使用Fckeditor的話,如果文本內容過長,可以自己去設計一個分頁的方法。我想了一個方法,是另外建立2個表,為一對多關系:文章表——頁面表。輸入方式是用一個大的表單,里面可以有一個ADD的按鈕來自行使用DOM來增加TEXT輸入框數目,一個TEXT輸入框為一個頁。提交之后批量添加到頁面表里,一個頁面是一條記錄。顯示的時候按照平時做分頁的方法來做。下面先貼上正常使用FCKeditor的方法:
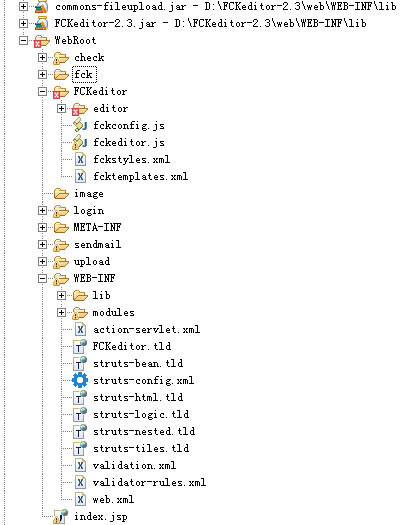
去下載了FCKeditor_2.5.1.zip和FCKeditor-2.3.zip,一個是JAVA版本的文件,一個是FCK原本的文件。擺放的方式大概如下圖:
 web.xml
web.xml加入代碼:
<!-- fckeditor -->
<servlet>
<servlet-name>Connector</servlet-name>
<servlet-class>com.fredck.FCKeditor.connector.ConnectorServlet</servlet-class>
<init-param>
<param-name>baseDir</param-name>
<!-- 此為文件瀏覽路徑 -->
<param-value>/UserFiles/</param-value>
</init-param>
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet>
<servlet-name>SimpleUploader</servlet-name>
<servlet-class>com.fredck.FCKeditor.uploader.SimpleUploaderServlet</servlet-class>
<init-param>
<param-name>baseDir</param-name>
<!-- 此為文件上傳路徑,需要在WebRoot 目錄下新建 UserFiles 文件夾 -->
<!-- 根據文件的類型還需要新建相關的文件夾 Image、 Flash -->
<param-value>/UserFiles/</param-value>
</init-param>
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<!-- 此參數為是否開啟上傳功能 -->
<param-name>enabled</param-name>
<param-value>false</param-value>
</init-param>
<init-param>
<param-name>AllowedExtensionsFile</param-name>
<param-value></param-value>
</init-param>
<init-param>
<!-- 此參數為文件過濾,以下的文件類型都不可以上傳 -->
<param-name>DeniedExtensionsFile</param-name>
<param-value>php|php3|php5|phtml|asp|aspx|ascx|jsp|cfm|cfc|pl|bat|exe|dll|reg|cgi</param-value>
</init-param>
<init-param>
<param-name>AllowedExtensionsImage</param-name>
<param-value>jpg|gif|jpeg|png|bmp</param-value>
</init-param>
<init-param>
<param-name>DeniedExtensionsImage</param-name>
<param-value></param-value>
</init-param>
<init-param>
<param-name>AllowedExtensionsFlash</param-name>
<param-value>swf|fla</param-value>
</init-param>
<init-param>
<param-name>DeniedExtensionsFlash</param-name>
<param-value></param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Connector</servlet-name>
<url-pattern>/FCKeditor/editor/filemanager/browser/default/connectors/jsp/connector</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>SimpleUploader</servlet-name>
<url-pattern>/FCKeditor/editor/filemanager/upload/simpleuploader</url-pattern>
</servlet-mapping>
輸入的jsp文件類似如下:
<html:form action="/fck" method="post">
<fck:editor id = "fcktext" basePath = "/new1/FCKeditor/"
height = "100%"
skinPath = "/new1/FCKeditor/editor/skins/default/"
toolbarSet = "Default"
imageBrowserURL = "/new1/FCKeditor/editor/filemanager/browser/default/browser.html?Type=Image&Connector=connectors/jsp/connector"
linkBrowserURL = "/new1/FCKeditor/editor/filemanager/browser/default/browser.html?Connector=connectors/jsp/connector"
flashBrowserURL = "/new1/FCKeditor/editor/filemanager/browser/default/browser.html?Type=Flash&Connector=connectors/jsp/connector"
imageUploadURL = "/new1/FCKeditor/editor/filemanager/upload/simpleuploader?Type=Image"
linkUploadURL = "/new1/FCKeditor/editor/filemanager/upload/simpleuploader?Type=File"
flashUploadURL = "/new1/FCKeditor/editor/filemanager/upload/simpleuploader?Type=Flash" >
</fck:editor>
<html:submit/><html:cancel/>
</html:form>
其中的id是對應于ActionForm與validationv.xml里的property。分別類似如下:
String strfcktext = fckForm.getString("fcktext");
<form name="fckForm">
<field property="fcktext" depends="required">
<arg key="fckForm.fcktext"/>
</field>
</form>
另外需要注意的是,如果顯示找不到頁面的錯誤,應該是form里FCK相關的路徑設置不正確。數據庫段的字段也需要設置足夠大。如果傳輸過程里出現亂碼,可以所有jsp頁面加入:<%@ page language="java" contentType="text/html; charset=UTF-8"%>,在web.xml里加入u-f8 filter:
<!-- u-f8 filter -->
<filter>
<filter-name>encodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encodingFilter</filter-name>
<url-pattern>*.do</url-pattern>
</filter-mapping>
<filter-mapping>
<filter-name>encodingFilter</filter-name>
<url-pattern>*.jsp</url-pattern>
</filter-mapping>
posted on 2008-01-31 14:24
lzj520 閱讀(890)
評論(0) 編輯 收藏 所屬分類:
Struts1 、
Spring 、
個人學習日記