一 概述
CSS 有二種基本的定位機制:文檔流、脫離文檔流。
除非指定元素定位屬性,否則所有元素框都在文檔流中定位。也就是說,文檔流中的元素位置由元素在 X(HTML) 中的位置決定。
二 CSS定位相關的兩屬性 position 和 float
(1)position:
定位時,使用 left,right,top,bottom 中至少一個值定位。
值:
static:正常文檔流布局,默認值。
relative(相對):不脫離文檔流,
其“相對于”它在文檔流中原位置進行垂直水平偏移,所有后序元素原位置不變,但可能
覆蓋后序元素,但
不算層疊,不可通過
z-index 屬性定義。

absolute(絕對):脫離文檔流,
不占據空間,所有后序元素自動前移,絕對定位元素的起點位置
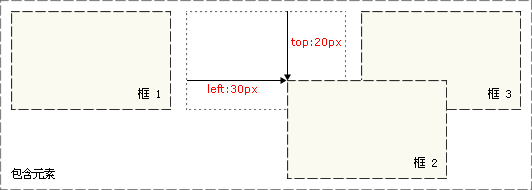
相對于最近已定位(只需指定一個position屬性)祖先元素(從父元素開始搜索)以外邊距后為起點(可存在內邊距里,如圖: )
),如果元素沒有已定位的祖先元素,那么它的位置相對于
最初的包含塊(body)。可
多重層疊,
通過 z-index 屬性定義。 定位后生成一個塊級框,而不論原來它在文檔流中是何種類型的框。
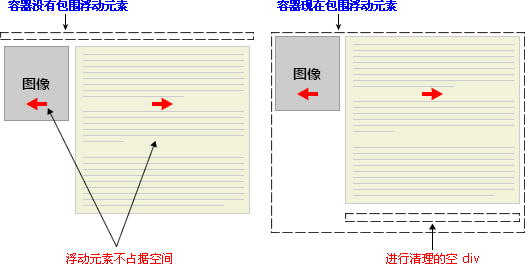
文檔流中其它元素的布局就像絕對定位的元素不存在一樣:

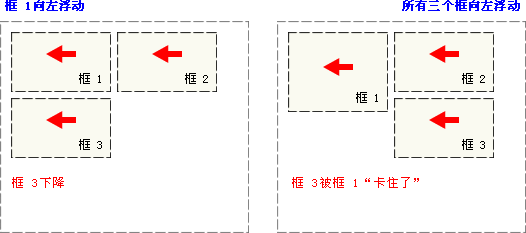
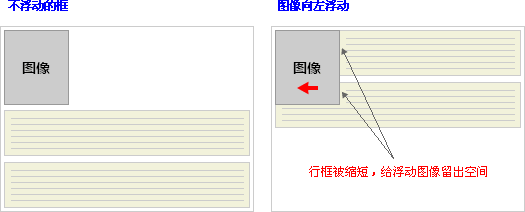
(2)float:浮動的框可以向左或向右移動,直到它的外邊緣碰到包含框或另一個浮動框的邊框為止。由于浮動框
脫離文檔流,所以文檔流中的其它元素塊框表現得就像浮動框不存在一樣。
定位時,與margin與padding相關。



(3)clear
定義和用法
clear 屬性
設置元素的側面是否允許其他的浮動元素。
說明
clear 屬性定義了元素的哪邊上不允許出現浮動元素。在 CSS1 和 CSS2 中,這是通過自動為清除元素(即設置了 clear 屬性的元素)增加上外邊距實現的。
在 CSS2.1 中,會在元素上外邊距之上增加清除空間,而外邊距本身并不改變。不論哪一種改變,最終結果都一樣,如果聲明為左邊或右邊清除,會使元素的上外邊框邊界剛好在該邊上浮動元素的下外邊距邊界之下。
值 描述
left 在左側不允許浮動元素。
right 在右側不允許浮動元素。
both 在左右兩側均不允許浮動元素。
none 默認值。允許浮動元素出現在兩側。
圖像的左側和右側均不允許出現浮動元素:img{float:left;clear:both;}



posted on 2009-09-11 12:43
紫蝶∏飛揚↗ 閱讀(3704)
評論(2) 編輯 收藏 所屬分類:
重點 、
CSS