本文是對(duì)jQuery源碼分析的簡(jiǎn)單紀(jì)要。
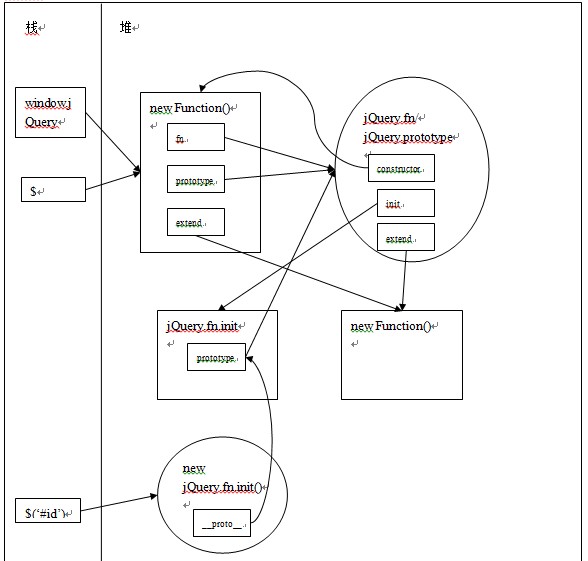
jQuery相關(guān)對(duì)象內(nèi)存圖 jQuery代碼分析紀(jì)要:
jQuery代碼分析紀(jì)要: 1、 jQuery一加載進(jìn)來(lái),就執(zhí)行匿名函數(shù),進(jìn)行jQuery的初始化工作,定義jQuery的功能,最后暴露出jQuery和$變量給用戶(hù)使用。
(
function( window, undefined ) {


window.jQuery = window.$ = jQuery
})( window );
2、 jQuery功能擴(kuò)展函數(shù)Extend
jQuery.extend = jQuery.fn.extend =
function() {


}
jQuery提供了2個(gè)供用戶(hù)擴(kuò)展的函數(shù)jQuery.extend和jQuery.fn.extend。
jQuery.extend 用于擴(kuò)展jQuery自身方法,如jQuery.ajax, jQuery.getJSON等,jQuery.fn.extend則是用于擴(kuò)展jQuery(...)的方法,從上面的內(nèi)存圖中可以看出,經(jīng)過(guò)jQuery包裝后的dom元素,在其原型鏈上會(huì)擁有jQuery.fn.extend擴(kuò)展的方法。
3、 jQuery函數(shù),就是我們平常$('#id')所執(zhí)行的函數(shù),返回包裝過(guò)的dom元素
// Define a local copy of jQuery
jQuery = function( selector, context ) {
// The jQuery object is actually just the init constructor 'enhanced'
return new jQuery.fn.init( selector, context, rootjQuery );
},