這幾天把我的JSF論壇項目Tbuy整理了一下,把其中的幾個組件分離了出來,組成了一個組件包,
可以單獨使用,讓界面實現更人性化、更友好的效果。現在介紹一下自己的這個小組件包(會變得更大的)
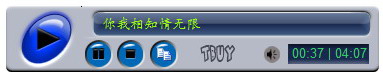
<coco:embed/> 在頁面渲染一下mediaplay播放器,并且可支持LRC歌詞同步。
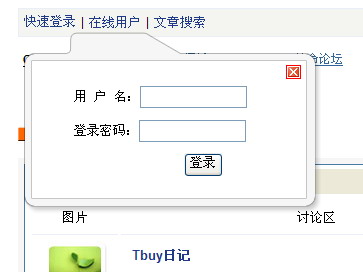
<coco:ajaxLogin/> 用于頁面的快速登錄,無刷新,使用Ajax技術處理。
<coco:regid/> 專門用于注冊id的組件,支持ajax驗證id,支持正則配匹id格式,支持長度驗證。
<coco:inputFormat/> 專門用于需要格式配匹的字段。使用正則配匹。支持長度驗證。并且可渲染為密碼字段。
這幾個組件都可以通用,而且完全不用你輸入任何javascript,只要簡單的綁定相應的字段到后臺的方法
即可輕松實現以下酷酷的效果!所以我把它取名為Tcoco 現在版本為0.9體驗版,有興趣的可以下載試試 : )
以下介紹組件的使用方法,及示例:

------------------------------------------------------------ 1.配置過濾器
首先將下載好的組件包放入你的web項目中的lib文件夾中,然后配置以下過濾器。
組件的使用需要在你的web.xml中加入以下的過濾器,
這個過濾器主要用于javascript腳本及相關資源的裝載。
<filter>
<filter-name>TbuyExtensionsFilter</filter-name>
<filter-class>biz.tbuy.share.components.TbuyExtensionsFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>TbuyExtensionsFilter</filter-name>
<url-pattern>/TbuyExtension/*</url-pattern>
</filter-mapping>
------------------------------------------------------------ 2.加入標簽庫
使用該組件需要在頁面中加入以下標簽庫引用
<%@taglib prefix="coco" uri=http://www.tbuy.biz/Tcoco%>
------------------------------------------------------------ 3.使用示例
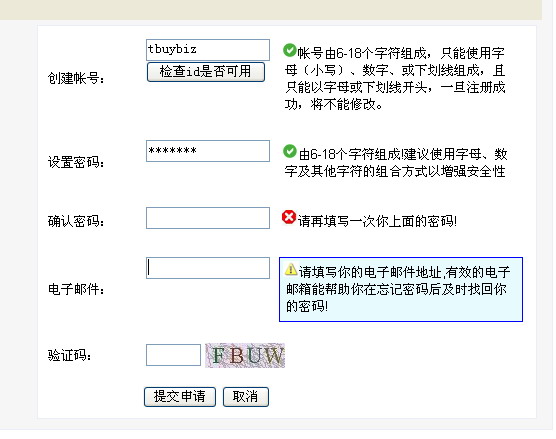
這是組件的簡單示例,只介紹一下regid、inputFormat的簡單使用。
<coco:regid id="inputID" ---------------------------------組件屬性名稱:id
min="6" max="18" -----------------------------------長度限制屬性:min、max
regx="#{user_register.validId}" ----------------------id格式限制匹配限制:regx
value="#{user_register.id}" --------------------------用戶value屬性:value
isExist="#{user_register.isExistUserId}" -------------判斷id是否存在的方法綁定:isExist
required="true" --------------------------------------是否是必填字段:required
des="帳號由6-18個字符組成,只能使用字母(小寫)、----注冊時的提示文字數字、
或下劃線組成,且只能以字母或下劃線開頭,
一旦注冊成功,將不能修改。">
<f:validateLength minimum="6" maximum="18"/> ------長度限制(后臺)
</coco:regid>
以下是inputFormat組件,該組件與<coco:regid/>類似. 只介紹一些不同的地方
<coco:inputFormat id="inputPassword"
min="6" max="18"
value="#{user_register.password1}"
des="由6-18個字符組成!建議使用字母、數字及其他字符的組合方式以增強安全性"
password="true"
required="true"
renderScript="false">
<f:validateLength minimum="6" maximum="18"/>
</coco:inputFormat>
<coco:inputFormat id="inputPassword2"
min="6" max="18"
value="#{user_register.password2}"
des="請再填寫一次你上面的密碼!"
password="true"
matcheFor="inputPassword"
required="true"
renderScript="false">
<f:validateLength minimum="6" maximum="18"/>
</coco:inputFormat>
<coco:inputFormat id="email"
min="6" max="18"
regx="#{user_register.validEmail}"
value="#{user_register.email}"
des="請填寫你的電子郵件地址,有效的電子郵箱能幫助你在忘記密碼后及時找回你的密碼!"
renderScript="true"
required="true">
<f:validateLength minimum="6" maximum="64"/>
</coco:inputFormat>
------------------------------------------------------------ 屬性說明: <coco:regid/>
屬性說明(以下屬性都支持表達式綁定):
id: 這個是組件的id了(非必要),應該不需要說明吧 :)
min: 表示該組件所允許輸入的value值的最小長度,如上面,表示組件的value值最少需要填寫6個字符。(非必要的屬性)
max: 表示該組件所允許輸入的value值的最大長度,如上面,即表示不能輸入超過18個字符。(非必要的屬性)
regx: 該組件value所要配匹的正則表達式,以上使用了值綁定,你也可以像這樣設置regx屬性:^[_a-z]+[_a-z0-9]*$
這個正則表示組件的value即用戶填入的注冊帳號必須以字母(小寫)、下劃線、數字組成,且不能以數字開頭。(非必要)
value: 該屬性就是用戶注冊帳號時所填入的值了,你可以將它綁定到你的后臺bean的id字段中,如上面#{user_register.id}
min、max、regx的格式限制就是用來針對該value的,如果你填入了不符合min,max,regx所要求的格式,如輸入的value長
度小于min或大于max,則該組件會在前臺使用javascript提醒用戶。當用戶輸入了正確的數據時也會有相應的圖標立即顯示。
需要注意的是:min,max,regx所作用的提示限制都是作用在客戶端上,而且它不阻止用戶繼續注冊,只起到提高用戶體驗
的作用,即使你沒有按min,max,regx的限制填寫value,你仍然能提交表單。所以你仍然需要在后臺上對該用戶輸入的數據
進行驗證,如:required, <f:validateLength minimum="6" maximum="18"/> 這兩個才是在后臺上的驗證(永遠不要輕
信來自前臺的數據)
isExist: 該屬性以Ajax方式驗證用戶所需入的會員名是否已經存在(即上面的value值),必須使用方法綁定,即綁定于后臺的一個方法,該方法獲取一個字符串參數(即上面的value),然后處理數據并返回String類型的結果,以告訴用戶相關信息。下面為后臺所綁定的方法舉例:
public String isExistUserId(String id) {
if (UserAction.isExistUserId(id)) {
return "<font color=red>抱歉!該用戶名已經存在,請償試使用其他用戶名</font>";
} else {
return "<font color=green>恭喜你!該用戶名可以注冊</font>";
}
}
頁面這樣綁定數據即可:isExist="#{user_register.isExistUserId}" 該組件便會使用方法isExistUserId,并獲取上面
用戶所輸入的value值作為isExistUserId的參數。然后方法要如何進行,及返回什么結果就由你自己定了,你也可以使用
其它方法名,只要接受一個String參數及返回String結果即可!該方法使用的是Ajax方法驗證用戶id。
required: 組件的required,與任何JSF的input組件一樣,即驗證字段是否為空。如果required="true",那么在用戶沒有輸入
value值時系統會拋出錯誤提示以阻止繼續執行(后臺的驗證),該屬性非必要,但是你還是應該加上他,并設為true。
des: 這個屬性是是用戶注冊時的提示信息了,也支持綁定。
<f:validateLength minimum="6" maximum="18"/> 這個是后臺的長度驗證,與min,max不同。min,max只是在前臺用javascript 進行長度驗證提示,并不安全。所以需要加入這個jsf驗證。
以上是該組件的所有屬性,而且都是非必要的屬性,可以視情況而定。比如你可以只設置min或max、regx,甚至都不設置。但是
一般對于注冊用戶id來說,還是應該設置required=true, 以及validateLength的,而且還需要在后臺驗證id格式。
注意:不能依賴min,max,regx這幾個屬性,這幾個都是在前臺使用javascript的驗證,不安全的。
------------------------------------------------------------ 屬性說明: <coco:inputFormat/>
<coco:inputFormat/>的功能類似于<coco:regid/>, 這里只介紹不同的地方。
使用這個組件可以對輸入字段進行配匹驗證,該組件同樣具有min, max, regx, des屬性,作用與regid的屬性相同。其他屬性有
matcheFor:(非必要)該屬性可以指定到另一組件的id(如上面的inputPassword), 如果指定了這個屬性,那么當用戶在當前組件
中輸入的值與目標組件的值相等時,客戶端會提示輸入正確。否則提示輸入錯誤。比如可用于兩次密碼輸入是否一
致的判斷。使用該屬性時必須要求目標組件與該組件在同一表單內(form),否則可能會獲取不到目標組件。
password:(非必要)該屬性可以將組件渲染成密碼域字段,即password字段。只要這樣設置即可:password=true(默認為false)
renderScript:(非必要)當頁面有多個<coco:inputFormat/>組件時,可以只設置其中一個renderScript=true即可,其余設置為false, 以
避免組件多次請求javascript資源造成性能影響(默認為true)
------------------------------------------------------------------------------------- embed與ajaxLogin的樣式
這是使用JSF制作的組件embed. 我在IE7下運行得很好, firefox因為不能支持mediaplay,所以無法運行歌
詞同步.

ajaxLogin的效果.

組件包Tcoco-0.9下載 (組件包下載后需要將后綴名改為jar, 因為blogjava好像不能上傳jar文件,所以改了)
- huliqing@huliqing.name
- http://www.huliqing.name