QFaces1.1新增了一個新的組件,修復了上一版中的Validator的一個錯誤,同時附帶了Demo項目.
新增的組件我叫它超級聯動: Linkage
為什么叫超級聯動?
1.可以無限聯動.
2.可以不用刷新頁面.
3.幾乎沒有性能影響.
4.你不用改變現有的JSF組件.
5.而且使用還非常簡單 : )
<q:linkage for="country,province,city,area,street" listener="#{LinkageBean.listener}" />
for: 指定到頁面其它selectOne組件的id,無個數限制
listener: 后臺方法綁定,返回相應的選項列表就可以
實際應用中我們經常會碰到需要級聯選擇的功能,比如:國家,省級,市級等的級聯選擇,這些實現起來并不容易,
并且要實現較好的兼容性也不是一件輕松的事情,如果要使用者再添加一大堆的javascript也是很麻煩的事情。
所以我盡量使用非侵入式的方式,將它實現得比較輕松自由,并且讓使用者以最簡單的方式使用,這是我的目標。
在不改變你的代碼及邏輯的情況下,使用這個組件就可以將你頁面中的所有selectOne組件變成擁有級聯關系的!!
如果你感覺很神奇,那就去學一學JSF這個框架吧,實際上自定義組件才是JSF的精華, 這絕對是你發揮無限想象力的地方!
關于下載,安裝,及使用,后面附有鏈接。
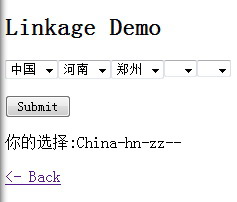
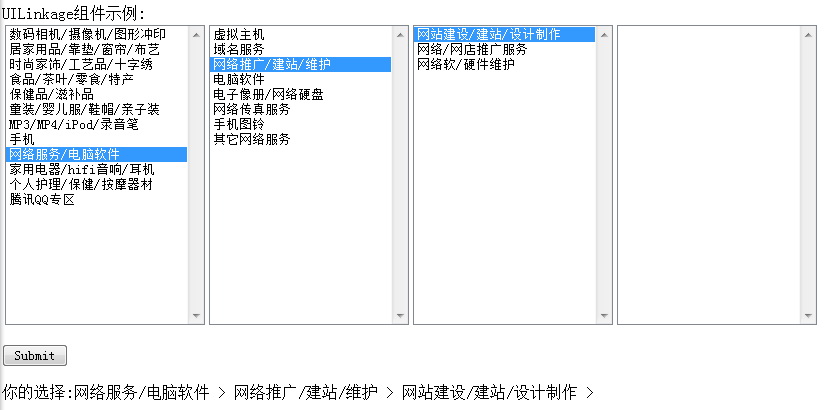
先看一下這個組件的效果圖吧:


圖1 圖2
以下是html頁面源碼,只要在第一級別提供選項就可以:
1 <h:form>
2 <!-- 國家,省份,城市,城區,街道 -->
3 <h:selectOneMenu id="country" value="#{LinkageBean.country}">
4 <f:selectItem itemValue="" itemLabel="" />
5 <f:selectItem itemValue="China" itemLabel="中國" />
6 </h:selectOneMenu>
7 <h:selectOneMenu id="province" value="#{LinkageBean.province}" />
8 <h:selectOneMenu id="city" value="#{LinkageBean.city}"/>
9 <h:selectOneMenu id="area" value="#{LinkageBean.area}"/>
10 <h:selectOneMenu id="street" value="#{LinkageBean.street}"/>
11
12 <q:linkage for="country,province,city,area,street" listener="#{LinkageBean.listener}" />
13
14 <h:commandButton value="Submit" action="#{LinkageBean.action}" />
15 <h:outputText value="你的選擇:#{LinkageBean.country}-#{LinkageBean.province}-#{LinkageBean.city}-#{LinkageBean.area}-#{LinkageBean.street}" />
16</h:form>
這樣可以讓你無限的添加 h:selectOne..., 這樣你可以實現自己的無限級聯。
下面是后臺bean所綁定的一個偵聽方法,該方法只是返回相應的選項列表而已
1 public Items listener(Level level) {
2 if (level.getLevel() == 0) { // 如果觸發的是第一級(國別)的選擇,返回省級列表
3 Items items = new Items();
4 if ("China".equals(level.getValue())) {
5 Item bj = new Item("bj", "北京");
6 Item hn = new Item("hn", "河南");
7 Item gd = new Item("gd", "廣東");
8 items.add(bj);
9 items.add(hn);
10 items.add(gd);
11 gd.setSelected(true); // 設置默認值
12 }
13 return items;
14 } else if (level.getLevel() == 1) { // 如果觸發的是第二級(省級)的選擇
15 Items items = new Items();
16 if ("gd".equals(level.getValue())) {
17 items.add(new Item("gz", "廣州"));
18 items.add(new Item("sz", "深圳"));
19 items.add(new Item("st", "汕頭"));
20 }
21 if ("hn".equals(level.getValue())) {
22 items.add(new Item("zz", "鄭州"));
23 items.add(new Item("ly", "洛陽"));
24 items.add(new Item("kf", "開封"));
25 }
26 return items;
27 } else if (level.getLevel() == 2) { // 如果觸發的是第三級(市級)的選擇
28 Items items = new Items();
29 if ("gz".equals(level.getValue())) {
30 items.add(new Item("byq", "白云區"));
31 items.add(new Item("yxq", "越秀區"));
32 items.add(new Item("thq", "天河區"));
33 }
34 return items;
35 } else if (level.getLevel() == 3) { // 如果觸發的是第四級(區級)的選擇
36 Items items = new Items();
37 if ("byq".equals(level.getValue())) {
38 items.add(new Item("sc", "沙涌"));
39 items.add(new Item("tx", "棠下"));
40 items.add(new Item("bz", "北站"));
41 items.add(new Item("syl", "三元里"));
42 }
43 return items;
44 }
45 // 第五個級別不用觸發
46 return null;
47 }
這個方法看起來有點長,但是很簡單,如果要實現更多的級聯,就繼續寫 else if 或 switch吧. 當然這只是模擬,
實際應用中你可以從數據庫中取出數據,進行徇環。
以下是QFaces的下載地址,如果你在使用過程中遇到問題,可以與我聯系!歡迎交流學習。
QFaces 下載頁面 -- 基于JSF的Ajax增強框架。
-----------------以下是 linkage 這個組件的屬性說明,只有兩個屬性而已:
|
屬性
|
類型
|
說明
|
必需
|
|
for
|
String
|
指定到需要提供需入幫助的組件ID, 如:
for=”id1,id2,id3” 將需要變成多級聯動的頁面組件的id用”,”號隔開.這時,id1,id2,id3將被變成三級聯動.
級別依次為:0, 1, 2 (你可以在后臺綁定的方法中獲得用戶的觸發級別)
|
是
|
|
listener
|
Method
|
組件所綁定的后臺偵聽方法,方法簽名如下:
Items
listener(Level)
你可以從參數Level中獲得用戶當前觸發的下拉框的級別,當前值及label值
|
是
|
好吧,再來一張,看看是否有淘寶購物時的感覺!

- huliqing@huliqing.name
- http://www.huliqing.name