QFaces1.1 -- 二級(jí),三級(jí),四級(jí)聯(lián)動(dòng)...,好吧,來(lái)個(gè)超級(jí)聯(lián)動(dòng)! JSF 與 Ajax可以這樣完美的結(jié)合
QFaces1.1新增了一個(gè)新的組件,修復(fù)了上一版中的Validator的一個(gè)錯(cuò)誤,同時(shí)附帶了Demo項(xiàng)目.新增的組件我叫它超級(jí)聯(lián)動(dòng): Linkage
為什么叫超級(jí)聯(lián)動(dòng)?
1.可以無(wú)限聯(lián)動(dòng).
2.可以不用刷新頁(yè)面.
3.幾乎沒有性能影響.
4.你不用改變現(xiàn)有的JSF組件.
5.而且使用還非常簡(jiǎn)單 : )
<q:linkage for="country,province,city,area,street" listener="#{LinkageBean.listener}" />
for: 指定到頁(yè)面其它selectOne組件的id,無(wú)個(gè)數(shù)限制
listener: 后臺(tái)方法綁定,返回相應(yīng)的選項(xiàng)列表就可以
實(shí)際應(yīng)用中我們經(jīng)常會(huì)碰到需要級(jí)聯(lián)選擇的功能,比如:國(guó)家,省級(jí),市級(jí)等的級(jí)聯(lián)選擇,這些實(shí)現(xiàn)起來(lái)并不容易,
并且要實(shí)現(xiàn)較好的兼容性也不是一件輕松的事情,如果要使用者再添加一大堆的javascript也是很麻煩的事情。
所以我盡量使用非侵入式的方式,將它實(shí)現(xiàn)得比較輕松自由,并且讓使用者以最簡(jiǎn)單的方式使用,這是我的目標(biāo)。
在不改變你的代碼及邏輯的情況下,使用這個(gè)組件就可以將你頁(yè)面中的所有selectOne組件變成擁有級(jí)聯(lián)關(guān)系的!!
如果你感覺很神奇,那就去學(xué)一學(xué)JSF這個(gè)框架吧,實(shí)際上自定義組件才是JSF的精華, 這絕對(duì)是你發(fā)揮無(wú)限想象力的地方!
關(guān)于下載,安裝,及使用,后面附有鏈接。
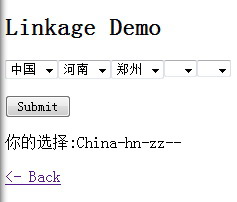
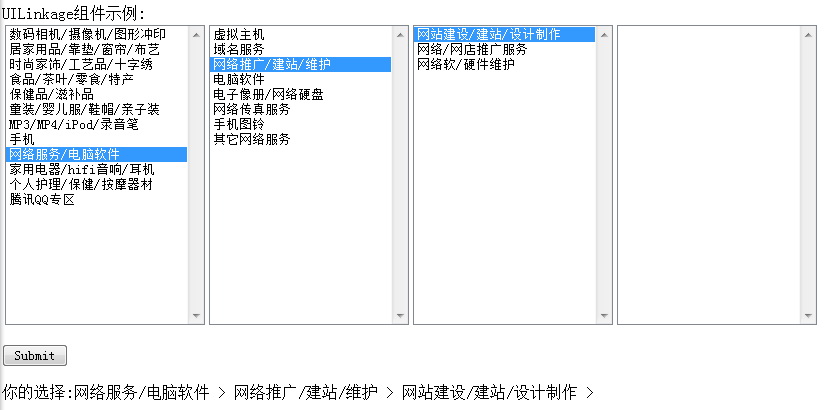
先看一下這個(gè)組件的效果圖吧:


圖1 圖2
以下是html頁(yè)面源碼,只要在第一級(jí)別提供選項(xiàng)就可以:
2 <!-- 國(guó)家,省份,城市,城區(qū),街道 -->
3 <h:selectOneMenu id="country" value="#{LinkageBean.country}">
4 <f:selectItem itemValue="" itemLabel="" />
5 <f:selectItem itemValue="China" itemLabel="中國(guó)" />
6 </h:selectOneMenu>
7 <h:selectOneMenu id="province" value="#{LinkageBean.province}" />
8 <h:selectOneMenu id="city" value="#{LinkageBean.city}"/>
9 <h:selectOneMenu id="area" value="#{LinkageBean.area}"/>
10 <h:selectOneMenu id="street" value="#{LinkageBean.street}"/>
11
12 <q:linkage for="country,province,city,area,street" listener="#{LinkageBean.listener}" />
13
14 <h:commandButton value="Submit" action="#{LinkageBean.action}" />
15 <h:outputText value="你的選擇:#{LinkageBean.country}-#{LinkageBean.province}-#{LinkageBean.city}-#{LinkageBean.area}-#{LinkageBean.street}" />
16</h:form>
這樣可以讓你無(wú)限的添加 h:selectOne..., 這樣你可以實(shí)現(xiàn)自己的無(wú)限級(jí)聯(lián)。
下面是后臺(tái)bean所綁定的一個(gè)偵聽方法,該方法只是返回相應(yīng)的選項(xiàng)列表而已
2 if (level.getLevel() == 0) { // 如果觸發(fā)的是第一級(jí)(國(guó)別)的選擇,返回省級(jí)列表
3 Items items = new Items();
4 if ("China".equals(level.getValue())) {
5 Item bj = new Item("bj", "北京");
6 Item hn = new Item("hn", "河南");
7 Item gd = new Item("gd", "廣東");
8 items.add(bj);
9 items.add(hn);
10 items.add(gd);
11 gd.setSelected(true); // 設(shè)置默認(rèn)值
12 }
13 return items;
14 } else if (level.getLevel() == 1) { // 如果觸發(fā)的是第二級(jí)(省級(jí))的選擇
15 Items items = new Items();
16 if ("gd".equals(level.getValue())) {
17 items.add(new Item("gz", "廣州"));
18 items.add(new Item("sz", "深圳"));
19 items.add(new Item("st", "汕頭"));
20 }
21 if ("hn".equals(level.getValue())) {
22 items.add(new Item("zz", "鄭州"));
23 items.add(new Item("ly", "洛陽(yáng)"));
24 items.add(new Item("kf", "開封"));
25 }
26 return items;
27 } else if (level.getLevel() == 2) { // 如果觸發(fā)的是第三級(jí)(市級(jí))的選擇
28 Items items = new Items();
29 if ("gz".equals(level.getValue())) {
30 items.add(new Item("byq", "白云區(qū)"));
31 items.add(new Item("yxq", "越秀區(qū)"));
32 items.add(new Item("thq", "天河區(qū)"));
33 }
34 return items;
35 } else if (level.getLevel() == 3) { // 如果觸發(fā)的是第四級(jí)(區(qū)級(jí))的選擇
36 Items items = new Items();
37 if ("byq".equals(level.getValue())) {
38 items.add(new Item("sc", "沙涌"));
39 items.add(new Item("tx", "棠下"));
40 items.add(new Item("bz", "北站"));
41 items.add(new Item("syl", "三元里"));
42 }
43 return items;
44 }
45 // 第五個(gè)級(jí)別不用觸發(fā)
46 return null;
47 }
實(shí)際應(yīng)用中你可以從數(shù)據(jù)庫(kù)中取出數(shù)據(jù),進(jìn)行徇環(huán)。
以下是QFaces的下載地址,如果你在使用過程中遇到問題,可以與我聯(lián)系!歡迎交流學(xué)習(xí)。
QFaces 下載頁(yè)面 -- 基于JSF的Ajax增強(qiáng)框架。
-----------------以下是 linkage 這個(gè)組件的屬性說明,只有兩個(gè)屬性而已:
|
屬性 |
類型 |
說明 |
必需 |
|
for |
String |
指定到需要提供需入幫助的組件ID, 如: for=”id1,id2,id3” 將需要變成多級(jí)聯(lián)動(dòng)的頁(yè)面組件的id用”,”號(hào)隔開.這時(shí),id1,id2,id3將被變成三級(jí)聯(lián)動(dòng). 級(jí)別依次為:0, 1, 2 (你可以在后臺(tái)綁定的方法中獲得用戶的觸發(fā)級(jí)別) |
是 |
|
listener |
Method |
組件所綁定的后臺(tái)偵聽方法,方法簽名如下: Items listener(Level) 你可以從參數(shù)Level中獲得用戶當(dāng)前觸發(fā)的下拉框的級(jí)別,當(dāng)前值及label值 |
是 |
好吧,再來(lái)一張,看看是否有淘寶購(gòu)物時(shí)的感覺!

- huliqing@huliqing.name
- http://www.huliqing.name
posted on 2008-11-20 15:48 huliqing 閱讀(3498) 評(píng)論(8) 編輯 收藏 所屬分類: JSF


