一 Prototype、__proto__與Object、Function關系介紹
Function、Object:Js自帶的函數對象。
prototype,每一個函數對象都有一個顯示的prototype屬性,它代表了對象的原型(Function.prototype函數對象是個例外,沒有prototype屬性)。
__proto__:每個對象都有一個名為__proto__的內部隱藏屬性,指向于它所對應的原型對象(chrome、firefox中名稱為__proto__,并且可以被訪問到)。原型鏈正是基于__proto__才得以形成(note:不是基于函數對象的屬性prototype)。
關于上面提到的函數對象,我們來看以下例子,來說明:
var o1 = {};
var o2 =new Object();
function f1(){}
var f2 = function(){}
var f3 = new Function('str','console.log(str)');
f3('aabb'); // aabb
console.log('typeof Object:'+typeof Object); //function
console.log('typeof Function:'+typeof Function); //function
console.log('typeof o1:'+typeof o1); //object
console.log('typeof o2:'+typeof o2); //object
console.log('typeof f1:'+typeof f1); //function
console.log('typeof f2:'+typeof f2); //function
console.log('typeof f3:'+typeof f3); //function
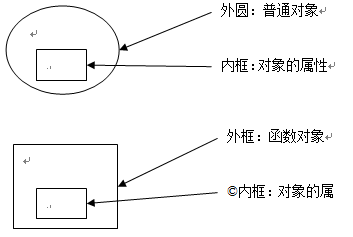
- 通常我們認為o1、o2是對象,即普通對象;f1、f2、f3為函數。
- 但是其實函數也是對象,是由Function構造的,
- f3這種寫法就跟對象的創建的寫法一樣。f1、f2最終也都像f3一樣是有Function這個函數構造出來的
- f1、f2、f3為函數對象,Function跟Object本身也是函數對象。
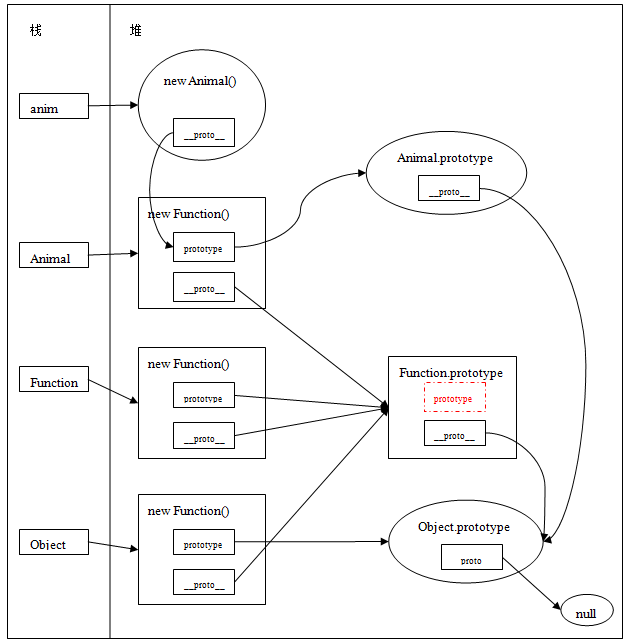
Js中每個對象(null除外)都和另一個對象相關聯,通過以下例子跟內存效果圖來分析Function、Object、Prototype、__proto__對象間的關系。
function Animal(){
}
var anim = new Animal();
console.log('***********Animal anim proto*****************');
console.log('typeof Animal.prototype:' +typeof Animal.prototype); //object
console.log('anim.__proto__===Animal.prototype:'+(anim.__proto__===Animal.prototype)); //true
console.log('Animal.__proto__===Function.prototype:'+(Animal.__proto__===Function.prototype)); //true
console.log('Animal.prototype.__proto__===Object.prototype:'+(Animal.prototype.__proto__===Object.prototype)); //true
console.log('***********Function proto*****************');
console.log('typeof Function.prototype:'+typeof Function.prototype); //function
console.log('typeof Function.__proto__:'+typeof Function.__proto__); //function
console.log('typeof Function.prototype.prototype:'+typeof Function.prototype.prototype); //undefined
console.log('typeof Function.prototype.__proto__:'+typeof Function.prototype.__proto__); //object
console.log('Function.prototype===Function.__proto__:'+(Function.prototype===Function.__proto__)); //true
console.log('***********Object proto*****************');
console.log('typeof Object.prototype:'+typeof Object.prototype); //object
console.log('typeof Object.__proto__:'+typeof Object.__proto__); //function
console.log('Object.prototype.prototype:'+Object.prototype.prototype); //undefied
console.log('Object.prototype.__proto__===null:'+(Object.prototype.__proto__===null)); //null
console.log('***********Function Object proto關系*****************');
console.log('Function.prototype===Object.__proto__:'+(Function.prototype===Object.__proto__)); //true
console.log('Function.__proto__===Object.__proto__:'+(Function.__proto__===Object.__proto__)); //true
console.log('Function.prototype.__proto__===Object.prototype:'+(Function.prototype.__proto__===Object.prototype)); //true
/********************* 系統定義的對象Array、Date ****************************/
console.log('**************test Array、Date****************');
var array = new Array();
var date = new Date();
console.log('array.__proto__===Array.prototype:'+(array.__proto__===Array.prototype)); //true
console.log('Array.__proto__===Function.prototype:'+(Array.__proto__===Function.prototype)); //true
console.log('date.__proto__===Date.prototype:'+(date.__proto__===Date.prototype)); //true
console.log('Date.__proto__===Function.prototype:'+(Date.__proto__===Function.prototype)); //true
Function、Object、Prototype、__proto__內存關系圖 上面的內存圖跟堆棧結構可以參照文章Javascript_01_理解內存分配
上面的內存圖跟堆棧結構可以參照文章Javascript_01_理解內存分配。
堆區圖說明: Function.prototype函數對象圖內部表示prototype屬性的紅色虛框,只是為了說明這個屬性不存在。
Function.prototype函數對象圖內部表示prototype屬性的紅色虛框,只是為了說明這個屬性不存在。 通過上圖Function、Object、Prototype關系圖中,可以得出一下幾點:
- 所有對象所有對象,包括函數對象的原型鏈最終都指向了Object.prototype,而Object.prototype.__proto__===null,原型鏈至此結束。
- Animal.prototype是一個普通對象。
- Object是一個函數對象,也是Function構造的,Object.prototype是一個普通對象。
- Object.prototype.__type__指向null。
- Function.prototype是一個函數對象,前面說函數對象都有一個顯示的prototype屬性,但是Function.prototype卻沒有prototype屬性,即Function.prototype.prototype===undefined,所有Function.prototype函數對象是一個特例,沒有prototype屬性。
- Object雖是Function構造的一個函數對象,但是Object.prototype沒有指向Function.prototype,即Object.prototype!==Function.prototype。
二 Prototype跟Constructor關系介紹 在 JavaScript 中,每個函數對象都有名為“prototype”的屬性(上面提到過Function.prototype函數對象是個例外,沒有prototype屬性),用于引用原型對象。此原型對象又有名為“constructor”的屬性,它反過來引用函數本身。這是一種循環引用(i.e. Animal.prototype.constructor===Animal)。
通過以下例子跟內存效果圖來分析Prototype、constructor間的關系。
console.log('**************constructor****************');
console.log('anim.constructor===Animal:'+(anim.constructor===Animal)) ; //true
console.log('Animal===Animal.prototype.constructor:'+(Animal===Animal.prototype.constructor)) ; //true
console.log('Animal.constructor===Function.prototype.constructor:'+(Animal.constructor===Function.prototype.constructor)); //true
console.log('Function.prototype.constructor===Function:'+(Function.prototype.constructor===Function)); //true
console.log('Function.constructor===Function.prototype.constructor:'+(Function.constructor===Function.prototype.constructor)); //true
console.log('Object.prototype.constructor===Object:'+(Object.prototype.constructor===Object)); //true
console.log('Object.constructor====Function:'+(Object.constructor===Function)); //true
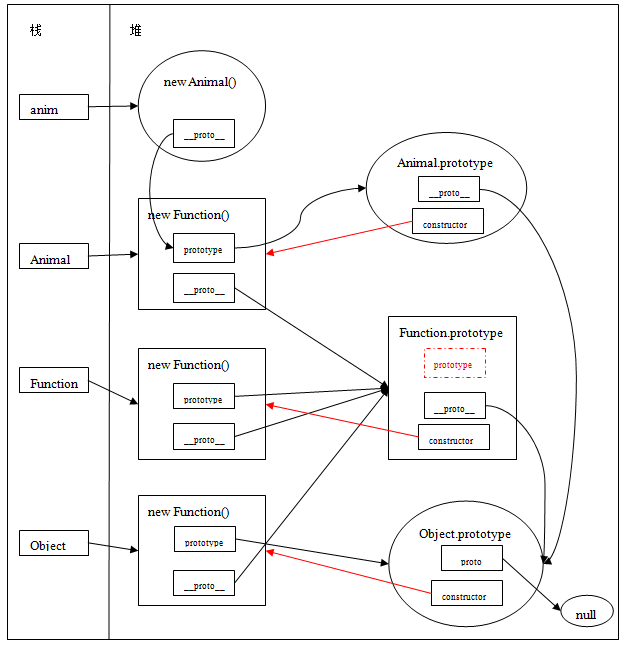
prototype、constructor內存關系圖(在Function、Object、Prototype關系圖上加入constructor元素):
上圖中,紅色箭頭表示函數對象的原型的constructor所指向的對象。
- 注意Object.constructor===Function;本身Object就是Function函數構造出來的
- 如何查找一個對象的constructor,就是在該對象的原型鏈上尋找碰到的第一個constructor屬性所指向的對象。
參考: