當(dāng)我們構(gòu)建AngularJS應(yīng)用時,通過瀏覽器(如Chrome,F(xiàn)irefox和IE)的JavaScript控制臺訪問應(yīng)用中隱藏的數(shù)據(jù)和服務(wù)總會有些困難�。下面是一些簡單的技巧可以幫助我們通過Javascript控制臺來查看或者控制正在運行的Angular應(yīng)用�,使得應(yīng)用可以比較容易進(jìn)行測試�,修改,甚至實時的修改我們的Angular應(yīng)用:
1: 訪問作用域
通過一行簡單的JS程序訪問頁面中任何作用域(甚至是隔離的作用域!):
1 | > angular.element(targetNode).scope() |
2 | -> ChildScope {$id: "005", this: ChildScope, $$listeners: Object, $$listenerCount: Object, $parent: Scope…} |
對于隔離作用域:
1 | > angular.element(targetNode).isolateScope() |
2 | -> Scope {$id: "009", $$childTail: ChildScope, $$childHead: ChildScope, $$prevSibling: ChildScope, $$nextSibling: Scope…} |
這里用`targetNode`作為HTML節(jié)點的引用�。你可以非常輕松的通過`document.querySelector()`來創(chuàng)建一個`targetNode`
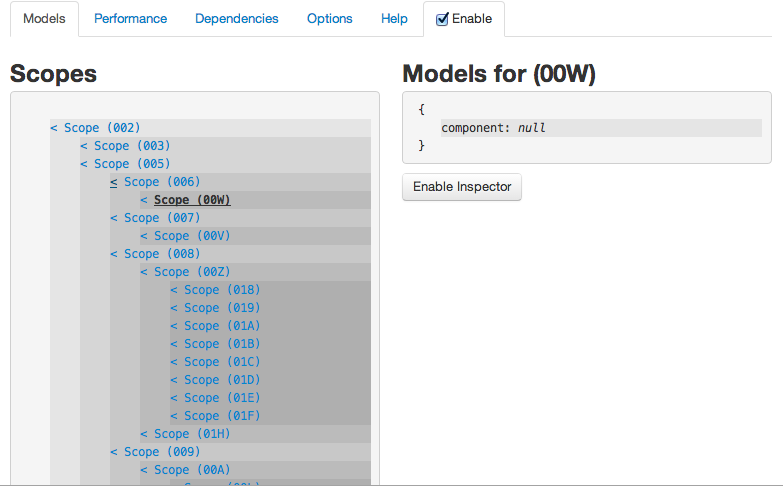
2:查看作用域樹
有些時候�,我們需要查看頁面中作用域?qū)哟蝸碛行У恼{(diào)試我們的應(yīng)用。AngularJS Batarang正是我們需要的一款Chrome瀏覽器的擴展,可以展示當(dāng)前作用域?qū)哟危⒕哂衅渌浅S杏玫奶匦浴?/p>

3: 抓取任何服務(wù)
無論ngApp在哪里定義,我們都可以使用注入器功能來抓取任何的服務(wù)的引用(如果使用angular的bootstrap方法�,則可以手動抓取$rootElement):
1 | > angular.element('html').injector().get('MyService') |
2 | -> Object {undo: function, redo: function, _pushAction: function, newDocument: function, init: function…} |
然后我們就可以對該服務(wù)進(jìn)行調(diào)用�,就像我們可以將服務(wù)注入一樣�。
4: 訪問控制器使用指令
一些指令定義了一個擁有某些額外(通常是分享)功能的控制器。為了從控制臺訪問一個給定指令的控制器實例,只需使用 controller() 方法:
1 | > angular.element('my-pages').controller() |
最后一種做法更高級并且不常用�。
5: Chrome 控制臺特性
Chrome瀏覽器的控制臺有一堆不錯的捷徑 來調(diào)試瀏覽器應(yīng)用�。這是一些Angular開發(fā)中最好的做法:
感謝 @zgohr 提供這種方法!
結(jié)論
通過幾個簡單的技巧�,我們可以訪問頁面任何作用域中的數(shù)據(jù)�,查看作用域?qū)哟谓Y(jié)構(gòu)�,注入服務(wù)和控制指令。
所以下一次,如果你想稍微進(jìn)行調(diào)整�,檢查自己的工作或者通過控制臺控制AngularJS一個用�,我希望你能記住這些命令�,并且能做到像我一樣覺得他們非常實用!