31bECFQEzpQodkHgAEg