本文是對jQuery源碼分析的簡單紀要。
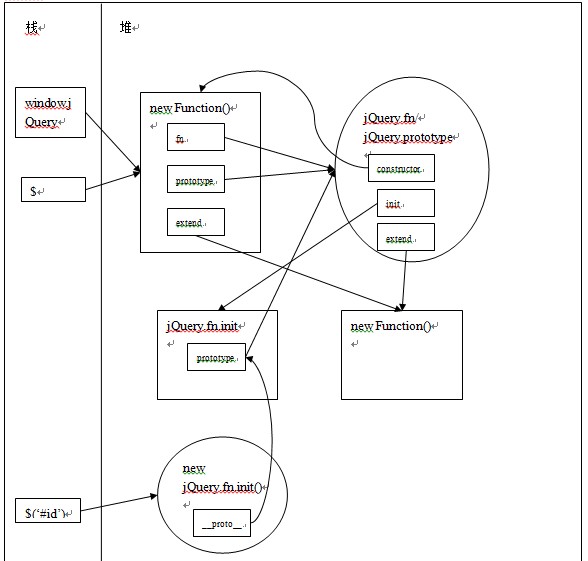
jQuery相關對象內存圖 jQuery代碼分析紀要:
jQuery代碼分析紀要: 1、 jQuery一加載進來,就執行匿名函數,進行jQuery的初始化工作,定義jQuery的功能,最后暴露出jQuery和$變量給用戶使用。
(
function( window, undefined ) {


window.jQuery = window.$ = jQuery
})( window );
2、 jQuery功能擴展函數Extend
jQuery.extend = jQuery.fn.extend =
function() {


}
jQuery提供了2個供用戶擴展的函數jQuery.extend和jQuery.fn.extend。
jQuery.extend 用于擴展jQuery自身方法,如jQuery.ajax, jQuery.getJSON等,jQuery.fn.extend則是用于擴展jQuery(...)的方法,從上面的內存圖中可以看出,經過jQuery包裝后的dom元素,在其原型鏈上會擁有jQuery.fn.extend擴展的方法。
3、 jQuery函數,就是我們平常$('#id')所執行的函數,返回包裝過的dom元素
// Define a local copy of jQuery
jQuery = function( selector, context ) {
// The jQuery object is actually just the init constructor 'enhanced'
return new jQuery.fn.init( selector, context, rootjQuery );
},