Posted on 2009-11-06 18:05
瘋狂 閱讀(3367)
評論(2) 編輯 收藏 所屬分類:
android

業(yè)余時間學學android,寫點例子分享下,問題仍然多多。
ListView 是android開發(fā)中最常用的組件之一,它通過一個adapter來構建顯示通常有三種adapter可以使用
ArrayAdapter ,
SimpleAdapter,CursorAdapter。CursorAdapter主要正對數(shù)據庫使用,下面通過例子介紹
ArrayAdapter ,
SimpleAdapter的簡單使用:
1:
ArrayAdapter 它接受一個數(shù)組或者List作為參數(shù)來構建。
一下通過簡單例子說明:
創(chuàng)建Test 繼承ListActivity 這里我們傳入一個string數(shù)組

 public class ListTest extends ListActivity
public class ListTest extends ListActivity  {
{

 /** *//** Called when the activity is first created. */
/** *//** Called when the activity is first created. */

 @Override
@Override

 public void onCreate(Bundle savedInstanceState)
public void onCreate(Bundle savedInstanceState)  {
{
 super.onCreate(savedInstanceState);
super.onCreate(savedInstanceState);
 String[] sw = new String[100];
String[] sw = new String[100];

 for (int i = 0; i < 100; i++)
for (int i = 0; i < 100; i++)  {
{
 sw[i] = "listtest_" + i;
sw[i] = "listtest_" + i;
 }
}
 ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,sw);//使用系統(tǒng)已經實現(xiàn)好的xml文件simple_list_item_1
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,sw);//使用系統(tǒng)已經實現(xiàn)好的xml文件simple_list_item_1
 setListAdapter(adapter);
setListAdapter(adapter);
 }
}
 }
}
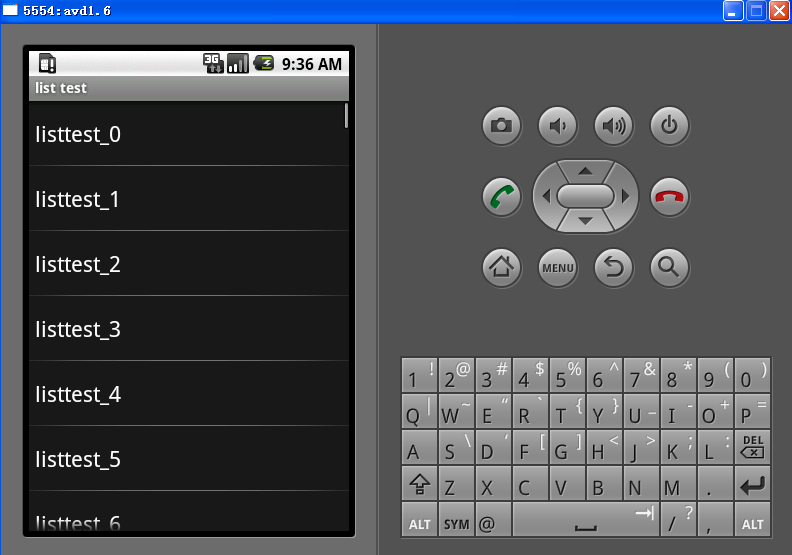
運行如圖:

從以上代碼可以看不我們不需要加載我們自己的layout 而是用系統(tǒng)已經實現(xiàn)的layout很快速的實現(xiàn)了listview
第二種
SimpleAdapter:
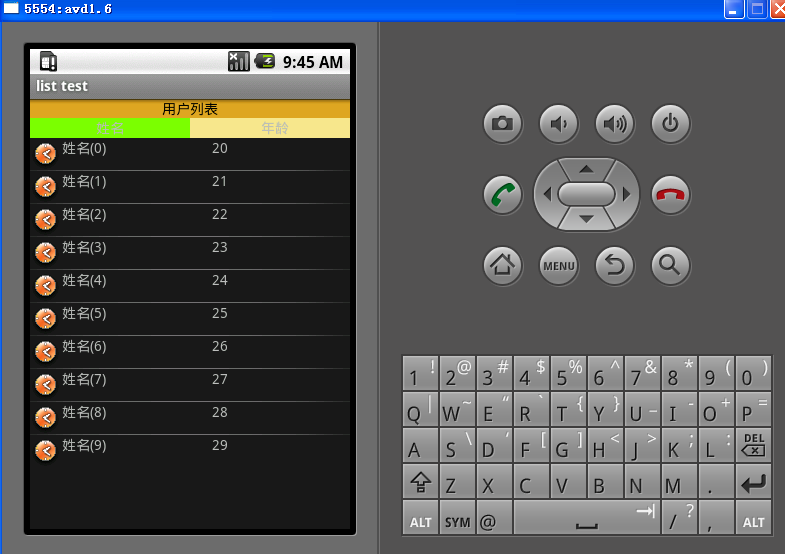
先看下我們例子的最終截圖:

通過上圖可以看出listview每行不僅僅是一個string 包括了很多項,圖片,多項文字
我們通過構建list,并設置每項為一個map來實現(xiàn):
代碼:創(chuàng)建TestList類繼承Activity
 super.onCreate(savedInstanceState);
super.onCreate(savedInstanceState);
 setContentView(R.layout.main);
setContentView(R.layout.main);
 ArrayList<HashMap<String, Object>> users = new ArrayList<HashMap<String, Object>>();
ArrayList<HashMap<String, Object>> users = new ArrayList<HashMap<String, Object>>();

 for (int i = 0; i < 10; i++)
for (int i = 0; i < 10; i++)  {
{
 HashMap<String, Object> user = new HashMap<String, Object>();
HashMap<String, Object> user = new HashMap<String, Object>();
 user.put("img", R.drawable.user);
user.put("img", R.drawable.user);
 user.put("username", "姓名(" + i+")");
user.put("username", "姓名(" + i+")");
 user.put("age", (20 + i) + "");
user.put("age", (20 + i) + "");
 users.add(user);
users.add(user);
 }
}
 SimpleAdapter saImageItems = new SimpleAdapter(this,
SimpleAdapter saImageItems = new SimpleAdapter(this,
 users,// 數(shù)據來源
users,// 數(shù)據來源
 R.layout.user,//每一個user xml 相當ListView的一個組件
R.layout.user,//每一個user xml 相當ListView的一個組件

 new String[]
new String[]  { "img", "username", "age" },
{ "img", "username", "age" },
 // 分別對應view 的id
// 分別對應view 的id

 new int[]
new int[]  { R.id.img, R.id.name, R.id.age });
{ R.id.img, R.id.name, R.id.age });
 // 獲取listview
// 獲取listview
 ((ListView) findViewById(R.id.users)).setAdapter(saImageItems);
((ListView) findViewById(R.id.users)).setAdapter(saImageItems);
下面是main.xml的內容:
 <?xml version="1.0" encoding="utf-8"?>
<?xml version="1.0" encoding="utf-8"?>
 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
 android:orientation="vertical" android:layout_width="fill_parent"
android:orientation="vertical" android:layout_width="fill_parent"
 android:layout_height="fill_parent">
android:layout_height="fill_parent">
 <TextView android:text="用戶列表" android:gravity="center"
<TextView android:text="用戶列表" android:gravity="center"
 android:layout_height="wrap_content"
android:layout_height="wrap_content"
 android:layout_width="fill_parent" android:background="#DAA520"
android:layout_width="fill_parent" android:background="#DAA520"
 android:textColor="#000000">
android:textColor="#000000">
 </TextView>
</TextView>
 <LinearLayout
<LinearLayout
 android:layout_width="wrap_content"
android:layout_width="wrap_content"
 android:layout_height="wrap_content">
android:layout_height="wrap_content">
 <TextView android:text="姓名"
<TextView android:text="姓名"
 android:gravity="center" android:layout_width="160px"
android:gravity="center" android:layout_width="160px"
 android:layout_height="wrap_content" android:textStyle="bold"
android:layout_height="wrap_content" android:textStyle="bold"
 android:background="#7CFC00">
android:background="#7CFC00">
 </TextView>
</TextView>
 <TextView android:text="年齡"
<TextView android:text="年齡"
 android:layout_width="170px" android:gravity="center"
android:layout_width="170px" android:gravity="center"
 android:layout_height="wrap_content" android:textStyle="bold"
android:layout_height="wrap_content" android:textStyle="bold"
 android:background="#F0E68C">
android:background="#F0E68C">
 </TextView>
</TextView>
 </LinearLayout>
</LinearLayout>
 <ListView android:layout_width="wrap_content"
<ListView android:layout_width="wrap_content"
 android:layout_height="wrap_content" android:id="@+id/users">
android:layout_height="wrap_content" android:id="@+id/users">
 </ListView>
</ListView>
 </LinearLayout>
</LinearLayout>

之中l(wèi)istView前面的可以說是標題行,listview相當于用來顯示數(shù)據的容器,里面每行是一個用戶信息,而用戶信息是樣子呢?
看看use.xml
 <?xml version="1.0" encoding="utf-8"?>
<?xml version="1.0" encoding="utf-8"?>
 <TableLayout
<TableLayout
 android:layout_width="fill_parent"
android:layout_width="fill_parent"
 xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:android="http://schemas.android.com/apk/res/android"
 android:layout_height="wrap_content"
android:layout_height="wrap_content"
 >
>
 <TableRow >
<TableRow >
 <ImageView
<ImageView
 android:layout_width="wrap_content"
android:layout_width="wrap_content"
 android:layout_height="wrap_content"
android:layout_height="wrap_content"
 android:id="@+id/img">
android:id="@+id/img">
 </ImageView>
</ImageView>
 <TextView
<TextView
 android:layout_height="wrap_content"
android:layout_height="wrap_content"
 android:layout_width="150px"
android:layout_width="150px"
 android:id="@+id/name">
android:id="@+id/name">
 </TextView>
</TextView>
 <TextView
<TextView
 android:layout_height="wrap_content"
android:layout_height="wrap_content"
 android:layout_width="170px"
android:layout_width="170px"
 android:id="@+id/age">
android:id="@+id/age">
 </TextView>
</TextView>
 </TableRow>
</TableRow>
 </TableLayout>
</TableLayout>
也就是說每行包含了一個img 和2個文字信息
這個文件以參數(shù)的形式通過adapter在listview中顯示。
也就是:
SimpleAdapter saImageItems
= new SimpleAdapter(this,
 users,// 數(shù)據來源
users,// 數(shù)據來源
 R.layout.user,//每一個user xml 相當ListView的一個組件
R.layout.user,//每一個user xml 相當ListView的一個組件

 new String[]
new String[]  { "img", "username", "age" },
{ "img", "username", "age" },
 // 分別對應view 的id
// 分別對應view 的id

 new int[]
new int[]  { R.id.img, R.id.name, R.id.age });
{ R.id.img, R.id.name, R.id.age });
end 針對CursorAdapter希望通過數(shù)據庫來試驗下,下次也寫個例子上來 希望有用 ,不對之處,歡迎拍磚!
文件下載:
/Files/freeman1984/my_list.rar